
わたしたちのデザインプロセス(前編)
はじめまして。デザインディレクターの竹内です。体験設計パートにおけるプロダクトマネジメント、品質管理を担当しています。今回はわたしたちJapan Digital Designのデザインチームの重要な役割のひとつ、「CXLab」のデザインプロセスをご紹介します。
そもそもCXLabって?
CXLabは三菱 UFJフィナンシャル・グループの体験設計を担うインハウスのデザインチームです。リソースの観点から、ごく一部のサービスにしか関われていないのが実情ですが、快適な顧客体験を目指して日々業務に取り組んでいます。ちなみに絶賛採用中です。大事なことなので、最後にもう一回ちゃんとお話します。
わたしたちのデザインプロセス
基本的にはCIIDやZendesk等が提唱している「トリプルダイヤモンドモデル」をベースにしたプロセスをしっかり踏む、ということを重視しています。「トリプルダイヤモンドモデルの解説だったら他にいい記事があるやないかい!」というご指摘はあるかと思いますが、弊社が取り扱うドメインには下記のような特徴があるかもと思い、今回は筆をとっています。
1. 社内外のスペシャリストとの協働を前提とすること
2. 「ウォーターフォール」「アジャイル」なプロセスを併用すること
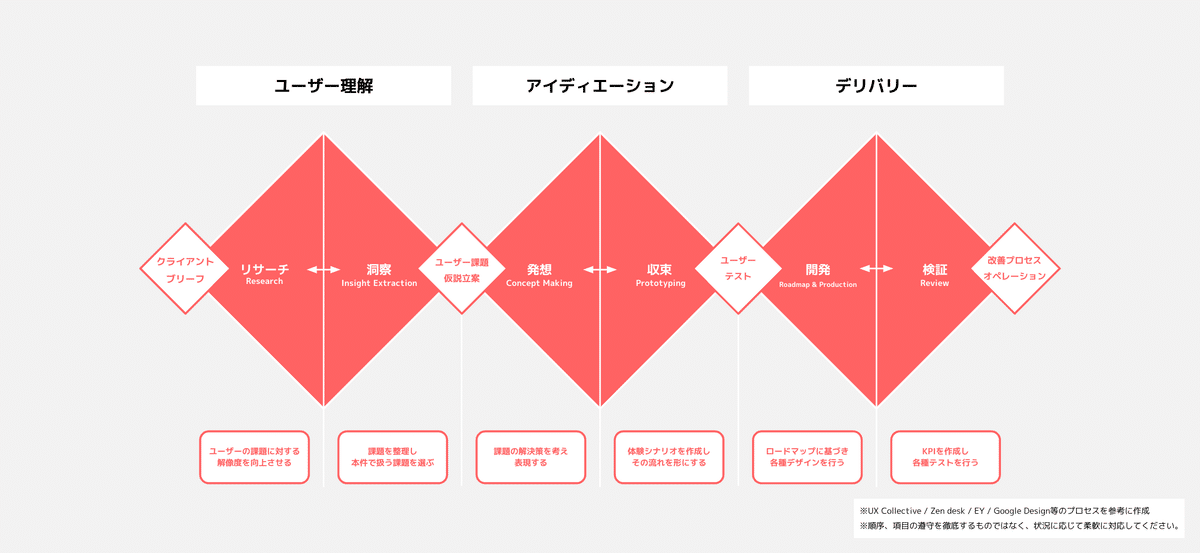
デザインプロセスの全体像

それぞれのダイヤモンドについて各社様々な呼び方があるかと思いますが、弊社では「ユーザー理解」「アイディエーション」「デリバリー」と呼んでいます。繰り返しになりますが、3つのステップを「必ず踏むこと」を重視しており、順番についてはプロジェクトの状況によって行ったり来たりすることもあります。さきほど挙げた2つの特徴に照らしながらもう少しお話します。
特長1:社内外のスペシャリストとの協働を前提とすること
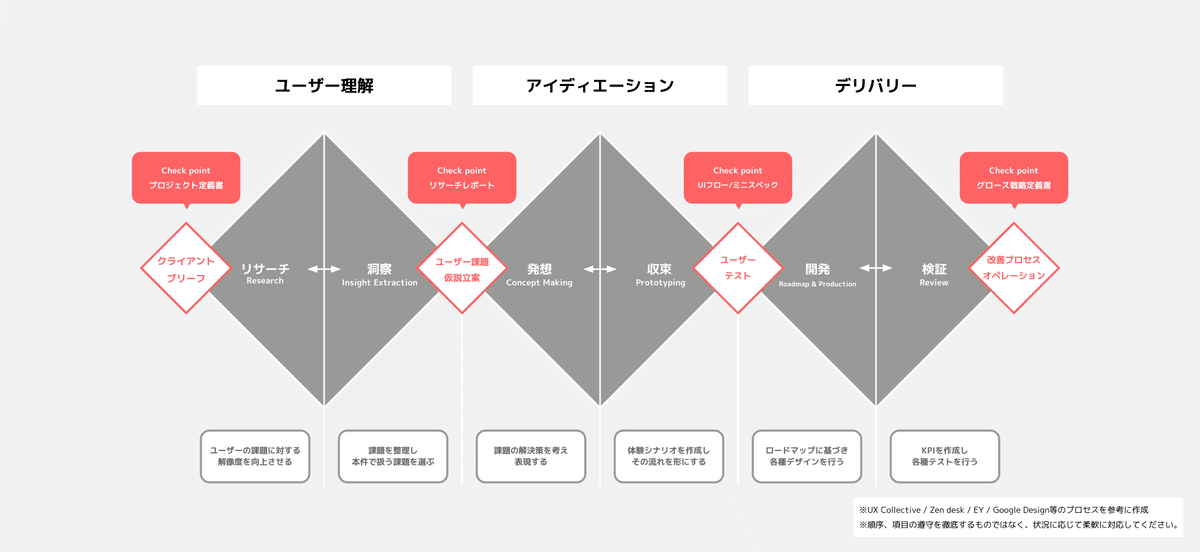
弊社が主に扱う金融ドメインは、ビジネス、開発、法務、アライアンスなど様々な専門性を持ったステークホルダーとの連携がほぼ必須となります。さきほどのプロセスのどのタイミングで、どんな専門性を持った方を巻き込むかを明確にしています。
また、ピンクのダイヤモンドの間にある白のダイヤモンドのタイミングで、すべてのステークホルダーが確認できるようなドキュメントに落とすことを徹底しています。このドキュメントは、弊社の品質管理を行うための役割も担っています。

特徴2:「ウォーターフォール」「アジャイル」なプロセスを併用すること
案件によっては、お客さまの大切なご資産をお預かりすることもあり、高いセキュリティ水準が求められます。「ユーザー理解」「アイディエーション」まではいわゆる「デザインアジャイル」に細かくスプリントを回していくことも可能ですが、前述のようなインフラに近い部分は、アジャイルなプロセスはなかなか難しい部分があります。また、過去につくったレガシーも長きに渡って安定運用されていることをリスペクトして、一種の与件と考え付き合っていく必要があります。
そこでデザインチームとして大切にしているのは「ロードマップの精緻化(3つ目のダイヤモンドの前半部分)」です。体験設計の品質と様々な与件とバランスを取りながら、リリースのタイミングを効率的に分割できるロードマップを引くことで、しっかりつくらなければいけないところにウォーターフォール的に時間を割きながら、それでも事前に計画されたリリースのタイミングまで設計と改善をしつづける、「アジャイル」と「ウォーターフォール」それぞれのプロセスのいいとこ取りを目指しています。
ここからはそれぞれのダイヤモンドについて少しだけ見ていきます。
3つのダイヤモンドについて
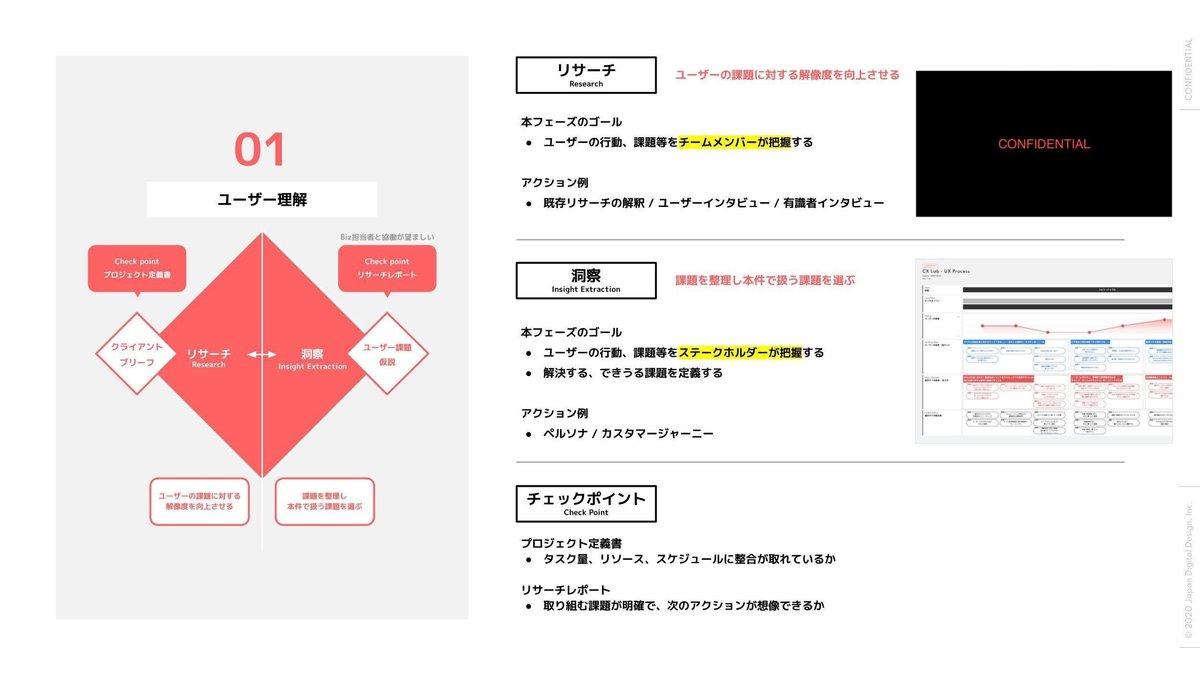
1つ目のダイヤモンド:ユーザー理解

それぞれのダイヤモンドにはゴールとその達成要件を満たしているかをみるチェックポイントを置いています。
このフェーズではゴールを
チームメンバーがユーザーについて解像度を高めること
ステークホルダーとのユーザー像に対する認識合わせ
課題スコープの定義
としています。
そして、そのゴールを達成しているか、というチェックポイントとして
リサーチレポート
をステークホルダーとしっかり共有しあうようにしています。
具体的なユーザーリサーチのプロセスはこちらに譲ります。
ちなみに、リサーチレポートの構成項目は、ペルソナ、As isカスタマージャーニー、As isサービスブループリントなどで構成されることが多いですが、ステークホルダーとユーザー像を共有することが目的なので、それが達成できるなら項目は一応自由としており、ステークホルダーも含めたチームの個性を尊重しています。口頭、暗黙の了解はのちに課題になるケースが多いので、その忘備録としてこのチェックポイントを設けている、という意味合いが強いです。
このフェーズでは出来るだけ弊社内のビジネス部門の担当者にもレビューしてもらっています。基本的には弊チームはユーザーリサーチをスコープとしているため、マーケットがない、ビジネス性のない課題を解こうとしているリスクを内在します。ユーザー課題の解決に情熱を傾けることは良いことなのですが、ビジネスとしてプロダクトデザインをしている以上、このレビュープロセスを大切にしています。
余談ですが、トリプルダイヤモンドの一番最初にある
プロジェクト定義書
は、いわゆるインセプションデッキに相当するものとスプリントのタイムラインが一体になったものを弊社ではそう呼んでいます。インセプションデッキがクライアントブリーフ内に存在していない場合には、それをつくりにいく「プレスプリント」をクライアントを巻き込んで行っていきます。
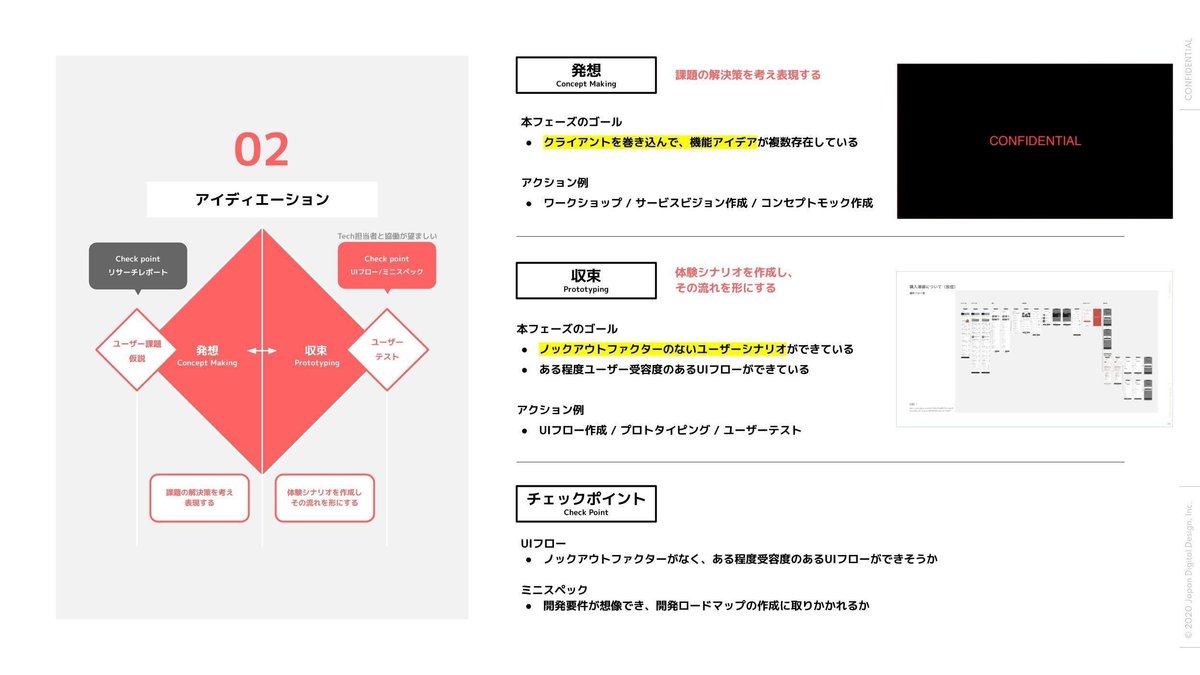
2つ目のダイヤモンド:アイディエーション

先のフェーズである程度「ユーザーの課題とその解決状態」が具体化することをお話しました。このフェーズでは、その解決状態を目指すにあたってのソリューションや機能を具体化するフェーズである、と言い換えてもよいです。新規サービスではなく、改善プロセスの場合は一旦mini specを書き出してステークホルダーと共有します。
このフェーズではゴールを
機能アイデアが複数存在していること
ユーザーシナリオが出来ていること
UIフロー、プロトタイプが出来ていること
としています。
ここでのプロトタイプは、コールドモックを指します。スプリントにエンジニアリングチームも入りながらワーキングモックを作りにいくのが理想ではありますが、様々な事情で出来ないことも多く、コールドモックへのレビューを明示的な技術的ノックアウトファクターを防ぐ施策の落としどころとしています。
このプロトタイプの精度が後のプロセスに影響を大きく及ぼすので、当たり前ではあるのですが、「しっかりやる」を徹底するようにしています。負荷がかかるプロセスではあるので、プロジェクト管理においても個人的には気を使う部分です。チームメンバーに助けてもらいつつなんとかやっています。感謝🙏🙏🙏
このフェーズのチェックポイントとして
ユーザーテスト
を挙げていますが、ステークホルダーがしっかり触り、使いたいと思うか、サービスに共感できるかを客観的にレビューし合うことをポイントにしています。クライアントからの要望があった場合は、外部の一般ユーザーに調査をかけることもあります。ただし、そこで提供価値の受容性について一喜一憂するというよりは、プロトタイプを見つつ、具体的なユーザーストーリーを集めるといったニュアンスが強いかなと思います。
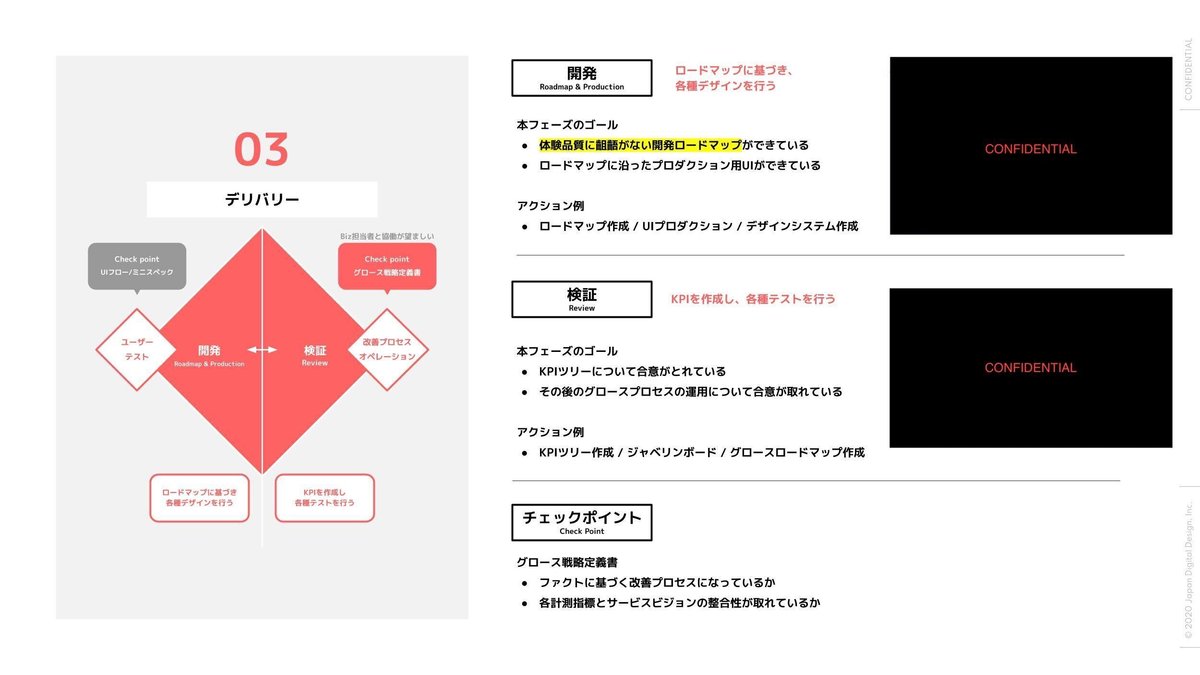
3つ目のダイヤモンド:デリバリー

ここまでのプロセスで「何をやるか」「リスクはどこにありそうか」が具体的になっています。このプロセスでは、「どうやるか」を具体的に考える作業とイメージして差し支えないと思います。ウォーターフォールとアジャイルのプロセスが複線のが特長とお話しましたが、このフェーズが該当してきます。
このフェーズでは
体験品質をキープしつつサービスロードマップをつくること
ロードマップに応じたプロダクションUIができていること
各マイルストーンごとにKPIがあること
グロースプロセスに合意が取れていること
あたりをゴールにおいています。
デザインチームの主な役割は、体験要件と開発要件を調整しながら、サービスのロードマップに落とし込むこと、ロードマップにおけるKPIをすり合わせることの2点をメインとしています。この部分を合意形成できたのち、開発メンバーの意見を聞きながら具体的なプロダクションのUI制作作業に入ります。
上記のゴールを達成しているか、というチェックポイントとして
グロース戦略定義書
を置いてます。「サービスロードマップ上の大きな機能追加スケジュール」と「ユーザーの行動をみる指標とそれに基づいたアクションプラン」が含まれています。ウォーターフォール的に大きな機能追加をするプロセスとユーザーの行動を分析しながら改善するアジャイルなプロセスが複線するため、アジャイルな発想で「何をやらないか」を決めてウォーターフォール側のプロセスを混乱させないように整理する効果を期待しています。
おわりに
以上が弊社のデザインプロセスの概要となります。「トリプルダイヤモンド」モデルをベースとしつつ、ドメインの特徴から少し独自な解釈がはいったプロセスになっているかなと思います。基本的には、革新的な取り組みを取り入れるというよりは、ステークホルダーや与件がある中でも「当たり前のことを当たり前にやる」をコンセプトにしています。
今回はやや教科書的な内容に終始しました。専門用語っぽいものにはリンクをつけています。「前編」とタイトルに冠している通り、もう少し実情に寄った内容を「後編」ではご紹介したいと思います(いつ書くとは言ってない)。メンバーの励みになりますので、「スキ」「シェア」よろしくお願いします!
大事なことなのでもう一度
Japan Digital Designでは、デザイン職を絶賛募集中です。弊社の取り組みにご興味を持っていただけた方は、カジュアルにお話をするだけでも大歓迎ですので、ご連絡いただけますと幸いです!
この記事に関するお問い合わせはこちら
Experience Design Division
Experience Design Director / VP, Creative Director
Yuta Takeuchi
