超簡単にVRChatアバター作成。初心者が当たりがちな問題解決メモ【ざっくり解説/注意点まとめ】
宇宙人の3Dモデルを作りました。

せっかくなので簡単に設定してVRChatアバターにしようと思い、その過程を記録します。
初心者の方へ。
BlenderとUnityを一度も開いたことが無い方は、完全初心者向けの解説に一度触れてからこの記事を読むことを推奨します。
設定項目が非常に多いので、厳密に解説しない部分もありますが、色々調べていればなんとなく身につきます。それまでは何度もトライ&エラー(BlenderやUnityで警告が出てくるタイプのエラー)を繰り返すことで、ようやく一つのアバターアップロードにたどり着けることでしょう。
この記事には私が思いついた範囲での注意点はメモしてあります。
頑張ってください。
今回制作したアバターはBoothに置いてます。
まずはBlenderでの設定
メッシュ完成時、左右対称やサブディビジョンなどのモディファイアはすべて適用しておきましょう。三角面化は必須です!
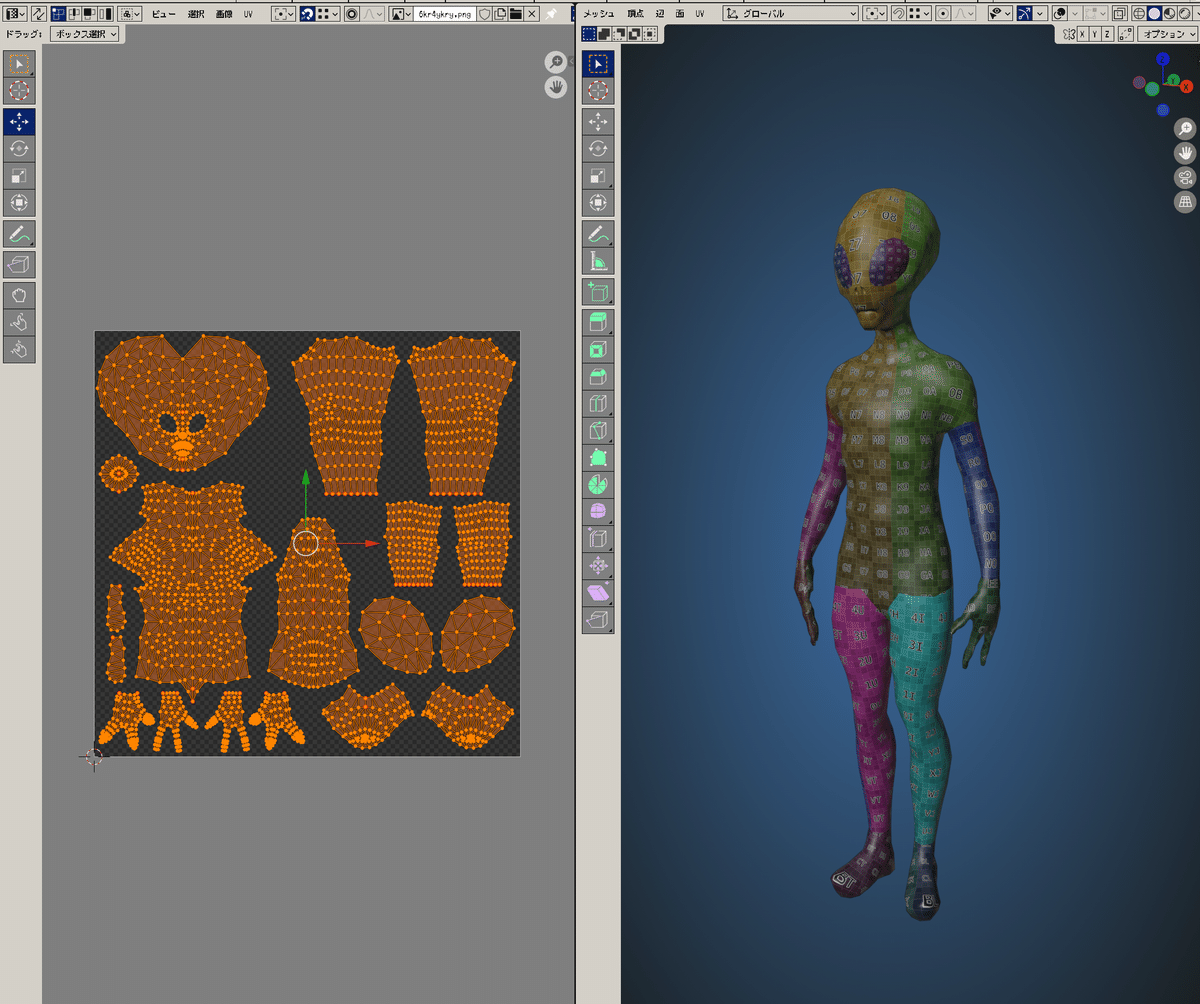
▼綺麗なUV展開。

テクスチャ解像度が下がってもUVの境界線が崩れないように、余裕をもって間隔を空けてます。
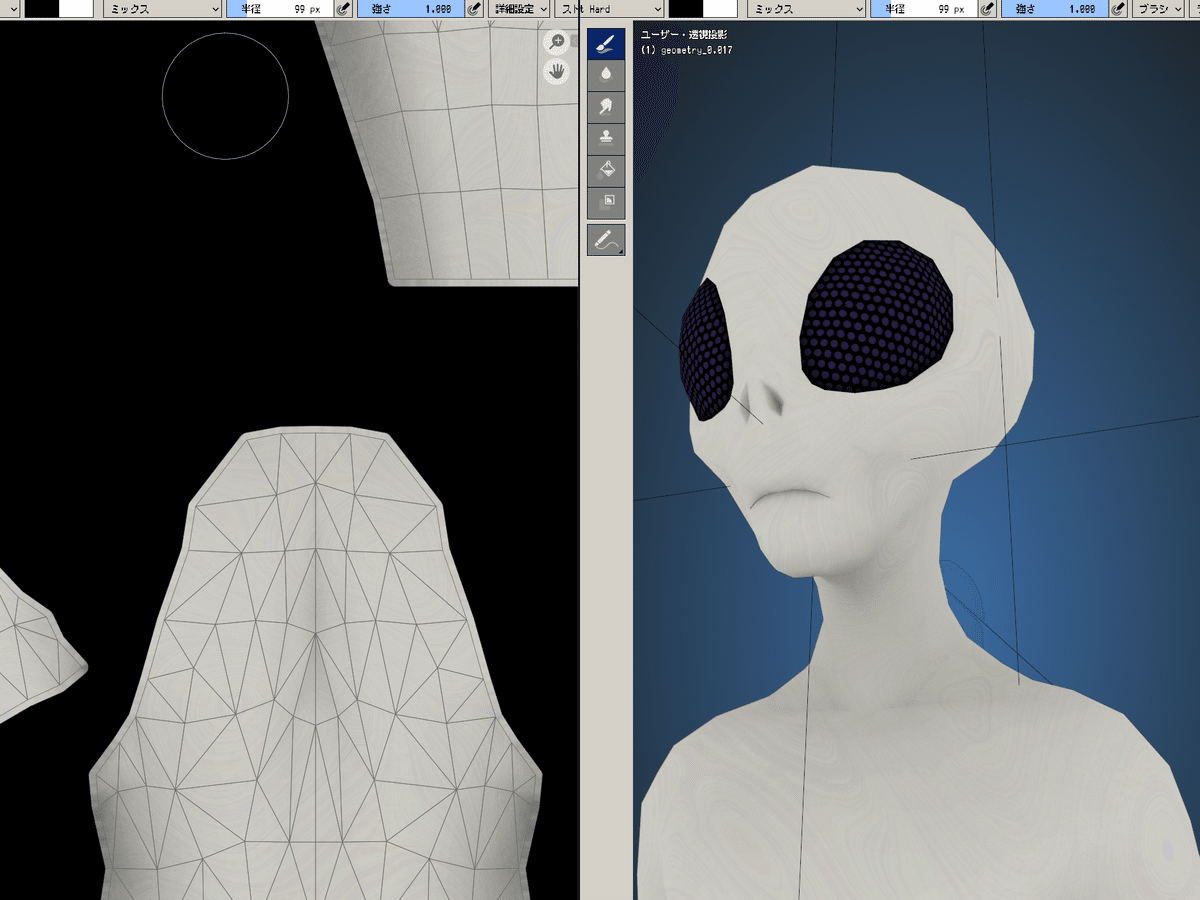
▼テクスチャペイント。

というかベイク。全体に模様をつけたかったので、UVに依存しないノードを組んで、テクスチャに焼き付けました。あとAOも焼き付けて陰影テクスチャを出力、簡単にClipStudioPaintで乗算とかで重ねてテクスチャ完成です。
Photoshopより早く起動するし、諸々の機能が簡単なテクスチャペイントに向いてます。
UVを出力してクリッピングマスク掛けてテクスチャ作成すると仕上がりがきれいになります。
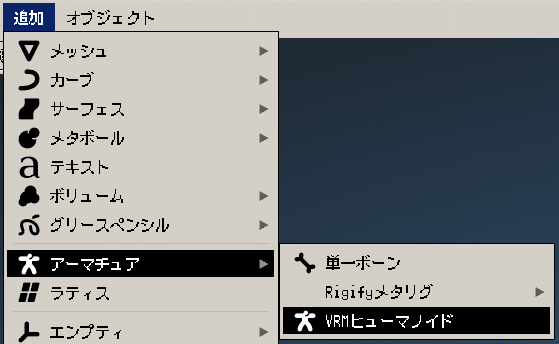
▼ボーン。

アーマチュアはVRM用のアドオン入れてます。これを人型モデルに合わせて編集モードで調整するだけです。同じUnity用のHumanoid構造なのでVRChatアバター制作でも使えます。

指は3本なので、親指、人差し指、中指を残して削除。
自動でウェイトを乗せて、ウェイトペイントで調整したらOK。
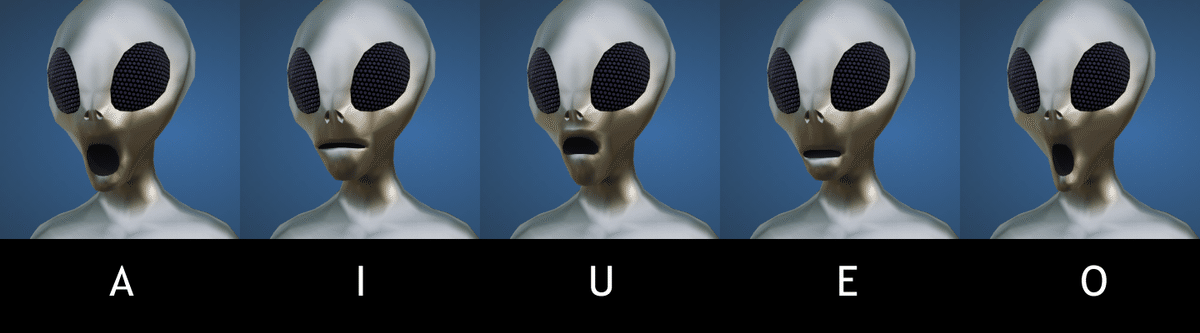
▼BlendShapeを追加。

VRChatアバターの設定には『音量で口の開き具合を調整』『発音で口の形を調整』の大きく2種類の方式があるのですが、一つだけ口の開閉を作って音量で調整すると、絶叫したら最大値、通常の話し声だと口を開いていないも同然、という具合になるので非推奨です。

発音によって口の形を変える設定(Viseme)は、なんだかたくさんBlendShapeを登録できるようなのですが、最低限a,i,u(またはo)の3種、必要ならa,i,u,e,oさえあれば充分です。もちょもちょ動いて喋ってる感出ます。
oiia猫もaiuで成立してます。
▼Unity用に出力
ボーンがあってウェイトがついてBlendShapeもあって、大体人型なら問題ないでしょう。一応ポーズモードで動かして確認してください。
後述の出力で問題が発生した時のために簡易チェックリストを作っておきました。
メッシュのノーマルが反転していない(編集モードで法線を外向きにしてリセットしましょう。裏返ったままUnityで設定すると光の当たり方とか見え方がおかしくなります)
頂点が重なっていない(頂点が同じ座標に複数重なっていると、一つの頂点だけ動いたり左右対称が破綻したりします。面倒なら適当に距離でマージしましょう)
すべての面が三角面になっている(四角面はモデリング時に便利ですが、BlendShapeで変形時、強制的に三角面として変形するので表情の破綻の大きな要因になります)
ウェイトが乗っていない頂点がない(これを達成していないとUnityは拒絶してきます。必ずどれかのボーンに対応させてください)
ウェイトが5つ以上重なっていない(Blenderで出来てもUnityでは一つの頂点に4つを超えるボーンのウェイトが付いていてはいけません。表情変化に大きな影響アリ)
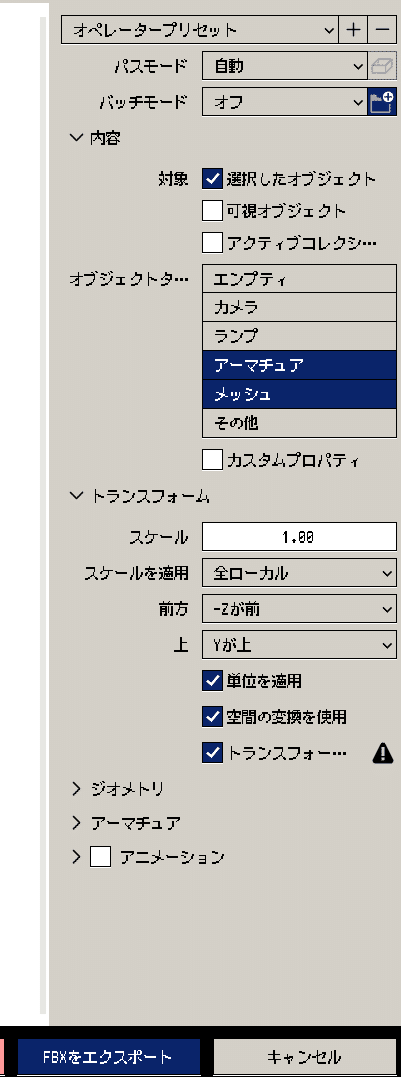
アーマチュアとメッシュを全部選択してFBX出力。


fbxファイルをUnityに入れます。
Unityで設定
Unityのバージョンは2022.3.22f1。VRChatSDK3でアバター設定&アップロードします。
わからない人はとりあえずVRChat Creator CompanionからアレコレすればOK
Assets>と書いてあるところにフォルダを作ってそこにFBXファイルを入れる。

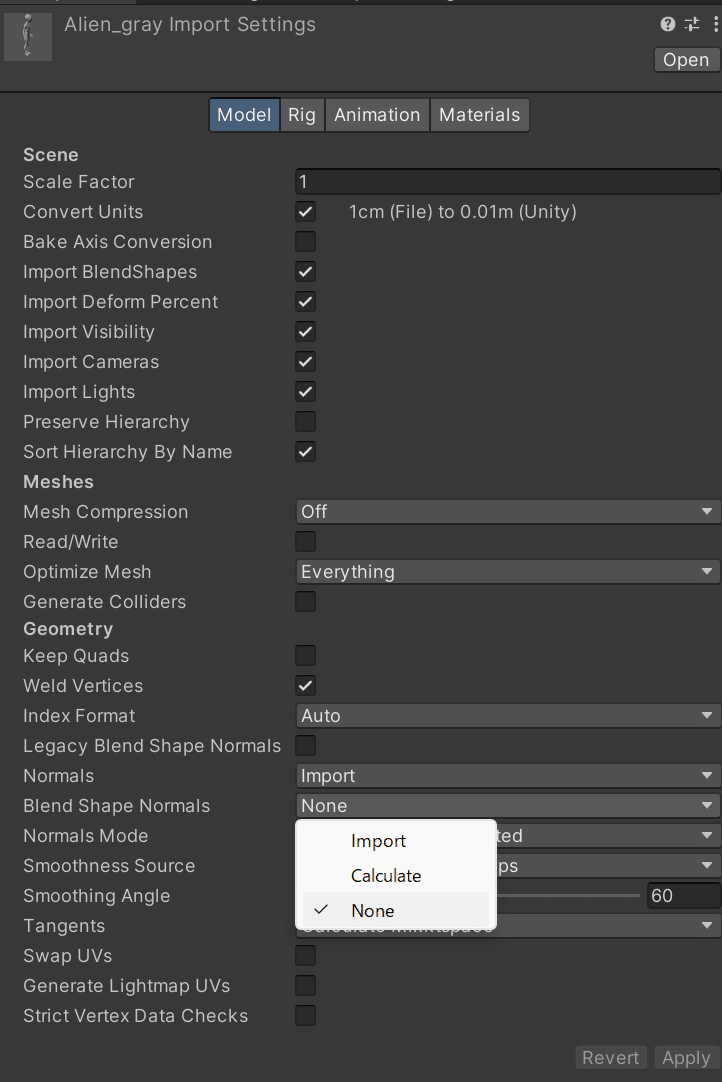
これを選択してInspectorを見ると、各種設定項目があるので設定します。設定しないと人型として動きません。

とりあえずBlend Shape NormalsをNoneに。これはおまじない的な意味合いだと思いますたぶん。表情変化時に変な影が落ちるのを無くせるとかなんとか。

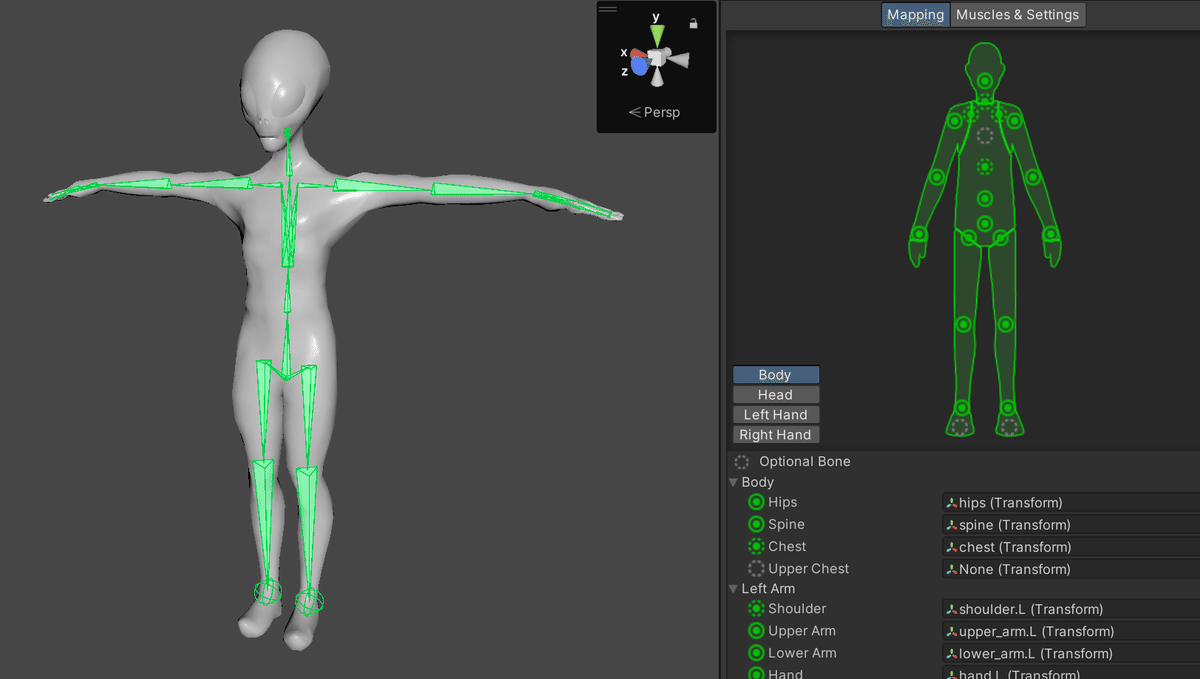
Animation TypeをHumanoidに。これで人型として認識されます。Configureで各ボーンの対応をチェックしましょう。


Animationは正直どうでもいいのですが、よくわからないので変にアニメーションが入っていたらチェックを外しておきましょう。

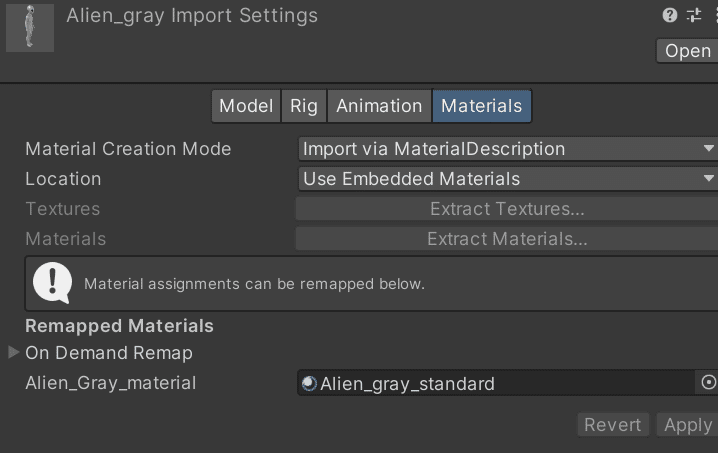
Materialsにはあとで作成したマテリアルを入れておくとよいです。
▼テクスチャ設定

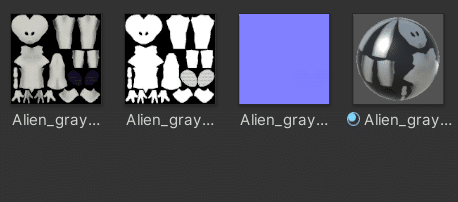
テクスチャは3種類あれば充分です。baseColor, metalic, normal。
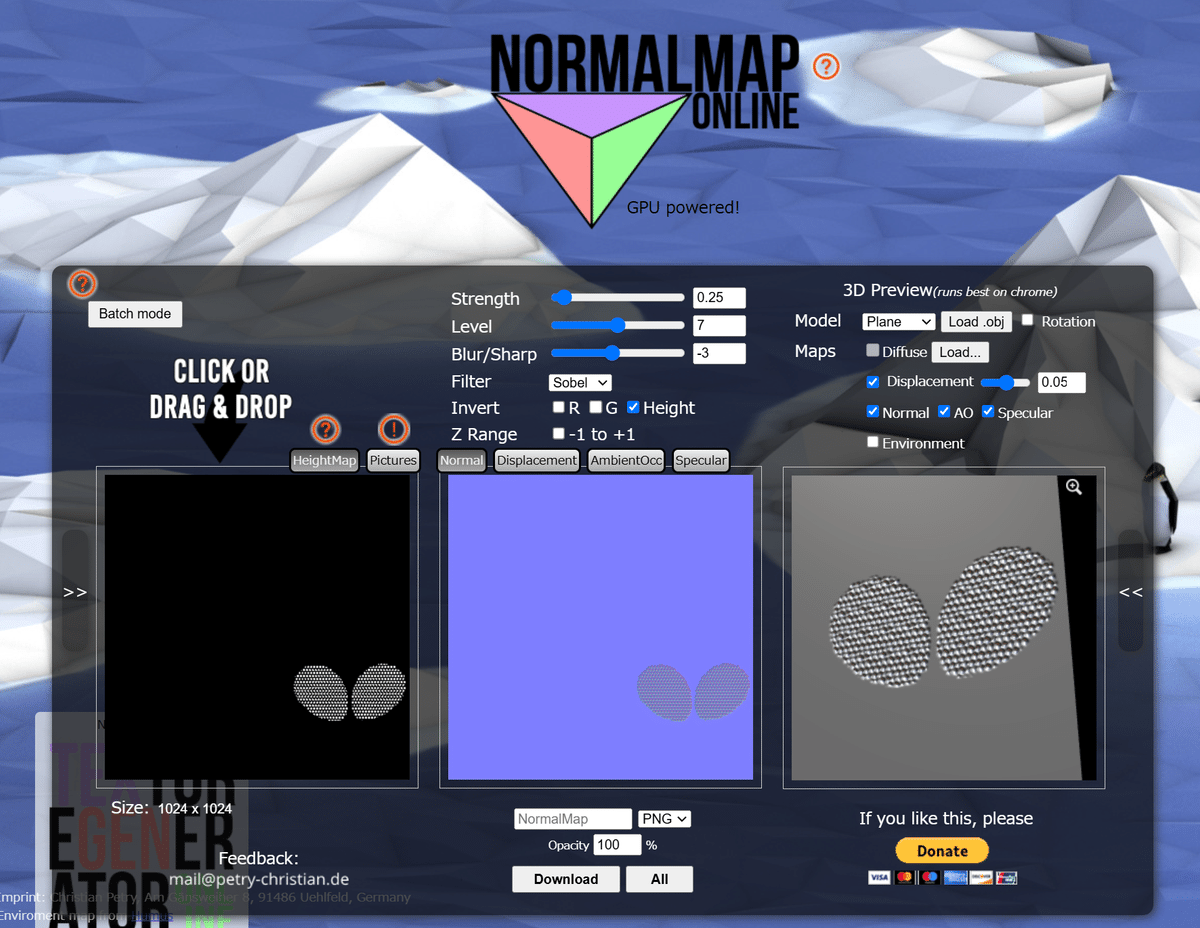
normalmapは白黒でbumpマップを作ってからNormalMap-Onlineで変換すると楽。
今回は目の凹凸だけのテクスチャをnormalに変換しました。

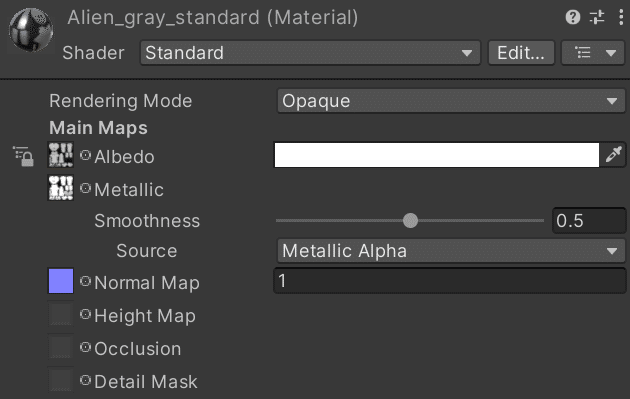
▼マテリアル設定
マテリアルはシェーダーとテクスチャの組み合わせで設定するのですが、簡単なのでUnityデフォルトのStandardShaderを使います。

poiyomi(写実・アニメ系全般)やliltoon(アニメ系)などの有名シェーダーを使った方が見栄えが良いので好きなようにしてください。
▼注意!!
Skinned Mesh Rendererコンポーネントが含まれるオブジェクトに要注意。

これらはメッシュとマテリアルとBlendShapeを設定している項目なのですが、一番上の『Bounds』という項目がとても重要になります。
これを放置してアバターを完成させると、アバターの顔だけ消える、手だけ消えるという現象が発生します。このBoundsはそのメッシュパーツの存在判定的なやつで、カメラ(プレイヤーの視点)からの距離に応じて表示・非表示する際に使われる判定です。
顔、体、服など複数のメッシュに分割してアバターを作成しているならば、すべてのBoundsを身体より大きめに作成して、すべて同じ大きさに設定してください。
▼VRChat用の設定

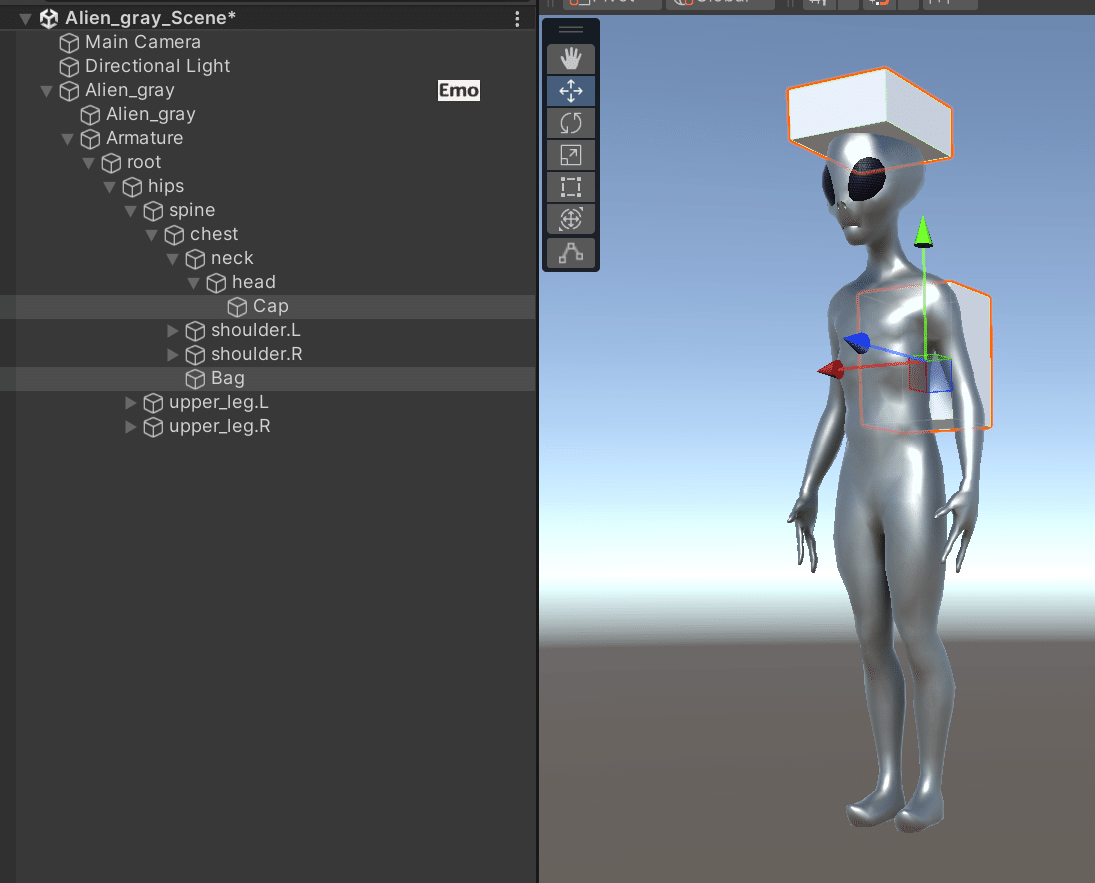
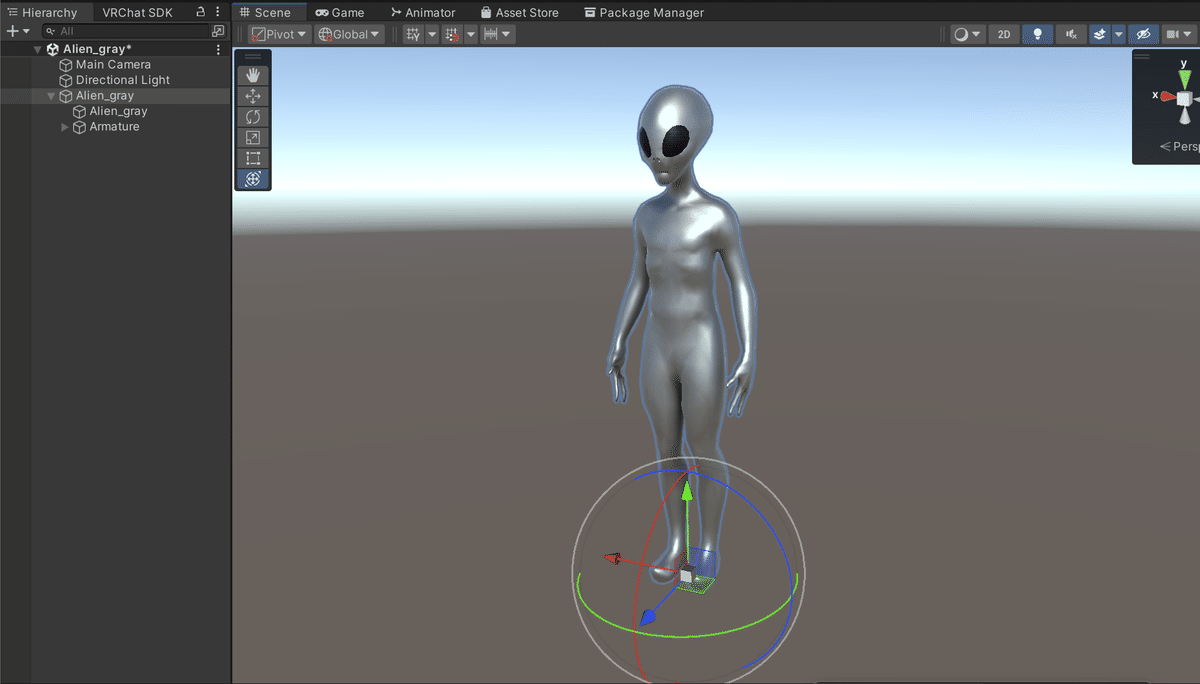
色々設定したモデルをSceneに置いて、Armatureやメッシュが入っている一番上の親オブジェクトを選択します。ここにVRC Avatar Descriptorコンポーネントを追加して設定したらそのままアップロードできます。


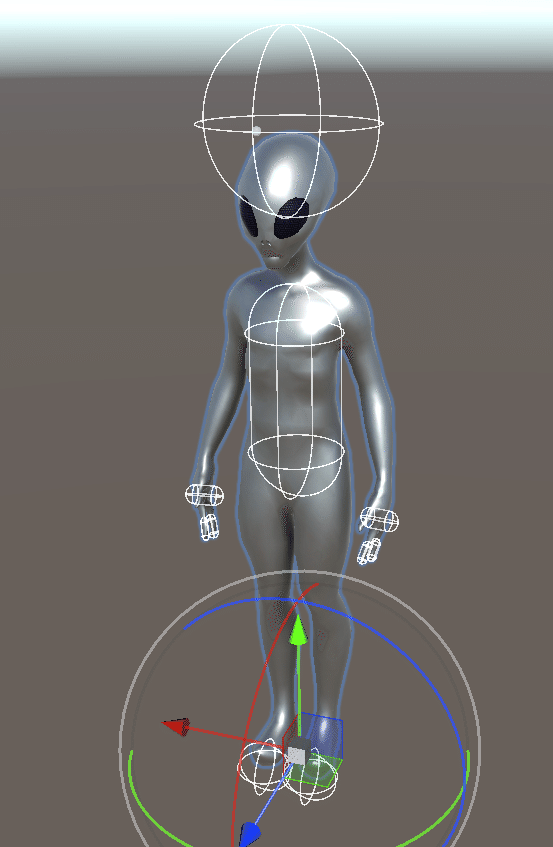
Descriptorを追加後、こうなってると思います。頭の判定がずれてるので調整します。他パーツも同様にできるのでなんとなくで設定しましょう。

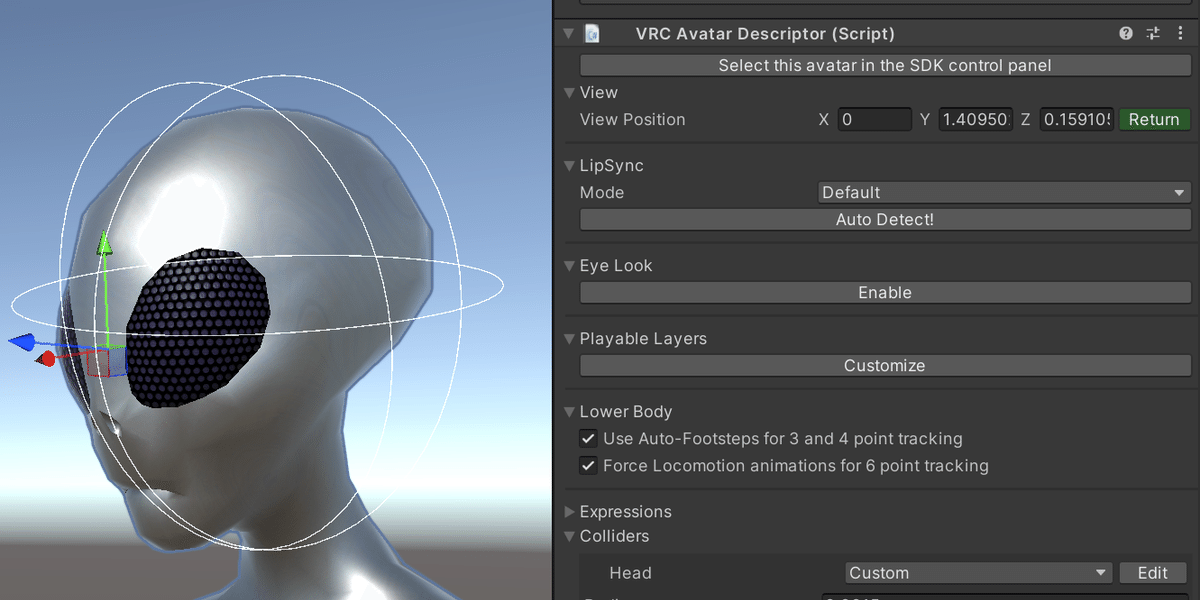
Descriptorの一番下にあるColliderの設定をCustomにして調整してください。小さい数値で設定するので注意。

一番上のViewはアバターを着込んだ時の視点を設定する項目です。
眉間のあたりが良いのですが、もし犬や馬のように頭部の奥行きが長い場合、頭部に埋まってもいいので、首の回転で大きく視点がずれないような位置に設定しましょう。
何度かアップロードしなおして調整してもいいです。

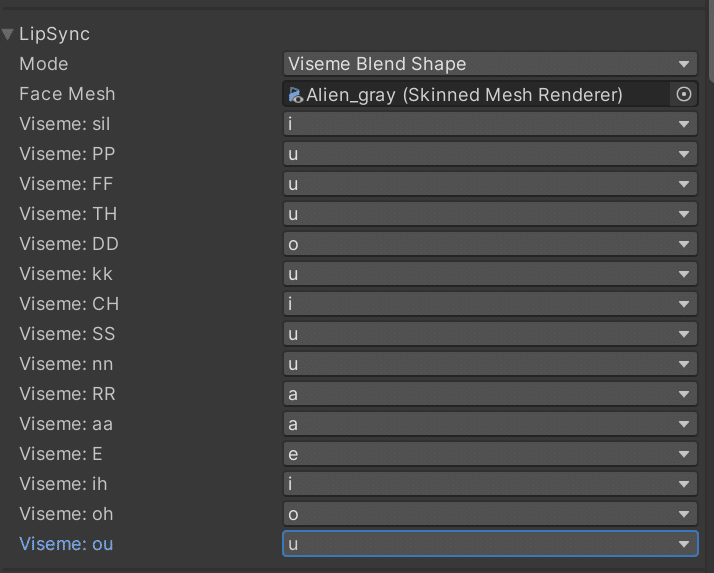
LipsyncはViseme Blend Shapeで、表情のBlendShapeが入ったメッシュをFaceMeshに入れて、それぞれの発音に合うものを選択すればよいです。
厳密に同名のBlendShapeを作成していた場合、おそらく自動で設定されると思います。

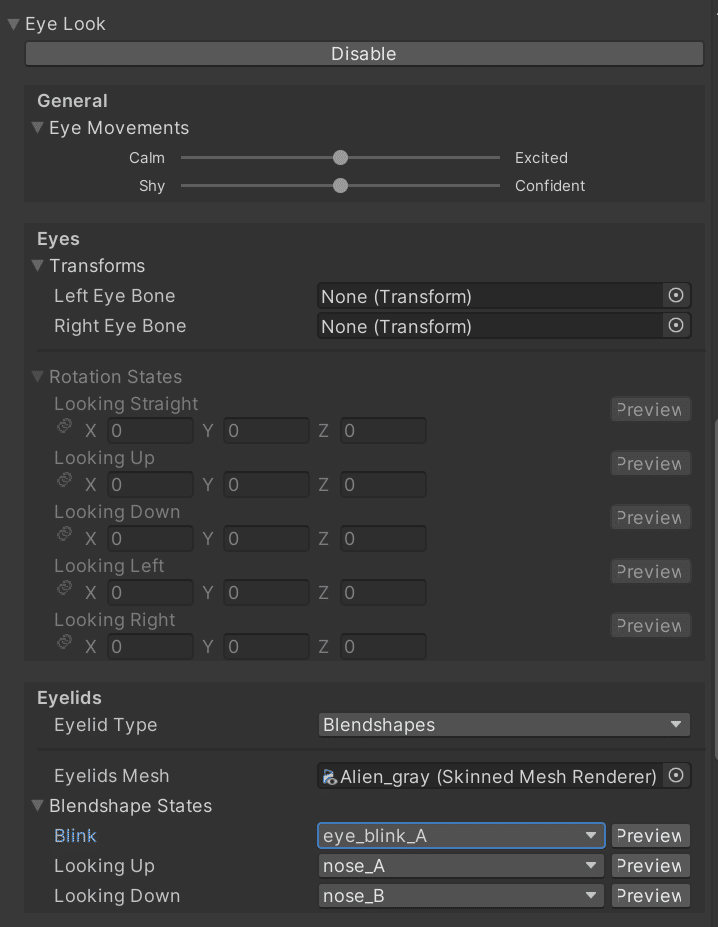
目のボーンを設定していた場合、これらの項目の設定が必要になります。
今回作成した宇宙人には回転する目がありません。
Eye Movementsは目をキョロキョロ動かすとか、相手を見つめるor視線を逸らす具合を調整して、そのアバターのキャラクター性を引き出す、結構重要な項目です。
EyelidsではBlendShapeが含まれたメッシュから瞬きを設定します。上を見たとき、下を見たときのまぶたのBlendShapeも設定できます。

Lower Bodyのチェックマークを外すと、下半身の動きを固定できるので、足の代わりに蛇の尻尾になっていたり、乗り物に乗って上半身だけ動かしたいアバターはこれを使います。

Expressionsの設定は複雑だしよくわからんので、今回は説明しません。
喜怒哀楽の表情を使い分けたい場合必要になります。宇宙人には不要。
FaceEmoを使って簡単に設定できるのでおすすめです。

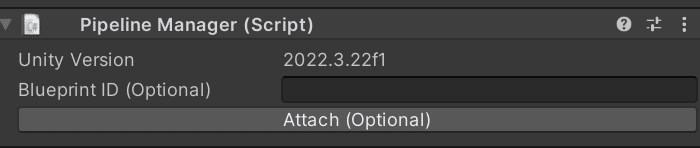
Pipeline Managerは、同一のアバターとして上書きアップロードしたい時にBlueprint IDを設定することでそれが可能になります。
ちょっと改変して、別アバターとして使い分けたい場合これを解除してからアップロードしましょう。
ついにアバターアップロード!

VRChat SDKのパネルから『アバター名』『サムネイル』を設定しましょう。
サムネイルは画像を選択できるので、フォトショで作るのもアリ。
何やら下に赤くて怖いマークが並んでいますが、『Auto Fix』と書かれているものは全てAuto Fixしてください。それでだいたい何とかなります。

ちなみに、アバターの身長が低くて肩の高さが40cmに満たないとアップロードできないので、Descriptorを適用している親オブジェクトのScaleを大きくして対応してください。
他にアップロードできない問題が発生していたらコピペしてChatGPTかBingAIに聞いて調べてください。
アップロード前にBuildという処理が必要なので、色々押してOnline Publishingすればアップロード完了。
VRChatに入って確認しましょう。
問題があったらやり直しです。(無限地獄編スタート)
おわり

今回作成した宇宙人のアバターはBoothに置いてます。アップロード直前まで設定済みなので色々短縮できます。
帽子をかぶせたりテクスチャを改変したり服を着せたりギミックを仕込んだり、お好みに改変した宇宙人で遊んでください。

Tips:
帽子やリュックサックなど、体の部位に貼り付けるだけのものならArmatureの構造に挟めばいいだけなので、簡単に改変できます。