
【Unity】VFX Graphで汎用的なキラキラエフェクトを作る
<使用バージョン>
Unity:2021.3.1f
Visual Effect Graph:12.1.6
簡単なエフェクトが欲しいけどちょうどいいのがない…。
VFXGraphでまずは簡単&使えるエフェクトを作ってみたい…。
プログラミング(ほぼ)やったことないけど、VFXGraphを使ってみたい…。
という方向けの記事です。
また、ある程度Unityを触ったことがある方向けでもあるので、細かい説明は省いています。ご注意ください。
今回はこんな風に牛乳瓶をキラキラさせるエフェクトを作っていきます。
1.準備
パッケージの準備などは省きます。
今回、キラキラエフェクトの画像はこちらのアセットを使わせていただいています。
画像を追加したら、ImportSettingsで以下のように設定します。

Wrap Mode → Repeat
ループアニメーションの場合のみ設定します。
そうでない場合は、ClampでOKです。Filter Mode → Point(no filter)
今回ドット絵なので、ボケないように設定しました。
ドット絵でなければそのままでOKです。
2.VFXGraphを用意する
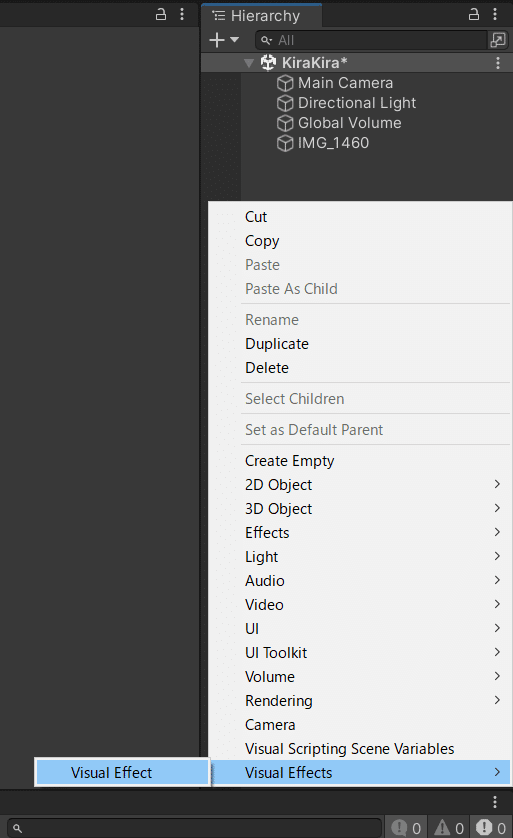
Hierarchyビュー上で右クリックをして出てきたメニューから、Visual Effects > Visual Effect を選択します。

そうすると、VisualEffectがアタッチされたオブジェクトが生成されるので、General > AssetTemplete 横のNewボタンを押します。

保存先とファイル名を指定すると、VisualEffectGraphの編集画面が出てきます。

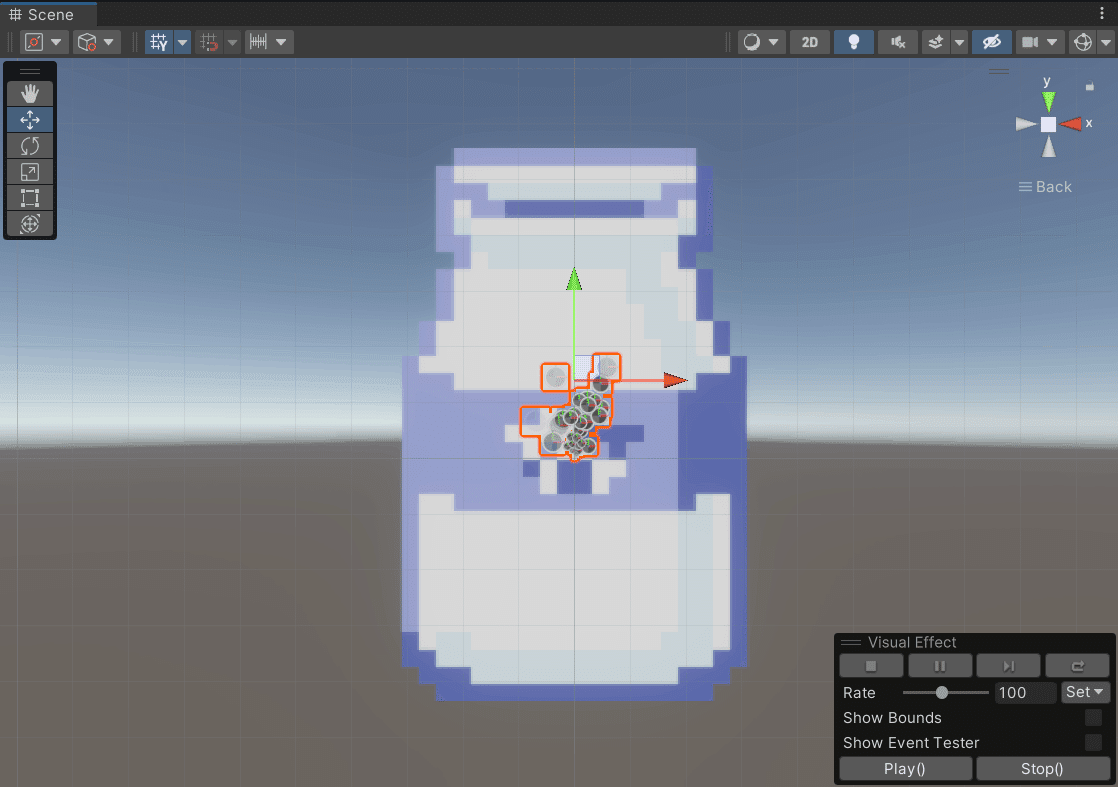
Sceneビューを見るとこんな感じで、デフォルトのエフェクトがすでに出るようになっています。

3.スプライトアニメを再生する
今の作りだと一枚絵の表示しかできないので、スプライトアニメを再生できるようにします。
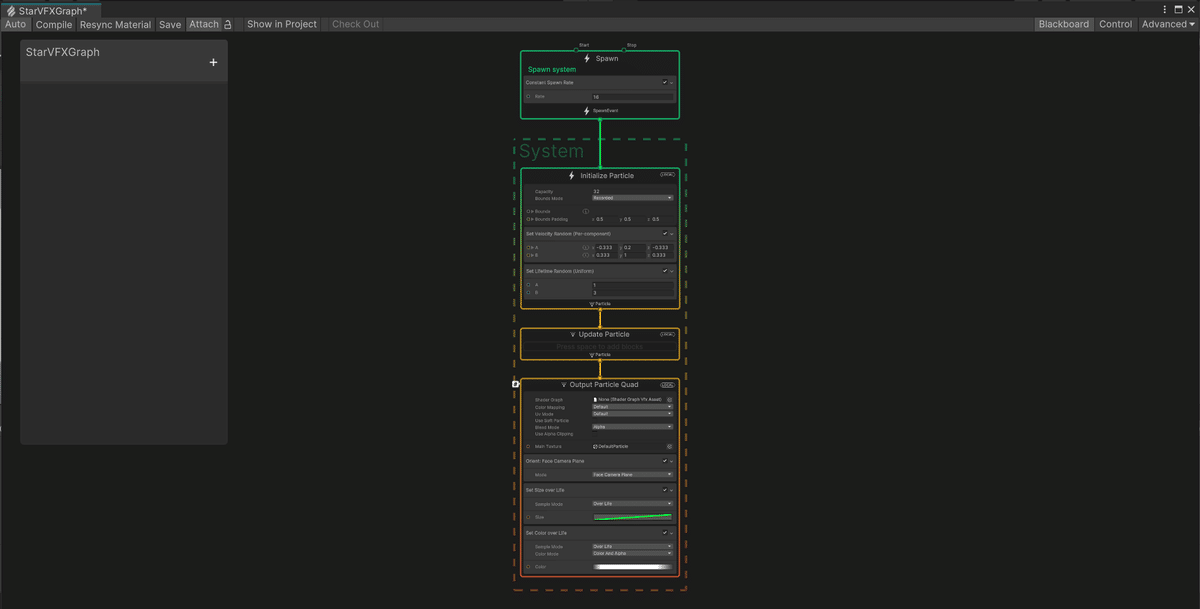
下の画像のように、不要なものは削除 or OFFにします。

Spawnコンテキスト:
Single Burstで1つだけパーティクルを生成するようにします。

Initialize Particleコンテキスト:
動いてほしくないのでVelocity系は削除し、消えないようにLifetimeは一回外しました。

Output Particle Quadコンテキスト:
Lifetimeを設定していない状態でover Life系のブロックをONにしていると、途中で表示消えちゃうのでOFFにします。
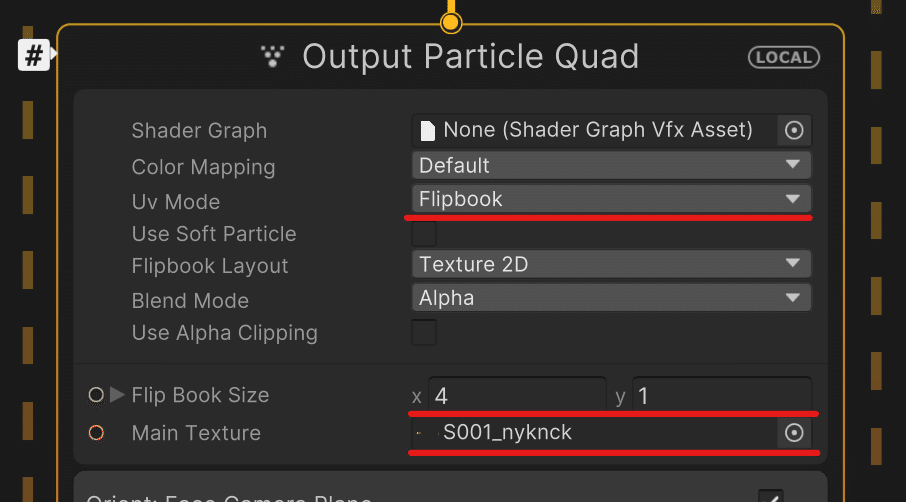
次に、Output Particle Quadコンテキストの設定を変更します。
UV Mode → Flipbook
Flip Book Size → X:4, Y:1
Flipbookに変更すると項目が出てきます。今回はコマの並びが横に4つ、縦に1つなので、この設定値になります。Main Texture → キラキラエフェクトの画像

次に、Updata Particleコンテキストの設定もします。
コンテキストの上で右クリックをするとメニューが出てくるので、Create Blockを選択します。


ここからブロックを作成できます
今回はFlipbook Player(FlipBook)を使うので、検索欄から入力して出てきた項目をクリックしましょう。

4コマしかないアニメーションでこの値だと速すぎるので、Frame Rateを8に設定します。
ここでGameビューを見ると、キラキラエフェクトが再生されているはずです。
(ただめちゃくちゃ小さいと思うので、よくアップしてみてください。)

4.アニメ再生の終わりと同時にパーティクルを消す
4ー1.変数を作成する
まず、Flipbook PlayerブロックのFrame Rate横の〇をドラッグするとNodeウィンドウが開くので、floatを生成します。
floatを右クリックして、Convert to Exposed Propertyを選択するとBlack BoardにNew Floatという変数が追加されます。
変数を分かりやすい名前に変更したらOKです。
そうすると、VFXオブジェクトのInspetcorビューに変数が表示されるようになります。

これをすることによって、Graphを書き換えずにオブジェクトごとに個別に値を設定出来たり、コードから値を代入したり出来るようになります。
Output Particle QuadコンテキストのFlip Book Sizeも似た手順で変数にしていきます。
今度はVector2を生成し、右クリックでConvert to Propertyを選択した後、分かりやすい名前に変更します。
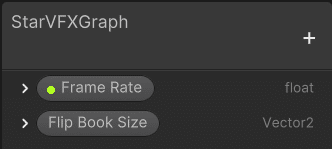
ここでBlackboardを見ると、「Frame Rate」には黄緑色の丸が付いているのに、「Flip Book Size」には付いていません。

実はInspetcorビューを見れば違いが分かるのですが、「Flip Book Size」は表示されていません。
「Flip Book Size」は、画像の作りに合わせて設定を変える値なので、外側から変更できないようにしてみました。
チーム開発だと、よく分かってない人がうっかり値を変更してしまうかもしれないので、こういう風にしてリスクを避けると良いと思います。
4-2.Lifetimeをアニメーションの長さに合わせる
Lifetimeはいわゆる「寿命」のことで、Lifetimeに設定した値と同じだけの秒数が経つと、パーティクルは削除されて表示も消えるようになっています。
まず、ImportSettingsをWrap Mode → Clampに戻しておきます。

そしたらInspectorビューを開いた状態で、Initialize ParticleコンテキストのSet Lifetime Random(Uniform)を選択します。
そして、InspectorビューからRandom → Offを選択します。
そうすると、ブロックが変化して共通の値を1つだけ設定できるようになります。

Set LifetimeブロックをONにした後、VFXGraph内の何もない場所を右クリックして、Create Nodeを選択し、検索欄からMultiplyノードを作成します。
次に、Divideノードを作成し、aに1を、bにFrame Rate変数を繋ぎます。
Divideノードの出力側をMultiplyノードのaに繋ぎます。
MultiplyノードのbにFlip Book Size.Xを、cにFlip Book Size.Yを繋いで、出力側をSet LifetimeブロックのLifetimeに繋ぎます。
式にするとこんな感じです。
(1秒/Frame Rate)*(Flip Book Size.X*Flip Book Size.Y)Frame Rate:
1秒あたりに何枚画像を表示するのかという値。
Clampに設定した時点では、アニメーションが終わってからも表示が消えただけで永遠にパーティクルが存在し続けていたのですが、これでアニメーションが終わったのと同時にパーティクルが消えているはずなので、確認してみましょう。
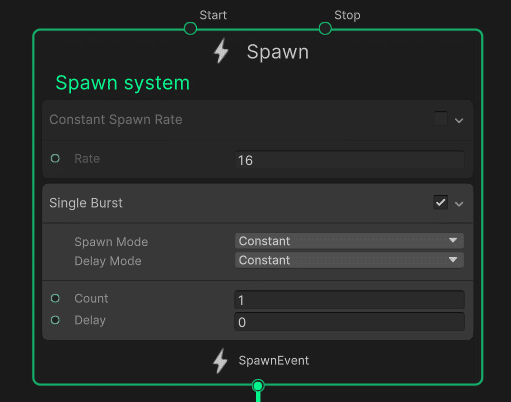
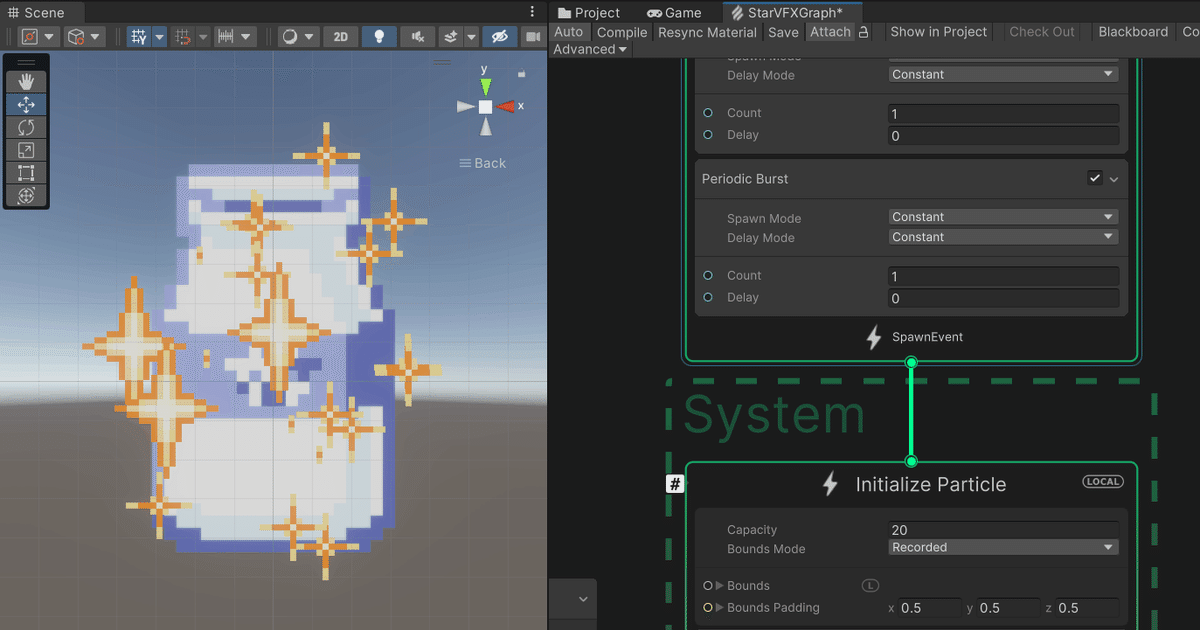
SpawnコンテキストにPeriodic Burstブロックを追加して、以下のように設定します。
Count → 1
Delay → Set Lifetimeに繋げているグラフを繋ぐ
さらに、Initialize ParticleコンテキストのCapacity → 1に設定します。

これで、一回アニメーション再生が終わると同時にパーティクルを削除してまた生成するような作りになりました。
また、Capacityは「パーティクルを最大いくつまで同時に出すのか」という上限値になります。
これでSceneビューからVFXを確認して、「3.スプライトアニメを再生する」の終わりと同じように、繰り返しキラキラエフェクトが出ているようであれば問題ありません。
4ーEX.Subgraph化して、他のVFXGraphでも使いまわせるようにする
「スプライトアニメーションの再生時間に合わせたLifetimeを計算する」というのは、他のVFXGraphでも頻繫に使いそうな機能なので、Subgraph化すると良いと思います。
ぶっちゃけSubgraph化については、公式の動画が分かりやすいので、参考にしてみてください。
5.パーティクルの出方を調整する
5-1.見やすい大きさにする
まず、牛乳瓶に対してキラキラが小さすぎるので、大きさを調整します。
Initialize ParticleコンテキストにSet Size(Attribute)ブロックを追加し、Sizeをとりあえず5くらいにします。
(見やすければ何でもOK)


5-2.範囲を設定する
今のままだと、数を増やしたところで出る座標が同じで、複数出ているのか分からなくなるので、毎回牛乳瓶のあたりにランダムで出るようにします。
Initialize ParticleコンテキストにSet Position(Sharp:AABox)ブロックを追加します。
これは指定した立方体の範囲にランダムでパーティクルを配置するブロックで、ブロックを選択するとSceneビューから範囲の立方体が表示されるようになります。
(表示されない場合は、Unityエディターを再起動してみてください。)

それぞれ値を以下のように変更します。
Position Mode → Volume
Surfaceだと、立方体の表面にしかパーティクルが配置されませんが、Volumeだと内側にも配置されるようになります。Box>Size → Sceneビューを見ながら適当に合わせる


5-3.数を増やしてタイミングを調整する
このままだと、キラキラが1つずつしか出ず物足りないので、数とタイミングを調整していきます。
まずは、Initialize ParticleコンテキストのCapacityを適当に20くらいに設定します。
これで一度に複数のパーティクルが出せるようになりました。
次にSpawnコンテキストのPeriodic BurstブロックのDelayに繋がってるノードの線を外します。
そうすると、Sceneビューからキラキラが一度にたくさん出るようになったのが分かったと思います。

Sceneビューを見ながら、それぞれ適当な値に調整します。
CapacityはPeriodic Burstの値を決めた後に調整すると良いです。
(Capacityは、無駄に大きくするとVFX生成時に重くなるので、最低限の値にしましょう。)


5-EX.もっとキラキラ感を出すには
ちょっとキラキラ感が物足りない…と思う方向けに、いくつかキラキラ感を出す方法をお教えします。
A.Blend ModeをAddtiveにする
いわゆる「加算」です。
ただ、全体的に白飛び&半透明になり、細かい調整が出来ないのが難点なので、最初から加算表示前提の素材以外には基本的に不向きです。
B.ColorにIntencityを設定する
Output Particle QuadコンテキストのSet Color over LifeブロックをONにして、Colorの項目内からIntencityを0より大きい値に設定します。
over Lifeというのは、Lifetimeに合わせて変化するブロックに対して付く名前なので、好きな位置にIntencityの値を設定してください。
(0.0%が生成された時、100.0%が寿命が来た時になります。)

最初だけ光るようになっています
Colorはデフォルトでは白ですが、赤など他に色を付ければ反映されるので、Aの方法より細かく設定ができます。
6.バウンディングボックスを調整する
最後に、バウンディングボックスを調整します。
これをしていないと、Sceneビューではパーティクルが表示されていても、Gameビューには映らないということが起きたりします。
Initialize ParticleコンテキストにBoundsという項目があるので、今回は以下のように設定してみます。
Bounds Mode → Manual
Size → Sceneビューを見ながら適当な値に設定

他にも色々自動で設定出来たりするらしいのですが、正直詳しくなく…。(すみません)
気になる方は、公式のドキュメントも読んでみると良いと思います。
これでようやく完成です!
最後に
VFXGraphの記事や動画は多々ありますが、なかなかよくゲームで使うようなエフェクトの講座記事が見当たらなかったので、今回この記事を書いてみました。
また、本当は応用編も同時に書こうと思っていたのですが、思った以上に記事を書くのが大変だったので、またの機会にしようと思います。
ぜひ、何かアイテムをキラキラさせたりするのに使ってみてください。
では!
今回参考にさせて頂いたサイト様:
Visual Effect Graph で連番画像をアニメ表示させる際のループの有無
【VFX Graph】連番アニメーションを使ってみた
