
デザイナーがデザイン以外の領域に越境したらデザイン力が上がった話
この記事はPLAID Design Advent Calendar 2024 15日目の記事です
デザイナーの石垣(@ishigakijunichi)です。株式会社プレイドでKARTE Webのプロダクトデザイナーをしています。
デザイナーが境界を越えるとき、何が変わるのか
2024年 年始の書き初めで「越境」と掲げました。事業やプロダクトが成熟する過程でも、境界を超えて役割を広げることでスピーディに価値を届けたいと思い、今年のテーマとしました。
デザイナーの越境というと、プロダクトの仕様を決めるPdM的な役割や、フロントエンドのコードを書くデザインエンジニアの役割をカバーできる人の話を耳にします。1人でカバーできる領域が増えると、小さいチームでも速く事業が進められる良さがあると思っています。
一方で、デザイナーが越境することによって、デザイナーの本分である「良いデザイン」は作れるようになるのでしょうか?
私自身、AIを活用しながらアナリティクスやエンジニアリングに役割を広げる中で、自分の作る「デザインが良くなった」と実感しました。その過程での気づきと学びを共有したいと思います。

越境した領域の具体例
アナリティクスの習得とデータ活用
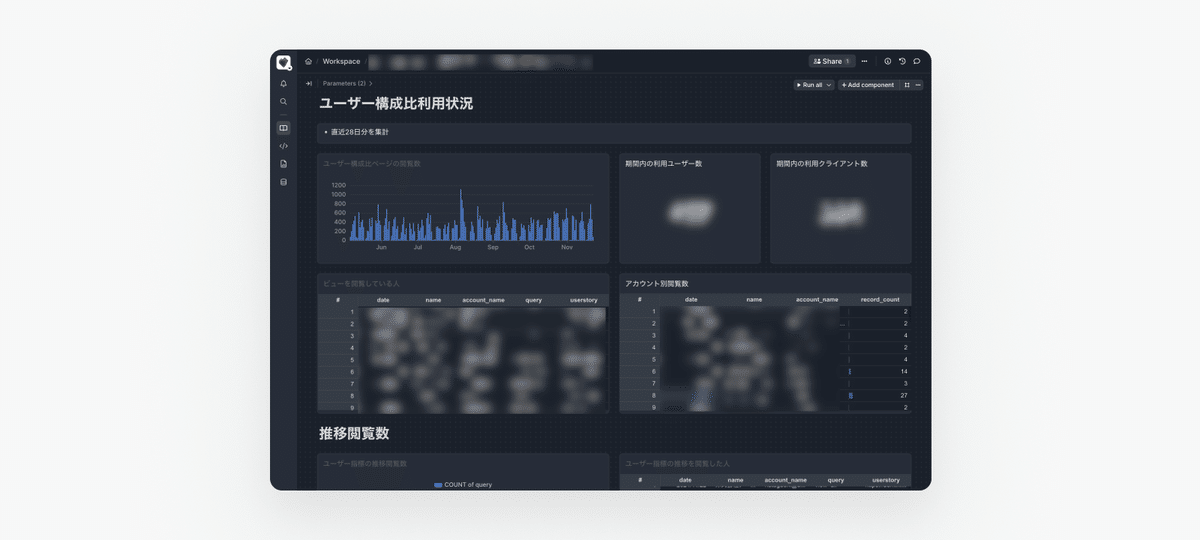
担当した機能のβ版の利用状況を可視化するダッシュボードを作成しました。未経験だったSQLをいちから学び、生データを集計して数値を出しています。週次で利用状況をサマリしてβ版の成長に役立てました。
ダッシュボード以外でも、すぐにデータを取り出せるようになったので、デザインの検討中や、ミーティング中に判断材料となる数値をその場で確認して方針を決めることができています。

リサーチ活動の拡大
チームのビジョン作りの参考となる、既存ユーザーの利用状況を定量・定性データを用いてリサーチしました。集めたデータをAIによって解釈・分類することで、機能の活用レベルによってユーザーを分類し、フォーカスするユーザー群を決めることができました。
具体的な作業としては、色々な形で集まるデータを表にし、Google Colaboratory(Pythonの実行環境)上でAIベンダーが提供するAPIにリクエストして処理を行っています。

実装経験
インストールするだけで使えるシナリオストア機能のひとつを担当し、JavaScriptで動くリッチな機能性を持ったゲーミフィケーション施策の実装をしました。
手元で動けば良いだけでなくて、ユーザーの環境で配信して正しく動くか、後にカスタマイズしやすいように読みやすいコードになっているかなど、配布される品質まで作り切るという貴重な経験でした。

接客企画機能の開発オーナー
開発エピックのオーナーとして、課題定義、要求仕様の策定、デザインの主導を担当し、エンジニアと連携しながら開発を進めました。これまで培ってきた知識とスキルを総動員するテーマであり、多岐にわたる挑戦が伴いました。

越境がもたらしたデザインの進化
役割を超えて活動した結果、自身のデザインの進め方、向き合い方に変化が起きました。
データを参考に最適なデザインの意思決定ができた
コードを書くことに抵抗が無くなったことで、デザイン検討中にもデータを取りにいく癖がつきました。
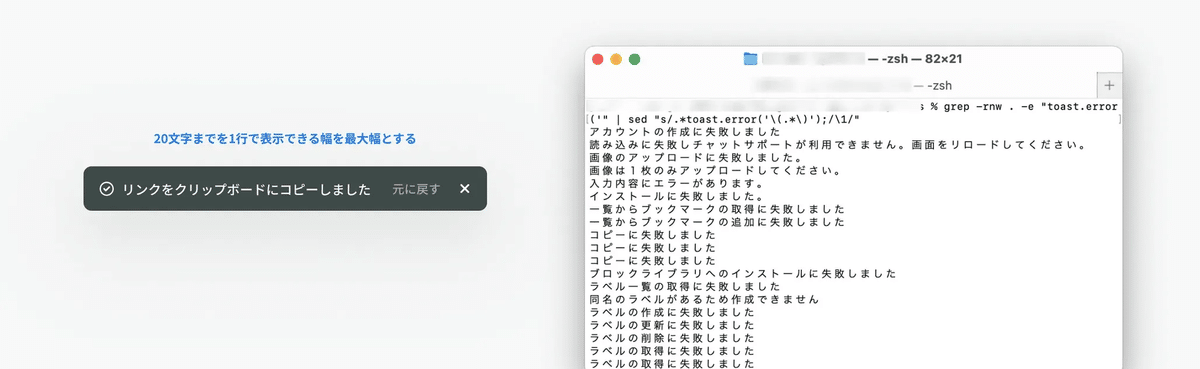
例えば、デザインシステムのToastコンポーネントの幅を決めるときに、GitHubのリポジトリ内をエラーメッセージ全てを検索して、8割以上のメッセージが1行に収まる幅を決めることができました。
他にも、担当機能のサポートサイト記事の作成や改善のために記事ごとのPV数を確認しています。

システムの挙動を理解してUIが作れる
UIに表示される情報は、データの特性に応じて表示までの時間が異なります。操作に応じてデータベースから値を取ってくる、または更新する、フロントで絞り込む、ページが開いたときにあらかじめ読み込んでおく、要約を生成する、など。
表示が速いことは正義ではあるのですが現実にはいろいろな状況があるので、その状況を理解しながら体験を阻害しないようなデザインを考えたり、改善するための代替案の提案が必要です。
実装の経験からある程度システムの挙動を理解したことで、自分で考えられる分検討のスピードも速くなり、エンジニアとのコミュニケーションもスムーズで、結果的に良いデザイン・仕様に落とし込むことができるようになりました。
自分がユーザーになって考えられる
リサーチやアナリティクスの業務を経験したことで、データを見て意思決定したいシーン、探索したいシーンを自身で体験しました。
KARTEでは「データを見る」分析系の機能を担当しているので、意思決定に必要な情報や、複雑でつまづくポイントを考慮してデザインをできるようになりました。
アナリティクス未経験のころに作ったデザインと、今作るデザインでは作るスピードも上がり、自信を持ってこれが良いと思える提案ができるようになりました。
目的に合ったプロトタイピングができる
越境する中で触れてきたツールや手法を活かし、UI検討においてFigma以外の選択肢から状況に応じて検討方法を選べるようになりました。
データを見る系の機能は、Figmaで作る前にスプレッドシートで実データを触りながら、どんなデータが見えると嬉しいかを考える
Azure AI Playgroundなどを使って、生成できるアウトプットを検証する
インタラクションが大事なプロダクトは、実装プロトタイプを作ってみる
世の中のSaaSに触れて情報設計の引き出しが増える
デザイン業務をしていた時よりもよっぽど多くのSaaSに触れることができました。BigQuery、Microsoft Azure、Codatum、Google Colaboratory、Visual Studio Code, Coze, デプロイのための各種サービスなど、複雑なツールを利用する機会が増えました。
KARTEにもこれらのツールと同様の体験や機能性が必要なことがあり、情報設計の引き出しが増えたことで初期のアイデア検討から多くの幅出しができて、最適なアイデアを選べるようになりました。

その他に感じたメリットと直面した課題
デザイン力とは別の観点でも、越境して良かったことと課題を上げておきます。
良かったこと
サービスの価値の源泉である「データ」そのものに触れたことで、本質的なプロダクト理解が進みました。
コミュニケーションが楽しい。自分が初学者として、アナリストやエンジニアとの話題が増えました。
狭い意味でのデザインが役立つときと、そんなに重要じゃないときがあることに気づいた。データに価値があるかは、見せ方よりもデータそのものの価値を高めなければならないし、ユーザーの操作が必要ない挙動を作ることができればボタンはそもそもデザインしなくて良くなる。それをわかった上で、自分がデザイナーとして今何をすべきかを考えられるようになりました。
越境に伴う課題
デザイン制作の時間は相対的に減る。特にUIのスタイリングの洗練にかける時間は少なくなったように感じます。しかしこの点はサービスの特性やフェーズによって重要度が変わりそうで、自分の状況においては情報設計のほうが重要だったため、あまり気になりませんでした。
越境が深めたデザイン力とものづくり感
越境することで得られた経験やスキルは、デザイナーとしての成長に大きく寄与しました。一番大きな変化は、自分のアウトプットがそのままプロダクトの一部になると感じられるようになった点です。
「手で考える」「触って感じる」というものづくりの源流のような感覚を、デジタルプロダクト作りでも得られるようになったことは、工業デザインをバックボーンとする私にとって大変喜ばしいことでした。
また、越境をしていると、その領域でのプロフェッショナルに出会います。アナリティクス領域ではSQLのプロがいる。エンジニアリング領域ではバックエンド・フロントエンドのプロがいる。プロフェッショナルたちの専門性の深さと広さに圧倒され、自分がその役割を担うのは烏滸がましいと感じる瞬間もありましたが、同時に彼らと共にものづくりをしていることに誇りを感じました。
最後に
AIの普及によって、何か新しいことを始めるハードルは、以前よりかなり低くなったと感じます。自身の領域の外に足を伸ばすと、手を差し伸べてくれる人がいたり、新たなつながりや機会が生まれたり、そしてなにより自分自身が着実に成長している実感が得られます。
もしこの話が、あなたが新しい一歩を踏み出すきっかけのひとつになれたなら、とても嬉しいです。
PLAID Design Advent Calendar 2024 16日目は、渡部恵美さんによる、「 デザイナーが繋ぐ新規事業の成長ストーリー」です。お楽しみに!
