
Unity アークナイツライクなタワーディフェンスゲームを作りたい② キャラクターの実装(1)
こんばんは。市川雛菜の相合学舎ソロバージョンが好きです。
前回に引き続き、Unityのお勉強としてタワーディフェンスゲームを作っていきたいと思います。
前回の記事はこちらです。
初学者ゆえ見苦しい実装もあると思いますが、よろしくお願いします。
今回の目標:画面上にキャラを登場させる。
前回ステージが完成したので(完成したとは言っていない)、今回からはキャラクターの実装を進めていこうと思います。
アークナイツでは、下記のように画面下部に配置されたオペレータ(味方キャラ)エリアから、ドラッグアンドドロップでステージへオペレータを配置します。

ドラッグアンドドロップはハードルが高いので、今回は画面上のボタンを押下した際に適当な位置に適当なキャラクターを登場させることを目標としました。
やったこと① 画面上にボタンを配置する
Hierarchyウィンドウで右クリック > UI > Buttonを選択することで、画面上にボタンUIを配置することができます。
こんな感じに配置しました。

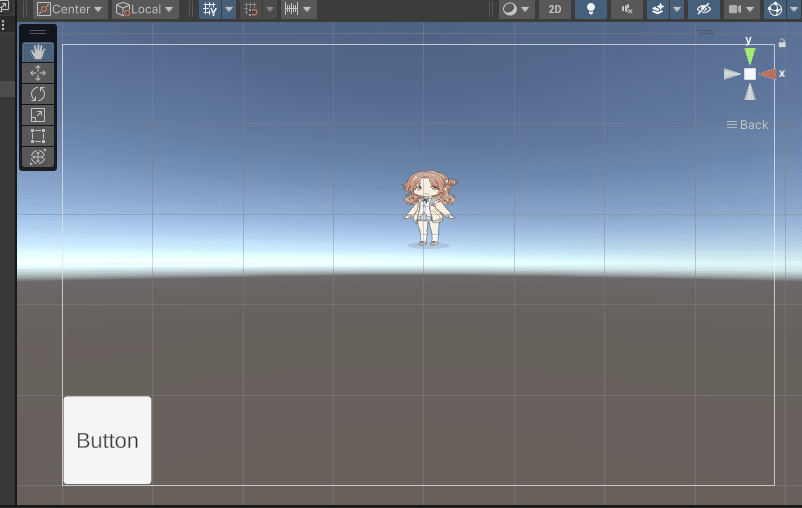
前回作成したステージとの位置関係はこんなかんじです。

ステージの真横に、ボタンを含んだCanvas(白い四角枠)があります。
これが実際のゲーム画面だとどう映るかというと、こんな感じです。

こんな感じで、Canvasにボタン等のUIは、画面上のどこに配置するかによらず、ゲーム実行画面上にピッタリ貼りついたような感じで表示されるんですね。
へーーーーーーーーーんなの、という感じでした。
まあやりやすいのはやりやすいのですが。
やったこと② キャラクターのオブジェクトを作成する
ボタンはできたので、ボタン押下によって生成するキャラクターのオブジェクトを作成していきます。
取り合えず今回は単純な画像としてキャラクターを出すよう、Raw Imageオブジェクトを使用しました。
先ほどボタンと一緒に追加されたCanvasの子要素として、Hierarchy > UI > Raw Imageを作成します。
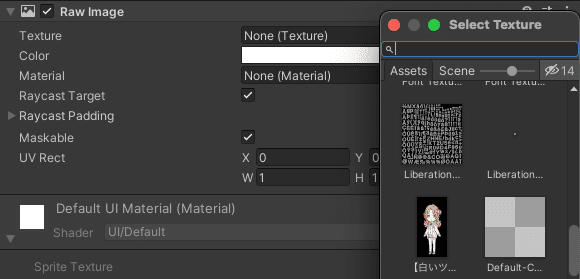
そしてRaw Imageに割り当てる見た目ですが、今回下記を採用しました。

283プロダクションのアイドルユニット「ノクチル」に所属するアイドル、市川雛菜です。
ゴチゴチに版権絵ですが別に今回のゲームを世に頒布して稼ぐ気もなければこのブログを収益化する気も毛頭ないので構いません。
市川雛菜の画像をAssetsに追加したあと、Raw ImageのTextureに市川雛菜の画像を割り当てます。
これでRaw Imageの見た目が市川雛菜になりました。

やったこと③ キャラクターをPrefab化する
前段までの作業が終わると、画面上に雛菜が出現している状態になります。

ただ、このままだと市川雛菜はあくまで画面上に存在する画像にすぎません。
画面上に既に存在してしまっているため、ボタン押下で生成するもクソもないです。
このままだと、せいぜいできるのはボタン押下で市川雛菜の表示・非表示を切り替えるくらいです。
しかし、私は市川雛菜をこの世界に誕生させたいのであって、透明人間の雛菜を非・透明人間にしたい訳ではないのです。
それくらい、今回の目標からはかけ離れています。
方法がわからなかったので、一旦作業投げ出して調べました。
ボタン押下によって市川雛菜というキャラクターを画面上に創造するためには、市川雛菜を「Prefab」化しておく必要があるようです。
Unity の Prefab (プレハブ) システムでは、1 つのゲームオブジェクトをそのすべてのコンポーネント、プロパティ値、子ゲームオブジェクトとまとめて、再利用可能なアセットとして作成、設定、保存することができます。プレハブアセットはテンプレートとして機能し、シーン内で新しいプレハブインスタンスを作成できます。
上記にあるように、Prefab化とはオブジェクトを再利用可能なアセットにすること、です。
Prefab化することによって、市川雛菜の構成要素はデータとして管理されます。
これによって、例えばボタン押下時のプログラムの中でその構成要素データをもとに市川雛菜を生成することができる、という感じですね。
ハガレンの人体錬成をイメージしてください。

人体の構成要素をひとまとめの情報として管理しておいて、その情報をもとにいつでもどこでも人体錬成する、的なことがprefabによって実現できます
Prefab化する方法はとても簡単で、Hierarchyウィンドウ上にある市川雛菜オブジェクトをAssetsウィンドウにドラッグアンドドロップするだけです。
これにより、Assetsに市川雛菜のPrefabが出来上がります。

やったこと④ ボタン押下時の処理を書く
残るは、ボタン押下時の市川雛菜生成処理を記述するだけです。
ようやくコードが書けてマジで楽しかったです。
ボタン押下時の処理を定義するには、Assetsで右クリック > Create > C# Scriptを選択します。
下記のようなScriptファイルが出来上がりました。

ファイルをダブルクリックするとVisual Studioが立ち上がるので、そこでコーディングを行います。
実際に書いたコードはこんな感じです。
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
public class HinanaButton : MonoBehaviour
{
public GameObject HinanaPrefab;
public GameObject MainWindow;
public void SpawnHinana()
{
var hinana = (GameObject)Instantiate(HinanaPrefab);
hinana.transform.SetParent(MainWindow.transform, false);
}
}非常にシンプルです。
まずGameObject型のフィールドが二つあります。
HinanaPrefabは先ほど作成した雛菜のprefabを、MainWindowはUIが表示されているCanvas指します。
そしてSpawnHinana()メソッドで、Canvasの中に雛菜を生成する処理を記載しています。
作成した処理は、ボタンが実行してくれるよう割り当てを行います。
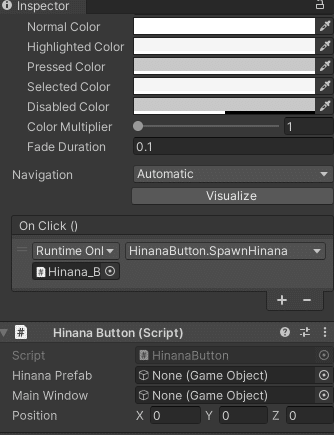
ScriptファイルをボタンをInspecterウィンドウにドラッグアンドドロップすると、下記のようにボタンにScriptをアタッチすることができます。

アタッチすると、「On Click()」欄で先ほど実装した処理を選択できるようになります。
また、割り当てたScriptの欄では先ほど記述したフィールドに実際に割り当てるオブジェクトを指定できます。
以上で、実装完了です。デバッグしてみましょう。
結果
デバッグすると、こんな感じでボタン押下で市川雛菜を生成することができました。楽しい。
結び
前回に比べてかなり楽しく進めることができました。
次回はキャラクターのステータス定義用のクラスを作成していけたらと思っています。
