
【水彩光塗り】に最チャレンジ!!②
みなさま、こんばんは~
半分くらい瞼閉じたまま、描いてます(;^ω^)文章おかしかったりしたら、すみませぬ><前回からの続きになります。
【髪塗り】続き
テクスチャを加えたあと、反射光なんかを付け加えます。

レイヤーの「明るく」には環境光の薄いピンクを。
「反射光」には地面からの反射光をすこし明るめの色でつけました。

全体の色をなじませてから、顔まわりに肌色をうっすらとくわえます。

線画レイヤーの上につくります。線画もろとも、うっすらと輝くような効果になって、割と気にいってます。これ。

細かい髪の流れを一本一本くわえて、自然な感じになるようにします。
これは、以前の自分塗りでもやってたな~^^
これで、髪塗りは完成ー!!
【衣装塗り】
はい、これ、実はいっちばーーーーん苦手です。
なにが嫌かて・・・・・
服のしわだよ、オネーサン!!!
皺がうまく描けないんだよぉぉぉぉぉ!!
実物みて描くのが一番早いんだけど、今回の和装・・・・。よいサンプルが見つからなかったので、自分の妄想で影つけたら、ひどいことに(´;ω;`)
だれか・・・服のしわをうまく描く方法を教えてください(切実)

塗りの順番は、髪のときとほぼ同じようにやりました。
一番最初にベースの色をバケツツールでドーーーン。
その上に、影を乗算レイヤーでおとします。
今回も、髪のときと同じように、テクスチャをおとしてみました。着物の柄にしたかったので、うっすらと桜模様がでるようにしてみた^^
マスクレイヤー三枚つくって、グラデっぽくするってやつね・・。
今回もよくわからなくて、頭の中、くえすちょんだらけでした・・・。。。_| ̄|○

こんな感じ。
服レイヤーの中の上から三つのレイヤーがそれです。
あとは、髪のときと同じく、反射光と環境光をすこーーーし加えました。

手前の手はメインではないので、さくさくっと塗り。
とりあえず、一通り、塗り作業がおわりました。
【光をくわえる作業】
ハイ・・またきましたよ、この「頭の中くえすちょんだらけ」工程(笑)
お手本の絵師さま・・・こんなのよく使いこなせてらっしゃるなぁと
ほんと、尊敬の念しか沸かないです><
まずは、画面のより光ってる・・というか、光らせたい?場所に
「覆い焼き発光」レイヤーを作って、光をいれました。
この絵の場合、背景の杜の辺に太陽光の光をいれてみました。
あと、沈む太陽の下あたりにも。
さらに、オーバーレイレイヤーつくって、かるーーーくオレンジいれてみた。(絵みても、ほとんどわからないレベルw)
とにかく、いろんな効果を試してみたくて、思いつく限りでやってる感じです(;'∀')

それがすんだら、今度は全体的に光の調整という工程にはいります。

お手本みながら、頭にくえすちょんとばしまくりながら(笑)
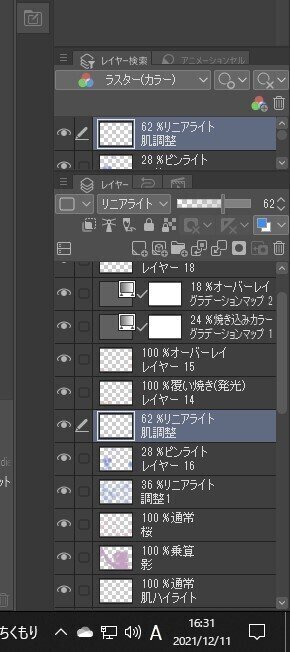
今回は、グラデーションマップふたつ使ってやってみました。
レイヤーの「グラデーションマップ1」には、クリスタでダウンロードできる「グラデーションマップ」の「プチチェリーセット」を使わせていただきました。全体的に、ほんのりとピンク色がつくような感じの色味にするためです。
「2」のほうには、同じくクリスタでダウンロードできる「グラデーションマップ」の「しんかいグラデーションマップ」を使わせていただきました。
こちらは、空気感をつくるため、青が主色のものをうっすらと。

さらに、リニアライトレイヤーで、全体的に青の光をちらしてみた。
空気感・・・というか、なんかほんわかした雰囲気でた・・・気がする(◎_◎;)ピンライトレイヤーは、すこし明るい部分を作った。
最後に、顔が逆光なっててすこしくらいかな?とおもたので、
お手本にもありました「リニアライト肌調整」をしてみました。
肌のベース色を、リニアライトレイヤーを作って、エアブラシでほんのり散らす感じです。
ここまでで、ようやく完成・・・・・・・。

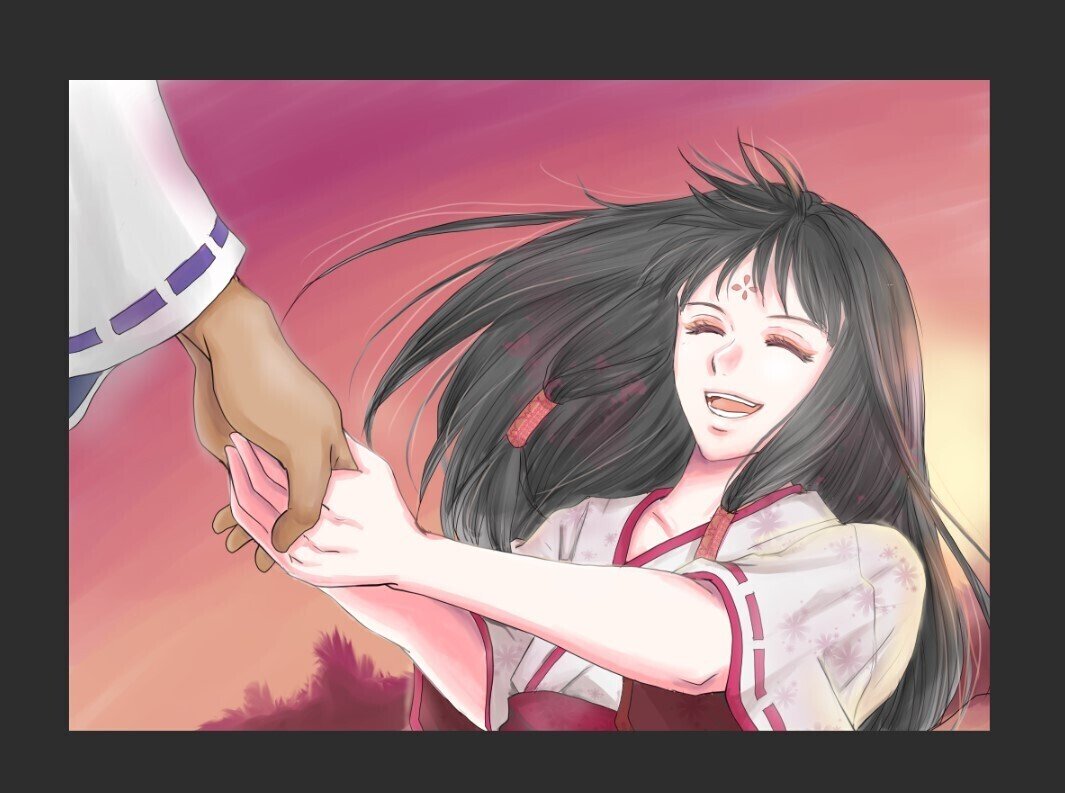
いかがでしょうか・・・(n*´ω`*n)
ぜひ、クリックして拡大してみてください><
物語の一幕を妄想できるようなシーンに、仕上がっていますでしょうか(笑)
が・・・がんばったよ、わし・・・(´;ω;`)
前回、初めてこの工程をやったときよりは、
やり方がある程度、頭にあったせいか、やりやすかったです^^
もう何回か、同じ塗り方やってみて、
そのうち、自分のものにできるとよいなぁと思いつつ。
ここまでお付き合いくださり、ありがとうございます!!!
ではではまたノシ
最後までみてくださり、ありがとうございました(n*´ω`*n)
いいなと思ったら応援しよう!

