
【Blender】草束をたなびかせる(物理シミュレーション系)
草をたなびかせるアニメーションを作成したので、手順をメモ。
今回は、パーティクル>ヘアーをそのまま草束として扱ったので、前回説明した方法とは少々異なる。
<Blender 2.90.2>
<関連記事>
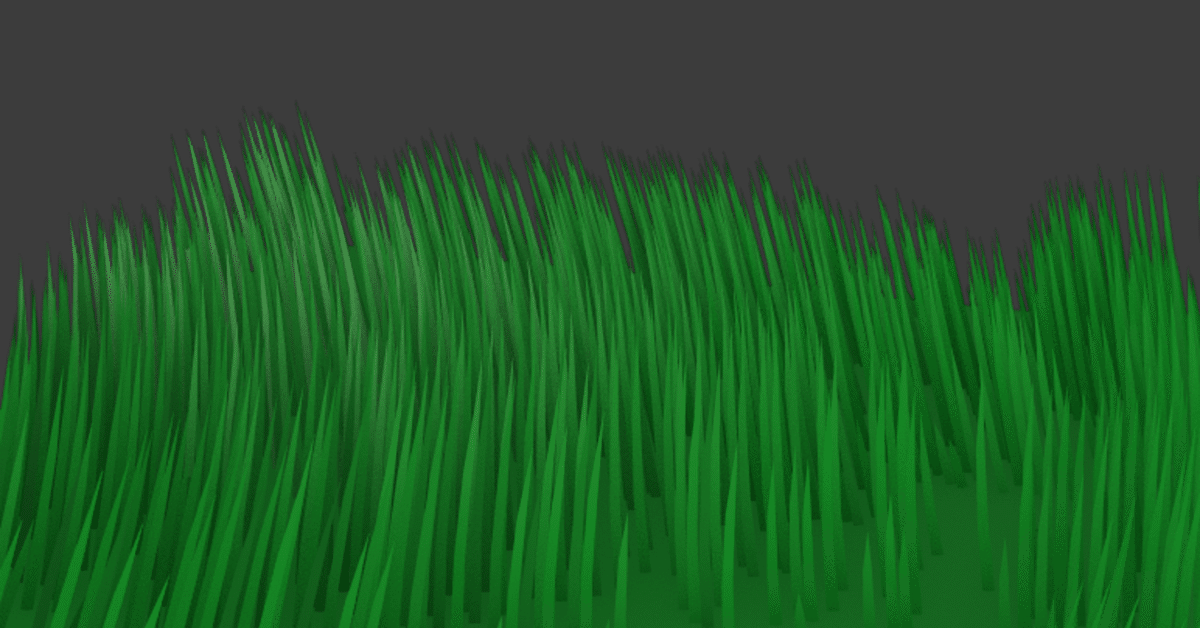
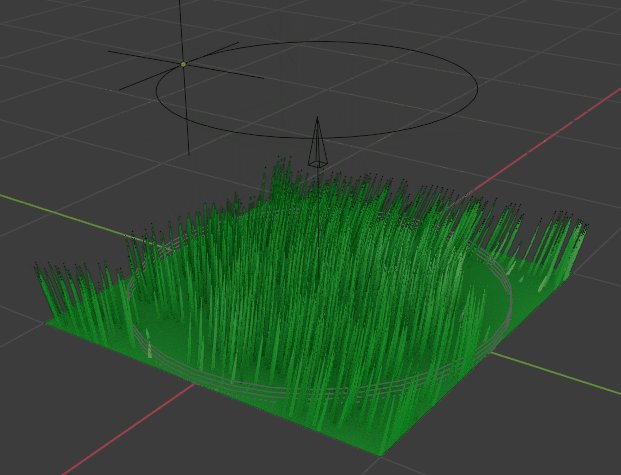
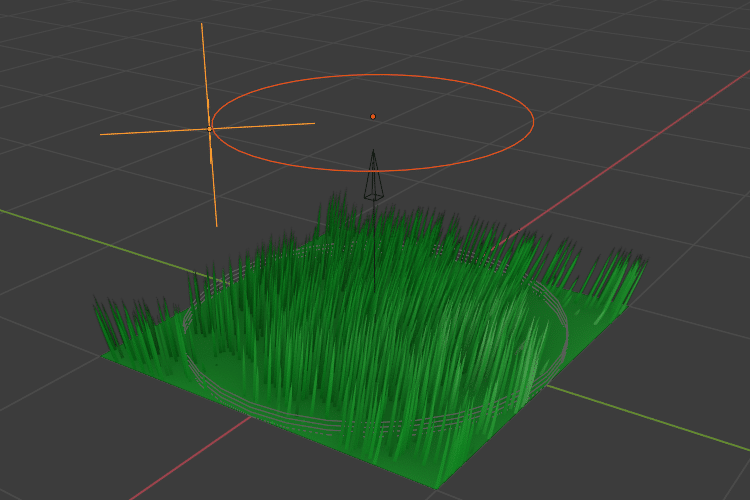
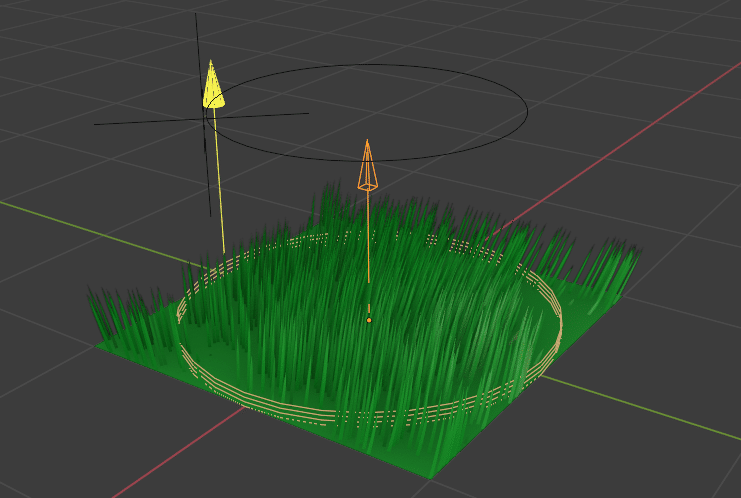
■完成イメージ

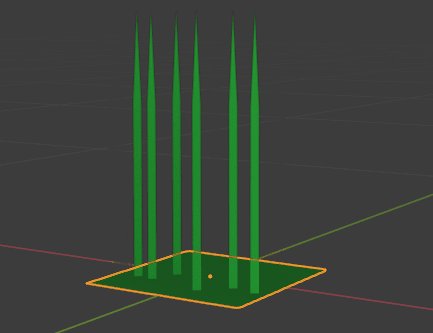
■草束の下準備
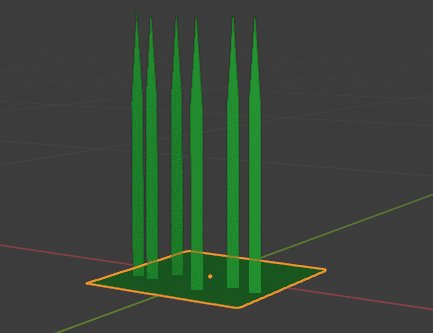
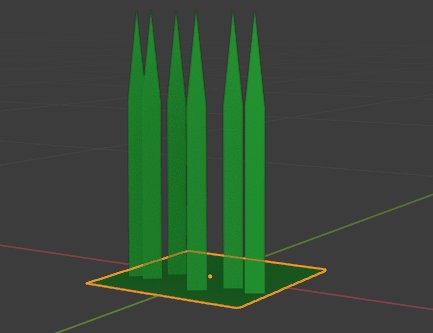
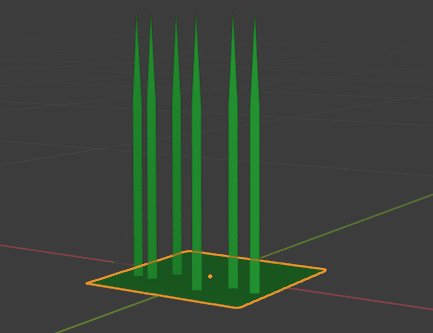
レンダープロパティ>ヘアーの形状タイプ をストリップに設定。

ストリップにすると毛の形状変更ができる。

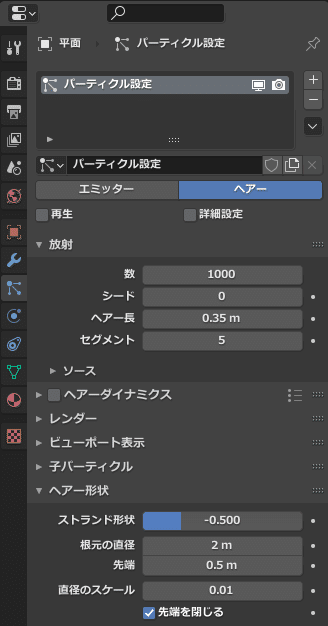
毛の形状変更は、パーティクルのプロパティ>放射、及び、ヘアーの形状の設定で行う。
※ヘアーの形状は、毛自体の形状を決める設定。
ストランド形状、根本の直系、毛の先端、直径のスケール変更等。

■草束をたなびかせる(アニメーション)
自然な感じに草束が風にたなびいている状態を再現する。
今回、使用する手法は以下の通り。
2つのフォースフィールドを設置する。<乱流、風
たなびくためには、乱流を移動させる必要がある。
乱流の影響下で、草束が自立するための反発に風を利用する。
また、風の向きで、風が吹いている全体方向も決められる。
なお、各設定の数値はお好みで。よい案配になるまで調整。
■手順
乱流のフォースフィールドを作成。
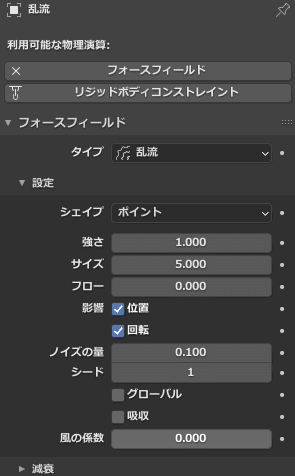
追加>フォースフィールド>乱流。プロパティを設定。
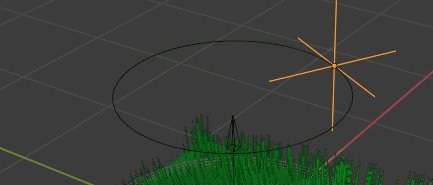
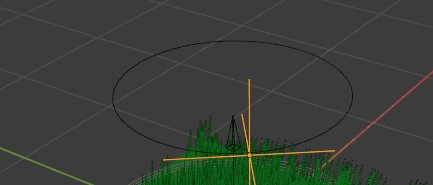
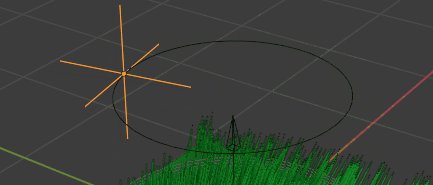
次にベジェ円を作成し、乱流にパスアニメーションをさせる。
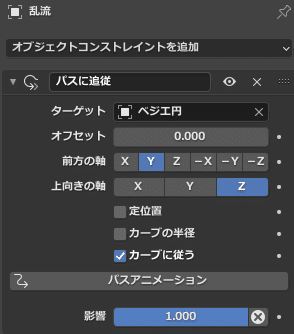
乱流>オブジェクトコンストレイントプロパティ>オブジェクトコンストレイント>パスに追従 を設定。ターゲットをベジェ円にする。


<オブジェクトコンストレイントプロパティ>

<乱流の物理演算プロパティ>

<オブジェクトデータプロパティ>
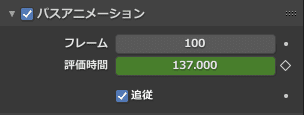
パスアニメーションの乱流の動きのスピードを制御する時は、フレーム数を設定する。※遅く:フレーム値を大きく。速く:フレーム値を小さく。

風のフォースフィールドを作成。
追加>フォースフィールド>風 を作成して設置。プロパティを設定。

<風の物理演算プロパティ>

■所感
この方法が正解かどうかわからないが、想定した見栄えになったので良しとする。物理演算を利用していることで、草束の数が増えるとほど、負荷がかかり、プレビュー時のフレームレートが下がる。
今回、乱流を円形に移動パスアニメーションさせたのは、連続でたなびかせる動きに効果があった。
後からの調整もやりやすいし。直線的な移動パスアニメーションにするとループ時にたなびき方のカクツキが発生していたので。
あと、UnityやUE4などのゲームエンジンでは、リアルタイム処理負荷軽減のため、Vertex Shaderを利用して草を揺らすらしいが、同様のことがBlenderで再現できるのか不明。
追記)その後、下記リンク先で検証してみたので確認されたし。
以上。
