Claudeのアーティファクトを超えると評判の自動UIデザイン生成サービス「v0」について
最近、Xでv0という自然言語から自動でユーザーインターフェイスやWebアプリケーションを作成する生成AIサービスが話題になっており、Claudeのアーティファクト機能を超えていると噂になっています。
今回は、このv0について調べてみました。
※タイトルイラストは、以下のプロンプトでv0が作成しました。
自動UIデザイン生成サービス「v0」について日本語で解説するカラフルで洗練されたタイトルページを作成して
1.v0の概要や使い方
(1) v0の概要
v0は、Vercelが提供する生成AIサービスで、ユーザーが自然言語で指示を出すことでUIデザインとそのコードを生成することができます。このツールは、特に開発者やデザイナーにとって革新的な存在であり、以下のような特徴があります。
① 技術的背景
v0は、Next.jsとReactの最新バージョンに対応しており、npmパッケージを直接実行できるため、非常に柔軟で強力なUI生成ツールです。Tailwind CSSとshadcn/uiをベースにしており、モダンでスタイリッシュなデザインを生成します。
② 革新性
v0の最大の特徴は、AIと対話することでUIを生成・修正できる点です。これにより、プロトタイピングから本番環境のコード生成までを一貫して行うことができます。
(2) 使い方
① Vercelにサインアップ
最初に、メールアドレスやGitHubアカウントでVercelにサインアップします。なお、v0に最初にアクセスしても、Vercelへのサインアップを求められます。

Vercelは、ReactのフレームワークのNext.jsの開発元で、同名のフロントエンド開発者向けプラットフォームも開発・提供しています。
② v0にサインイン
次に、v0にサインインすると、以下の入力画面に移動します。

③ v0の利用方法
UI(ユーザーインターフェイス)生成:
テキストプロンプトを入力することで、AIがUIを生成します。例えば、「ボタンを青くして」と指示すれば、AIはその指示に従ってUIを変更します。コードの利用:
生成されたUIはReactコンポーネントとして利用でき、直接コードとしてコピーすることも可能です。
・v0を使用するプロセス
v0を使用するプロセスは、通常以下のステップを含みます:
望むインターフェイスやコンポーネントを説明する
v0がReact、Tailwind CSS、およびshadcn/uiを用いてコードを生成する
生成されたバージョンを確認し、好みのものを選択する
生成されたコードをプロジェクトにコピーする
必要に応じて生成されたコードをカスタマイズおよび拡張する
(3) 使用例
Webサイト作成:
プロンプトを指示するだけで、Vercel v0がプログラミングコードを生成し、ウェブサイトを作成できます。バナーデザインやボタンの大きさなどもプロンプトで追加修正可能です。お問い合わせフォーム:
必要な項目を含むプロンプトを入力することで、使いやすいお問い合わせフォームを簡単に作成できます。ランディングページ:
サービスや商品の画像を用意し、プロンプトで指示することで、効果的なランディングページを生成できます。ログインページ:
ログインページの生成も可能で、必要な機能をプロンプトで指示することで、利用可能なページが作成されます。Webアプリの生成:
複雑なWebアプリケーションのUIも生成可能で、SkypeやYouTubeのようなサービスを簡単にプロトタイプできます。
(4) 価格とアクセス
v0は無料プランと有料プランを提供しており、各生成にはクレジットが必要です。最初の生成は30クレジット、その後の生成は10クレジットとなっています。
無料プラン:
200クレジット/月が利用可能。1日の利用回数制限があります。有料プラン:
月額$20で5000クレジット/月のPremiumプランもあり、より多くの生成が可能です。
(筆者注:現在の利用回数制限はクレジット数に関係なく、無料プランだと1日10回まで、有料のPremiumプランだと1日100~200回までに増えるようです。)
v0は、UIデザインと開発の効率化に革命をもたらすツールであり、特にプロトタイピングや初期のUIデザインに非常に有用です。自然言語での対話を通じてUIを生成・修正できるため、デザインの専門知識がなくても高品質なUIを簡単に作成することができます。
(※第1章の文章はGrok 2が作成しました。)
2.Webサイトの作成
(1) v0の概要と使い方についての解説サイト
以下のプロンプトで、v0の概要と使い方について解説するWebサイトを作成します。
v0の概要と使い方について日本語で解説する洗練されたカラフルなデザインのWebサイトを作成して
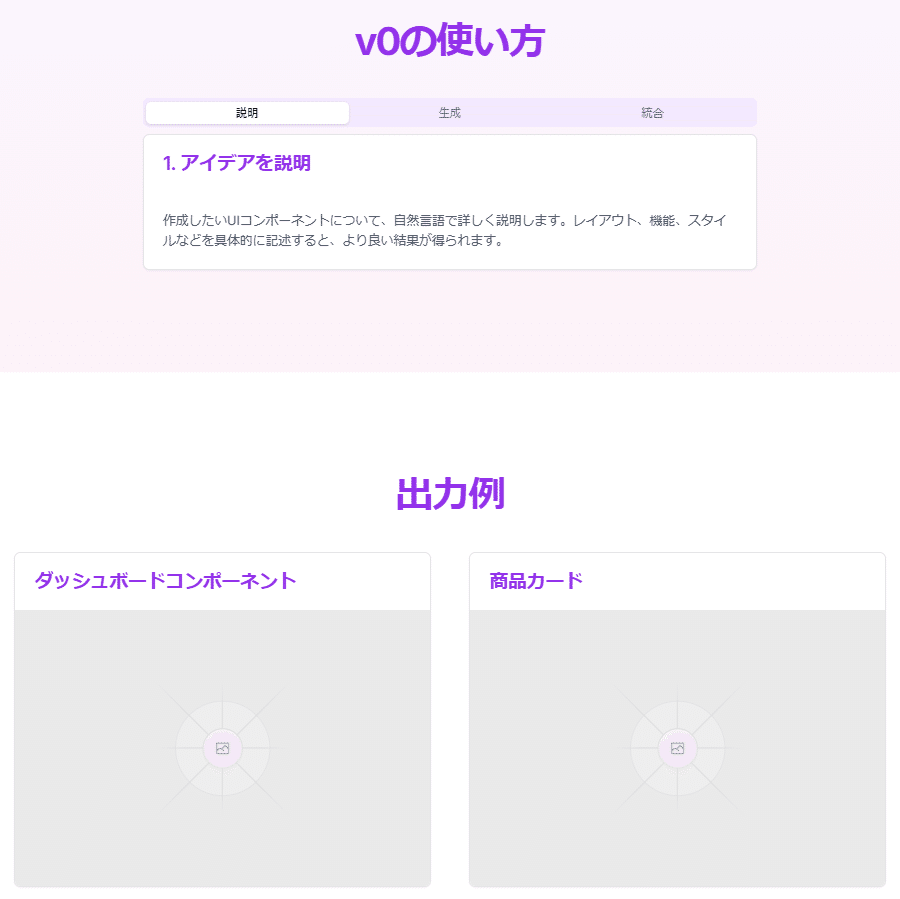
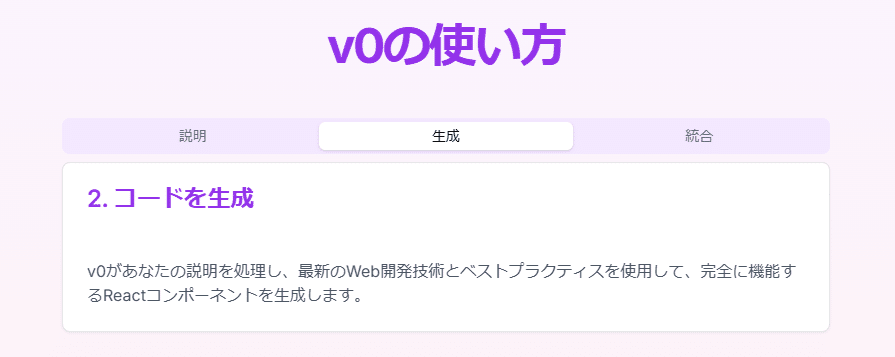
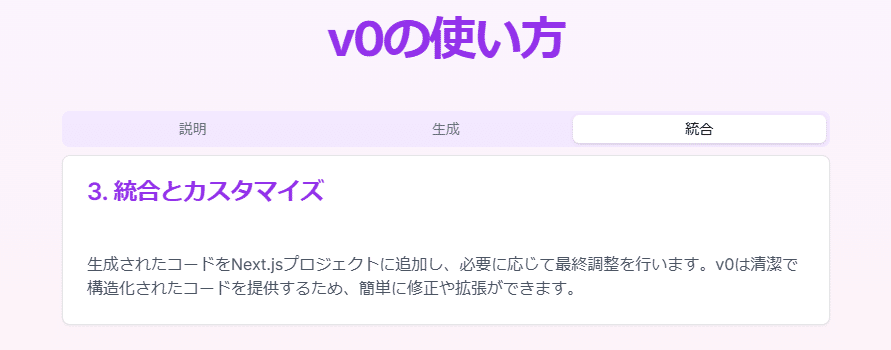
v0の回答とWebサイトのプレビューは以下の通りです。
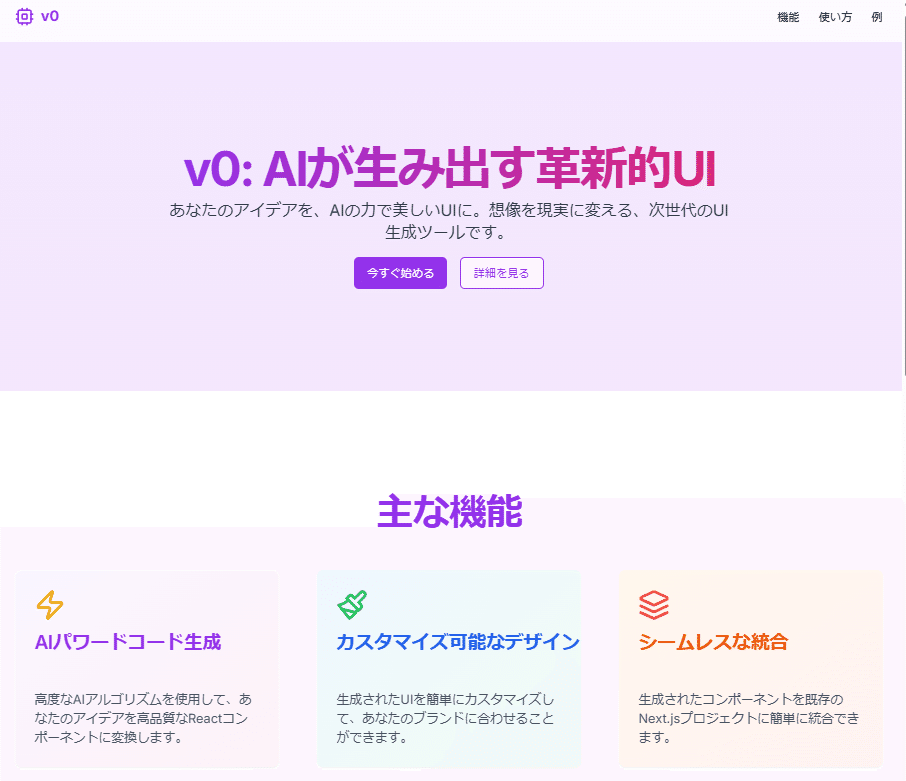
はい、v0の概要と使い方について日本語で解説する、洗練されたカラフルなデザインのWebサイトを作成いたします。以下のReactコンポーネントでそのようなWebサイトを実装しました。


※「v0の使い方」の部分はタブを切り替えることができます。


このWebサイトは以下の特徴を持っています:
カラフルで洗練されたデザイン:
グラデーションや鮮やかな色使いで、視覚的に魅力的なデザインを実現しています。日本語コンテンツ:
すべてのテキストを日本語で記述し、日本のユーザーにとって理解しやすい内容になっています。レスポンシブデザイン:
さまざまな画面サイズに対応し、モバイルデバイスでも快適に閲覧できます。明確な構造:
ヘッダー、メインセクション(特徴、使い方、例)、フッターで構成され、情報を論理的に整理しています。インタラクティブな要素:
タブを使用して「使い方」セクションを表示し、ユーザーエンゲージメントを高めています。ビジュアル要素:
アイコンや画像を使用して、テキスト情報を補完し、視覚的な魅力を追加しています。アクセシビリティ:
適切なARIAラベルとセマンティックHTMLを使用して、アクセシビリティを確保しています。ダークモード対応:
ライトモードとダークモードの両方に対応し、ユーザーの好みに合わせて表示を切り替えられます。
このWebサイトは、v0の概要、主な機能、使用方法、および出力例を効果的に紹介し、日本の潜在的なユーザーにv0の価値を伝えることができます。カラフルでモダンなデザインは、v0の革新性と創造性を視覚的に表現しています。
(v0の回答はここまで)
(2) 猫の画像を使用したWebサイト
猫の画像4枚を入力欄に貼り付け、以下のプロンプトで猫をテーマにしたWebサイトを作成します。

これらの写真を使用して、猫をテーマとしたWebサイトを作成して
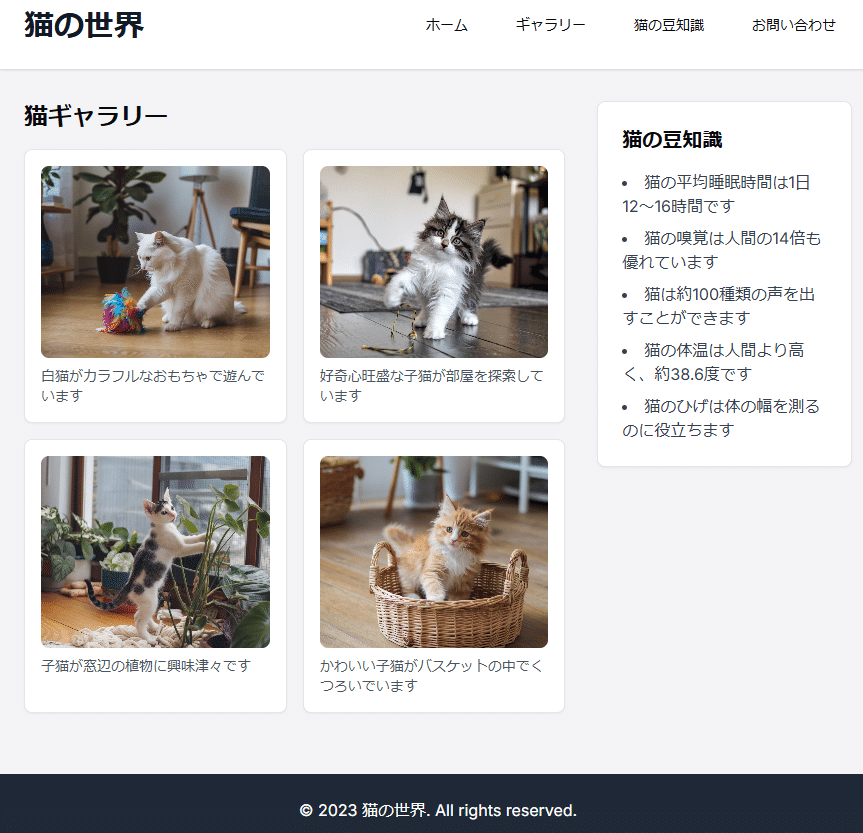
v0の回答とWebサイトのプレビューは以下の通りです。
はい、猫をテーマにしたウェブサイトを作成しましょう。これらの素敵な猫の写真を使って、魅力的なレイアウトを作ります。

このReactコンポーネントは、猫をテーマにしたウェブサイトのメインページを作成します。以下の特徴があります:
レスポンシブデザイン:モバイルデバイスからデスクトップまで、様々な画面サイズに対応します。
ヘッダー:サイトのタイトルとナビゲーションメニューを含みます。モバイル表示ではハンバーガーメニューに切り替わります。
メインコンテンツ:提供された4枚の猫の写真をギャラリー形式で表示します。各写真には簡単な説明文が付いています。
サイドバー:猫に関する興味深い事実を箇条書きで表示します。
フッター:著作権情報を表示します。
このコンポーネントは、shadcn/uiライブラリのコンポーネントを使用しており、Tailwind CSSでスタイリングされています。サイトの色調は白と灰色を基調とし、猫の写真が引き立つようにデザインされています。
(v0の回答はここまで)
次に、今回作成したWebサイトをhtmlファイルでダウンロードできるようにします。
このウェブサイトをhtmlファイルでダウンロードできるようにして
v0の回答は以下の通りです。
はい、このウェブサイトをHTMLファイルとしてダウンロードできるようにします。ただし、ReactコンポーネントをそのままHTMLに変換することはできないため、同様の見た目と機能を持つHTMLとCSSを作成します。
以下のHTMLコードを `cat-website.html` というファイル名で保存することで、ウェブサイトをダウンロードできます:

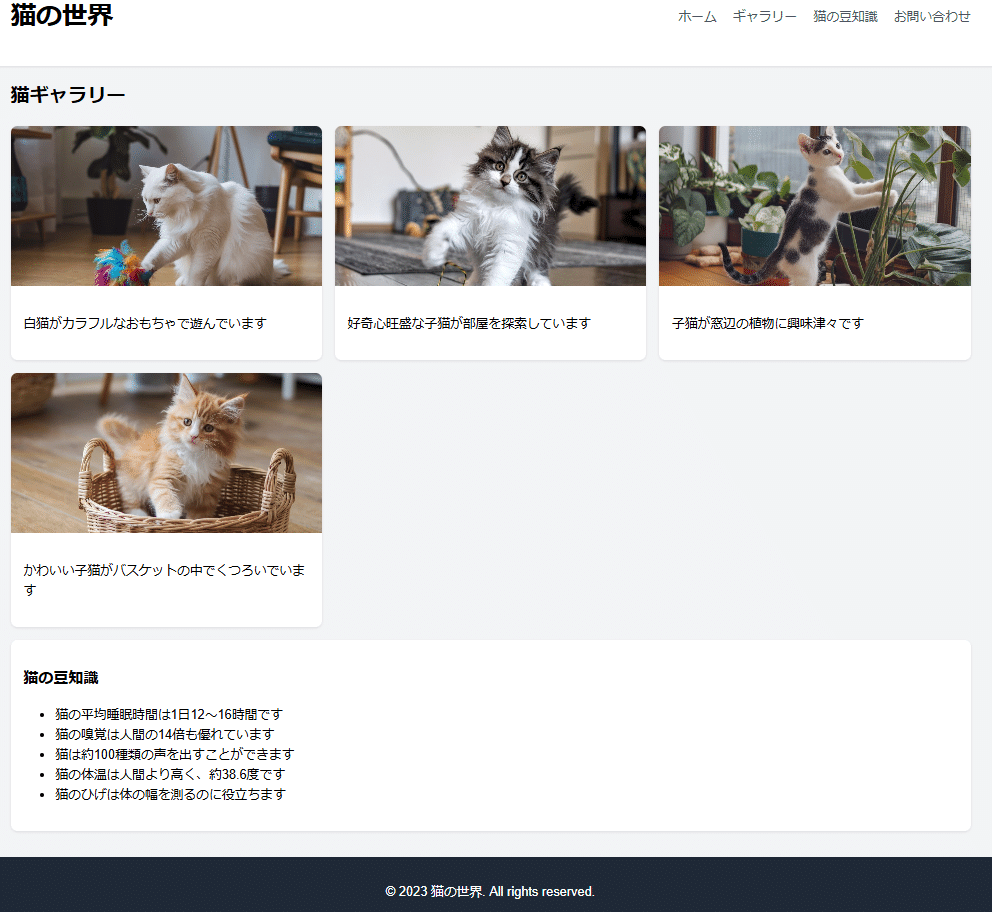
このHTMLファイルには以下の特徴があります:
レスポンシブデザイン:CSSメディアクエリを使用して、モバイルデバイスに対応しています。
インラインCSS:外部のCSSファイルを必要とせず、1つのファイルで完結しています。
画像の表示:提供された4枚の猫の写真をギャラリー形式で表示しています。
シンプルな構造:ヘッダー、メインコンテンツ(ギャラリーと豆知識)、フッターの基本的な構造を維持しています。
このHTMLファイルをダウンロードして、ウェブブラウザで開くことで、猫をテーマにしたウェブサイトを閲覧することができます。ただし、このファイルはローカルで動作する静的なウェブページであり、サーバーサイドの機能や動的な要素は含まれていません。
(v0の回答はここまで)
このように、予め使用する写真をv0に渡してWebサイトをデザインしてもらうことができます。
3.スライドショーの作成
以下のプロンプトで、v0の概要と使い方について解説するスライドショーを作成します。
v0の概要と使い方について日本語で解説する洗練されたカラフルなデザインのスライドショーを作成して
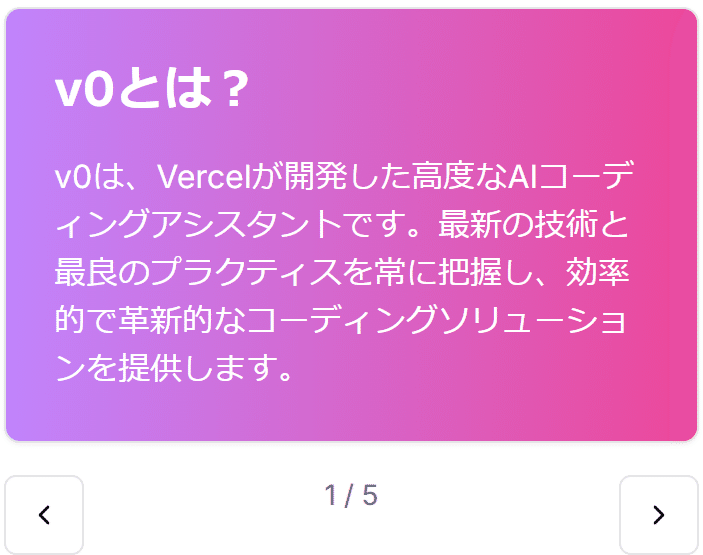
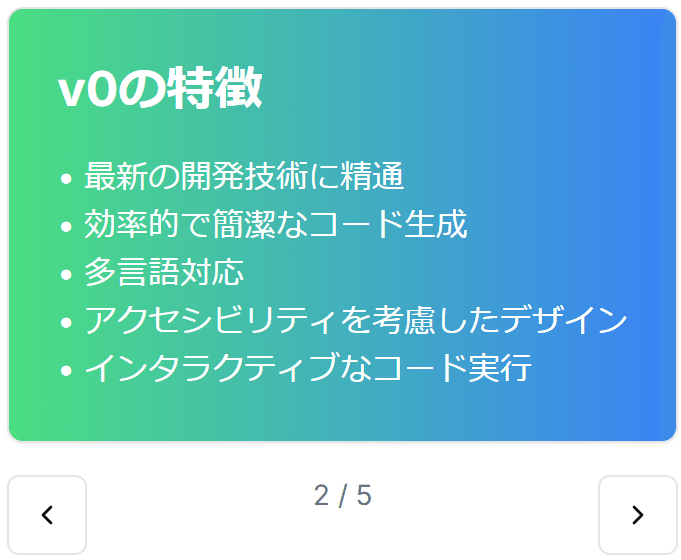
v0の回答とスライドショーのプレビューは以下の通りです。
はい、v0の概要と使い方について日本語で解説する洗練されたカラフルなデザインのスライドショーを作成いたします。
それでは、v0の概要と使い方を説明する洗練されたカラフルなデザインのスライドショーを作成いたします。





このスライドショーコンポーネントは、v0の概要と使い方について5つのスライドで説明しています。各スライドは異なるグラデーション背景色を持ち、視覚的に魅力的で区別しやすいデザインになっています。
特徴:
レスポンシブデザイン:
最大幅が設定されており、様々な画面サイズに対応します。アクセシビリティ:
キーボードナビゲーションが可能で、ボタンにはaria-labelが設定されています。インタラクティブ性:
前後のスライドに移動するボタンがあり、現在のスライド番号も表示されます。視覚的魅力:
各スライドは異なるグラデーション背景を持ち、内容も簡潔にまとめられています。
このスライドショーを通じて、ユーザーはv0の概要、特徴、使い方、活用シーン、効果的な対話方法について理解を深めることができます。
(v0の回答はここまで)
4.企業経営分析ダッシュボードの作成
以下のプロンプトで、企業の経営分析用のダッシュボードを作成します。
以下の条件で企業の経営分析用のダッシュボードを作成して
条件:
・日本語表示
・カラフルで洗練されたデザイン
・複数のカラフルなグラフや表を含む。
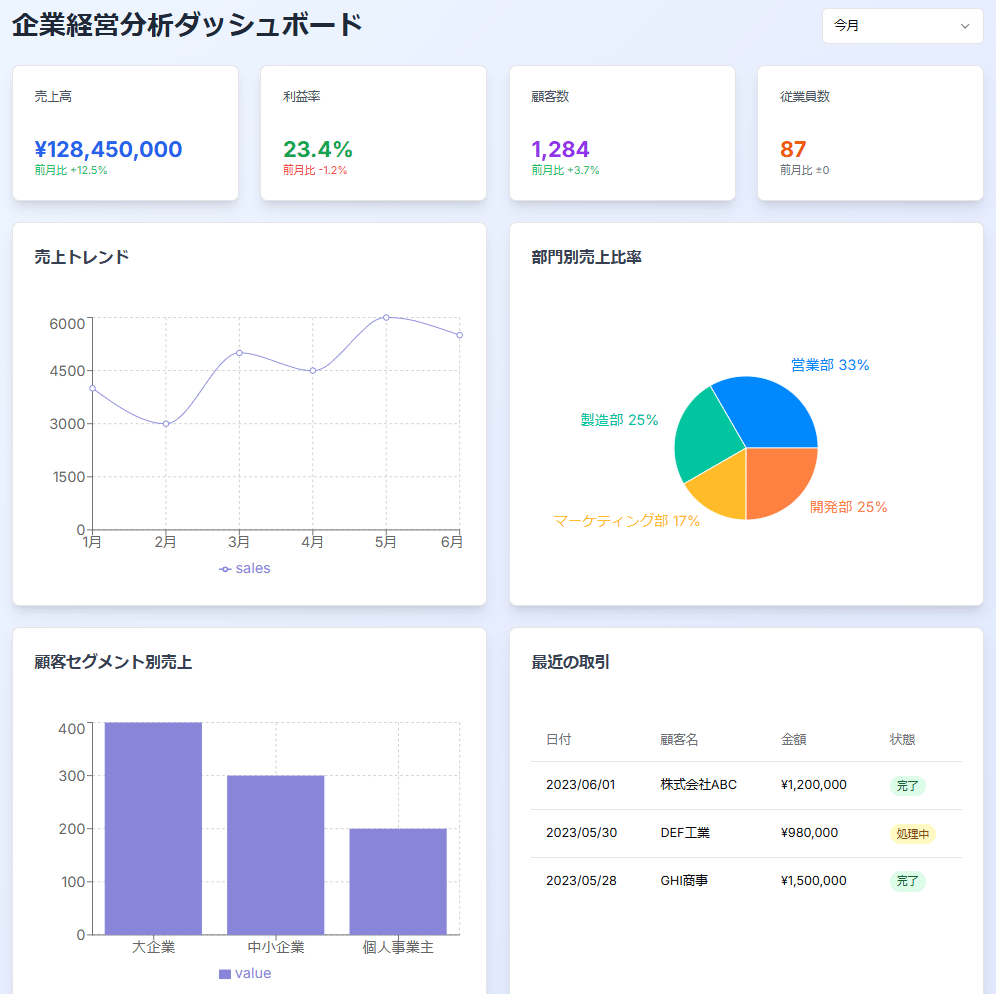
v0の回答と企業経営分析ダッシュボードのプレビューは以下の通りです。
はい、ご要望の条件に合わせて、日本語表示で、カラフルで洗練されたデザインの企業経営分析用ダッシュボードを作成いたします。複数のカラフルなグラフや表を含む、魅力的なダッシュボードを作成します。
それでは、企業経営分析用のダッシュボードのReactコンポーネントを作成します。

このダッシュボードは以下の特徴を持っています:
日本語表示:
すべてのテキストとラベルが日本語で表示されています。
カラフルで洗練されたデザイン:
背景にグラデーションを使用し、視覚的な魅力を高めています。
カードコンポーネントに影をつけ、立体感を出しています。
グラフや指標にカラフルな色を使用し、情報を視覚的に区別しやすくしています。
複数のカラフルなグラフや表:
売上トレンドを示す折れ線グラフ
部門別売上比率を示す円グラフ
顧客セグメント別売上を示す棒グラフ
最近の取引を示す表
その他の機能:
期間選択のドロップダウンメニュー
主要指標(KPI)を示すカード
レスポンシブデザインにより、様々な画面サイズに対応
このダッシュボードは、企業の経営者や管理者が重要な経営指標を一目で把握できるように設計されています。カラフルなグラフと洗練されたデザインにより、データの視覚化と理解が容易になっています。
(v0の回答はここまで)
5.ゲームの作成
以下のプロンプトで、シューティングゲームを作成します。
シューティングゲームを作成して
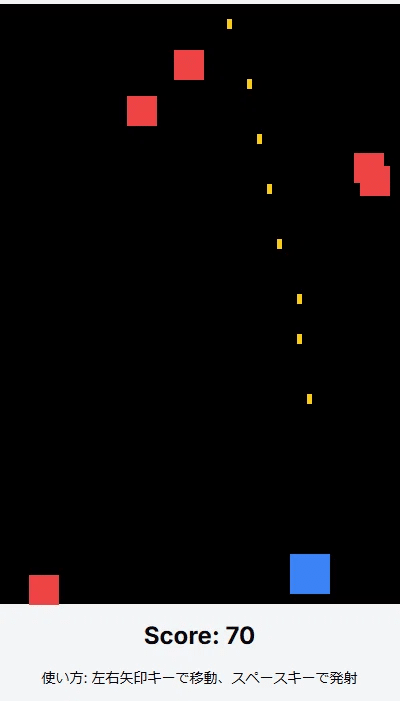
v0の回答とシューティングゲームのプレビューは以下の通りです。
はい、シューティングゲームのシンプルなバージョンを React で作成しましょう。このゲームでは、プレイヤーが画面の下部で左右に動き、上に向かって弾を発射して、上から降ってくる敵を倒すというものです。
それでは、シンプルなシューティングゲームのコンポーネントを作成しましょう:

このコードは、以下の機能を持つシンプルなシューティングゲームを実装しています:
プレイヤーは画面下部で左右に動くことができます(左右矢印キーを使用)。
スペースキーを押すと、プレイヤーは弾を発射します。
敵が上から降ってきます。
弾が敵に当たると、敵が消滅し、スコアが増加します。
敵がプレイヤーに接触するとゲームオーバーになります。
ゲームの主な要素:
プレイヤー、弾、敵の位置と動きを管理するための状態。
キーボード入力を処理するためのイベントリスナー。
ゲームループを実装するための `useEffect` フック。
衝突検出のロジック。
スコア表示とゲームオーバー状態の管理。
このゲームは基本的な機能を持っていますが、さらに改善や機能追加の余地があります。例えば、レベルの追加、パワーアップ、音声効果、ハイスコアの保存などが考えられます。
プレイするには、左右の矢印キーでプレイヤーを動かし、スペースキーで弾を発射します。敵を倒してスコアを稼ぎ、敵に当たらないように注意してください。
(v0の回答はここまで)
6.インフォグラフィックの作成
以下のプロンプトで、v0の活用法についてのインフォグラフィック(情報をイラストやグラフ、表などで分かりやすく表現したもの)を作成します。
「v0の活用法6選」というタイトルのカラフルで洗練されたインフォグラフィックを作成して
v0の回答とインフォグラフィックのプレビューは以下の通りです。
それでは、「v0の活用法6選」というタイトルのカラフルで洗練されたインフォグラフィックを作成します。

このインフォグラフィックは以下の特徴を持っています:
カラフルなデザイン: 背景にグラデーションを使用し、各カードに異なるアイコンを配置しています。
洗練された外観: Cardコンポーネントを使用してモダンで整理されたレイアウトを実現しています。
6つの活用法を明確に表示: グリッドレイアウトを使用して、6つの活用法を均等に配置しています。
日本語でのコンテンツ作成: タイトルや各活用法の説明を日本語で記載しています。
アクセシビリティへの配慮:
適切な見出しレベル(h2, h3)を使用しています。
コントラストの高い色の組み合わせを選択しています。
ホバー効果を追加して、インタラクティブな要素を視覚的に示しています。
このインフォグラフィックは、v0の主要な活用法を視覚的に魅力的かつ分かりやすく表現しています。ユーザーは一目で各活用法の概要を把握でき、アイコンによって各項目の内容をより直感的に理解できます。
(v0の回答はここまで)
7.セミナー告知用ポスターの作成
講師のポートレート写真とQRコードの画像ファイルを入力欄に貼り付け、以下のプロンプトで生成AIセミナーの告知用のポスターを作成します。

添付したポートレート写真とQRコードのファイルを使用して、生成AI活用セミナーの告知用のリッチなデザインのポスターを生成して
内容:
講師の名前:IT navi
日時:2004年8月27日
場所:A社セミナー会場
連絡先:
note: https://note.com/it_navi
X: @itnavi2022
v0の回答とポスターのプレビューは以下の通りです。
AIセミナーの告知ポスターを作成するReactコンポーネントです:

このコンポーネントは、視覚的に訴えるAIセミナーのポスターを作成します。デザインの内訳は以下の通りです:
背景は緑から青へのグラデーションを使用し、魅力的でモダンな印象を与えます。
講師の顔写真をポスターの左側に大きく表示。
セミナーの詳細(講師名、日時、場所)を右側にわかりやすく表示。
note.comリンクのQRコードとX(ツイッター)のハンドルネームを掲載。
5.セミナーの内容を紹介するコーナーを下部に設け、背景を半透明の白にすることで見やすくしました。
6.ザクの頭部画像を装飾として右下に配置。
なお、肖像画とザク頭部にはプレースホルダーの画像を使用しています。使用したい実際の画像に置き換えてください:
`/placeholder.svg?height=300&width=300`を実際の肖像画像へのパスに置き換えます。
`/placeholder.svg?height=100&width=100`を、ザクの頭部画像のパスに置き換えます。
このデザインはレスポンシブ対応で、さまざまな画面サイズで見栄えがするはずです。グラデーション、角丸、シャドウを使用することで、モダンでプロフェッショナルな外観となり、AIに関する技術中心のセミナーに適しています。
(v0の回答はここまで)
プレースホルダー画像を添付した画像に置き換えるように指示します。
1.と2.に大きさや形を調整したzaku.pingを配置してください。
v0の回答とポスターのプレビューは以下の通りです。
zaku.png画像を組み込んで更新したReactコンポーネントはこちら:

この更新バージョンでは
講師の顔写真の代わりに、メインのzaku.png画像が使用されるようになりました。元のデザインの円形の肖像画のスタイルを維持するために、円形のコンテナ内に配置されています:
画像は `object-cover` に設定され、縦横比を維持したまま円形コンテナいっぱいに表示されます。
コンテナには白い枠線と影をつけ、目立つようにしています。
2つ目の小さいzaku.png画像を右下に配置する:
ダイナミックな効果を出すために、絶対的な位置に配置され、わずかに回転している。
より目立つように、画像は前のバージョンより大きくなっています(64x64の代わりに128x128ピクセル)。
メイン・コンテナの外側に少しオフセット(`-bottom-8 -right-8` )して、フレームを壊す面白い視覚的要素を作っています。
これらの変更は、ポスターの全体的な構造とスタイルを維持しながら、zaku.png画像を2つの異なる方法で組み込んでいます。円形のメイン画像は「講師」に焦点を当て続け、コーナー画像はデザインに遊び心と装飾的な要素を加えている。
(v0の回答はここまで)
8.名刺の作成
画像ファイルを入力欄に貼り付け、以下のプロンプトで名刺を作成します。

プロフィール写真付きの、名前「IT navi」のリッチな名刺を日本語でデザインして。プレースホルダー画像ではなく、必ずzaku.pngの画像をプロフィール写真の代わりに挿入して
v0の回答と名刺のプレビューは以下の通りです。
はい、ご要望の通り、「IT navi」という名前のリッチな名刺を日本語でデザインいたします。プロフィール写真の代わりに、提供されたzaku.pngの画像を使用します。

このコンポーネントは以下の特徴を持つリッチな名刺をデザインしています:
グラデーション背景:緑から青へのグラデーションを使用し、視覚的に魅力的なデザインにしています。
プロフィール画像:提供されたzaku.pngの画像をAvatarコンポーネントを使用して表示しています。
名前とタイトル:「IT navi」という名前と「ITコンサルタント」というタイトルを大きく表示しています。
連絡先情報:メールアドレス、電話番号、住所をアイコン付きで表示しています。
レスポンシブデザイン:Tailwind CSSのクラスを使用して、様々な画面サイズに対応できるようにしています。
アクセシビリティ:適切なコントラスト比と意味のあるalt属性を使用しています。
このデザインは、プロフェッショナルでモダンな印象を与えつつ、必要な情報を明確に表示しています。名刺のサイズは標準的なものを想定していますが、必要に応じて調整することができます。
(v0の回答はここまで)
9.QRコードジェネレーターの作成
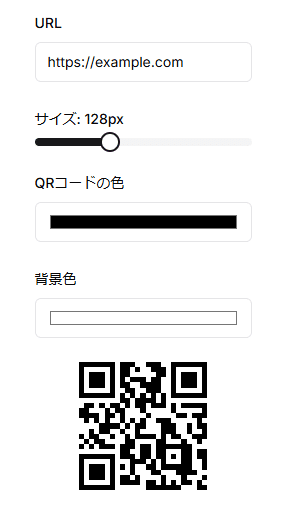
以下のプロンプトで大きさと色を変えられるQRコードジェネレーターを作成します。
大きさと色を変えられるQRコードジェネレーターを作って
v0の回答とQRコードジェネレーターのプレビューは以下の通りです。
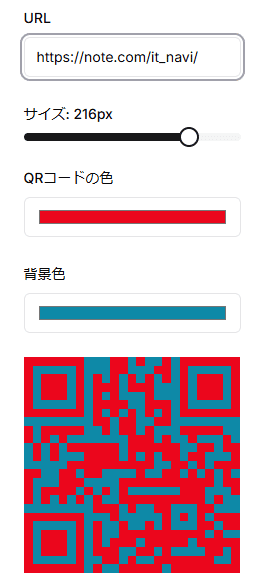
はい、大きさと色を変更できるQRコードジェネレーターを作成しましょう。このコンポーネントでは、QRコードのサイズ、色、背景色を調整できるようにします。
まず、必要なライブラリをインストールする必要があります。以下のコマンドを実行してください:
npm install qrcode.reactそれでは、Reactコンポーネントを作成しましょう。

このコンポーネントは以下の機能を提供します:
URLの入力: ユーザーがQRコードに変換したいURLを入力できます。
サイズの調整: スライダーを使用してQRコードのサイズを64pxから256pxの間で調整できます。
QRコードの色の変更: カラーピッカーを使用してQRコードの色を変更できます。
背景色の変更: カラーピッカーを使用して背景色を変更できます。
アクセシビリティに関する注意点:
各入力フィールドには適切なラベルが付けられています。
QRコードを含む要素には `aria-live="polite"` 属性が設定されており、スクリーンリーダーユーザーに変更を通知します。
このコンポーネントは、Vercelのテンプレートで使用されている shadcn/ui コンポーネントを利用しています。そのため、`@/components/ui` からインポートされている `Input`、`Label`、`Slider` コンポーネントが利用可能であることを前提としています。
このQRコードジェネレーターを使用することで、ユーザーは簡単にカスタマイズされたQRコードを作成できます。サイズや色を調整することで、様々な用途やデザインに合わせたQRコードを生成することができます。
(v0の回答はここまで)
このQRジェネレーターは、以下のように、QRコードに変更したいURLやテキストを自由に入力したり、スライダーでサイズを調整したり、カラーピッカーを使用してQRコードや背景の色を変更することができます。