
【スライド生成AI】Claudeと「MarpWebEditor」でパワポ自動生成を試してみた
こんばんは。株式会社IZAI、エンジニアチームです。
今回は、Claude 3.5 Sonnet(ChatGPTでも可)とMarpWebEditorを使ったスライド自動生成を試します
結果: 生成したスライド
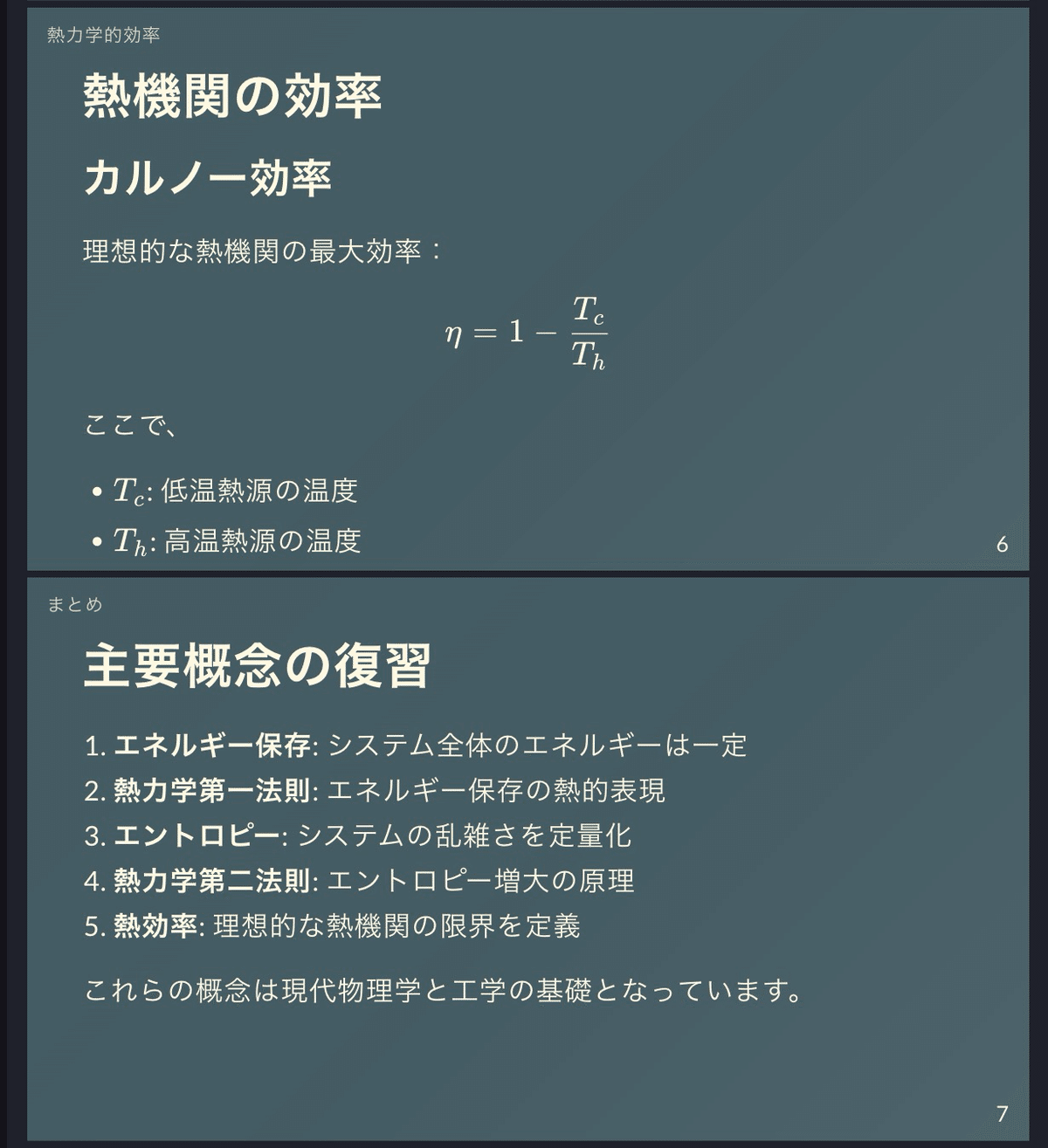
先にサンプルをお見せします。以下のようなスライドが自動生成できました! (生成後一切修正を加えていません)
フォントサイズや表や数式の位置、重要箇所の色付けを自動でデザインしてくれるのは便利ですね。


それではスライドの作成方法について解説していきます。
Marpとは?

有志のメンバーで構成されたMarp-teamによって2019年から運営されているプロジェクトです。発起人はYuki Hattori (@yhatt)さんです
【Marpの特徴】
・Markdownからスライドへ変換可能なツール
・図や表、画像をサポート
・PowerPoint、HTML(Webサイト)、PDFで出力可能
・オープンソース(MITライセンス)で商用利用も可能
ここに、LLMで生成したMarkdownを入力すると全自動でスライドが作成されるわけです。図や表を表示できるのが強力ですね。
スライド生成手順
1. Marp Web Editorにアクセス
ブラウザでMarpWebEditorを開きます
MarpWebEditor・・・Marpプロジェクトは前述の通りオープンソースのため、サードパーティーのウェブエディターが世界中に複数存在します。
今回はMarkdownとCSSを分離して入力できるこちらのエディタを拝借します。
※ MarpWebEditorはアカウント登録不要で使用できますが、機密情報の入力は自己判断でお願いします。

2. Claude(ChatGPT, Geminiでも可)でMarp形式を生成
本来はMarp記法に従って人がテキストを書くわけですが、今回は全て生成AIで自動化してしまいましょう
↓サンプルプロンプトはこちら
(テンプレートはMarpWebEditorの初期テキストからの引用)
あなたはコンサル会社の優秀なリサーチャーです。以下の指示に従ってスライドを作成してください。
## テーマ設定
日本における{〇〇}の現状の課題と今後の戦略について、詳しく調査した結果を以下のMarp形式テンプレートで書いてください。
わかりやすいヘッダー、諸外国との比較表、歴史的推移の表、画像、統計的な数式とその解説、注記や出典をそれぞれなどのデザインを変えて、強調する部分は太字で見やすくして書いてください。
スライド構成は
内容が把握できるようなタイトルとサブタイトル、目次、現状の背景、現在行われている取り組み、発生しうるリスク、今後必要なこと、政府ができること、企業ができること、まとめ、想定質問問答集でお願いします。
## Marp形式テンプレート
---
marp: true
theme: custom
class: lead
paginate: true
---
<!---
_class: title
--->
### 見本テンプレート
<br>
<br>
<br>
> # タイトル
>
> ### サブタイトル
<br>
<br>
<br>
名前
---
<!-- _header: ヘッダー -->
# H1 あいうえおabcde
## H2 あいうえおabcde
### H3 あいうえおabcde
#### H4 あいうえおabcde
##### H5 あいうえおabcde

<!-- footer: フッター -->
---
<!-- _header: ヘッダー -->
1. **太字太字太字太字太字**
2. *斜字斜字斜字斜字斜字*
3. 数式
$$
\int^2_0 (x+1)dx=\left[\frac{1}{2}x^2+x\right]^2_0=4
$$
4. コード
```c
#include <stdio.h>
int main() {
printf("Hello, World!");
return 0;
}
```Claudeにコピペします

出力されたMarkdownをMarpWebEditorに貼り付けます

3 生成されたスライド
モダンなデザインのスライドが生成されましたね。一見するとAIが作ったようにはとても見えません。
が、よく見るとデザインの単調さとオブジェクト間隔が不自然ですね。人間の作成者には現時点では遠く及びませんが、場面によっては叩き台として使えそうです。
4. エクスポート
画面右上の「Export」ボタンをクリックし、希望の形式(HTML、PDF、PPTX)を選択してエクスポートできます。PPTXで出力できるのは非常にありがたいです。
いろんなデザインでスライド生成ができます。
CSSをいじれば自由にカスタムテーマも作成できます

まとめ
MarpWebEditorを使えば、プログラミングなどの知識がなくても綺麗な日本語スライドをごく簡単に自動で作成できることがわかりました。
画像やグラフ、オブジェクト位置の調整についてはまだまだ発展途上ですがPowerPoint形式で出力できるのが便利ですね
ぜひプロンプトを色々試してみてください!
コラム <Marpの企業での利用可能性>
Marpプロジェクトは商用利用可能・オープンソース・CSSカスタム可能なので、各社のフォーマットに合わせたスライド生成AIが開発できます。
GemmaやCopilot Proなどと異なりソースコードが公開されているので、ローカルLLMと組み合わせることでオンプレミスでの構築も可能です。
スライド作成にかかる工数は膨大ですので、自動化できるようになると良いですね。
最後に、この記事が参考になった方はいいね&共有いただけると今後の開発の励みになります。コメントも受け付けておりますのでお気軽にお問い合わせください。それではまた!
