
React学習シリーズ|"The Road to React"3 ディレクトリ構造、コードを書き換えてみる
"The Road to React"の著者のページとAmazonのリンク
前回の復習
前回のnoteでは、自身のlaptop(Macbook M1)のVisual Studio Codeに、Reactが動作できる環境を整えました。整えるときにはViteを用いましたね。
ViteでReactを利用可能な状態にするためには以下のコマンドを使用しました:
npm create vite@latest (作業フォルダ名) -- --template reactちなみにviteはフランス語で「速く」という形容詞を表します。
ディレクトリ構造
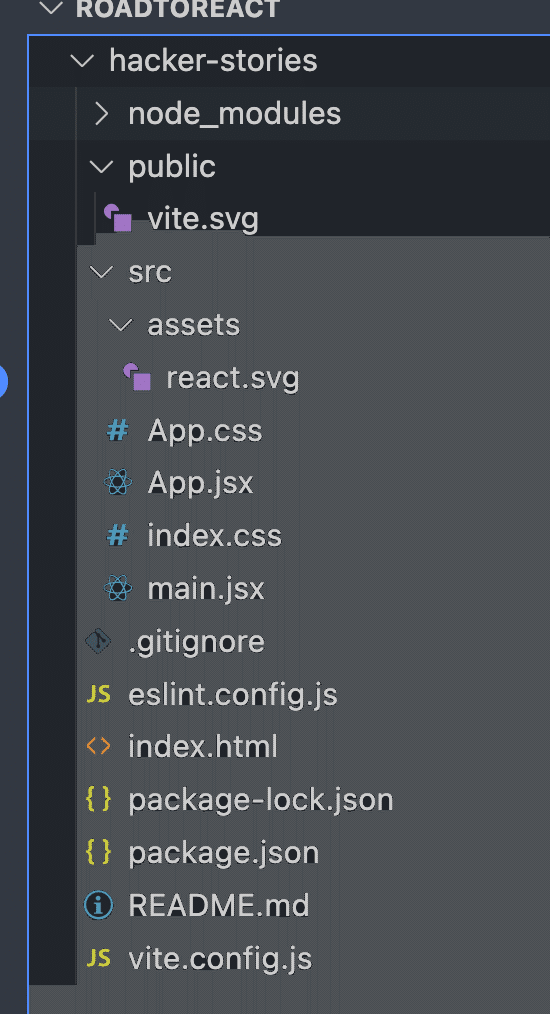
上記コマンドを用いると、作業フォルダ内には自動的に複数のファイルとディレクトリがダウンロードされます。どのようなものがあるのか、ここで確認してみましょう(作業フォルダの名前は本書に合わせて"hacker-stories"としています):

package.json:サードパーティに依存する全てのリストやNode/npmに必要不なconfigurationが載っています。特に、このJSONファイルの"scripts"キーの"dev", "build", "lint", "preview"はそれぞれ
npm run dev
npm run build
npm run lint
npm run previewと入力し、実行することができます。もっぱら使用するのは一番上のnpm run devです。buildとpreviewは、それぞれ製品化の準備が整ったとき行う本番環境用手前のものコマンドっぽいですが、ここら辺はまだまだ勉強中ですね。lintはエラーを指摘してくれるらしいです(lintは日本語で「糸くず」の意。IT業界では不具合の要因を指摘してくれるツールが色々制作されていたらしい)。

src/App.jsx:以下では基本的にこのファイルを書き換えます!Reactのコンポーネント(component)がこのファイルに記述されるので、次の節で実際にデフォルトのものから書き換えてみたいと思います。
コードを書き換える
App.jsxのファイルの中身は次のようになっています(jsxという拡張子については後のnoteで明かされることになります):
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.jsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</>
)
}
export default App
ここで、このコード自体はViteのテンプレートということで、referenceとして下記のWebページを載せておきましょう。
このコードは本にも載っています。実は微妙の差異があって、本のほうにはセミコロン(;)がついているのに、ダウンロードしたコードにはセミコロンがついていないということが確認できました。まあ、とくに影響はないので無視して議論を続けます。
最小限のコードにする
Reactが動く最小限のコードから、少しずつ要素を増やしながら学習していくのがこの本の特徴ですね。ゆっくり論理を追えるので初心者にも嬉しいです。さて、上記のコードを最小限にしたのがこちらです:
function App() {
return (
<div>
<h1>Hello React</h1>
</div>
);
}
export default App;
Hello XXXはプログラム系の本であれば決まり文句 (boilerplate code)のようなものですので、やはり本書でも採用されていました。
上記の決まり文句のコードを入力したあとで、セーブ(command + S)か、もしくはnpm run devを再び実行することで

というWebページを確認することができます。command+Sだと反映が早いので、個人的にはそちらをお勧めします。
コードをじっくり観察する
function App() {
return (
<div>
<h1>Hello React</h1>
</div>
);
}
export default App;これを初見で見たとき「JavaScriptにHTMLが埋め込まれているなー」という感想を抱きました。加えて、Reactを触る前にejs (embedded JS)を使っていた経験があったので(HTMLの中にJavaScriptが埋め込まれているような構文)、それらの思想の違いについてはちゃんと調べて理解したいですね。
ちなみに、JavaScriptとそっくりなので、function App()の部分をアロー関数にしたバージョンを試しました。この場合でも問題なくWebに"Hello React"が表示されましたね。
const App = () => {
return (
<div>
<h1>Hello React</h1>
</div>
);
}
export default App;
今回はいったんここまでにします。次回も上記のコードを色々いじる感じになると思います!
