
noteの見出し画像をAIで一発生成しよう
noteの記事を書くときに、見出し画像をどうしようか迷うことはありませんか?筆者は、あまりデザインセンスに自信がないので、見出し画像を用意する際に、いつも困ってしまいます。そこで、見出し画像をClaudeやv0を使って簡単に作成する方法をいくつか考えてみたので紹介します。
1.Claudeで一発生成
(1) シンプルな指示での生成
それでは、簡単な指示でClaudeに見出し画像を作成してもらいます。
noteの見出し画像の標準サイズは1280 × 670 pxです。
また、「画像を作成して」とClaudeに依頼すると、画像は生成できないと拒否してくることがあるため、「デザインを作成して」と指示します。
「noteの見出し画像をAIで一発生成しよう」というタイトルの1280 × 670 pxの見出しデザインを作成して
Claudeの回答は以下の通りです。
かしこまりました。「noteの見出し画像をAIで一発生成しよう」というタイトルで、1280 × 670 pxの見出しデザインをSVGで作成します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 670">
<defs>
<linearGradient id="bg-gradient" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" style="stop-color:#4a90e2;stop-opacity:1" />
<stop offset="100%" style="stop-color:#81c784;stop-opacity:1" />
</linearGradient>
</defs>
<!-- Background -->
<rect width="1280" height="670" fill="url(#bg-gradient)"/>
<!-- Main title -->
<text x="640" y="200" font-family="Arial, sans-serif" font-size="48" font-weight="bold" text-anchor="middle" fill="#ffffff">noteの見出し画像を</text>
<text x="640" y="270" font-family="Arial, sans-serif" font-size="48" font-weight="bold" text-anchor="middle" fill="#ffffff">AIで一発生成しよう</text>
<!-- Decorative elements -->
<circle cx="200" cy="335" r="100" fill="#ffffff" fill-opacity="0.2"/>
<circle cx="1080" cy="335" r="100" fill="#ffffff" fill-opacity="0.2"/>
<!-- AI-related icons -->
<path d="M590,400 L560,450 L620,450 Z" fill="#ffffff"/> <!-- Simple triangle for AI -->
<rect x="640" y="400" width="50" height="50" rx="10" fill="#ffffff"/> <!-- Simple square for computer -->
<!-- note logo representation -->
<text x="640" y="520" font-family="Arial, sans-serif" font-size="72" font-weight="bold" text-anchor="middle" fill="#ffffff">note</text>
<!-- Additional text -->
<text x="640" y="600" font-family="Arial, sans-serif" font-size="24" text-anchor="middle" fill="#ffffff">簡単・便利・高品質</text>
</svg>
この新しいSVG画像は、ご要望の「noteの見出し画像をAIで一発生成しよう」というタイトルを含む1280 × 670 pxの見出しデザインです。主な特徴は以下の通りです:
グラデーションの背景(青から緑へ)
中央に大きく2行でタイトルを配置
AIと技術を表現する簡単なアイコン(三角形とスクエア)
noteのロゴを模した大きな文字
装飾的な円形の要素
下部に「簡単・便利・高品質」というサブテキスト
この画像は、noteの記事の見出しとして使用するのに適しています。AIを使用して画像を生成するという記事の内容を視覚的に表現しています。
画像の要素やデザインを変更したい場合は、お知らせください。色の調整、要素の追加や削除、テキストの変更など、さまざまなカスタマイズが可能です。
(ここまでがClaudeの回答)

一応、SVG(ベクター形式の画像ファイル形式)を利用して、一発で見出し画像を生成できましたが、記載内容や文字の配置には納得できないところがあります。そこで、以下の通り修正を指示します。
タイトルの表示を大きくして。noteのロゴをIT naviのロゴに変更し、「簡単・便利・高品質」を「Cloude、v0で作業を効率化」に書き換えて
すると、以下の通り修正されました。

一応、使えるものにはなったと思います。
また、アーティファクトからコードをコピーして該当部分を直接修正し、修正したコードをそのままClaudeの入力欄にコピーし送信しても、デザインを修正することができます。

なお、このSVG画像はそのままでは、noteの見出し画像としてアップロードできないので、画面コピーで画像を切り取って、一旦、自分のパソコンに保存してからnoteの編集画面でアップロードしてください。
(2) 整理された指示での生成
上記(1)の結果を踏まえて、整理された新しい指示でもう一度、見出し画像を作成してみます。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインを作成して
条件:
・デザインのサイズは1280 × 670 px
・タイトルの表示を大きくする。
・「IT navi」のロゴを挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
Claudeの回答は以下の通りです。
ご要望の見出しデザインを作成させていただきます。SVGフォーマットでデザインを作成し、ご指定の条件を満たすように努めます。
(※コードを省略)
このSVGデザインは、ご指定の条件に合わせて作成しました:
サイズは1280 × 670 pxに設定しています。
メインタイトル「noteの見出し画像をAIで一発生成しよう」を大きく表示し、中央に配置しています。
左上に「IT navi」のロゴを挿入しました。
サブテキスト「Claude、v0で作業を効率化」を下部に配置しています。
デザインの特徴:
背景は淡いグレー(#f0f0f0)を使用し、読みやすさを確保しています。
メインタイトルは2行に分け、視認性を高めています。
「IT navi」ロゴは青色で表示し、目立つようにしています。
装飾として、右下と左下に半透明の円を配置し、デザインに深みを持たせています。
このデザインは基本的なものですので、色やフォント、レイアウトなどの調整が必要な場合は、お気軽にお申し付けください。また、実際の使用にあたっては、プロのデザイナーによる調整や、noteのブランドガイドラインに沿った修正が必要かもしれません。
(Claudeの回答はここまで)

(3) デザインの改善
Claudeでは「v2」と入力するだけで簡単にアーティファクトの内容やデザインを改善できるので、やってみます。
v2
Claudeの回答は以下の通りです。
承知いたしました。「v2」というご要望をいただきましたので、先ほどのデザインをさらに洗練させ、より現代的で魅力的な見出し画像を作成いたします。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 670">
<!-- グラデーション背景 -->
<defs>
<linearGradient id="bg-gradient" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" style="stop-color:#4a90e2;stop-opacity:1" />
<stop offset="100%" style="stop-color:#50e3c2;stop-opacity:1" />
</linearGradient>
</defs>
<rect width="1280" height="670" fill="url(#bg-gradient)"/>
<!-- 装飾的な幾何学模様 -->
<circle cx="0" cy="0" r="300" fill="#ffffff" fill-opacity="0.1"/>
<circle cx="1280" cy="670" r="250" fill="#ffffff" fill-opacity="0.1"/>
<!-- メインタイトル -->
<text x="640" y="280" font-family="Arial, sans-serif" font-size="72" font-weight="bold" text-anchor="middle" fill="#ffffff">
noteの見出し画像を
</text>
<text x="640" y="380" font-family="Arial, sans-serif" font-size="72" font-weight="bold" text-anchor="middle" fill="#ffffff">
AIで一発生成しよう
</text>
<!-- IT naviロゴ -->
<rect x="30" y="30" width="150" height="50" rx="25" fill="#ffffff"/>
<text x="105" y="65" font-family="Arial, sans-serif" font-size="28" font-weight="bold" text-anchor="middle" fill="#4a90e2">
IT navi
</text>
<!-- サブテキスト -->
<rect x="440" y="480" width="400" height="60" rx="30" fill="#ffffff" fill-opacity="0.2"/>
<text x="640" y="520" font-family="Arial, sans-serif" font-size="24" text-anchor="middle" fill="#ffffff">
Claude、v0で作業を効率化
</text>
<!-- AIアイコン -->
<circle cx="1200" cy="100" r="50" fill="#ffffff"/>
<text x="1200" y="120" font-family="Arial, sans-serif" font-size="60" text-anchor="middle" fill="#4a90e2">
🤖
</text>
</svg>
この新しいバージョン(v2)では、以下の改良を加えました:
背景:単色からグラデーションに変更し、青から緑へのスムーズな移行を実現しました。これにより、より現代的で目を引くデザインになりました。
レイアウト:タイトルの配置を少し上げ、サブテキストとの間隔を広げることで、読みやすさを向上させました。
タイポグラフィ:タイトルのフォントサイズを大きくし(72px)、白色で表示することで、コントラストを高めました。
「IT navi」ロゴ:角丸の白い背景を追加し、青字で表示することで、より目立つデザインにしました。
サブテキスト:半透明の白い背景を追加し、テキストを囲むことで読みやすさを向上させました。
装飾要素:
左上と右下に大きな半透明の円を追加し、深みと動きを演出しました。
右上にAIを表すロボット絵文字を追加し、テーマに関連性を持たせました。
全体的なカラースキーム:青と緑のグラデーションを基調とし、白を効果的に使用することで、清潔感とモダンさを表現しました。
このデザインは、noteの見出し画像としてより魅力的で、ユーザーの目を引くものになったと思います。さらなる調整や変更が必要な場合は、お気軽にお申し付けください。
(Claudeの回答はここまで)

デザインは毎回変わります。気に入らない場合は、何度も生成し直して、好みのものを採用してください。
同じプロンプトで作成したもう一例を以下に掲載します。

2.HTMLアーティファクトで一発生成
Claudeには6種類のアーティファクトがあり、SVG以外にも、HTMLやReactのアーティファクトで見出し画像を作成することができます。

(1) HTMLアーティファクトで生成
次は、HTMLのアーティファクトで見出し画像を作成してみます。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインをHTMLで作成して
条件:
・デザインのサイズは1280 × 670 px
・タイトルの表示を大きくする。
・「IT navi」のロゴを挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
Claudeの回答は以下の通りです。
ご要望の条件に基づいて、洗練された見出しデザインをHTMLで作成いたします。
(※コードを省略)
このHTMLファイルは、ご指定の条件に合わせて作成しました。主な特徴は以下の通りです:
デザインのサイズ: 1280 × 670 pxに設定しています。
タイトルの表示: 60pxの大きなフォントサイズで目立つようにしています。
「IT navi」のロゴ: ページ上部に配置しています。
サブテキスト: タイトルの下に配置し、「Claude、v0で作業を効率化」と表示しています。
デザインは、グラデーション背景を使用し、白文字でコントラストを付けることで視認性を高めています。レスポンシブデザインではありませんが、指定されたサイズで固定しています。
このHTMLファイルをブラウザで開くと、デザインを確認できます。必要に応じて、色やフォントサイズ、レイアウトなどを調整することができます。
ご質問やさらなる修正が必要な場合は、お気軽にお申し付けください。
(ここまでがClaudeの回答)
作成した画像が大きくてプレビュー画面に収まらなかったので、ダウンロードしてブラウザで表示します。


(2) デザインの改善
「v2」と入力して、見出し画像のデザインを改善します。
Claudeの回答は以下の通りです。
承知いたしました。デザイン全体のバージョン2を作成いたします。より洗練された、モダンなデザインを目指して、いくつかの要素を変更し、視覚的な魅力を高めます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>noteの見出し画像 v2</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
body, html {
margin: 0;
padding: 0;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #f0f0f0;
font-family: 'Noto Sans JP', sans-serif;
}
.container {
width: 1280px;
height: 670px;
background: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 100 100"><rect width="100" height="100" fill="%23001f3f"/><circle cx="50" cy="50" r="40" fill="%23083358" opacity="0.4"/></svg>');
background-size: 200px 200px;
position: relative;
overflow: hidden;
}
.overlay {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(135deg, rgba(8,51,88,0.9), rgba(0,31,63,0.9));
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
text-align: center;
padding: 40px;
box-sizing: border-box;
}
.logo {
position: absolute;
top: 30px;
left: 40px;
font-size: 24px;
font-weight: bold;
color: #FFD700;
}
.title {
font-size: 64px;
font-weight: 700;
margin-bottom: 30px;
line-height: 1.2;
max-width: 90%;
text-shadow: 2px 2px 4px rgba(0,0,0,0.3);
}
.subtitle {
font-size: 28px;
font-weight: 400;
margin-top: 20px;
background-color: rgba(255,255,255,0.1);
padding: 10px 20px;
border-radius: 30px;
}
.ai-icon {
position: absolute;
bottom: 30px;
right: 40px;
width: 100px;
height: 100px;
background-color: rgba(255,255,255,0.1);
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
}
</style>
</head>
<body>
<div class="container">
<div class="overlay">
<div class="logo">IT navi</div>
<h1 class="title">noteの見出し画像を<br>AIで一発生成しよう</h1>
<div class="subtitle">Claude、v2で作業を効率化</div>
<div class="ai-icon">🤖</div>
</div>
</div>
</body>
</html>
このバージョン2では、以下の変更点を加えてデザインを一新しました:
背景デザイン:
SVGパターンを使用して深い青色の背景に幾何学的な要素を追加し、より洗練された印象を与えています。
グラデーションオーバーレイを適用して、テキストの可読性を向上させています。
タイポグラフィ:
'Noto Sans JP'フォントを使用し、日本語の表示を最適化しました。
タイトルのフォントサイズをさらに大きくし(64px)、2行に分けて表示することで視認性を高めています。
タイトルにテキストシャドウを追加し、立体感を出しています。
レイアウト:
ロゴを左上に配置し、より専門的な印象を与えています。
サブタイトルに半透明の背景を追加し、ボタンのような見た目にしています。
新要素:
右下にAIを表すアイコンを追加し、テーマに関連する視覚的要素を含めました。
カラースキーム:
深い青色をベースに、ゴールドのアクセントカラーを使用して高級感を演出しています。
レスポンシブ性:
指定されたサイズ(1280 × 670 px)を維持しつつ、内部要素の配置を調整しました。
このデザインは、前バージョンよりも視覚的に魅力的で、テーマにより適したものになっています。AIによる画像生成というコンセプトを、よりグラフィカルに表現しています。
ご確認いただき、さらなる調整や変更が必要な場合は、お気軽にお申し付けください。
(Claudeの回答はここまで)

この画像もそのままでは、noteの見出し画像としてアップロードできないので、画面コピーで画像を切り取って、一旦、自分のパソコンに保存してからアップロードしてください。
(3) HTML+D3.jsで生成
HTMLアーティファクトは、JavaScriptライブラリを使用することで、さらに高品質なコンテンツを作成することができます。ここでは、データ駆動型で複雑なデータビジュアライゼーションが可能なD3.jsというJavaScriptライブラリを使用します。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインをHTMLとD3.jsで作成して
条件:
・デザインのサイズは1280 × 670 px
・タイトルの表示を大きくする。
・「IT navi」のロゴを挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
この要件に基づいて、洗練された見出しデザインをHTML、CSS、およびD3.jsを使用して作成します。
(※コードを省略)
このHTMLファイルは、指定された条件に基づいて作成された見出し画像です。以下の特徴があります:
サイズ: 1280 × 670 pxで設定されています。
タイトル: 「noteの見出し画像をAIで一発生成しよう」が大きく表示されています。
ロゴ: 左上に「IT navi」のロゴが挿入されています。
サブテキスト: 「Claude、v0で作業を効率化」というテキストが含まれています。
デザインの特徴:
背景にグラデーションを使用して、視覚的な奥行きを作っています。
タイトルは2行に分けて大きく表示し、中央揃えにしています。
装飾的な要素として、半透明の円と四角形を配置しています。
全体的に青系の色を使用して、テクノロジーや効率化のイメージを強調しています。
このデザインは、D3.jsを使用してSVG要素を動的に生成しています。必要に応じて、色やフォントサイズ、要素の配置などを簡単に調整できます。
デザインの修正や改善点がありましたら、お知らせください。また、特定の部分について詳しい説明が必要な場合も、お気軽にお尋ねください。

(4) デザインの改善
さらに、「v2」と入力して、出力した見出し画像のデザインを改善します。
Claudeの回答は以下の通りです。
了解しました。「v2」というリクエストは、おそらく前のデザインの改良版を作成してほしいという意味だと解釈します。では、先ほどのデザインを基に、いくつかの改善を加えた新しいバージョンを作成しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>noteの見出し画像 - AIで一発生成 (v2 修正版)</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/7.8.5/d3.min.js"></script>
<style>
body, html {
margin: 0;
padding: 0;
font-family: 'Helvetica Neue', Arial, sans-serif;
background-color: #f0f0f0;
}
#header-image {
width: 1280px;
height: 670px;
margin: 0 auto;
background-color: #ffffff;
position: relative;
overflow: hidden;
}
.title {
font-size: 64px;
font-weight: 900;
fill: #333333;
}
.subtitle {
font-size: 28px;
fill: #555555;
font-weight: 300;
}
.logo {
font-size: 40px;
font-weight: bold;
}
</style>
</head>
<body>
<div id="header-image"></div>
<script>
const svg = d3.select("#header-image")
.append("svg")
.attr("width", 1280)
.attr("height", 670);
// 背景のグラデーション
const gradient = svg.append("defs")
.append("linearGradient")
.attr("id", "bg-gradient")
.attr("x1", "0%")
.attr("y1", "0%")
.attr("x2", "100%")
.attr("y2", "100%");
gradient.append("stop")
.attr("offset", "0%")
.attr("stop-color", "#e6f3ff");
gradient.append("stop")
.attr("offset", "100%")
.attr("stop-color", "#b3d9ff");
svg.append("rect")
.attr("width", 1280)
.attr("height", 670)
.attr("fill", "url(#bg-gradient)");
// タイトル背景
svg.append("rect")
.attr("x", 0)
.attr("y", 200)
.attr("width", 1280)
.attr("height", 180)
.attr("fill", "rgba(255, 255, 255, 0.8)");
// タイトル
svg.append("text")
.attr("class", "title")
.attr("x", 640)
.attr("y", 290)
.attr("text-anchor", "middle")
.text("noteの見出し画像を");
svg.append("text")
.attr("class", "title")
.attr("x", 640)
.attr("y", 370)
.attr("text-anchor", "middle")
.text("AIで一発生成しよう");
// サブテキスト
svg.append("text")
.attr("class", "subtitle")
.attr("x", 640)
.attr("y", 440)
.attr("text-anchor", "middle")
.text("Claude、v0で作業を効率化");
// ロゴ
svg.append("rect")
.attr("x", 20)
.attr("y", 20)
.attr("width", 180)
.attr("height", 60)
.attr("fill", "#0077be")
.attr("rx", 10);
svg.append("text")
.attr("class", "logo")
.attr("x", 110)
.attr("y", 62)
.attr("text-anchor", "middle")
.attr("fill", "#ffffff") // ここを白色に変更
.text("IT navi");
// 装飾的な要素
const decorColor = "#0077be";
const decorOpacity = 0.1;
// 円形の装飾
for (let i = 0; i < 5; i++) {
svg.append("circle")
.attr("cx", Math.random() * 1280)
.attr("cy", Math.random() * 670)
.attr("r", Math.random() * 100 + 50)
.attr("fill", decorColor)
.attr("opacity", decorOpacity);
}
// 線の装飾
for (let i = 0; i < 10; i++) {
svg.append("line")
.attr("x1", Math.random() * 1280)
.attr("y1", Math.random() * 670)
.attr("x2", Math.random() * 1280)
.attr("y2", Math.random() * 670)
.attr("stroke", decorColor)
.attr("stroke-width", 2)
.attr("opacity", decorOpacity);
}
</script>
</body>
</html>この新しいバージョン(v2)では、以下の改善を行いました:
デザインの洗練:
背景のグラデーションをより鮮やかにし、視覚的な深みを増しました。
タイトル部分に半透明の白い背景を追加し、テキストの可読性を向上させました。
タイポグラフィの改善:
タイトルのフォントサイズを大きくし(64px)、より太いウェイト(900)を使用してインパクトを強めました。
サブタイトルのフォントサイズも少し大きくし(28px)、より軽いウェイト(300)を使用してコントラストを作りました。
ロゴデザインの改良:
「IT navi」ロゴを青い背景の中に配置し、角丸の長方形で囲むことで、より目立つデザインにしました。
装飾要素の動的生成:
円形と線の装飾要素をランダムに生成するようにしました。これにより、毎回少しずつ異なる、独特の背景パターンが作成されます。
全体的なバランス:
要素の配置を微調整し、全体的なバランスを改善しました。
この新しいデザインは、前のバージョンよりも視覚的に魅力的で、より現代的な印象を与えます。同時に、主要な情報(タイトル、サブタイトル、ロゴ)の視認性も向上しています。
さらなる改善や特定の要素の調整が必要な場合は、お知らせください。例えば、色彩の変更、レイアウトの微調整、新しい要素の追加などが可能です。

3.Reactアーティファクトで一発生成
(1) Reactコンポーネントの作成
次は、Reactコンポーネントのアーティファクトで見出し画像を作成してみます。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインをReactで作成して
条件:
・デザインのサイズは1280 × 670 px
・タイトルの表示を大きくする。
・「IT navi」のロゴを挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
Claudeの回答は以下の通りです。
はい、ご要望の条件に沿ってReactで見出しデザインを作成いたします。
(※コードを省略)
このReactコンポーネントは、ご指定の条件に合わせて作成しました。以下の特徴があります:
サイズ: 1280 × 670 px(width と height プロパティで指定)
大きなタイトル表示: text-6xl クラスを使用し、文字を大きく表示
「IT navi」ロゴ: 左上に配置
サブテキスト: 「Claude、v0で作業を効率化」を中央下部に配置
背景: グラデーションを使用して視覚的な魅力を追加
画像要素: 右下に簡単な画像アイコンを SVG で追加(実際の画像の代わり)
このコンポーネントは Tailwind CSS クラスを使用してスタイリングしています。実際に使用する際は、Tailwind CSS が正しく設定されていることを確認してください。
また、このデザインは静的なものですが、必要に応じて props を使用してタイトルやサブテキストを動的に変更することもできます。
デザインの調整や追加の機能が必要な場合は、お知らせください。喜んでサポートいたします。
(Claudeの回答はここまで)
Reactコンポーネントの画像は、ウィンドウのサイズによって、大きさが変わります。したがって、自分で適宜ウィンドウの大きさを変更して、見出し画像のサイズを調整してください。

(2) デザインの改善
「v2」と入力して、出力した見出し画像のデザインを改善します。
Claudeの回答は以下の通りです。
承知いたしました。v2のデザインを作成いたします。前回のデザインを基に、より洗練された見た目と機能性を追加しましょう。
import React, { useState } from 'react';
import { Camera } from 'lucide-react';
const HeaderImage = ({ title = "noteの見出し画像をAIで一発生成しよう", subtitle = "Claude、v0で作業を効率化" }) => {
const [hovered, setHovered] = useState(false);
return (
<div
className="relative w-[1280px] h-[670px] bg-gradient-to-br from-indigo-600 via-purple-600 to-pink-500 flex flex-col justify-center items-center text-white p-8 overflow-hidden"
onMouseEnter={() => setHovered(true)}
onMouseLeave={() => setHovered(false)}
>
<div className="absolute top-6 left-6 text-3xl font-bold tracking-wider">
IT navi
</div>
<h1 className="text-7xl font-extrabold text-center mb-8 leading-tight max-w-4xl">
{title.split(' ').map((word, index) => (
<span key={index} className="inline-block transform transition-transform duration-300 hover:scale-105 hover:text-yellow-300">
{word}{' '}
</span>
))}
</h1>
<p className="text-3xl mt-4 font-light tracking-wide">{subtitle}</p>
<div className={`absolute bottom-6 right-6 transform transition-transform duration-300 ${hovered ? 'scale-110' : ''}`}>
<Camera size={100} strokeWidth={1} className="text-white opacity-60" />
</div>
<div className="absolute inset-0 bg-black opacity-0 transition-opacity duration-300 hover:opacity-10"></div>
<div className="absolute bottom-6 left-6 text-sm opacity-70">
Created with Claude 3.5 Sonnet
</div>
</div>
);
};
export default HeaderImage;
このv2のデザインでは、以下の改善と機能追加を行いました:
よりダイナミックな背景: グラデーションを3色使用し、より魅力的な背景を作成しました。
インタラクティブ要素:
タイトルの各単語にホバーエフェクトを追加し、スケールアップと色変更を行います。
全体にホバーすると、薄い黒のオーバーレイが表示されます。
カメラアイコンにもホバーエフェクトを追加しました。
タイトルとサブタイトルのカスタマイズ: propsを使用して、タイトルとサブタイトルを動的に変更できるようにしました。
フォントスタイルの改善:
タイトルのフォントサイズを大きくし(text-7xl)、さらに太字(font-extrabold)にしました。
「IT navi」ロゴのサイズも大きくし、文字間隔を広げました。
レイアウトの微調整:
各要素の配置を微調整し、より洗練された見た目になるようにしました。
最大幅(max-w-4xl)を設定し、長いタイトルでもレイアウトが崩れないようにしました。
アイコンの改善:
右下のアイコンを、より適切なカメラアイコンに変更しました。
lucide-reactライブラリからのアイコンを使用しています。
クレジットの追加: 左下に小さくクレジットを追加しました。
このコンポーネントは、以前と同様にTailwind CSSを使用してスタイリングしています。また、React Hooksを使用して、ホバー状態を管理しています。
使用例:
<HeaderImage
title="カスタムタイトルをここに入力"
subtitle="カスタムサブタイトルをここに入力"
/>このようにして、タイトルとサブタイトルを簡単にカスタマイズできます。さらなる調整や機能追加が必要な場合は、お知らせください。
(Claudeの回答はここまで)

この画像もそのままでは、noteの見出し画像としてアップロードできないので、画面コピーで画像を切り取って、一旦、自分のパソコンに保存してからアップロードしてください。
4.デザインスタイルの変更
上記1のSVGで作成した見出し画像のデザインスタイルを変更します。
デザインスタイルは、以下のプロンプトの太字部分を修正することで簡単に変更することができます。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインを作成して
条件:
・デザインのサイズは1280 × 670 px
・タイトルの表示を大きくする。
・「IT navi」のロゴを挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
(1) リッチでカラフルなデザイン
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのリッチでカラフルな見出しデザインを作成して
条件:(省略)
Claudeの回答は以下の通りです。
はい、ご要望に沿ってより鮮やかでカラフルな「noteの見出し画像をAIで一発生成しよう」というタイトルのリッチな見出しデザインを作成いたします。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 670">
<!-- グラデーション背景 -->
<defs>
<linearGradient id="bg-gradient" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" style="stop-color:#ff6b6b;stop-opacity:1" />
<stop offset="100%" style="stop-color:#4ecdc4;stop-opacity:1" />
</linearGradient>
</defs>
<rect width="1280" height="670" fill="url(#bg-gradient)"/>
<!-- 装飾的な要素 -->
<circle cx="100" cy="100" r="80" fill="#feca57" opacity="0.7"/>
<circle cx="1180" cy="570" r="100" fill="#48dbfb" opacity="0.7"/>
<polygon points="1280,0 1180,0 1280,100" fill="#ff9ff3" opacity="0.6"/>
<polygon points="0,670 100,670 0,570" fill="#54a0ff" opacity="0.6"/>
<!-- メインタイトル -->
<text x="640" y="250" font-family="Arial, sans-serif" font-size="70" font-weight="bold" text-anchor="middle" fill="#ffffff" stroke="#2d3436" stroke-width="2">
noteの見出し画像を
</text>
<text x="640" y="330" font-family="Arial, sans-serif" font-size="70" font-weight="bold" text-anchor="middle" fill="#ffffff" stroke="#2d3436" stroke-width="2">
AIで一発生成しよう
</text>
<!-- サブテキスト -->
<text x="640" y="420" font-family="Arial, sans-serif" font-size="35" text-anchor="middle" fill="#ffffff">
Cloude、v0で作業を効率化
</text>
<!-- IT naviロゴ -->
<rect x="30" y="30" width="160" height="60" rx="10" fill="#ffffff"/>
<text x="110" y="70" font-family="Arial, sans-serif" font-size="40" font-weight="bold" text-anchor="middle" fill="#2d3436">
IT navi
</text>
<!-- AI生成のアイコン -->
<circle cx="1200" cy="80" r="50" fill="#ffffff"/>
<text x="1200" y="100" font-family="Arial, sans-serif" font-size="60" text-anchor="middle" fill="#2d3436">
🤖
</text>
</svg>
このSVGデザインは、前回のデザインを基に、よりカラフルでリッチな表現に更新しました。主な特徴は以下の通りです:
サイズ: 指定通り1280 × 670 pxのビューボックスを使用しています。
背景: 鮮やかなグラデーション背景を使用し、ピンクからターコイズへと変化するようにしました。
メインタイトル: 「noteの見出し画像をAIで一発生成しよう」を大きなフォントサイズ(70px)で中央に配置し、白色で表示。読みやすさを向上させるため、暗めの縁取りを追加しています。
IT naviロゴ: 左上隅に白い背景の角丸長方形内に「IT navi」のテキストロゴを配置しました。
サブテキスト: 「Cloude、v0で作業を効率化」というサブテキストをメインタイトルの下に、やや大きめのフォントサイズ(35px)で配置しています。
装飾要素:
左上と右下に半透明の円を配置
左下と右上に三角形の装飾を追加
右上にAI生成を象徴するロボットの絵文字を白い円の中に配置
このデザインは、カラフルで目を引くビジュアルになっており、AIによる画像生成というテーマを視覚的に表現しています。SVG形式のため、高品質を保ったまま簡単にサイズ調整が可能です。
色調整、要素の追加や削除、レイアウトの変更など、さらなる修正が必要な場合はお申し付けください。ご要望に応じて調整いたします。
(Claudeの回答はここまで)

(2) プロフェッショナルなデザイン
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのプロフェッショナルな見出しデザインを作成して
条件:(省略)

(3) エコフレンドリーなデザイン
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのエコフレンドリーな見出しデザインを作成して
条件:(省略)

(4) サイバーパンク風のデザイン
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのサイバーパンク風の見出しデザインを作成して
条件:(省略)

(5) スイススタイルのデザイン
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのスイススタイルの見出しデザインを作成して
条件:(省略)

他にも様々なデザインスタイルがありますので、ネットで調べて色々と試してみてください。但し、あまり凝ったスタイルを採用しても、上手くいかないことが多いので、ここで挙げたようなスタイルはお勧めです。
5.v0で一発生成
今度は、自動UIデザイン生成サービスのv0を利用して見出し画像を作成します。
(1) Claudeと同じプロンプトで生成①
先ずは、Claudeに使用したプロンプトと同じプロンプトで見出し画像の作成を指示してみます。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインを作成して
条件:
・デザインのサイズは1280 × 670 px
・タイトルの表示を大きくする。
・「IT navi」のロゴを挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
v0の回答は以下の通りです。
申し訳ありません。画像を生成したり編集したりする能力は持ち合わせていません。しかし、あなたの要求に基づいたデザインの説明を提供することはできます。以下に、あなたの条件に合わせたデザインの概要を説明します:
import { Card } from "@/components/ui/card"
export default function Component() {
return (
<Card className="relative w-[1280px] h-[670px] bg-gradient-to-br from-purple-600 to-blue-500 flex flex-col justify-center items-center text-white p-8">
<div className="absolute top-4 left-4">
<img
src="/placeholder.svg?height=50&width=100"
alt="IT navi logo"
className="h-12 w-auto"
/>
</div>
<h1 className="text-6xl font-bold text-center mb-4 leading-tight">
noteの見出し画像を
<br />
AIで一発生成しよう
</h1>
<p className="text-2xl mt-4">Cloude、v0で作業を効率化</p>
</Card>
)
}このコードは、あなたの要求に基づいた見出しデザインのReactコンポーネントを表しています。以下にデザインの特徴を説明します:
サイズ:1280 × 670 pxのカードコンポーネントを使用しています。
背景:紫から青へのグラデーションを使用し、洗練された印象を与えています。
タイトル:中央に配置され、大きなフォントサイズ(text-6xl)で表示されています。2行に分けて読みやすくしています。
「IT navi」ロゴ:左上に配置されています(実際のロゴ画像に置き換える必要があります)。
サブテキスト:タイトルの下に、指定されたテキスト「Cloude、v0で作業を効率化」を挿入しています。
全体的なレイアウト:要素を中央に配置し、十分な余白を持たせることで、読みやすく洗練された印象を与えています。
このデザインは、あなたの要求に基づいた視覚的に魅力的で情報を明確に伝える見出し画像となっています。実際の実装時には、「IT navi」の実際のロゴを使用し、必要に応じてフォントやカラーを調整することで、さらにブランドに合わせたデザインにすることができます。
(v0の回答はここまで)

(2) Claudeと同じプロンプトで生成②
少しだけプロンプトを修正して、もう一度v0で見出し画像を作成します。
上記(1)のプロンプトから、太字の部分を修正しています。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのリッチでカラフルな見出しデザインを作成して
条件:
・デザインのサイズは1280 × 670 px
・沢山のアイコンを使用する。
・タイトルの表示を大きくする。
・「IT navi」の文字を挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。

(3) 画像の挿入①
Claudeと異なり、v0はアップロードした画像をデザインに使用することができます。
まず、Xのプレミアムプランで使用できるAIモデルのGrok(FLUX.1)で見出し画像の背景に使用する画像を作成します。
生成AIをテーマにしたnote記事の見出し画像用の背景画像を作成して

次に、この画像をv0の入力欄からアップロードして、見出し画像の作成を指示します。上記(1)のプロンプトから、太字の部分を修正しています。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインを作成して
条件:
・添付した「AI背景.jpg」の画像サイズを調整して、を背景画像に使用する。
・文字フォントはnext/fontでデザインに合ったものを指定する。
・デザインのサイズは1280 × 670 px
・タイトルのサイズはtext-7xlで太字にする。
・「IT navi」の文字を挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
・周りを色付きの15px幅の枠で囲む。
v0の回答は以下の通りです。
noteの見出し画像をAIで一発生成しよう」のために、提供された画像を使い、指定された条件を満たす洗練されたヘッダーデザインを作成します。デザインを作成するReactコンポーネントはこちら:
import Image from 'next/image'
import { Noto_Sans_JP } from 'next/font/google'
const notoSansJP = Noto_Sans_JP({ subsets: ['latin'] })
export default function Component() {
return (
<div className="relative w-[1280px] h-[670px] overflow-hidden border-[15px] border-cyan-400">
<Image
src="https://hebbkx1anhila5yf.public.blob.vercel-storage.com/AI%E8%83%8C%E6%99%AF-murWhZIMUxFJTQanw275xx5RgJGds1.jpg"
alt="AI Background"
layout="fill"
objectFit="cover"
className="z-0"
/>
<div className="absolute inset-0 bg-black bg-opacity-50 z-10" />
<div className="absolute inset-0 flex flex-col items-center justify-center z-20 text-white">
<h1 className={`${notoSansJP.className} text-7xl font-bold text-center leading-tight mb-4`}>
noteの見出し画像を<br />AIで一発生成しよう
</h1>
<p className={`${notoSansJP.className} text-2xl mt-4`}>IT navi</p>
<p className={`${notoSansJP.className} text-xl mt-2`}>Cloude、v0で作業を効率化</p>
</div>
</div>
)
}このコンポーネントは、以下の機能を持つ洗練されたヘッダーデザインを作成します:
背景画像 「AI背景.jpg 」が使用され、1280x670pxのコンテナに合うように調整されます。
すべてのテキスト要素にnext/fontのNoto Sans JPフォントが使用されます。
デザインサイズを1280x670pxに設定。
メインタイトル「noteの見出し画像をAIで一発生成しよう」はtext-7xlで太字に設定。
メインタイトルの下に 「IT navi 」テキストを挿入。
サブタイトルに「Cloude、v0で作業を効率化」を追加。
デザイン全体を15px幅のシアンボーダーで囲む。
テキストの可読性を高めるため、半透明の黒いオーバーレイを追加。
デザインはレスポンシブで縦横比を維持している。テキストは縦横ともに中央に配置され、バランスのとれた視覚的に魅力的なレイアウトになっています。
(v0の回答はここまで)

(4) 画像の挿入②
次は別の背景画像を使用して見出し画像を作成してみます。
最初にChatGPT(DALL-E)で見出し画像の背景に使用する画像を作成して自分のパソコンにダウンロードします。
パステルカラーでシンプルなファンタジー風の背景画像を作成して, ワイドアスペクト比

次に、この画像をv0の入力欄からアップロードして、見出し画像の作成を指示します。上記(3)のプロンプトから、太字の部分を修正しています。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのリッチな見出しデザインを作成し、実装して
条件:
・添付した「背景.webp」の画像サイズを調整して、を背景画像に使用する。
・アイコンを沢山使用する。
・文字フォントはnext/fontでデザインに合ったものを指定する。
・文字の色は濃くて目立つ色にする。
・デザインのサイズは1280 × 670 px
・タイトルは中央に配置し、そのサイズはtext-8xlで太字にする。
・右下にtext-3xlの「IT navi」の文字を挿入する。
・text-3xlの「Cloude、v0で作業を効率化」というサブテキストを挿入する。
・周りを色付きの20px幅の枠で囲む。
※「デザインを作成して」のみでは、コードだけで、出力のプレビューを表示してくれないことがあるため、「実装して」と追記しました。
v0の回答は以下の通りです。
ReactとNext.jsを使って、ご指定の条件をすべて盛り込んだ「noteの見出し画像をAIで一発生成しよう」というリッチなヘッダーデザインを作ります。以下がその実装です:
import Image from 'next/image'
import { Noto_Sans_JP } from 'next/font/google'
import { Bot, Cpu, Image as ImageIcon, Lightbulb, Sparkles, Wand2 } from 'lucide-react'
const notoSansJP = Noto_Sans_JP({ subsets: ['latin'] })
export default function Component() {
return (
<div className={`relative w-[1280px] h-[670px] ${notoSansJP.className}`}>
<Image
src="https://hebbkx1anhila5yf.public.blob.vercel-storage.com/%E8%83%8C%E6%99%AF-sxFfXripXdH1FGnd9Xbaq581i9swM8.webp"
alt="Pastel background"
layout="fill"
objectFit="cover"
/>
<div className="absolute inset-0 border-[20px] border-purple-600">
<div className="relative w-full h-full flex flex-col items-center justify-center">
<h1 className="text-8xl font-bold text-purple-800 text-center leading-tight mb-4 drop-shadow-lg">
noteの見出し画像を<br />AIで一発生成しよう
</h1>
<p className="text-3xl text-purple-700 mt-4 font-semibold">
Cloud、v0で作業を効率化
</p>
<div className="absolute bottom-4 right-4 text-3xl font-bold text-purple-800">
IT navi
</div>
<div className="absolute top-4 left-4 flex space-x-4">
<Bot className="w-12 h-12 text-purple-600" />
<Cpu className="w-12 h-12 text-purple-600" />
<ImageIcon className="w-12 h-12 text-purple-600" />
<Lightbulb className="w-12 h-12 text-purple-600" />
<Sparkles className="w-12 h-12 text-purple-600" />
<Wand2 className="w-12 h-12 text-purple-600" />
</div>
</div>
</div>
</div>
)
}このコンポーネントは、以下の機能を持つリッチなヘッダーデザインを作成します:
背景画像 「background.webp 」を使用し、1280x670pxのサイズに合うように調整します。
左上にLucide Reactの複数のアイコンが使用されています。
テキストにはnext/fontのNoto Sans JPフォントを使用。
テキストの色は、コントラストと視認性を高めるため、濃い紫色です。
デザインサイズは1280x670pxに設定。
メインタイトルの「noteの見出し画像をAIで一発生成しよう」は中央に配置し、text-8xlと太字のスタイリングを使用。
「IT navi」はtext-3xlで右下に配置。
クラウド、v0で作業を効率化」というサブタイトルをtext-3xlで追加。
幅20pxの紫色のボーダーがデザイン全体を囲んでいます。
このコンポーネントは、スタイリングにTailwind CSSを、画像の読み込みを最適化するためにNext.js Imageコンポーネントを使用しています。アイコンとテキストは、望ましいレイアウトを実現するためにコンテナ内に絶対的に配置されています。
このデザインは、モダンでカラフルな美的センスでAIを駆使した画像生成テーマを強調し、ノートのための視覚的に魅力的で有益なヘッダーを作成するはずです。
(v0の回答はここまで)

(5) 参考例の利用
他所で見つけたデザインを参考にして見出し画像を作成することもできます。参考とするデザインは、Canvaのnote記事見出し画像のテンプレートなどから探してください。
今回は、以下のデザインを参考にして見出し画像を作成します。

最初に参考デザインとそこで使われている背景画像を入力欄からアップロードして、見出し画像の生成を指示します。プロンプトの基本形は以下の通りです。

「参考デザイン2.png」の構造を分析し、漏れがないように完全にReactコンポーネントで再現して。背景画像には、必ずプレースホルダー画像ではなく、「背景2.png」の画像のサイズを調整して使用すること。
v0の回答は以下の通りです。
はい、「参考デザイン2.png」の構造を分析し、Reactコンポーネントで再現します。背景画像には「背景2.png」を使用します。
(※コードを省略)
このコンポーネントは以下の特徴を持っています:
背景画像として「背景2.png」を使用し、画面全体に表示します。
中央に円形のグラデーション要素を配置し、紫から青へのグラデーションを適用しています。
円の中に「シンプルで使いやすい」というテキストを配置しています。
その下に白い背景と青いテキストで「初心者ブログ向け」というラベルを作成しています。
大きなテキストで「アイキャッチ画像テンプレート」を2行で表示しています。
最下部に白い区切り線を追加しています。
このコンポーネントは、元の画像のデザインを忠実に再現しつつ、レスポンシブデザインに対応しています。画面サイズに応じて背景画像が適切にリサイズされ、中央の円形要素も画面に合わせて調整されます。
(v0の回答はここまで)

円がデザインの枠からはみ出しているのでコードを修正します。併せて、自分のnote記事のタイトルやサブタイトルを伝えて、自分用の見出し画像に作り替えます。
以下の条件で、上記のコードを修正し、「noteの見出し画像をAIで一発生成しよう」というタイトルの見出しデザインを作成し、実装して
1. デザインのサイズは1280 × 670 px
2. 必ず「背景2.png」の画像のサイズを調整して、背景画像として使用する。
3. 中央に円形のグラデーション要素を配置し、紫から青へのグラデーションを適用する。
4. 円は必ずはみ出さないようにデザインのサイズ内に収める。
5. 円の中に「noteの見出し画像をAIで一発生成しよう」というタイトル文字を配置する。
6. その下に白い背景と青いテキストで「Cloude、v0で作業を効率化」というラベルを作成して配置する。
7. 「アイキャッチ画像テンプレート」と区切り線は消す。
v0の回答は以下の通りです。
はい、ご指定の条件に基づいてコードを修正し、新しいデザインを実装します。
(※コードを省略)
このコンポーネントは以下の特徴を持っています:
デザインのサイズを1280 × 670 pxに設定しています。
背景画像として「背景2.png」を使用し、`objectFit="cover"` でサイズを調整しています。
中央に円形のグラデーション要素を配置し、紫から青へのグラデーションを適用しています。
円のサイズを600 × 600 pxに設定し、デザインのサイズ内に収めています。
円の中に「noteの見出し画像をAIで一発生成しよう」というタイトル文字を2行で配置しています。
タイトルの下に白い背景と青いテキストで「Cloude、v0で作業を効率化」というラベルを作成して配置しています。
「アイキャッチ画像テンプレート」と区切り線は削除しました。
このコンポーネントは、指定された条件を満たしつつ、視覚的に魅力的な見出し画像デザインを実現しています。タイトルとラベルは適切に配置され、背景画像と円形のグラデーション要素がバランスよく組み合わされています。
(v0の回答はここまで)

全体的に文字が小さいので、文字の拡大を指示するほか、アイコンや作者名を追加します。
上のReactコンポーネントを以下のように修正して、実装して
・アイコンを追加して。
・タイトル文字をtext-6xlに拡大して。
・「Cloude、v0で作業を効率化」のラベルと文字をもっと大きくして。
・ラベルの下にtext-2xlで「IT navi」という文字を追加して
v0の回答は以下の通りです。
はい、ご指定の修正を加えてReactコンポーネントを実装します。
import Image from 'next/image'
import { ImageIcon } from 'lucide-react'
export default function Component() {
return (
<div className="relative w-[1280px] h-[670px] overflow-hidden">
<Image
src="https://hebbkx1anhila5yf.public.blob.vercel-storage.com/%E8%83%8C%E6%99%AF2-KiyRhxtDenf0gwAlQxC2Vje6GSEAvY.png"
alt="Background"
layout="fill"
objectFit="cover"
quality={100}
/>
<div className="absolute inset-0 flex items-center justify-center">
<div className="w-[650px] h-[650px] bg-gradient-to-br from-purple-500 to-blue-500 rounded-full flex flex-col items-center justify-center text-white p-8">
<ImageIcon className="w-24 h-24 mb-6" />
<h1 className="text-6xl font-bold text-center mb-8 leading-tight">
noteの見出し画像を
<br />
AIで一発生成しよう
</h1>
<span className="bg-white text-blue-500 px-6 py-3 rounded-full text-2xl font-bold mb-4">
Cloude、v0で作業を効率化
</span>
<p className="text-2xl font-semibold mt-4">IT navi</p>
</div>
</div>
</div>
)
}このコンポーネントには以下の修正が加えられています:
`ImageIcon`をLucide Reactからインポートし、タイトルの上に大きなサイズ(w-24 h-24)で追加しました。
タイトル文字のサイズを`text-6xl`に拡大し、より目立つようにしました。
「Cloude、v0で作業を効率化」のラベルのサイズを`text-2xl`に拡大し、パディングも増やして(px-6 py-3)より大きく見せています。
ラベルの下に「IT navi」という文字を`text-2xl`で追加しました。
これらの変更により、見出し画像はより大きく、読みやすくなり、視覚的なインパクトが増しています。円形のグラデーション要素のサイズも少し大きくして(650x650px)、新しい要素を収めるスペースを確保しています。
このデザインは、noteの見出し画像として効果的で、AIを使用した画像生成というテーマを視覚的に表現しています。アイコン、大きな文字、そして情報のヒエラルキーがしっかりと確立されており、閲覧者の注目を集めることができるでしょう。
(v0の回答はここまで)

まだ工夫の余地がありそうですが、一度、気に入ったデザインを作ってしまえば、そのプロンプトやコードを利用して、何度も同じようなデザインの見出し画像を作成することができます。
皆さんも、是非、Claudeやv0を活用して、noteの見出し画像を作成してみてください。
6.まとめ
(1) Claudeで見出し画像を作成する方法
プロンプトの基本形は以下の通りです。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルの洗練された見出しデザインを作成して
条件:
・デザインのサイズは1280 × 670 px
・タイトルの表示を大きくする。
・「IT navi」のロゴを挿入する。
・「Cloude、v0で作業を効率化」というサブテキストを挿入する。
タイトル、ロゴ、サブテキストを書き換えることで、自分の記事用の見出し画像を作成することができます。
「洗練された」という言葉を「リッチでカラフルな」「ビジネス向けのプロフェッショナルな」「エコフレンドリーな」「サイバーパンク風の」「シンプルな」などと書き換えることで、様々なデザインスタイルに変更することができます。
Claudeの場合、見出し画像は基本的にSVGで作成されますが、「HTMLとD3.jsで作成して」、「Reactで作成して」と書き換えることで、他のアーティファクトを利用することができます。お勧めは、「HTMLとD3.js」です。
見出し画像作成後に「v2」と入力して送信すると、デザインを改善することができます。
(2) v0で見出し画像を作成する方法
ここでは、予め用意した背景画像を使用する場合について紹介します。
最初に背景画像を入力欄からアップロードして、見出し画像の生成を指示します。プロンプトの基本形は以下の通りです。
以下の条件で「noteの見出し画像をAIで一発生成しよう」というタイトルのリッチな見出しデザインを作成し、実装して
条件:
・添付した「背景.webp」の画像サイズを調整して、を背景画像に使用する。
・アイコンを沢山使用する。
・文字フォントはnext/fontでデザインに合ったものを指定する。
・文字の色は濃くて目立つ色にする。
・デザインのサイズは1280 × 670 px
・タイトルは中央に配置し、そのサイズはtext-8xlで太字にする。
・右下にtext-3xlの「IT navi」の文字を挿入する。
・text-3xlの「Cloude、v0で作業を効率化」というサブテキストを挿入する。
・周りを色付きの20px幅の枠で囲む。
タイトル、ロゴ、サブテキストを書き換えることで、自分の記事用の見出し画像を作成することができます。
背景画像には、png、jpg、webpファイルが使用できます。
文字の大きさは「text-8xl」「text-3xl」の数字部分を変えることで変更できます。
枠の幅は「20px幅の枠」の数字部分を変えることで変更できます。
(3) v0で参考例を利用して見出し画像を作成する方法
Canvaなどで見つけたデザインを参考にして見出し画像を作成する方法を紹介します。
この手法は、参考デザインの再現と再現したコードの修正という2段階で作成します。
最初に、参考デザインとできればその背景画像をアップロードして、Reactコンポーネントでの再現を指示します。
「参考デザイン2.png」の構造を分析し、漏れがないように完全にReactコンポーネントで再現して。背景画像には、必ずプレースホルダー画像ではなく、「背景2.png」の画像のサイズを調整して使用すること。
すると、v0がReactコードを作成し、プレビュー画面で出力結果を見ることができます。
次に、出力したコードを修正して、自分用の見出し画像を作成するように指示します。具体的には、タイトル、サブタイトル、デザインの修正などを指示します。
以下の条件で、上記のコードを修正し、「noteの見出し画像をAIで一発生成しよう」というタイトルの見出しデザインを作成し、実装して
1. デザインのサイズは1280 × 670 px
2. 必ず「背景2.png」の画像のサイズを調整して、背景画像として使用する。
3. 中央に円形のグラデーション要素を配置し、紫から青へのグラデーションを適用する。
4. 円は必ずはみ出さないようにデザインのサイズ内に収める。
5. 円の中に「noteの見出し画像をAIで一発生成しよう」というタイトル文字を配置する。
6. その下に白い背景と青いテキストで「Cloude、v0で作業を効率化」というラベルを作成して配置する。
7. 「アイキャッチ画像テンプレート」と区切り線は消す。
この後、さらに細かい修正を指示してデザインを改善します。
上のReactコンポーネントを以下のように修正して、実装して
・アイコンを追加して。
・タイトル文字をtext-6xlに拡大して。
・「Cloude、v0で作業を効率化」のラベルと文字をもっと大きくして。
・ラベルの下にtext-2xlで「IT navi」という文字を追加して
7.おまけ
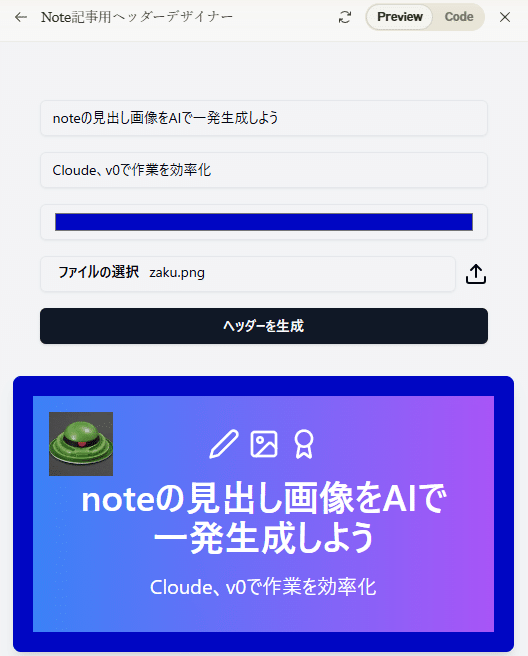
(1) Note記事用ヘッダーデザイナー(Cloude)
タイトルとサブタイトルを入力すると、自動でnoteの見出し画像を作成するアプリをClaudeのアーティファクトで作成しました。枠の色を変更でき、ロゴも挿入できます。

見出し画像のサイズはウィンドウの幅に合わせて変わるため、自分でウィンドウの幅を変えて調整してください。
以下のバナーをクリックすると、アプリにアクセスできます。
(2) note記事用ヘッダージェネレーター(v0)
タイトル、サブタイトルを入力すると、note用の見出し画像を作成します。背景画像、枠線の色や太さ、タイトル文字のフォントや色などを変更できます。

以下のバナーをクリックすると、アプリにアクセスできます。
(3) note記事用ヘッダージェネレーターその2(v0)
タイトル、サブタイトルを入力すると、note用の見出し画像を作成します。背景画像、円のサイズや縦横比や透明度、タイトル文字のフォントや色などを変更できます。

以下のバナーをクリックすると、アプリにアクセスできます。
