
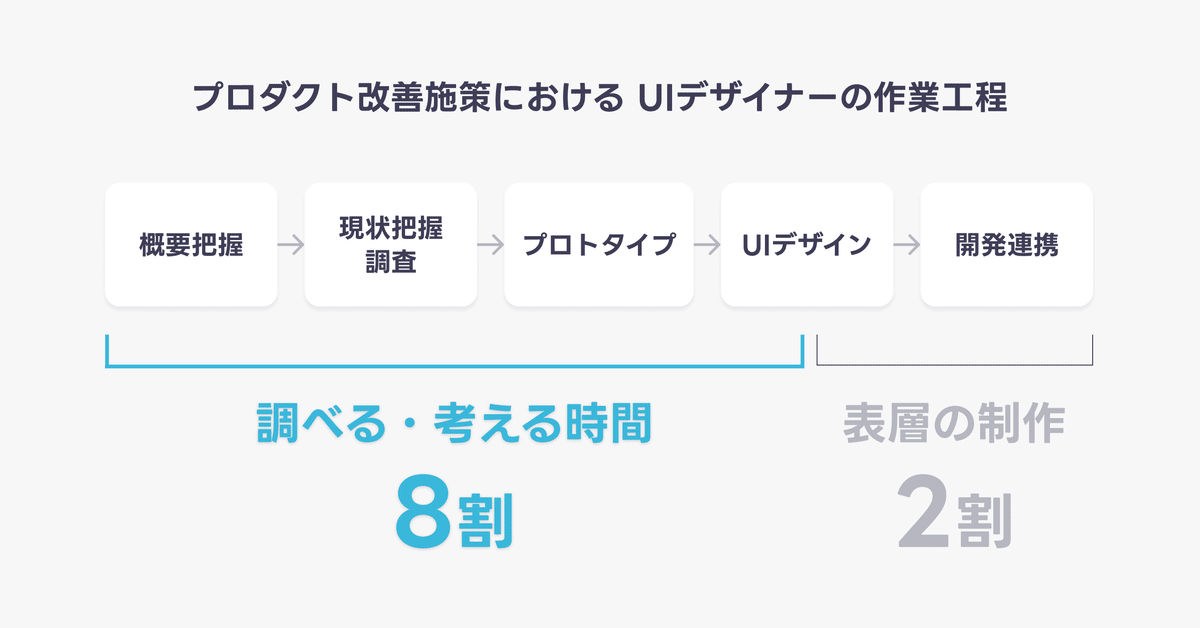
考える時間が8割 -BtoBインハウスデザイナーのUIデザイン作業工程のリアル-
こんにちは、インフォコム UXteam の斉藤です。
前回の記事では 「デザイナーは何をする人で、どのように事業貢献できるのか?」という観点で、自身の役割やアクションを整理しました。
今回は、「その役割を達成するために、実務ベースで具体的にどんな作業をしてるの?」を可視化してみようと思います。
ちなみに、インハウスデザイナーのみなさま
● デザイナーさんにはボタンとアイコン部分を依頼させていただきます!
● 今回はデザイン箇所は少ないのですぐ作っていただけると思います!
なんてご依頼をいただいたことはありますでしょうか?
この場合、「デザイン=色や形など表層のあしらい or 画像やイラストなどの制作作業」という認識が前提となっているかもしれません。
しかし、実際にUIデザインの作業工程を整理していくと、デザインツール上で最終的なあしらい調整をするのは最後だけで、そこまでは調べたり案出ししたりと、考えている(模索している)時間がほとんどだなぁ…と思い、このタイトルで記事を書いてみました。
UIデザインの全体像

UI(ユーザーインターフェイス)は、ユーザーとの接触ポイントです。
Webサイトやアプリ、各デバイスなど、ユーザーと接する手段を指します。例えば、画面上のボタンやテキスト・画像・入力フォームなどです。
※実店舗や製品パッケージなどもUIに含まれますが、今回は割愛します
UIデザインは、これら前後の流れも含めて「設計すること」だと思っています。画面上の要素の色や形などの視覚的要素はもちろん、そもそも どの画面に・どのような要素を・どの位置に・どの強度で配置 するか、操作したらどう動くか、ユーザー視点での見やすさ・使いやすさを考慮しながら設計していきます。
今回は、一般的かどうか(一般的って何?という話もありますが)や、正しい/正しくない は一旦置いて、私が実際に普段の業務で行っている作業内容を言語化していきたいと思います。少しでも何か参考になれば幸いです。
1. 施策概要の把握
最初のステップは、施策概要の把握です。いきなりデザインツールに向かって何かを作り始めるのではなく、以下のような情報を押さえていきます。
これらの情報が足りない場合は、施策立案者にヒアリング・認識合わせをしてから、以降の作業に入っていきます。
目的
どこの・何を・どうする施策か
課題・仮説
誰が・どんなシーンで・何に困って・どうなってしまっているのか
打ち手(解決手段の方針)
何が・どうなると課題を解決できそうか、理想的な状態はどうか
KPI(施策目的を達成≒課題を解決できたことを測れる指標)
どの指標・数値がどうなるとよいか
その他
懸念や特別な背景など、考慮必要な情報があれば
2. 現状把握・調査
施策目的や課題感、施策の規模やおおまかな打ち手の方針を確認できたら、次は、現状がどうなっていて、どう変えられそうかを調査していきます。
ここである程度、実現できそうな内容や範囲が想定できます。
🔍現状把握
● 現状のプロダクト体験・機能・仕様がどうなっているのか
● 影響範囲(関連・類似機能や画面の状態、既存のUIコンポーネントなど)
● 発生パターン(ユーザーやステータスによる画面要素や状態の差など)
次に、今回の施策における対象機能・画面、類似する体験について、他社サービスはどのような解決手段を採用しているのかをリサーチします。
🔍競合調査(狭義/広義)
狭義の競合
● 提供価値や保有機能が類似しており、売上等でも競合するサービス
● 目指したい対象のサービス ※「ベンチマーク」と言ったりもします
広義の競合
● 現状のプロダクト提供価値や機能が完全に同じではなくとも、解決したい社会課題や実現したい状態が近いサービス
● 自社のサービスをさらに包括するような価値提供をしているサービス
例えば、介護事業所のシフト管理サービスのプロダクトに対して、勤怠管理サービスは「職員の出退勤の管理業務を効率化する」という点では共通していたり、「介護業界の負を解消する」という大きなビジョンで考えると競合と言えると思います。
競合調査で、なかなかよい打ち手や参考になるものが見つからなかった場合に、調査対象を市場(というか世にあるすべてのサービス)まで広げます。
🔍市場調査(?)
世の中のすべてのサービスが対象
※あまりに広いため、毎回条件をつけて絞る
探し方としては「(業種等は異なったとしても)今回の施策で実現したい体験に似た体験が実現されている」「やりたい打ち手を実現できている」ようなサービスです。
例えば、「たくさんのこだわり条件を設定して絞る・検索をする」という操作を、分かりやすく・見やすく実現したい という場合は、以下のようなサービスはすべて参考にできます。
● 不動産/賃貸 検索サイト
● 旅行/ホテル 検索サイト
● 求人サイト など
3. プロトタイピング
ここまでの調査から発想や解決策のヒントを得て、実際に手を動かしていきます。プロトタイピングでは、Figmaなどのツールを活用しつつ、実現したい状態を具体的に可視化していき、体験の流れや操作感に問題がないかを確認していきます。
開発着手してしまう前に、ある程度の懸念をつぶすための重要なフェーズです。プロトタイプ案をユーザーや社内メンバーに操作してもらい、よりよい案を選定したりブラッシュアップを行います。
📈体験フロー整理
ユーザーがプロダクトを使用する際の体験の流れを時系列で可視化したもの
MiroやFigjamなどにまとめることも多いです。
🖊️ワイヤーフレーム
基本的なレイアウトや構造、画面要素やおおまかな配置を示すもの
※詳細なデザインの前段階
💻プロトタイプ
ワイヤーフレームをもとに、画面遷移や機能の動きを確認できるもの
これにより、ユーザーの操作感を実際に体験しながら、設計の問題点を早期に発見できます。
4. UIデザイン
そこで固まった内容で、いよいよUIデザイン(作業)の工程に入り、より詳細なあしらいを調査・検討していきます。
🔍UI調査(特に表層の表現手法)
要素のあしらいや配置・色・タイポグラフィ・アイコンのスタイルなど
あしらい検討と合わせて、機能や仕様の詳細を確定していきます。この段階で、開発チームとも密に連携し、技術的な制約を考慮しながら確定していきます。
🖼️デザインカンプ
開発に着手するための完成見本
このタイミングでは、機能・仕様はもちろん、視覚的な美しさやアクセシビリティも担保されている必要があります。
5. 開発への連携準備
最後は、事務的ですが未来のために重要な作業です。
📝デザイン指示書
デザインの意図や仕様を詳細に記述したドキュメント
開発チームへの指示を明確にするためのもので、Figma上に一言補足などで済む場合もあります。
📝ログ・ドキュメント作成
検討過程や最終FIX内容を誰でも確認・理解できるなにか
これにより、後からプロジェクトに参加するメンバーもスムーズに作業を進められます。
🎨デザインデータ・コンポーネント更新
最新マスタデータやUIコンポーネント等の更新
施策内容を反映させておくことで、今後のプロジェクトでも再利用可能な資産として残すことができます。
まとめ
書き起こした私の作業工程の中で、「4. UIデザイン - UI調査」までの工程は「考えている(模索している)時間」です。この工程があるからこそ、改善施策の効果を最大化でき、事業貢献につなげられるのだと思っています。
ここを削ってしまうと、指示されたものをただデザインツールで見た目に起こすだけの作業になってしまうため、もしリソースがカツカツで「考える工程に工数を割けない…」という方がいたら、自身でなくてもチームの誰かにその工程を担って頂けるよう相談・助け合いができるといいと思います。
デザイナーの方も、他の職種の方にとっても、何か参考になる部分があれば幸いです。最後までお読みいただきありがとうございました。
📝 このテーマで記事を書いた背景
前回の記事 で整理した、認知獲得~プロダクト利用中のすべてのフェーズのデザインを (ほぼ) 私1人で担い始めたところ、すぐにリソース不足に陥りました…笑
そこで、UIデザイン(弊チームで "デザイン"と呼ばれている工程)で私がどのような作業を行っているのかを可視化し、関係者の方々との共通認識化を行うためにこのテーマで整理をするに至りました。
その結果、「本施策については、立案者のほうでここまでご検討お願いしたいです!ここから先の工程は私で対応します!」というような調整・分担の会話がしやすくなり、リソースが厳しいタイミングでも施策の質を担保しやすい仕組みづくりにつながっているので、共通言語を大事に今後も継続していきたいと思います。
