
【Unity】所在がわかりにくいノードグラフ編集機能
Visual Scriptting、Visual Effects、Shader Graphは、ノードグラフで編集できる面白そうな機能だが、そもそもメニューに表示されていない、機能の所在位置がわからないなど、最初のとっかかり部分で詰まってしまったので、忘れないようにメモしておく。
といっても、わかりづらいのは、まだ、パッケージマネージャーでの機能追加、削除する環境作りに慣れていないことが原因かもしれない。プロジェクトテンプレを使わず、環境の揃っていない素のプロジェクトから始める時が一番詰まりやすいのかも。
<Unity 2021>
■Visual Scripting
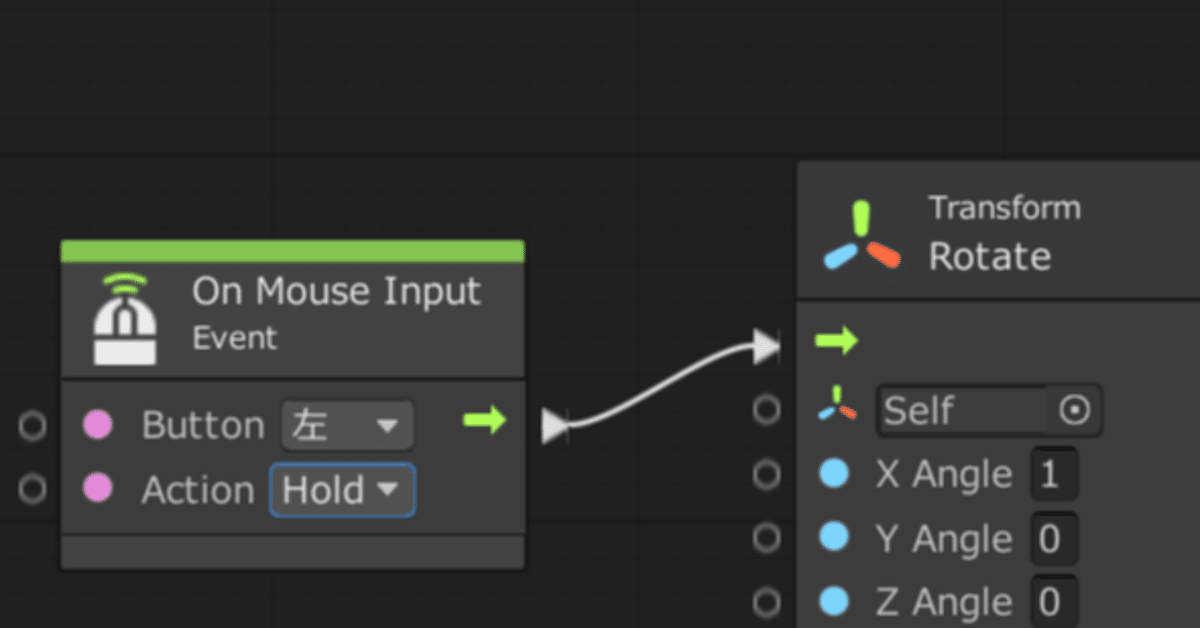
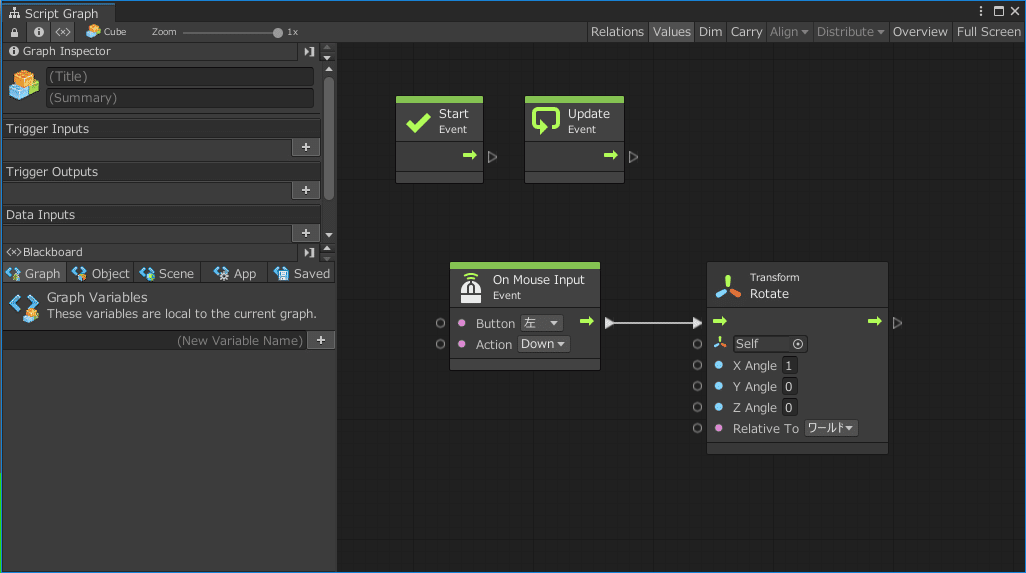
「コードを書いてプログラミングしなくても、同じようなことができる」というノードベースでプログラミングする機能。(元:Bolt)
関数、変数、型宣言、条件分岐等、普通のプログラミング知識が必要で、ビジュアルになったからといって簡単になるわけではない、と思われ。
Unity 2021から「Bolt」が標準パッケージ化で、「Visual Script」に名称変更になったのか・・・。プロジェクトテンプレによっては、Visual Scriptが、インストールされていない場合があるので注意。
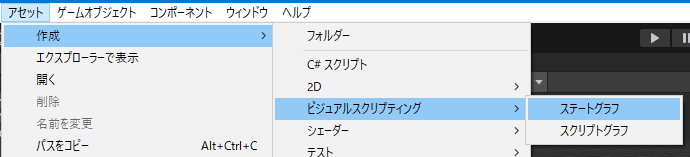
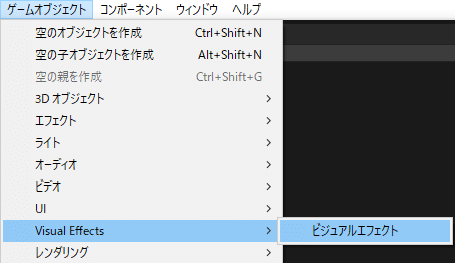
もし、メニューに機能が表示されない場合は、パッケージマネージャーで、Visual Scriptingをインストールしよう。
なお、Unity 2020以前の場合は、Unity Asset StoreからBolt(無料)をダウンロードしてインストールする。
【所感】
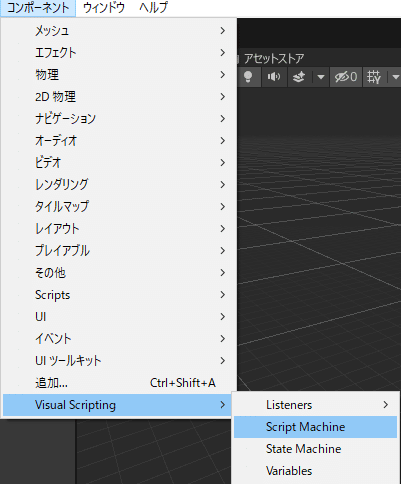
プロジェクトでVisual Scripting使う時は、ヒエラルキーでオブジェクトを選択した後、インスペクター>コンポーネント経由でVisual Scriptingを追加していく手順の方がやりやすかった。



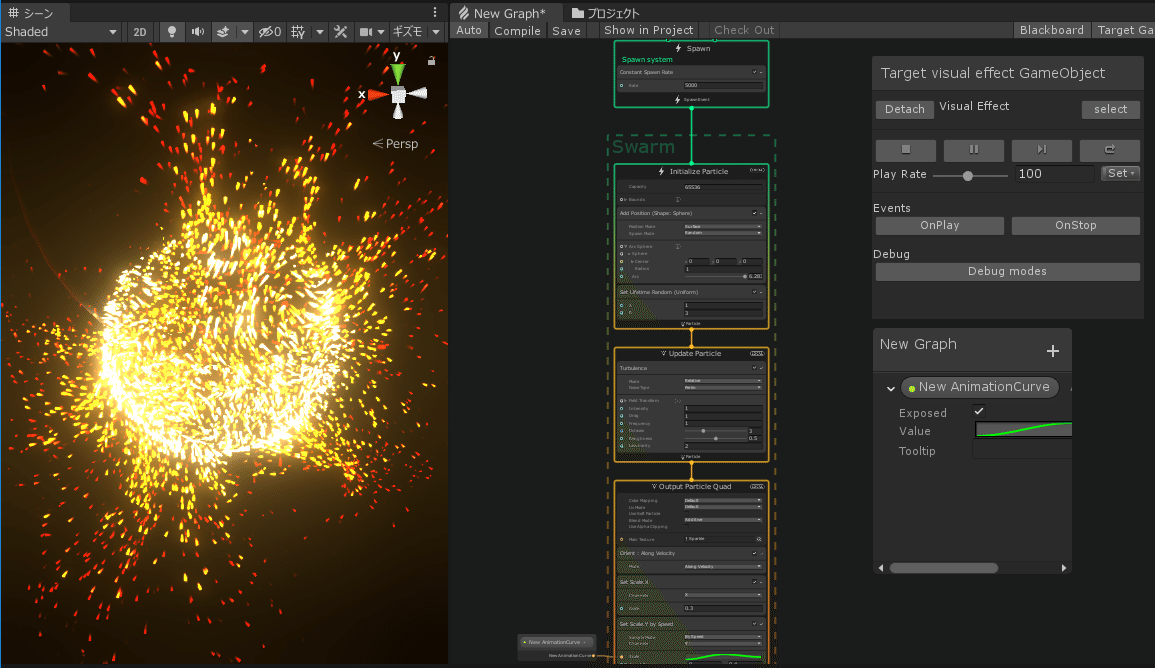
■Visual Effects
これを使うと美麗なビジュアルエフェクトが作れるらしい。
パッケージマネージャーで、High Difinition RP(HDRP)をインストールする時、Core PR Library、Shader Graph、Visual Effect Graphも一緒にインストールされる。(※依存関係)
一部制限があるが、UDRでもVisual Effectを利用できる模様。(といっても、まだ未試用だが・・・)
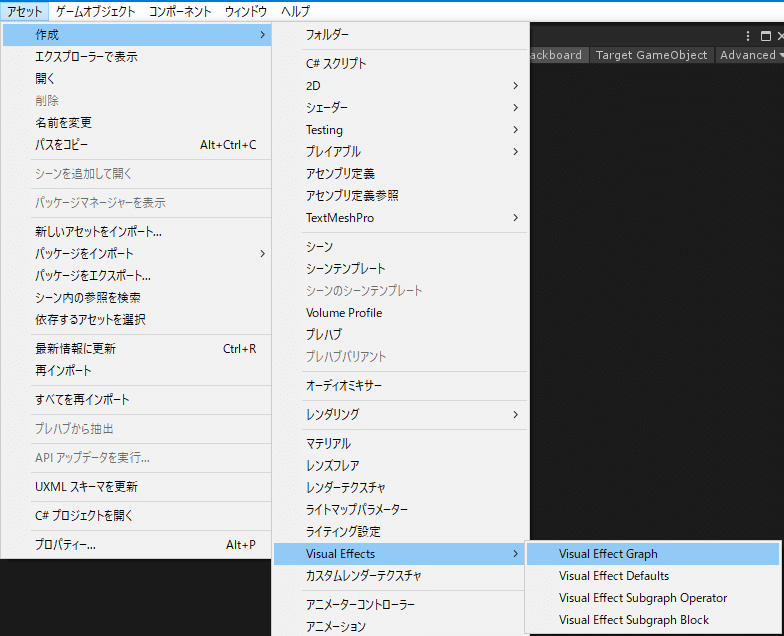
ただし、UDRインストール時、Core PR Library、Shader Graphが一緒にインストールされるが、Visual Effect Graphは省かれる。後で手動インストールする必要あり。



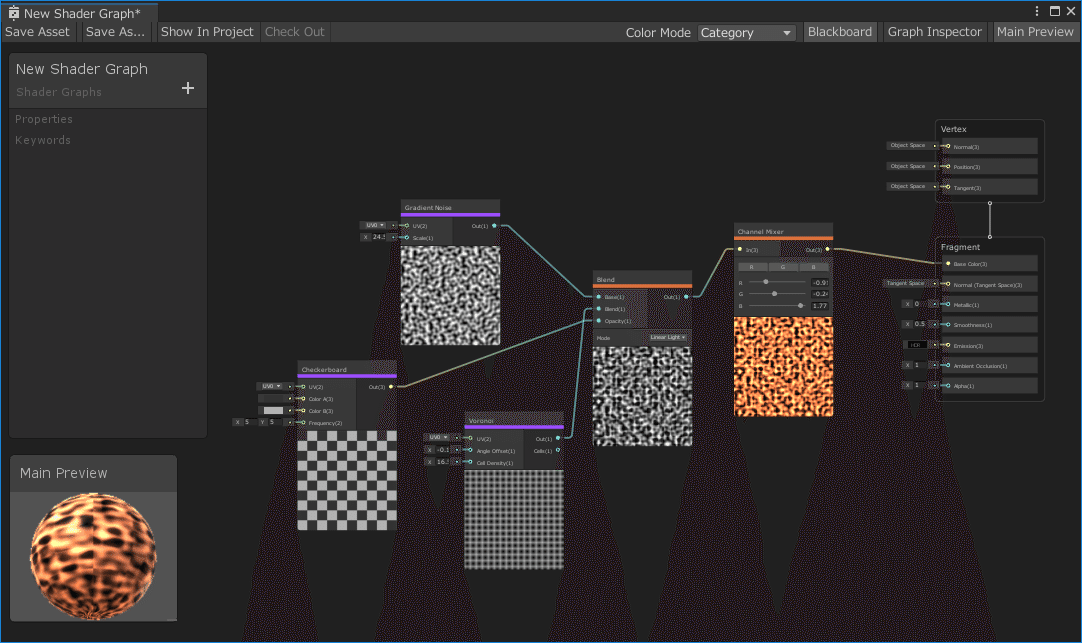
■Shader Graph
ノードグラフでシェーダを組める。(HDPR、URP対応)
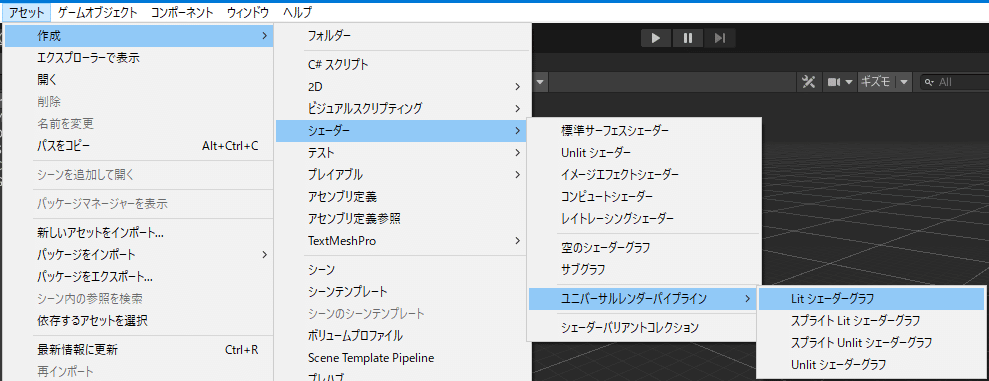
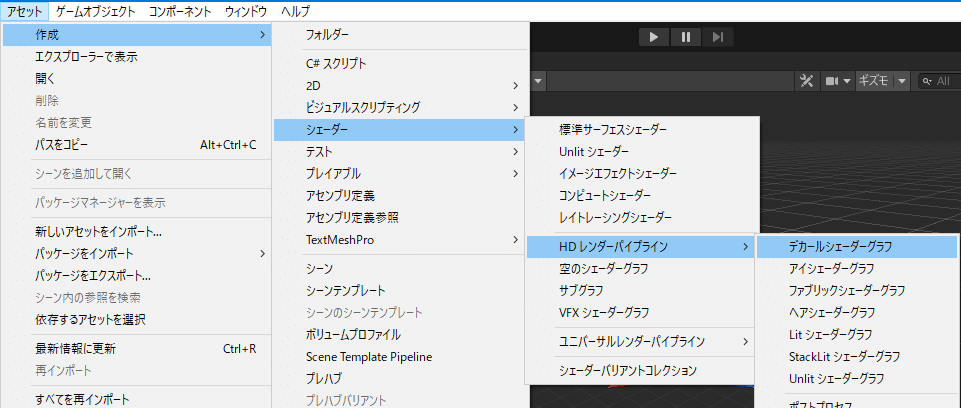
High Difinition RPやUniversal RPをインストール時、一緒にインストールされる。Shader Graphで編集できるシェーダーは、メニュー選択できるシェーダーで、名前の接尾語に「グラフ」がついているシェーダーが対象。

UDPインストール時。

HDRPインストール時。

プロジェクトのサムネイル:シェーダーグラフ(左)、サブグラフ(右)

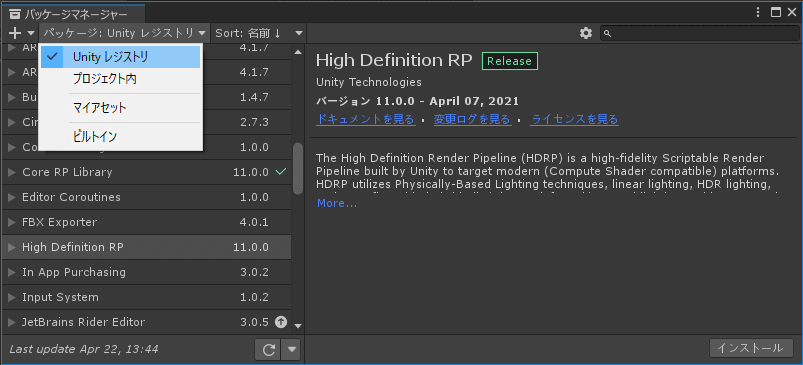
■パッケージマネージャー
パッケージを管理している機能。
ウィンドウ>パッケージマネージャー からパッケージをインストールする。(※インストール、アンインストール、アップデート時に利用)

以上。
