
【Unity】Shader Graphで、テクスチャーを設定する
Shader Graphで、テクスチャーを設定した時のメモ。
ところで、マテリアルとシェーダーの役割だが、マテリアルは入れ物で、質感等の細かい設定はシェーダーで設定することを認識。
通常の手順だと、マテリアルの設定は、Unity>プロジェクトウィンドウで、マテリアルを新規作成した時は、自動的に標準シェーダーが付与されるので、インスペクターのテクスチャースロットに適用するだけで反映される。
今回の検証は、この標準シェーダーの代わりにカスタムシェーダーを自作する第一歩となる。(※Shader Graphを利用)
<Unity 2021.1.26f1>
■前準備
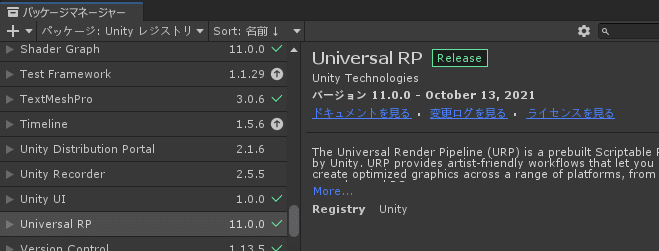
パッケージマネージャーで、Universal RPを有効にする。
先にUniversal RPをインストールしておくと、Shader Graphは、自動的にインストールされるので手間がかからない。

次にUniversal RP(Render Pipline)を有効にする設定を行っておく。
今回は、下記リンク先の下準備部分だけ設定しておけばOK。
※用語説明:URP=Universal RP=Universal Render Pipline
※Shader Graphは、URP、HDRPのみ対応。(という前提だったが、Shader Graph 12.0からBuilt-in RPでも利用可能になった)
シェーダーグラフは、Unity 2018.1 のもう 1 つの機能、スクリプタブルレンダーパイプライン(SRP)で動作するように設計されています。そのため、ビルトインの Unity レンダラーでは使用できません。
※引用:公式説明
■おさらい:マテリアルにテクスチャーを設定する
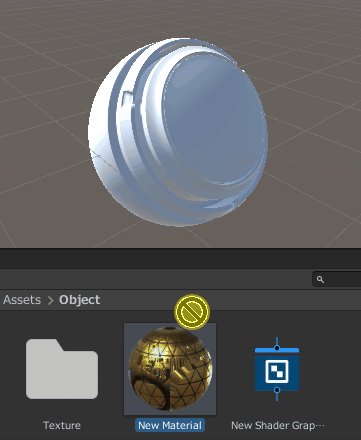
マテリアルを新規作成。
するとUniversal Render Pipeline/Litマテリアルが作成される。
(※用語 // Lit:光を考慮する、Unlit:光を考慮しない)
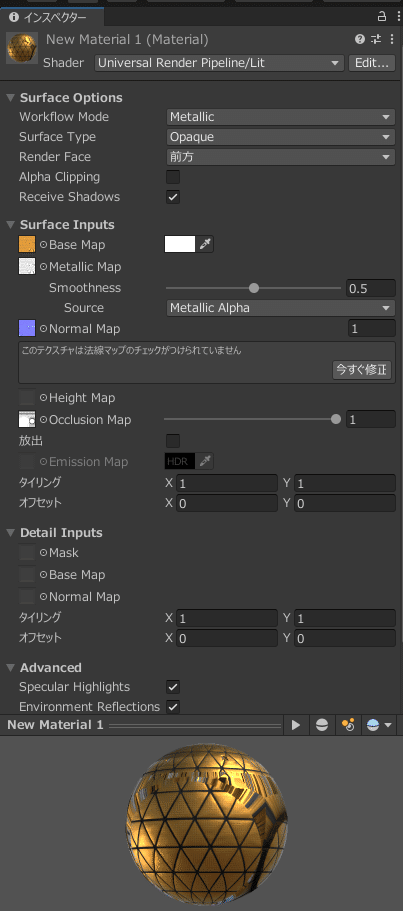
次に新規作成したマテリアルのインスペクターのSurface Inputのテクスチャースロットにテクスチャーを設定する。
テクスチャーは、プロジェクトウィンドウのテクスチャーをスロットにDrag & Dropで設定してもよいし、スロットをクリックしてファイル選択ウィンドウでテクスチャーを選択してもよい。

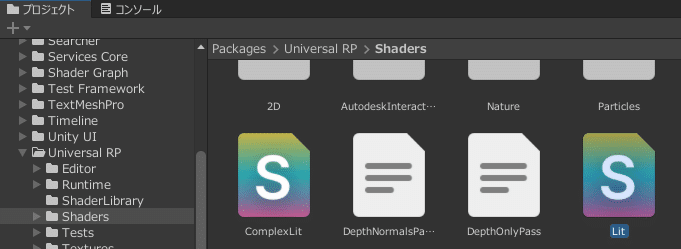
Universal Render Pipeline/Litマテリアルのシェーダーは、下記の場所に存在。


これで、おさらい完了。
●●●
今回は、Shader Graphを利用し、テクスチャーをセットアップする。
(標準シェーダーにあるテクスチャースロットを再現してみる)
特に難しいことはない。
Blender等、DCCツール搭載のシェーダーエディターに慣れていれば、同じようなことをするだけ。
■Shader Graphでテクスチャーを設定する
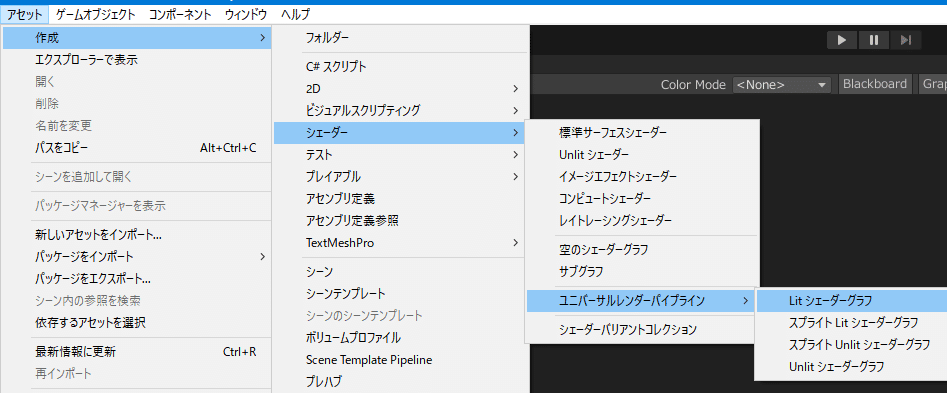
まず、プロジェクトウィンドウで、シェーダーを新規作成する。
アセット>作成>シェーダー>ユニバーサルレンダーパイプライン>Litシェーダーグラフ
※プロジェクトウィンドウの+ボタンから新規作成してもよい。

プロジェクトウィンドウに新規作成されたシェーダーファイル。
このファイルをダブルクリックするとShader Graph Editorが開く。
※マテリアルのインスペクター>Open Shader Editorボタン 経由でシェーダーを追加してもOK。

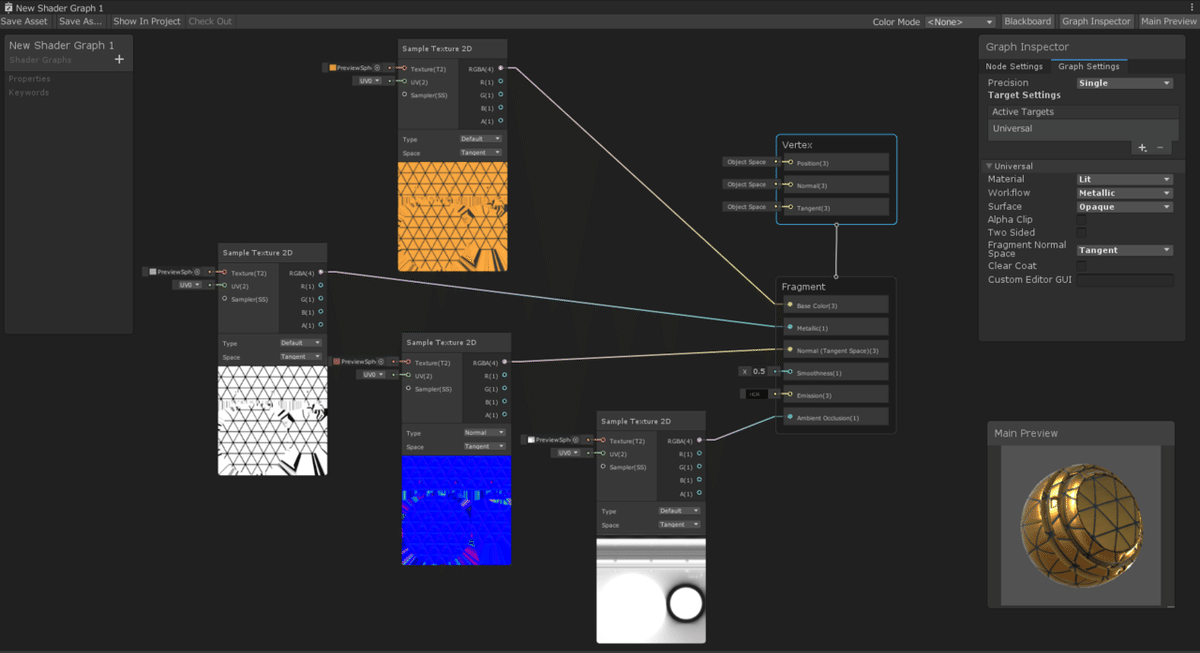
プロジェクトウィンドウのテクスチャーをシーンやShader GraphにDrag & Dropすると、Sample Texture 2Dというテクスチャーノードが現れる。
そして、各テクスチャーノードのRGBコネクターをFragmentノードの適切な各コネクターへ接続する。(※選択したノードのコネクターから接続線を引き出して、接続したいノードのコネクターに接続する)
各ノードに適切に接続された状態は下記の通り。

編集した後は、ツールバーのSave Assetボタンをクリックして保存しておく。

※保存しておかないと次の手順を行ってもマテリアルに反映されない。
※この手順を忘れると必ず行き詰るので、超重要!!!!!
これで、Shader Graphの作業は完了。
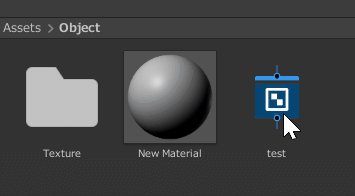
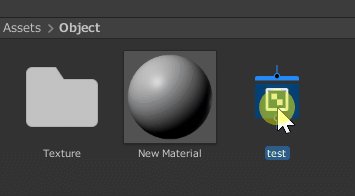
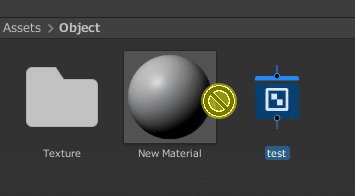
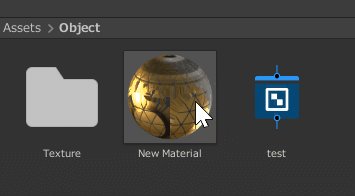
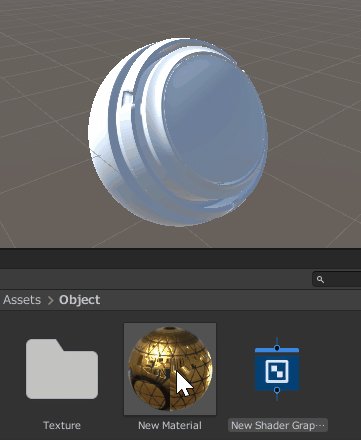
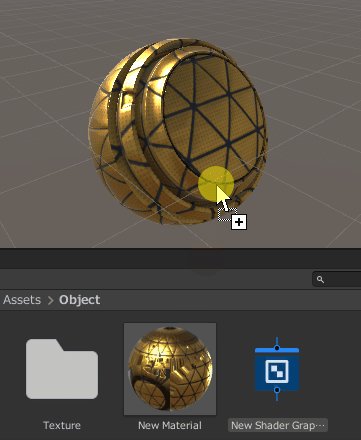
次に新規作成したマテリアルにシェーダーをDrag & Dropして適用する。するとシェーダーの設定が適用される。(直観的操作)
(※操作は、インスペクターで該当するシェーダーに再設定してもOK)

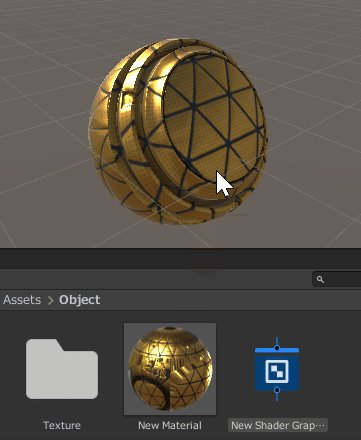
あとは、マテリアルをシーンのオブジェクトにDrag & Dropして適用。

これで、一通りの作業が完了。
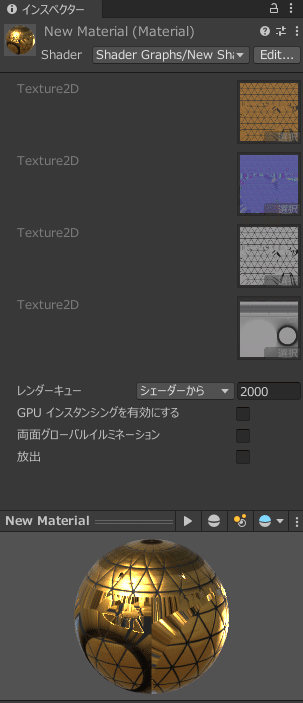
■インスペクターの状態
シェーダーをアサインしたマテリアルのインスペクターを確認すると下図のようになっている。
標準設定とは異なり、インスペクター上では、細かい調整ができくなっている。細かい調整等実装したい場合、Shader Graphの方で、ノードを組み合わせて作っていくことになる。

■Tips:マテリアルとシェーダー作成の手間を省く
結果は同じだが、工夫すると手間が省ける。
<3手>
1. マテリアルを新規作成(プロジェクトウィンドウで)
2. シェーダを新規作成(プロジェクトウィンドウで)
3. マテリアル>インスペクター>Shader>Shader Graph>... で
新規作成したシェーダー選択して決定。
<3手>
1. マテリアルを新規作成(プロジェクトウィンドウで)
2 シェーダを新規作成(プロジェクトウィンドウで)
3. シェーダをマテリアルにDrag & Dropして適用。
<2手>
1. シェーダーを新規作成(プロジェクトウィンドウで)
2. 新規作成したシェーダーを右クリックして、マテリアル作成する。
するとシェーダが適用された状態でマテリアルが新規作成される。
■トラブルシューティング(1)
オブジェクトの光の反射具合が変な感じに見える場合は、ノーマルマップの影響で見栄えが再現できていないかも。以下の対処をおこなう。
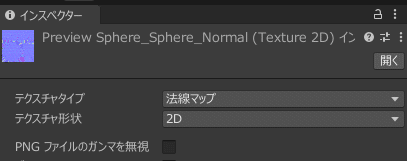
テクスチャーをインポートした時、ノーマルマップのテクスチャータイプが「デフォルト」になっている場合がある。ノーマルマップは、テクスチャータイプを「法線マップ」に設定変更しておく。
やり方は、テクスチャーファイルのインスペクターで、テクスチャータイプを法線マップに設定。そして、必ず下の方にある適用するボタンをクリックしておく。(※変更を反映させるため)

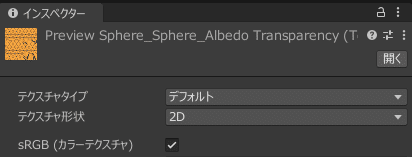
ベースカラーのテクスチャータイプは、「デフォルト」で問題なし。

■トラブルシューティング(2)
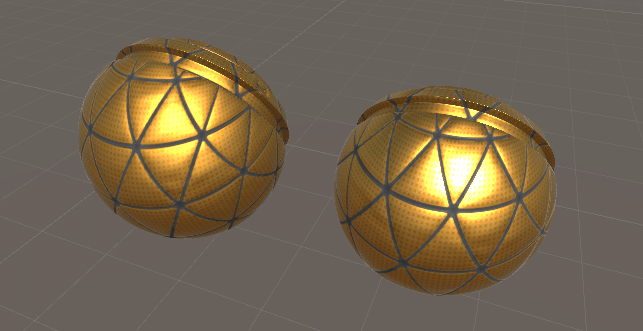
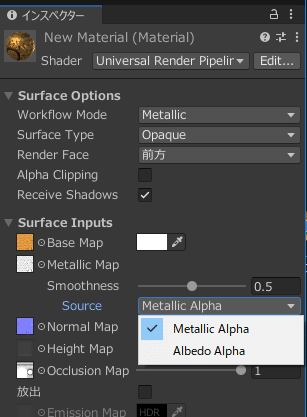
Shader Graphで作成したシェーダーと標準シェーダーの光沢具合が少し違うが、これは、マテリアル>インスペクター>Metalic Map>Souce の設定が異なるため。

Albedo Alphaに設定するとShader Graphの光沢具合と同等になるはず。

■さいごに
実は、Shader Graphで、Smoothnessのスロットが空いている状態が気になっていた。というのも、Substance Painterのビューポート表示と比較すると、質感が少し異なっていたから。
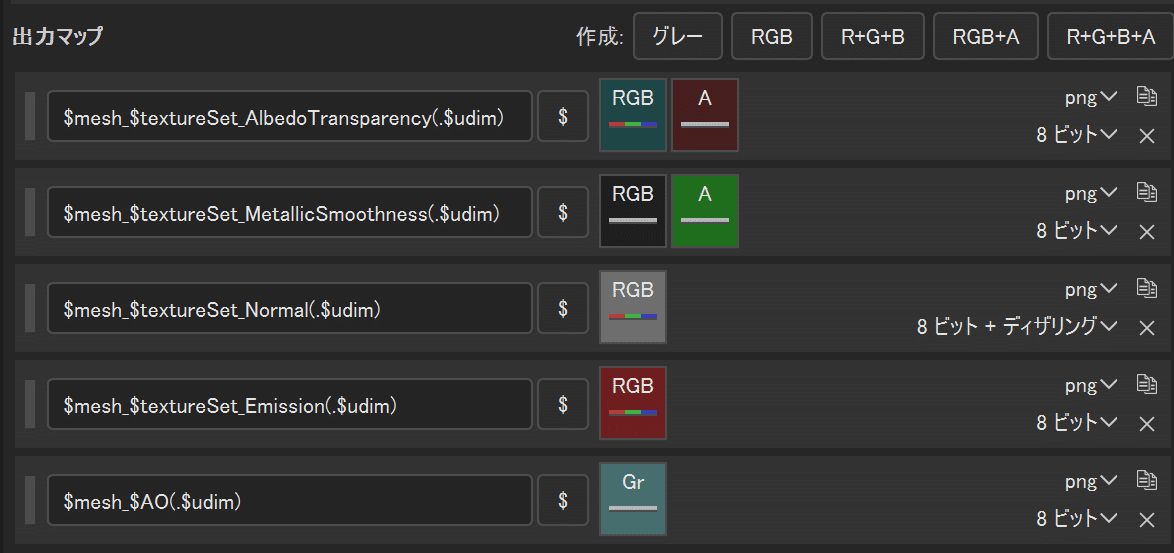
今回、使用したテクスチャーは、Substance Painterで作成したわけだが、テクスチャー出力マップ(URPプリセット)は、下図のようになっている。
・AlbedoTransparencyテクスチャーファイルには、
・RGBチャンネルには、カラーマップ格納
・Alphaチャンネルには、グレースケールのTransparencyを格納
※SPで編集したOpacityマップを書出し設定でTransparencyに
リンク。
・MetallicSmoothnessファイルテクスチャーには、
・RGBチャンネルにグレースケールのMetallicマップ格納
・Alphaチャンネルには、グレースケールのSmoothnessマップ格納
なので、必要なマップ情報は、チャンネルから取り出してノードのスロットに接続する。
なお、1つのマップファイルに複数マップを格納するテクニックは、ゲーム用途として、マップ数を減らしてメモリ節約を目的とした施策と思われ。
<Substance Painterの出力マップ(URPプリセット)>

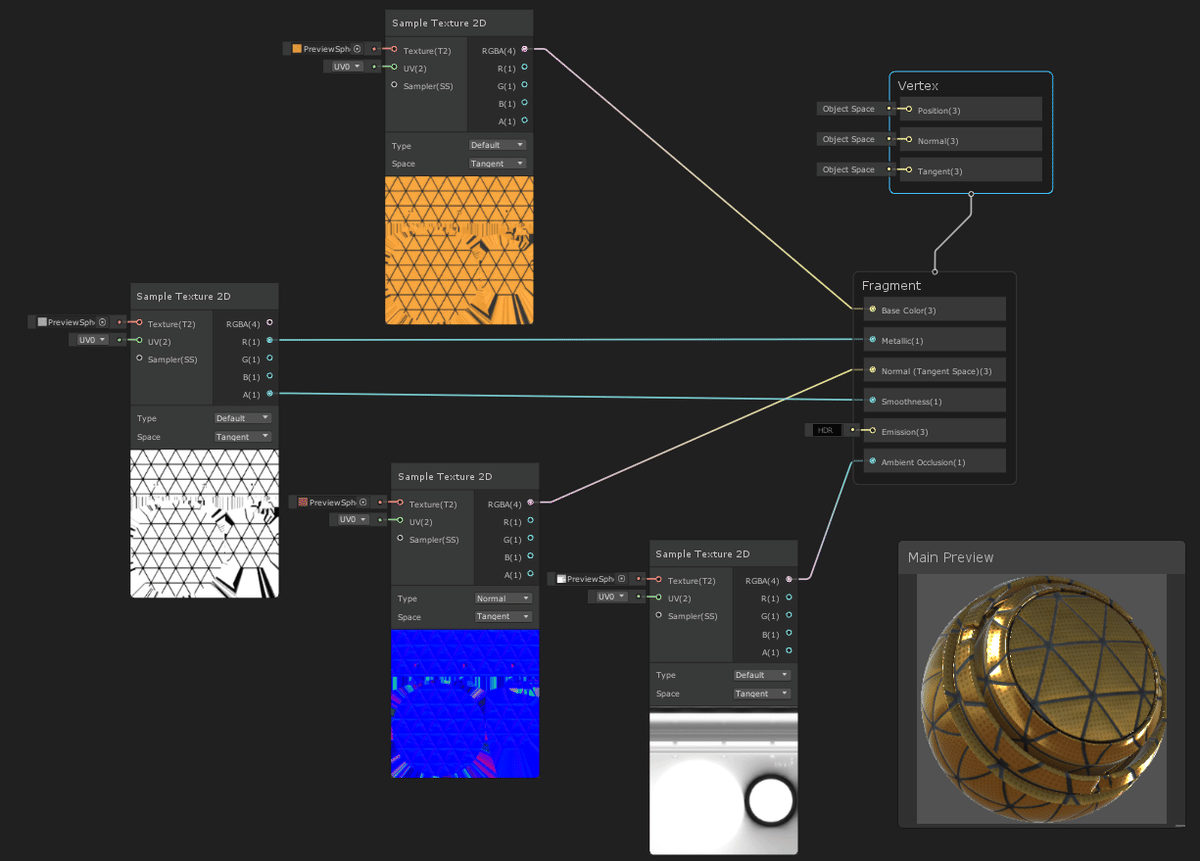
<Shader Graph>
RチャンネルからMetalnessマップを取り出し接続、AlphaチャンネルからSmoothnessマップを取り出して接続したノード構成。これでSubstance Painterのビューポートに表示されたテクスチャーイメージにだいぶ近づいた感じになった。

※これが正しい取り出し方かどうか不明だが、うまく見栄えが再現できているので、この場ではヨシとする。
以上。
