
【翻訳してみた】Google Design - モーションデザインは難しくない
前置き
去年の暮れ頃、最初に翻訳をしようと思ったキッカケがこの記事でした。海外ではモーションデザインに関する記事がMediumに存在し、日本語記事が存在しないことにストレスを感じていました。著者のJonasさんに連絡を取り、翻訳の許可をいただいたことからこのnoteの翻訳を始めました。
引用元 : Medium - Google Design - Motion Design Doesn't Have to be Hard
著者 : Jonas Naimark
Googleのマテリアルデザインチームで働くモーションデザイナー。
彼のTwitter,Dribbleアカウントはこちら。
https://twitter.com/jonasnaimark
https://dribbble.com/jonasnaimark

モーションデザインはUIの表現力を向上させ、使いやすくする手立てになります。そういった多くの可能性があるにも関わらず、モーションデザインはおそらく全てのデザイン分野の中で最も理解されていません。ビジュアルデザインとインタラクションデザインは初期のGUIにまで遡りますが、モーションデザインはスムーズにアニメーションがレンダリング出来る現代のハードウェアが登場するまで待たなければいけませんでした。
モーションデザインはUIデザインの中では新しい分野かもしれません。UIモーションと伝統的なアニメーションの概念の重なりも混乱します。人生をディズニーの12の基本原則の習得に費やすことも出来ますが、UIモーションも同じように複雑なものなのでしょうか?モーションデザインは複雑で正しい価値を選ぶのが難しいとよく言われます。しかしながら、UIの最も重要な領域においては、モーションデザインはシンプルであるべきだと考えています。
※ディズニーの12の基本原則 : ディズニーが提唱するアニメーションの12の基本原則のこと。より詳細が知りたい方はコチラ。
CGWORLD - 12の基本原則
Disney DAILY - アニメーションに魅力を与える12の原則
どこから始めるべきか
モーションの主な役割はUI要素の関係性を表し、アプリを使用するユーザーの手助けすることです。モーションはアニメーションするアイコンやロゴ、イラストレーションを使用してアプリに個性を与えることも出来ます。ただし、ユーザービリティの確立は表現力の追加よりも優先すべきです。キャラクターアニメーションのスキルを伸ばす前に、ナビゲーションのトランジションに焦点を当て、モーションデザインの強力な基礎作りから始めましょう。
※トランジション : 画面の切り替わり、変化のこと
トランジションパターン
ナビゲーションのトランジションにはシンプルさと一貫性がキーとなります。これを実現するために2種類のモーションパターンから選ぶことが出来ます。
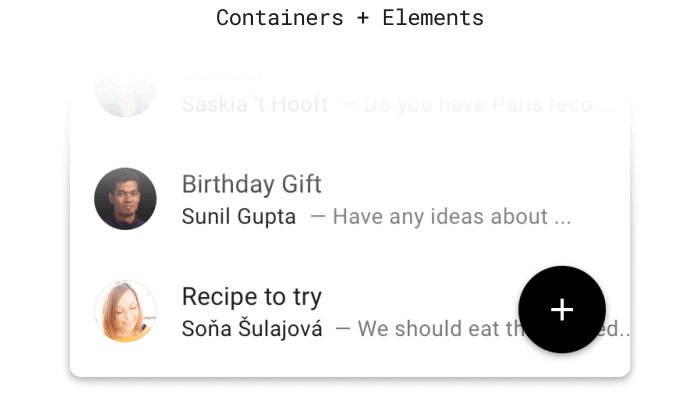
- コンテナのあるトランジション
- コンテナのないトランジション
- コンテナのあるトランジション

テキスト、アイコン、画像といった要素はコンテナの中にグループ化されています。
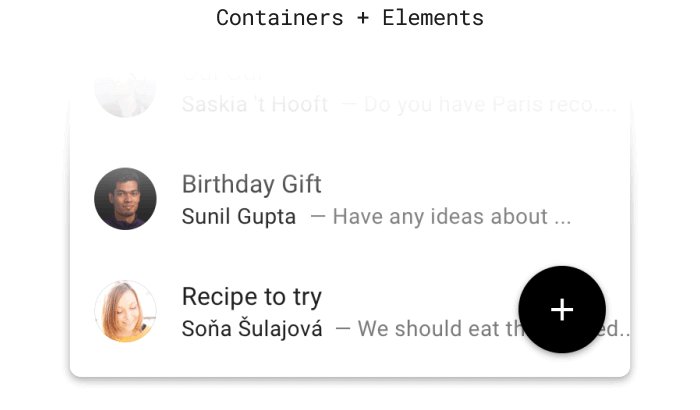
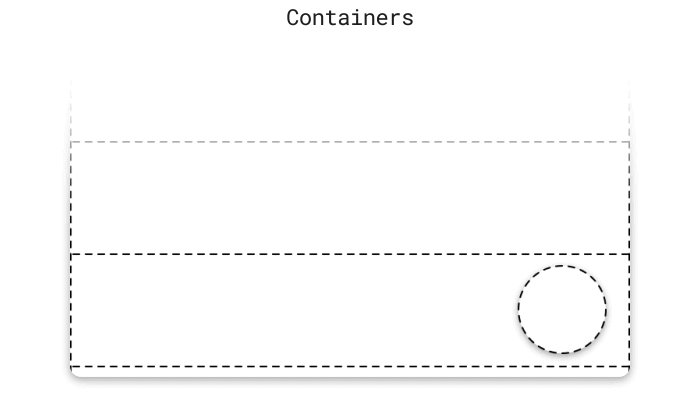
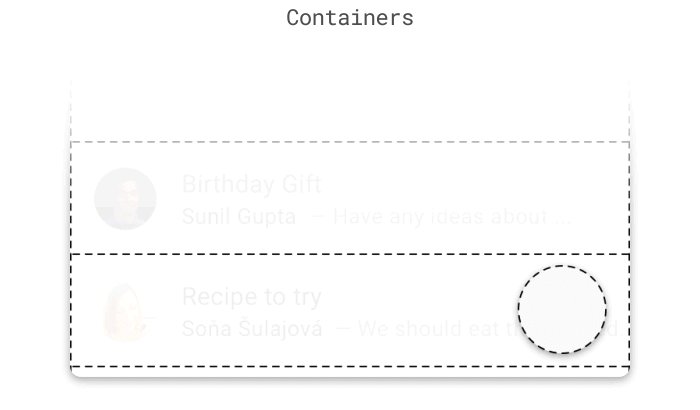
コンポジションにボタン、カード、リストなどのコンテナが含まれる場合、トランジションはアニメーションするコンテナになります。コンテナは通常、表示されている輪郭に基づいて見つけることが出来ますが、仕切りの無いリストアイテムのように、トランジションが始まるまで輪郭が表示されないものもあります。このパターンは3つのステップに分けられます。
※コンポジション : 要素を構成する箱のようなもの
1.マテリアルデザインの標準的なイージングを使用してコンテナをアニメーションさせます。(つまり素早く加速しゆっくり停止させます。)この例の場合、コンテナの大きさとコーナーの半径が、丸いボタンから画面いっぱいの長方形にアニメーションしています。

※分かりやすくするため、アニメーションスピードを遅くしています。以下参考画像は全てスピードを遅くしています。
イージングについてはコチラの記事のイージング項目にて解説してあります。
2.幅に合わせてコンテナ内の要素を拡大縮小します。要素は上部を基準に固定され、コンテナ内でマスクされます。これによりコンテナと内側の要素に明確な関係性が生まれます。

3.コンテナが加速しトランジションが行われている間に、出ていく要素(消える要素)をフェードアウトさせます。その後コンテナが減速するにつれ入ってくる要素をフェードインさせます。要素を素早くフェードさせることで、シームレスで手品のような効果を得ることが出来ます。

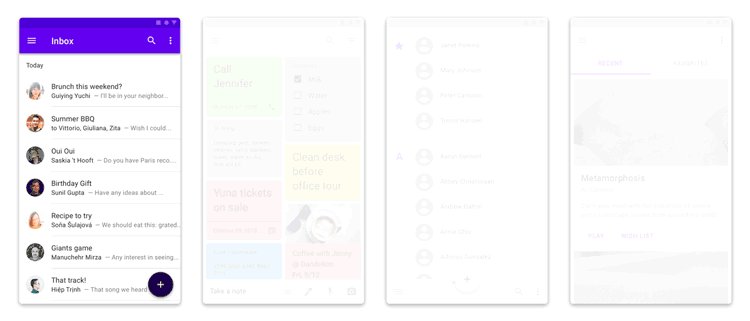
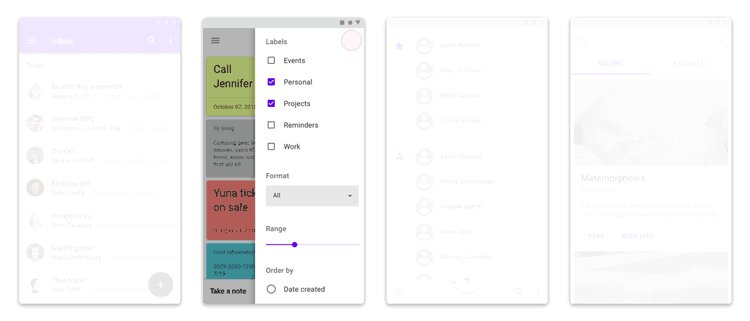
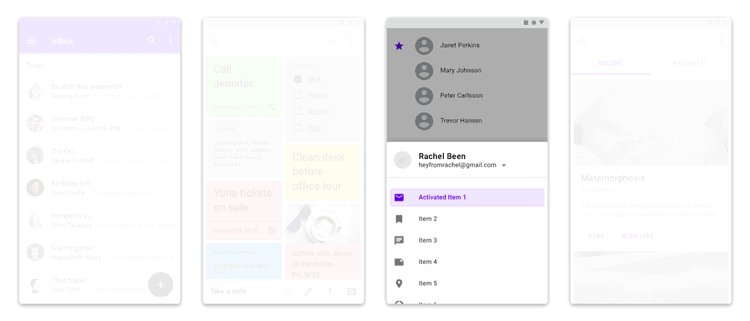
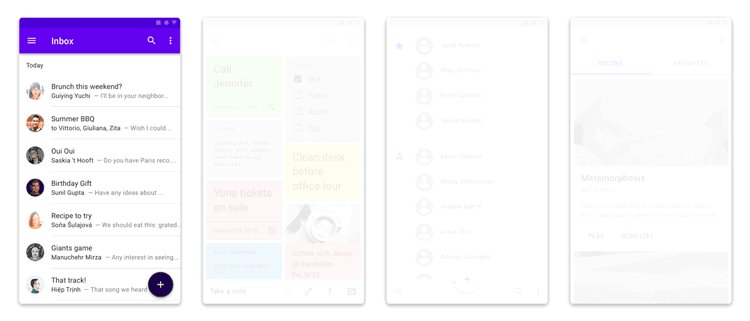
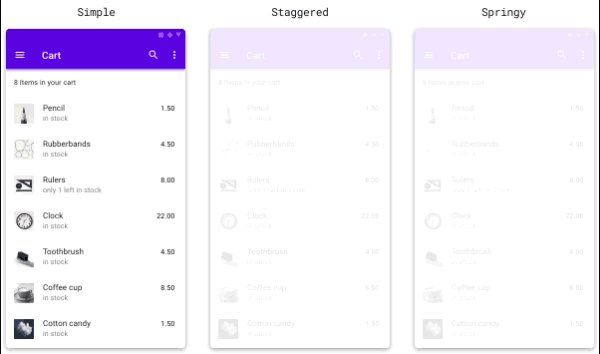
コンテナを含む全てのトランジションにこのパターンを適用することで一貫したスタイル確立することが出来ます。要素がアニメーションするコンテナに紐づいているため、コンポジションの開始点と終了点の関係性が明確になります。このパターンの柔軟性を示すために、ここでは5つの異なるコンポジションに適用しています。

一部のコンテナはマテリアルデザインの標準的なイージングを使用し、シンプルに画面の外からスライドさせます。スライドする方向は関連するコンポーネントの位置によって決まります。例えば、左上にあるナビゲーションドロワーアイコンをタップすると、コンテナは左からスライドします。
※ナビゲーションドロワーアイコン : 左上や右上にある三本線のアイコン。

コンテナが画面から出てくるとフェードインして大きくなります。トランジションに過度な注意を向けさせないために、0%から大きくなるのではなく、95%の大きさから大きくします。スケールアニメーションではマテリアルデザインの減速するイージングを使用します。つまりピークの速度でスタートさせ、ゆっくりと停止させます。閉じる際にはコンテナはスケールせず、単にフェードアウトさせます。次のコンテンツに注意を向けるために閉じるアニメーションは、入りのアニメーションよりもかすかなアニメーションになるように設計されています。

- コンテナの無いトランジション
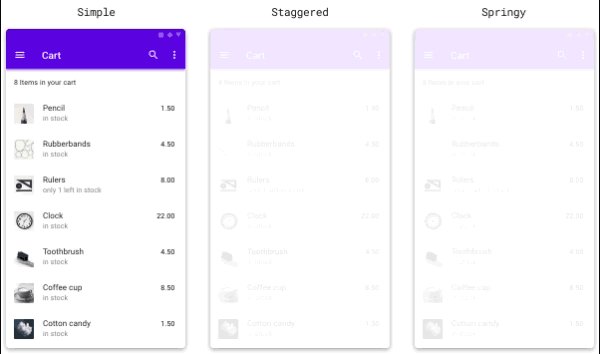
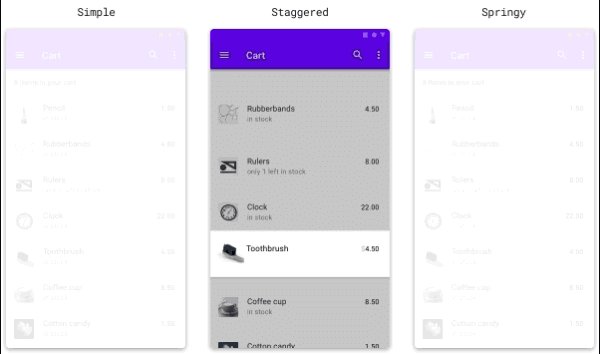
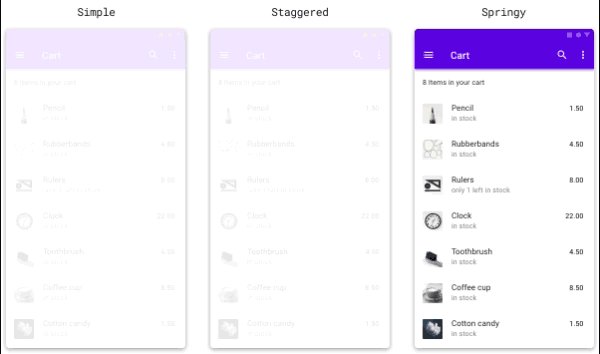
下にあるナビゲーションアイコンをタップすることで、ユーザーを新しい目的地に移動させるなど、一部のコンポジションではトランジションの基本となるコンテナがありません。この場合、2段階のパターンを使用します。
1.最初のコンポジションをフェードアウトで消し、次のコンポジションをフェードインで出現させる。
2.次のコンポジションがフェードインするにつれてマテリアルデザインの減速するイージングを使用し、わずかにスケールアップさせます。繰り返しますが、前のコンテンツよりも新しいコンテンツを目立たせるために、入ってくるコンポジションにのみスケールアップを適用します。

コンポジションの開始点と終了点に、はっきりと空間的で連続的な関係がある場合は、共有化された動きを使用して関係性を強くすることが出来ます。たとえばステッパーコンポーネントを操作するとき、開始と終了のコンポジションをフェードすることで、縦方向にスライドする動きを共有することが出来ます。これにより縦方向のレイアウトが強くなります。オンボーディングで次のボタンを押すと、コンポジションは水平方向のスライド移動を共有します。左から右に移動することで順番に進むというイメージが強化されます。共有化された動きでは、マテリアルデザインの標準イージングを使用します。
※ステッパー : 手続きの順番を表すUI要素。
オンボーディング : サービスの機能や価値を説明するUI要素。チュートリアル。

ベストプラクティス
- 簡潔に伝える
高い使用頻度とユーザビリティの密接な関係性を考えると、ナビゲーションのトランジションは通常、スタイル性よりも機能性に重きを置きます。これは個性を作るべきでないということではありません。スタイルの選択がブランドにとって正しいかどうかを確認してください。人目を引く動きは通常、小さいアイコンやロゴ、ローダー、空状態の要素に最も適しています。シンプルなナビゲーショントランジションは、Dribbleであまり注目されないかもしれませんが、より使いやすいアプリケーションになります。

- 適切なデュレーションとイージングを選ぶ
ナビゲーショントランジションは短いデュレーションを使って機能に優先順位をつけることが出来ますが、速すぎるデュレーションはユーザーを混乱させてしまいます。デュレーションはアニメーションがどのくらい画面を占めているかによって変化します。ナビゲーショントランジションは画面の大部分を占めるため、300ms(0.3秒)という長いデュレーションをよく使用します。対照的に、スイッチのような小さなコンポーネントは100ms(0.1秒)程度のデュレーションを使用します。トランジションの速度が速すぎたり遅すぎる場合は、適切なバランスになるまで、25ms(0.025秒)単位でデュレーションを調節してください。
※デュレーション : 尺の長さ。それぞれの要素が持つアニメーション尺のこと。
イージングはアニメーションが速くなったり遅くなったりする緩急の割合のことを指します。ほとんどのナビゲーショントランジションでは、マテリアルデザインの標準イージングを使用します。これは非対称のイージングです。このイージングはトランジションの終点に注意を向けさせるために、要素を素早く加速し、ゆっくりと減速させます。現実世界の物質は即座に動き始めたり止まったりはしないので、このタイプのイージングはアニメーションにより自然な質感を与えることが出来ます。トランジションが硬い、またはロボットのように見える場合は、イージングが対称になっているか、またはリニアな動きを誤って選択しているかもしれません。
※イージング : 動きの緩急のこと。これがある種モーションデザインの最も重要なところ。

※Asymmetric Easing : 非対称のイージング
Symmetric Easing : 対称のイージング
Linear Easing : リニアのイージング(等速直線運動)
この記事で解説したパターンとベストプラクティスは実用的で繊細なモーションの違いを作り出すためのものです。このモーションはほとんどのアプリに適していますが、一部のブランドではよりスタイル表現を強くする必要があります。モーションのスタイルについては、こちらのカスタマイズガイドラインをお読みください。
Material Design - Customization (原文。スマホからだとうまく見えないです)
マテリアルデザイン - 動きのカスタマイズ (翻訳版)
ナビゲーションのトランジションを終えると、次にアプリにキャラクターを追加するという課題が始まります。これは単純なパターンでは不十分であり、アニメーションの技術が本当に輝くところです。

※キャラクターアニメーションはイライラするエラーに軽快な印象を与えることが出来ます。
モーションデザインの可能性についてもっと知りたい場合は、必ずマテリアルデザインのモーションガイドラインについてお読みください。
Material Design - Understanding motion (原文)
【翻訳】マテリアルデザイン - モーションデザイン
ご拝読ありがとうございました。
今回の翻訳を快諾してくれたJonas Naimarkに感謝します。
