記事一覧
マークアップするときはタイトルの役割を考えてタイトルタグを決定する。
gridをうまく使いこなしたい。参考記事:https://note.com/ake_nyanko/n/n9dcf4e0ee0e5
https://coliss.com/articles/build-websites/operation/css/learn-css-grid-in-5-minutes.html
rails チュートリアル序盤でつまずいた。デフォルトのビューがブラウザでうまく動いてくれなかったけど、下の記事参考に問題解決。これで次に進める。
あー、諦めなければ失敗はないってこーいうことか。
https://qiita.com/suin/items/9b567c63af73b235e458
Wordpressでのログイン時エラーを解決できた話
フロントエンドエンジニアへ転職するべく、デザイン、コーディング、webマーケティングなどなどをマイペースに学習している者です。
転職を実現するべくWordPressにも親しんでおきたいと思い、最近ブログを始める事にしました。そこで起きたエラーを解決した話を書いておこうとおもいます。
使用しているレンタルサーバー:ConohaWING
エラー内容:WordPressのログイン画面を開くと「Er
フロントエンドエンジニアになるための道のり
フロントエンドエンジニアとして活動していくために、今自分に必要な知識が何かをここにまとめて2021年、スムーズにスタートできるようにしたいと思います!
●デザイン
1、配色の仕方。色のイメージとか色が人に与える印象を理解してうまく配色できるようになりたい。
2、適切なフォントサイズ、余白の置き方を学ぶ。タイトル・テキスト・ブログ記事などそれぞれのページにあったフォントサイズを配置。
3、い
マークアップするときはタイトルの役割を考えてタイトルタグを決定する。
gridをうまく使いこなしたい。参考記事:https://note.com/ake_nyanko/n/n9dcf4e0ee0e5
https://coliss.com/articles/build-websites/operation/css/learn-css-grid-in-5-minutes.html
#質問 デザインカンプ作成ツール
おはようございます^^
私は現在、フロントエンドエンジニアに転職を考えていてデザインとコーディングを勉強しているところです。
プログラミングスクールを卒業してからはイベントに参加したり本を読んだり、参考となるサイトを真似して実際にサイトを作成してみたりということをしています^^
今は、グーグル先生に聞けばある程度の答えが見つけられることがすごくありがたい✨
webデザインのカンプ作成にはX
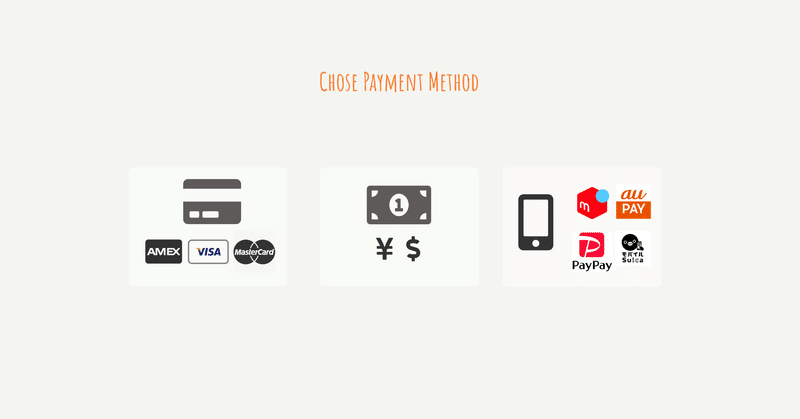
#2Daily UI
Task: credit card checkout page
支払い方法選択画面
カード支払い画面
現金支払い画面
シンプルかつ文字少なめを意識してデザインしました!本当は使用する画像をphotoshopで編集して使用したくて、アプリ入れてみたけど使い方が理解できずに今回のデザインで使用するのは諦めました😭
午後、図書館でphotoshopの基本の使い方の本借りに行きます。
#1 Daily UI
イメージ : organic cafe
カラー : 茶色・緑・オレンジ
その他 : シンプルすぎず、賑やかになりすぎず。自家製・手作り・フレッシュのワードをイメージしながら作った。そして、ゲストとしてもサイトを閲覧できるようにした。
はじめのページ
signinページ
loginページ
XDで、どのボタン押したらどのページに移るかっていうアニメーションまでつけれた🙌
カフェの周りで
rails チュートリアル
今日も朝から活動☺️
rails tutorial
理解できていないところ
⭐️testがどう役割を果たしているか
⭐️gitの使い方(commitするタイミングやトピックブランチについて)
gitの使いかた(commit前のコードを削除したい場合)
⭐️git statusで現状を確認
⭐️git checkout .でコミット前のコードを全削除
⭐️git statusで削除されているか確
progateでは、modelとcontrollerは別でgenerateして作成していたけど、scaffoldをgenerateすることでmodelとcontrollerどちらも作られるっていう理解をした🤔
githubへのpushとherokuへのデプロイがうまくいかなくてモヤモヤ😭
チュートリアルになって難易度が一気に上がったことでプログラミング学習へのモチベーションを保つことが難しくなっている😵ここ、踏ん張りどころ!!わからなかったらわかるまで調べる。
rails チュートリアル序盤でつまずいた。デフォルトのビューがブラウザでうまく動いてくれなかったけど、下の記事参考に問題解決。これで次に進める。
あー、諦めなければ失敗はないってこーいうことか。
https://qiita.com/suin/items/9b567c63af73b235e458
いいね数の表示、自分の投稿した記事と、お気に入りした記事をわけてmypageで表示、少し見た目を整えるを完了🙆♀️
残りの実装
・特定のカラムの情報を取り出して表示
・見た目を整える
・コメント機能をつける
・記事を作成したユーザのみが記事の削除をできるようにする
railsでの実装、いいね機能つけれた!!PostとUserを紐づけることができた⭐️7割は完成したかな!!