
PowerPointで漢字パズルを作ろう
こんばんは。PowerPointってプレゼンテーションソフトってことはみなさんご存知だと思いますが、意外と他の用途もあるんですよね。例えば何かのチラシを作るとか、授業で視覚的に捉えさせたいものを提示するとか。図形を変形させたり、文字を自由に配置させたりできるのでプレゼン以外にも使いやすいですよね。PDF出力もできるし。
さて、今日はそのPowerPointを使った学校で使えそうなものの紹介をします。MIEEらしいことをしてみます。笑 過去にもいくつかMicrosoft関係の記事を書いていますのでぜひ、ご覧ください。
実は、スーパースーパーMIEEの稲葉先生の動画を見て自分も勉強させていただき、忘れないようにこの記事を書いてアウトプットしています。動画はこちら。
動画の内容にちょこっとプラスαをしたら面白そうだったので、説明していきます。
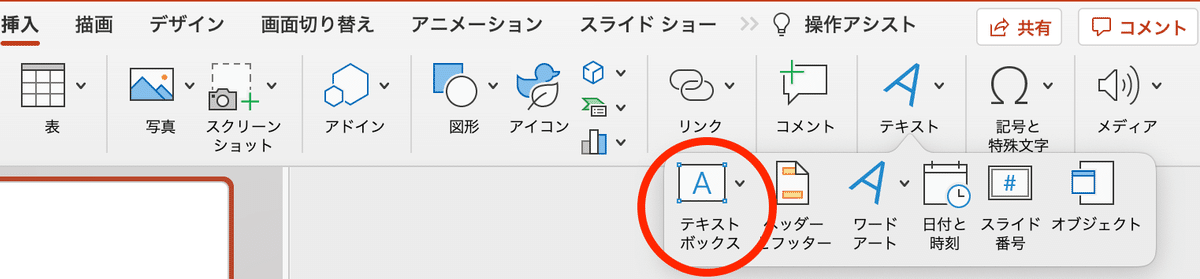
まず、パワーポイントを開いて「挿入」→「テキストボックス」から好きな一文字を好きなサイズで作ります。

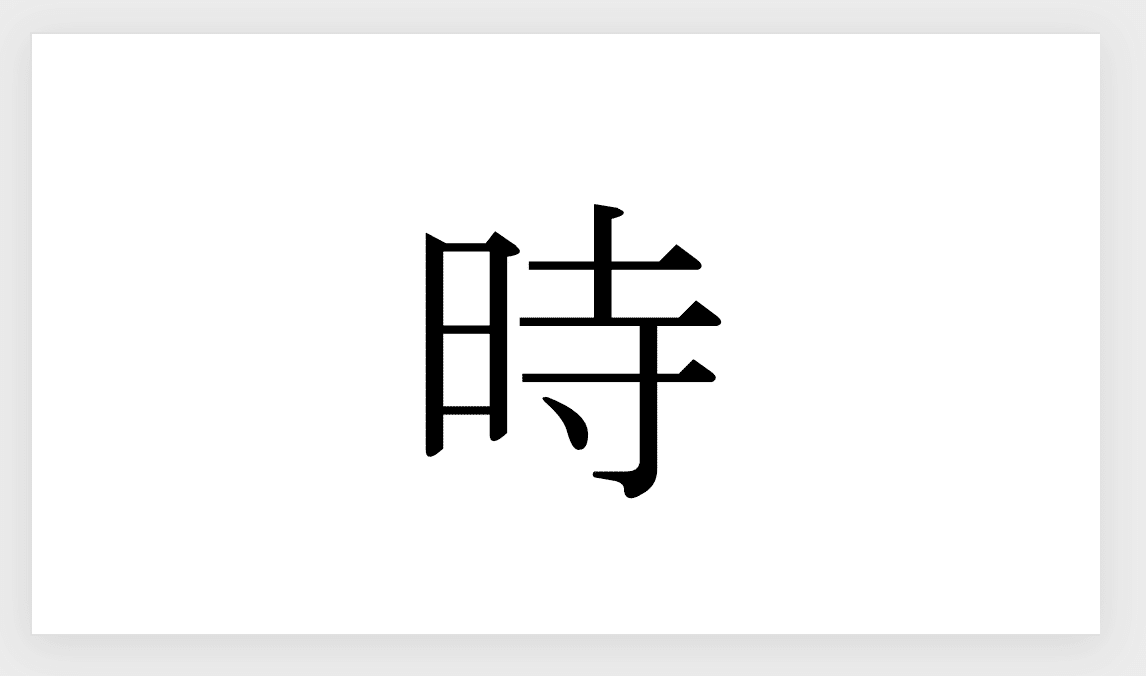
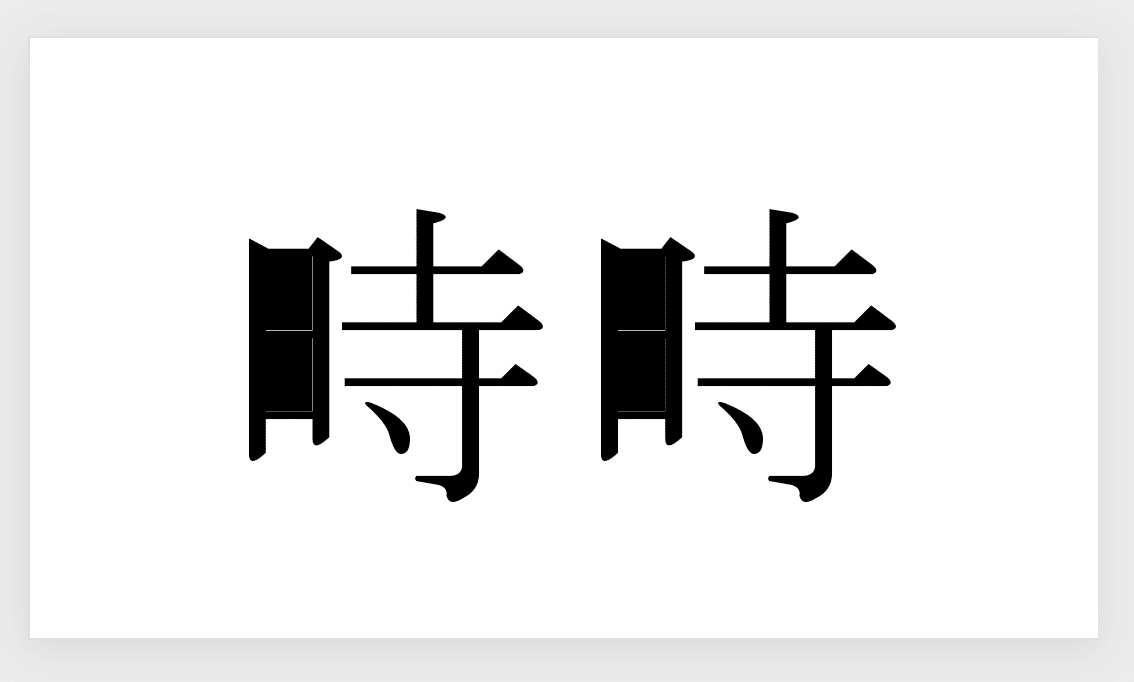
今回は「時」を300ポイント、MS明朝で作りました。

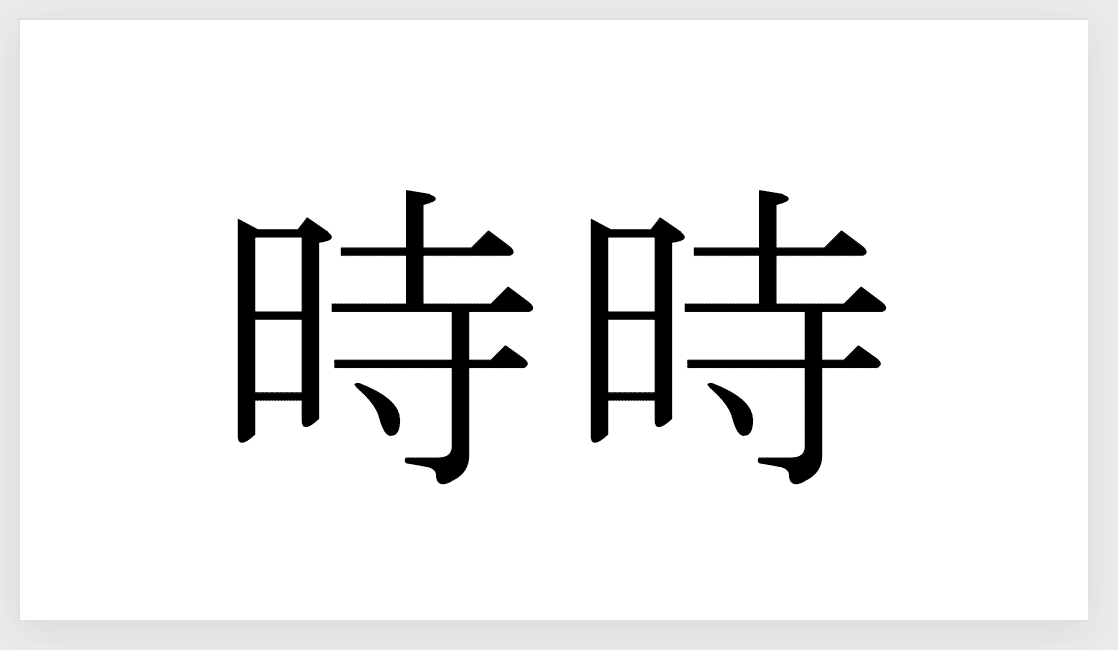
次にコピーして同じものを作ります。(右クリックでドラックすると複製できますよ。)

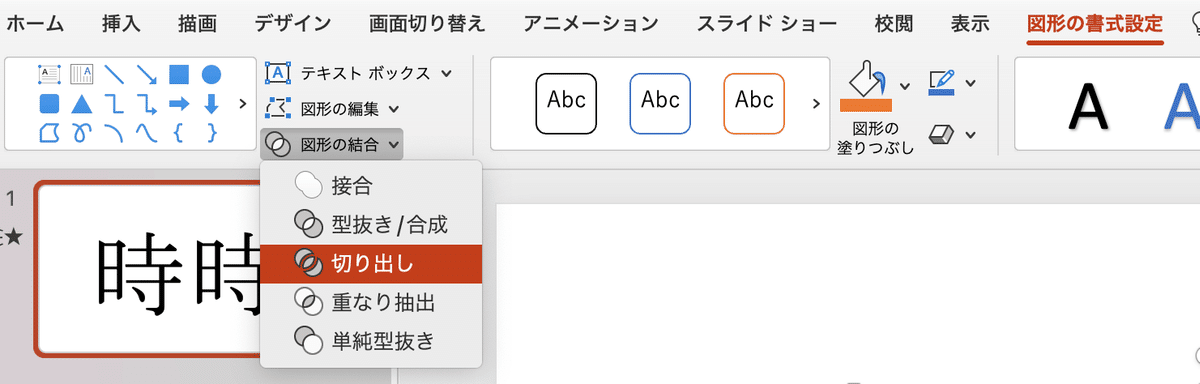
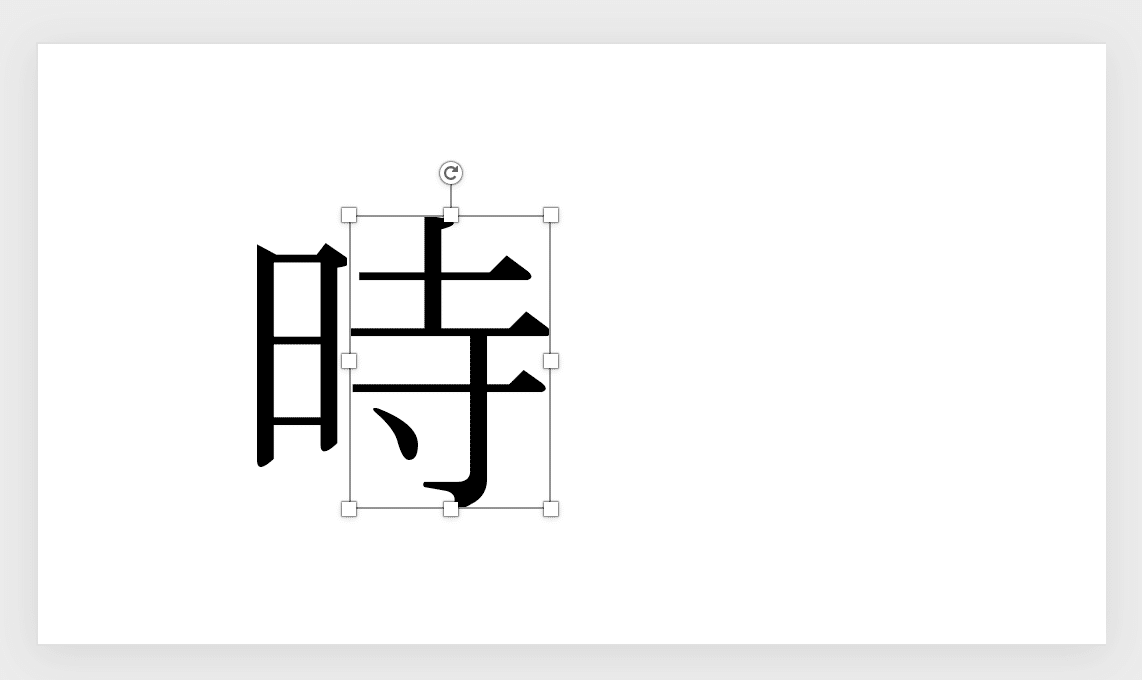
両方をクリックした状態(シフトキーを押しながらクリック)で、「図形の書式設定」→「図形の結合」→「切り出し」をクリック。

そうするとバラバラになります。この時点でテキストではなく、図形になります。日の部分が黒くなっていますが、クリックすると削除できます。

また、必要なのは一文字なので、片方は削除します。

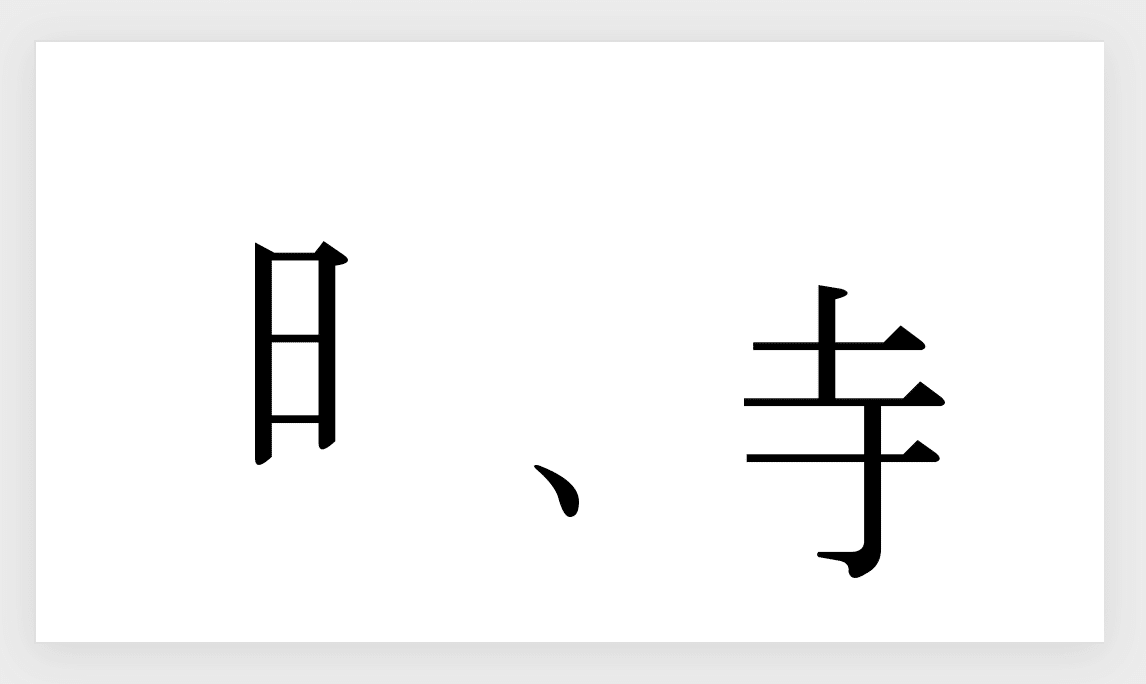
ドラックして移動させてみると…

バラバラです。こんなことできるなんて知りませんでした。稲葉先生すごい!!

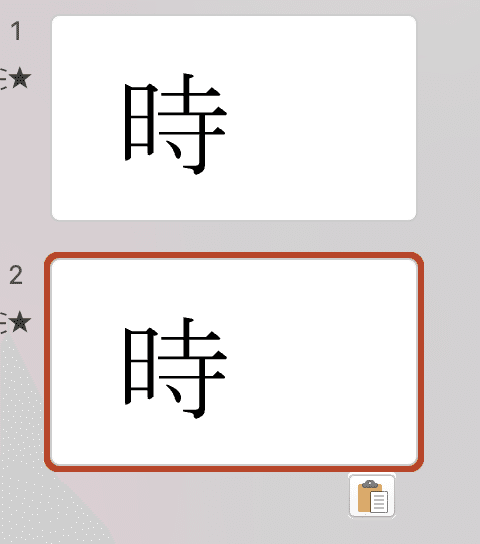
バラバラにする前にスライドごと複製します。バラバラにしてしまった方、すみません。戻して複製しましょう。

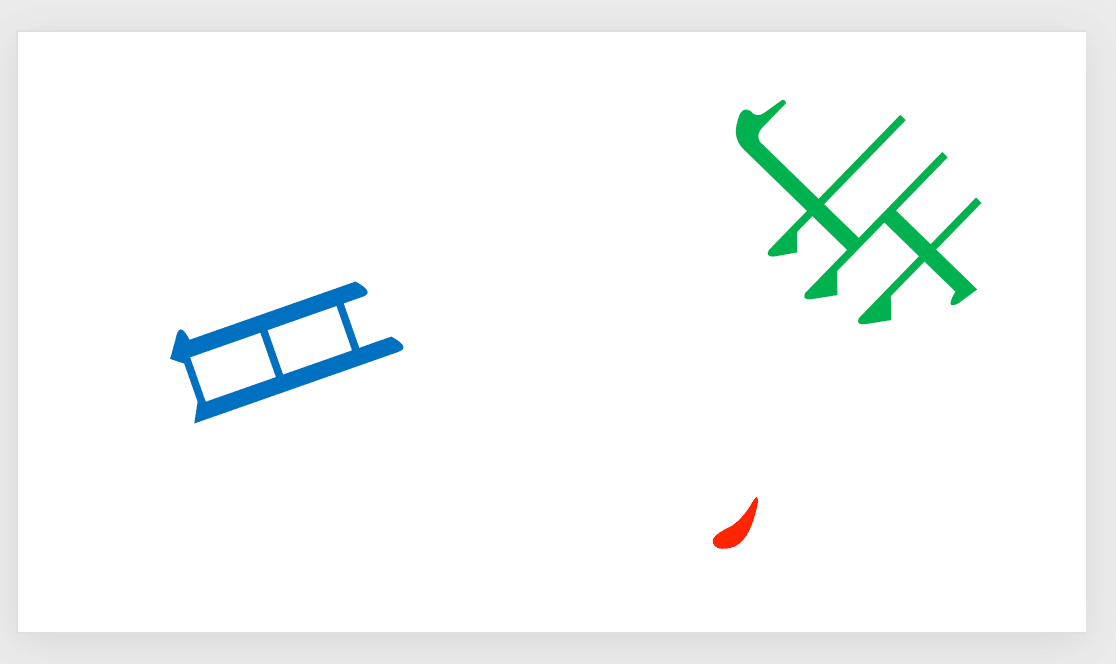
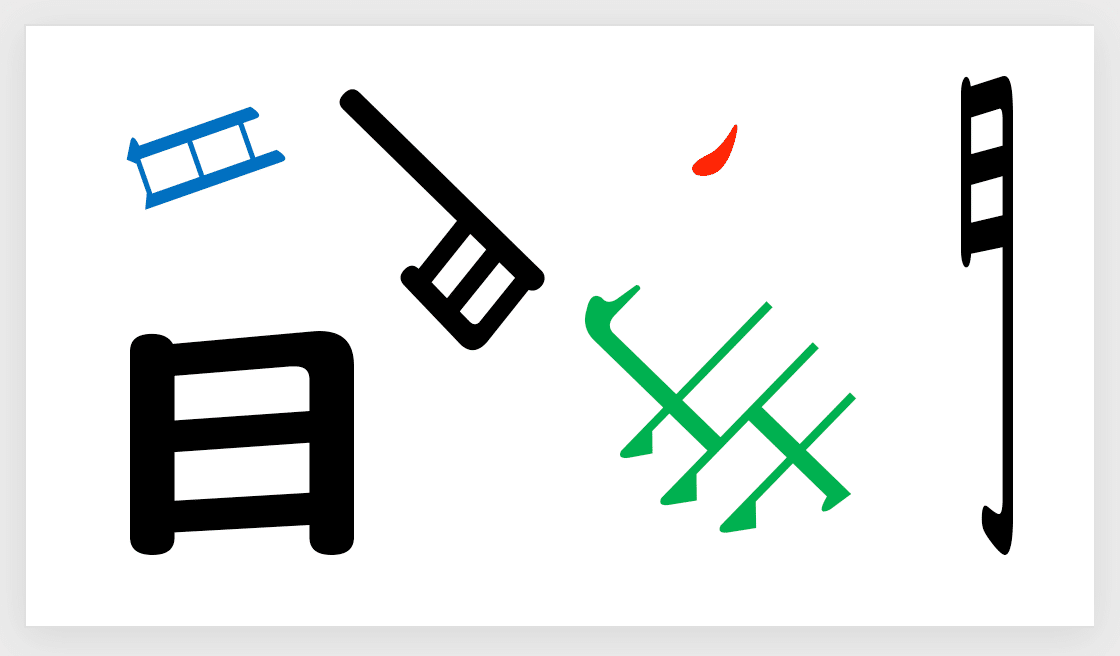
複製してしまえば、バラバラにしても大丈夫です。回転させたり、色をつけたりしてみました。

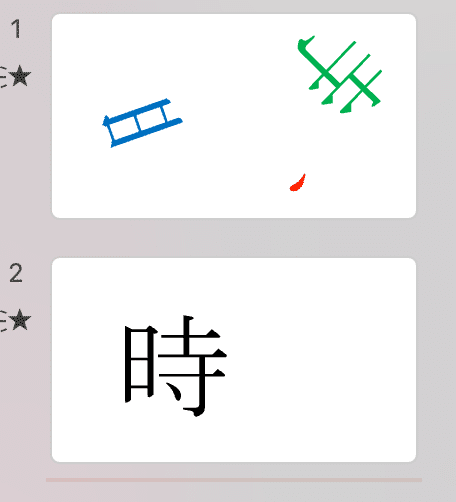
スライドは、バラバラ→元の字となるように並び替え、

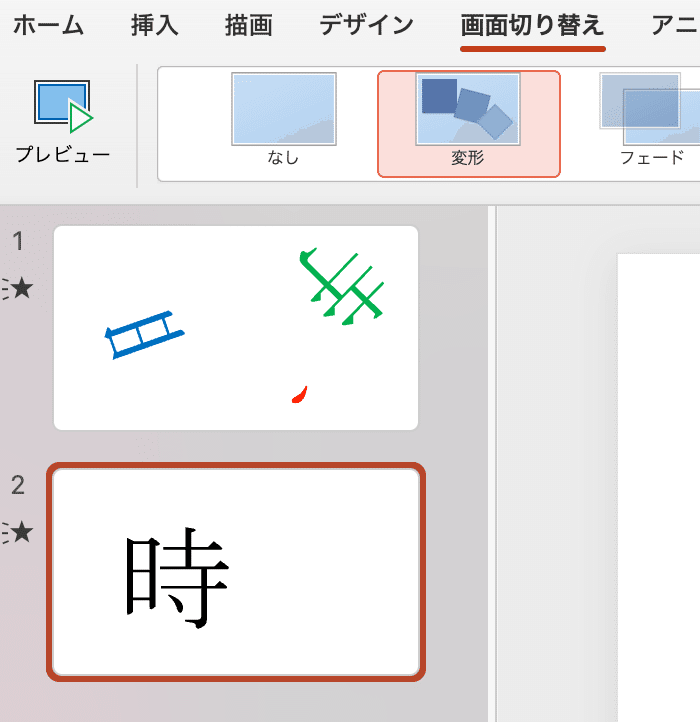
元の字の方のスライドに「変形」の画面切り替えを適用します。すると…
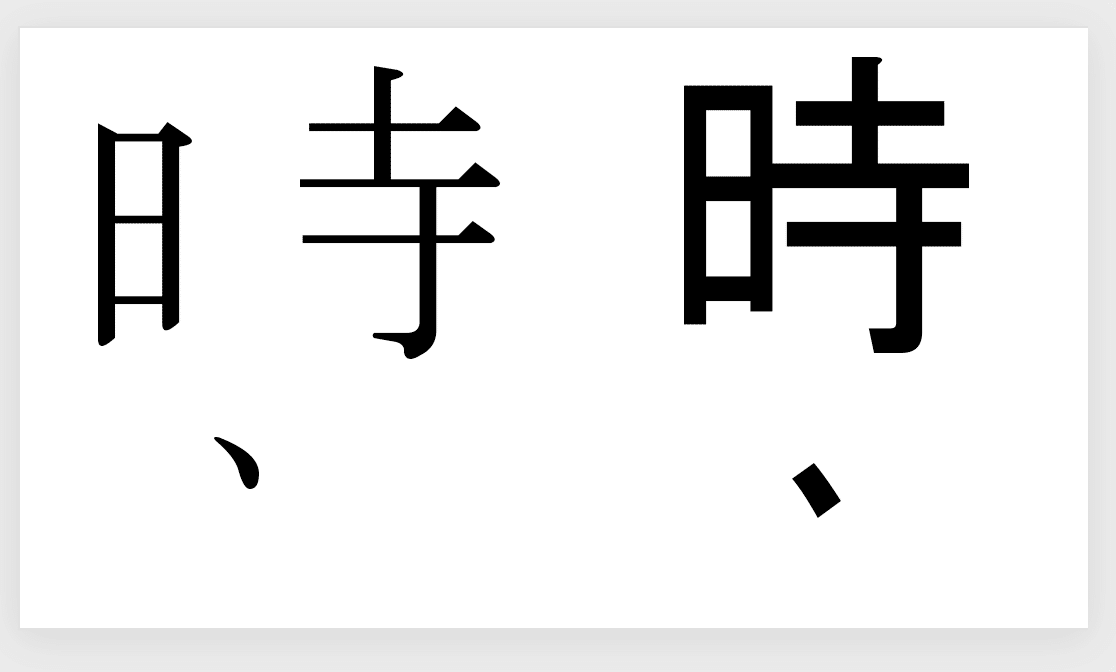
漢字パズルの完成!なんだか、クイズ番組みたいですよね。「変形」の画面切り替えを使わなくても、バラバラにすればパーツごとに色を変えられるので、漢字が苦手な子に漢字をの部位毎に指導する時などに便利かと思います。ただし、ちょっと注意がありまして、下のように

書体によっては、線がくっついているものもあります。くっついていると切り離しはできないので、使いたい字をいろいろな書体で試してみて、くっついていないかを確かめてみるといいと思います。

こんな感じで色や大きさを変えて回転させても、
このように「変形」で元の文字に戻るので面白いですよね。
使い方はいろいろあるかと思います。マンネリ化してしまった漢字練習のスパイスに、学級レクの一つに…もし、他にもいいアイデアがありましたら教えてください。
最後まで読んでくださりありがとうございました。
