
v0で作成したUI、アプリ、ゲームなどのリンク集
v0で作成したUI、アプリ、ゲームなどのBlockのリンク集です。
1.Blockの公開方法と利用方法
v0で作成したReactコンポーネントなどの成果物(一連のコード)のことをBlockと呼びます。これは、Claudeのアーティファクトに相当します。
v0で作成したBlockはPublishボタンをクリックして公開することができ、Xなどで公開URLをシェアすることができます。

公開URLにアクセスすれば、他の人が作成したBlockを使用できます。また、Forkボタンをクリックすると、そのBlockを利用して作り替えることができます。

2.WebサイトなどのUI
これらのBlockをForkして、デザインを利用しながら内容を書き換えることができます。
(1) v0についての解説サイト


(2) 猫の画像を使用したWebサイト

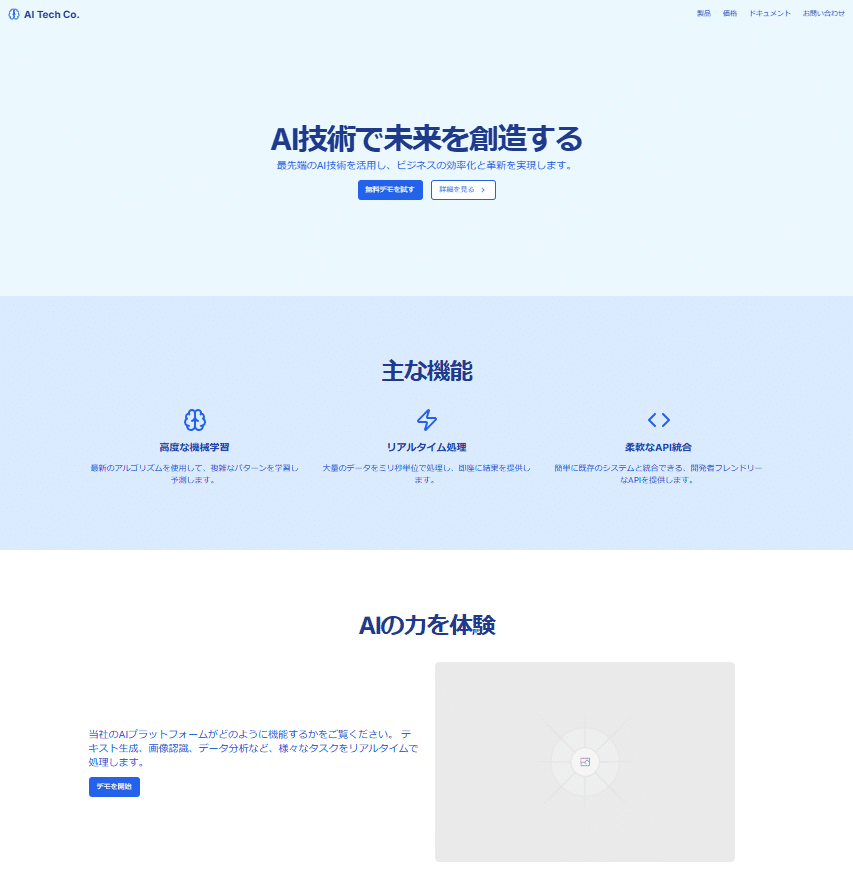
(3) AI企業のランディングページ


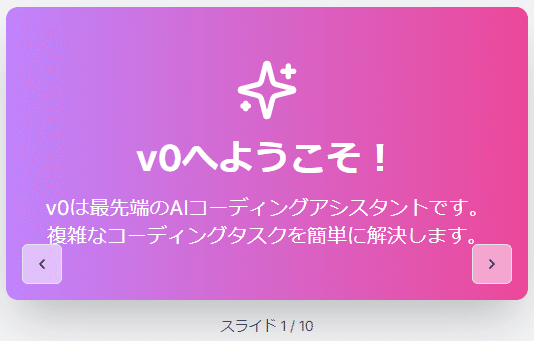
(4) v0についてのスライドショー


(5) 企業経営分析ダッシュボード

(6) v0活用法のインフォグラフィック

(7) ランキング表のインフォグラフィック


(8) セミナー告知用ポスター

(9) 名刺

(10) noteの見出し画像

3.便利なアプリ
(1) QRコードジェネレーター

(2) note見出し画像ジェネレーター
タイトル、サブタイトルを入力すると、note用の見出し画像を作成します。背景画像、枠線の色や太さ、タイトル文字のフォントや色などを変更できます。

(3) note見出し画像ジェネレーターⅡ
タイトル、サブタイトルを入力すると、note用の見出し画像を作成します。背景画像、中央の円のサイズや縦横比や色、タイトル文字のフォントや色などを変更できます。

(4) Google Fonts Showcase by kk@studyさん

4.ゲーム
(1) シューティングゲーム

最初に画面内でマウスクリックするとスタートします。
後は、矢印キーとスペースキーで操作してください。
(2) テトリス by なべひろさん

(3) スネークゲーム by v0公式

リンゴを取ると、蛇が伸びていきます。
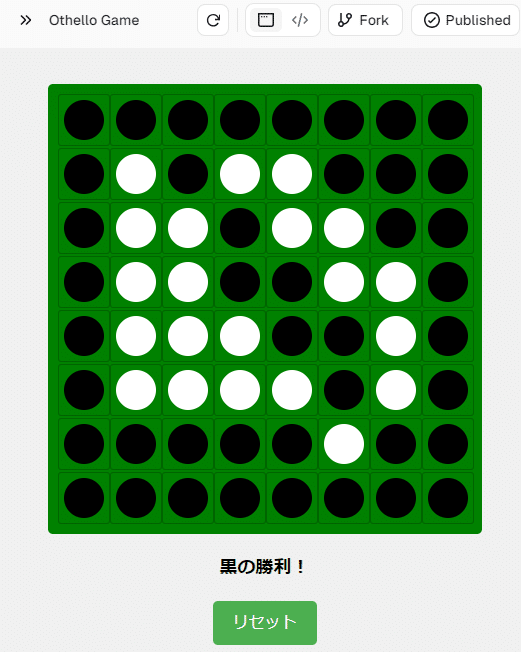
(4) オセロゲーム

(5) Connect 4(4目並べ)

(6) 3Dコイン集めゲーム
このゲームは、下のバナーからアクセス後、ダウンロードボタンをクリックし、HTMLファイルをブラウザで開いてプレーしてください。

5.外部APIの利用
利用できるAPIは以下のサイトなどで探してください。
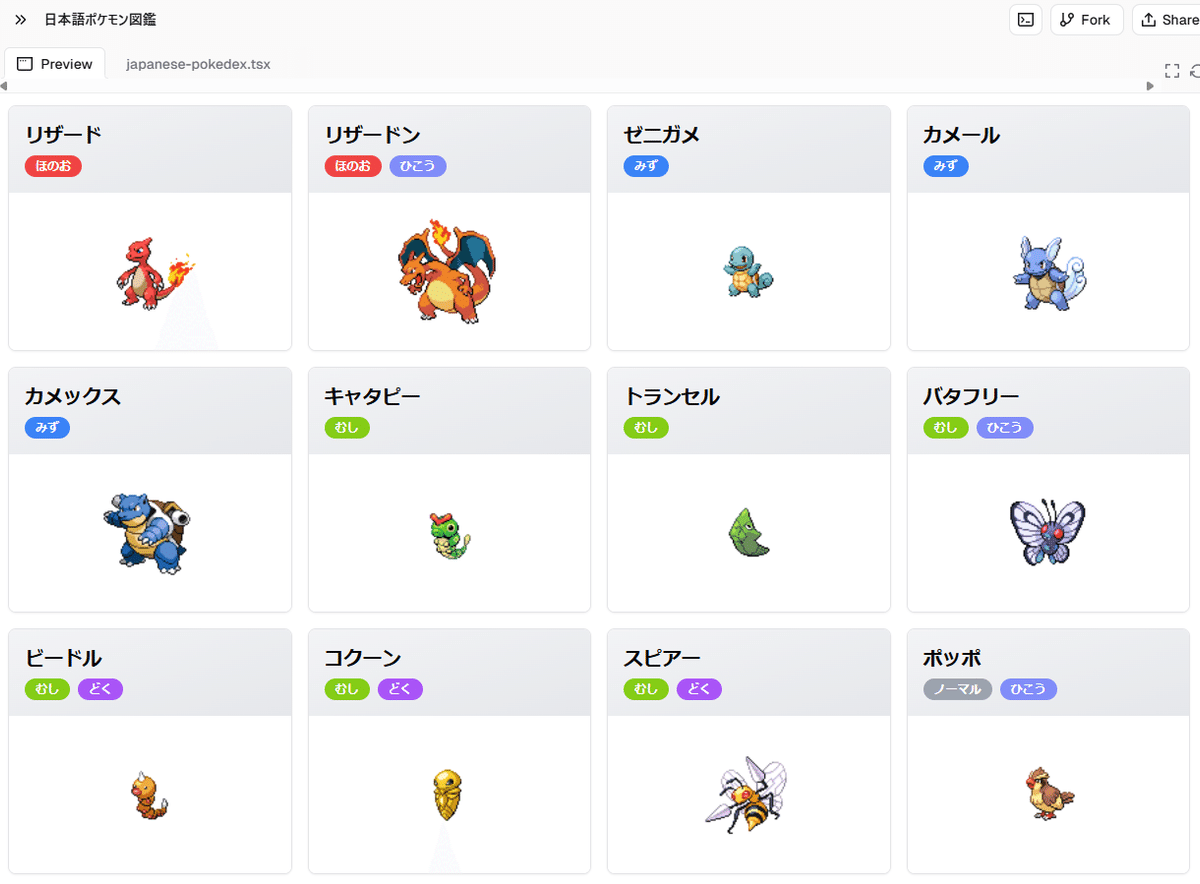
(1) ポケモン図鑑
APIキーは不要です。

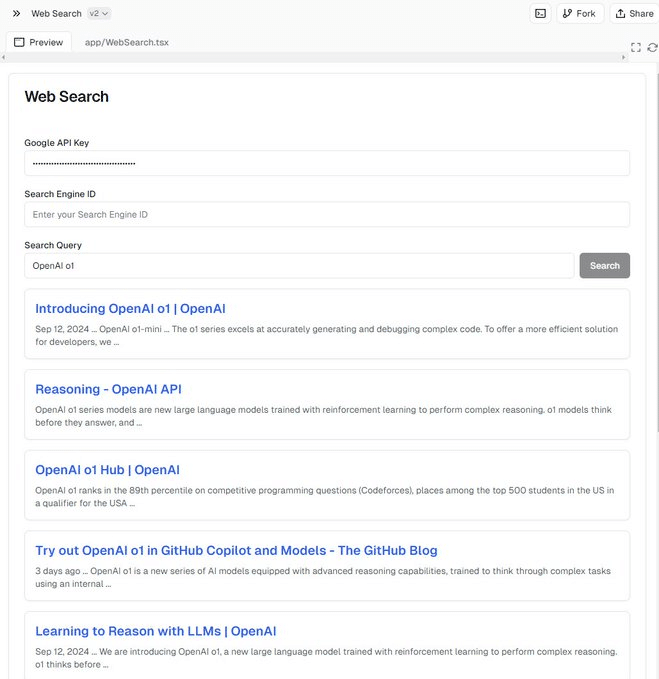
(2) Web Search
Google API KeyとSearch Engine IDを入力すると、Google Custom Searchが使用できます。

(3) DALL-E画像ジェネレーター
OpenAIのAPIキーを入力して使用します。

(4) Astronomy Picture of the Day
アメリカ航空中局(NASA)が毎日、美しい宇宙の写真と解説を提供しています。APIキーは不要です。米国時間が基準ですので、今日より前の日付で使用してください。

(5) 自動図解ジェネレーター by てる@YouTube×AIの活用術{AI沼らせ屋}さん
OpenAIのAPIキーを入力して使用します。

(6) お天気ダッシュボード
APIキーは不要です。

6.その他
(1) 花火のシミュレーション
このBlockはninninさんのアーティファクトを参考にして作成しました。
マウスをクリックすると花火が上がります。また、マウスをドラッグすると、しだれ柳の花火が上がります。
(2) 日刊予言者新聞

(3) 空中美術館 by studio veco@写真と教育と生成AIさん

(4) オーディオビジュアライザー
(5) 拡張アニメーション効果一覧 by studio veco@写真と教育と生成AIさん
v0でできるテキストアニメーションの一覧です。

(6) ハリー・ポッターの金色のスニッチのアニメーション

(7) 面白いカウンター

