
3月に話題だったサイト、11選。
こんにちは、iDID Magazine編集部です。いつもはTwitterでクリエイティブ関連のツイートをしているのですが、この度「iDID Magazine」として、noteのアカウントを作ってみました。今後はこちらでも、実績関連の記事、国内外のトピックス、思いつき企画…などなど、ゆるやかに書いていこうと思っております。
といっても、試運転です。不慣れなところもいろいろとあるかもしれませんが、どうぞ、暖かい目で見守って頂けましたら幸いです!
さて、今回は「3月に話題だったサイト」と題しまして、3月公開の国内Webサイトで話題になっていたものをまとめてみました。最近話題になっていたものが、月ごとにまとめて見られる記事があると良いな、という思いから作ってみました。「おいおい、お前たち〜。あの実績が入っていないじゃないか。」など、たぶんきっとあると思います。その際は…こっそりと教えて頂けたら幸いです!
前置きはこれぐらいにしまして、はりきって参りたいと思います!それではどうぞ!
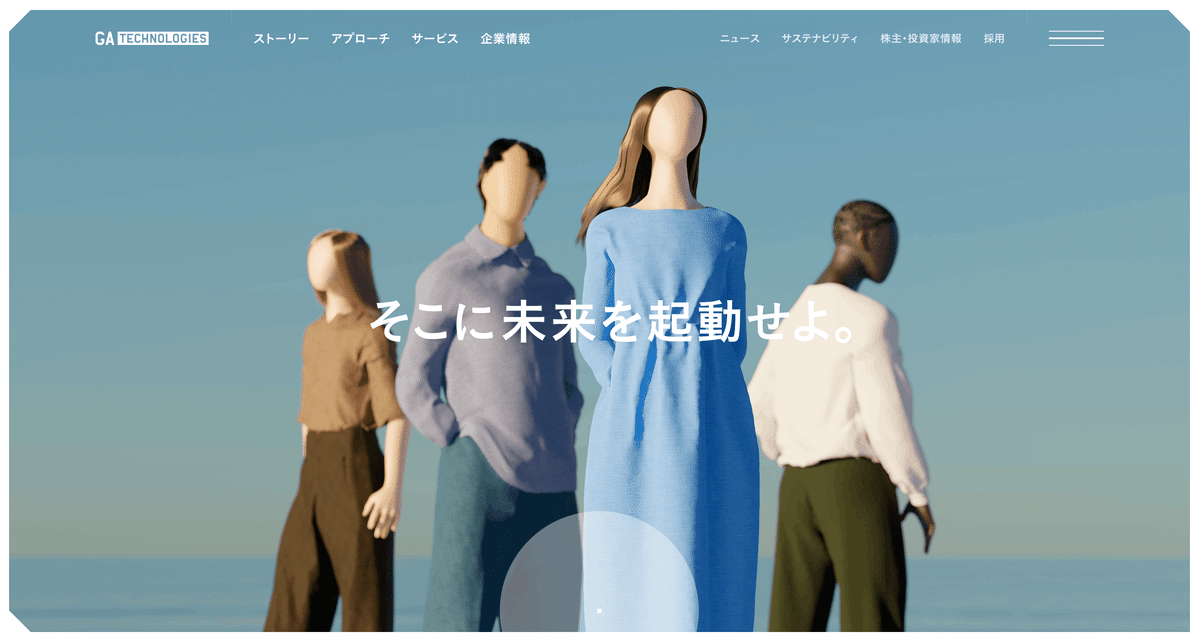
1. GAテクノロジーズ / コーポレートサイト

「テクノロジー×人間力」がキーワードで、メインビジュアルに3DCGアーティストのPOOLさんを起用。リアリティがあるけど顔のない中間性が、この「テクノロジー×人間力」の表現に遺憾なく発揮されています。この3Dの人物を使った企業沿革的ストーリーが、また面白く、関連コンテンツへの導線もうつくしい。
GAテクノロジーズの企業サイトを企画・制作しました。圧倒的な成長をし続ける企業のあり方を伝えるため、今までの軌跡と未来への挑戦をCGイラストで表現し、言葉や仕組みと共に丁寧に組み上げました。#mountinc #GAtechnologieshttps://t.co/BmspnWGCJd
— mount inc. (@mount_inc) March 1, 2023
AD:米道昌弘@masalive
TD:梅津岳城 pic.twitter.com/m9N3OagRqf
Client:株式会社GA technologies
Creative Direction:イム ジョンホ(mount inc.)
Art Direction, Planning, Information Architect, Design:米道 昌弘(mount inc.)
Technical Direction:梅津 岳城(mount inc.)
Design:常 程(mount inc.)
Design Assistant:山﨑 末鈴(mount inc.)
Information Architect:牧野 翔(mount inc.)
Development:須多 望(mount inc.)
Project Management:吉田 耕(mount inc.)
CG Illustration:POOL
Photography:吉森 慎之介
Photography(アプローチ/役員):タカハシ トミユキ(azray)
Copywriting:小山 佳奈(上田家)
Writing:末吉 陽子
Editing:蓮見 亮, 南 志織(伊藤総研)
Logo Design:MR_DESIGN
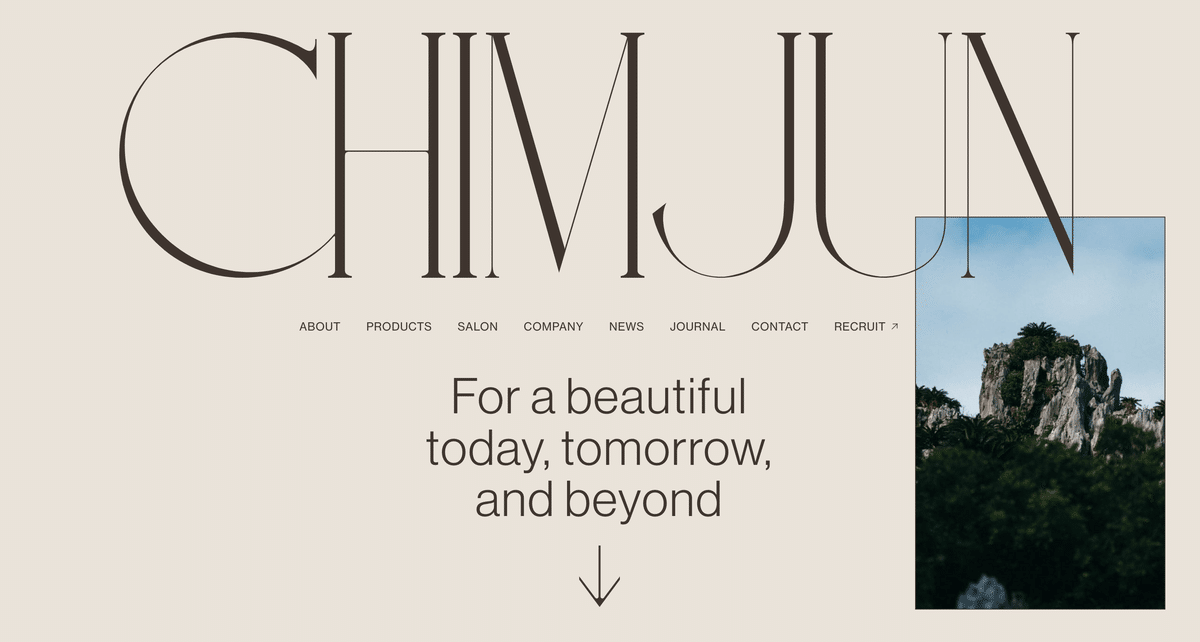
2. CHIMJUN / ブランドサイト

こちらはブランドのキーワードが「沖縄の自然と神秘性」。 神秘的なブランドロゴ+英語のコピーにはじまり、スクロールで写真サイズが変化するギミックなど、海外の潮流も取り入れつつ、この見せ方の妙から生まれる神秘性に魅せられてしまいます。
パーマ・カラーのダメージから髪と肌を守る「薬液除去」技術を用いた沖縄発のヘアケアブランド「CHIMJUN」のブランドサイトを制作しましたhttps://t.co/1pdSjglOcm pic.twitter.com/g6H6a97iYL
— 中野 浩明 (@HiroakiNakano) March 17, 2023
総合プロデュース:株式会社中川政七商店
クリエイティブディレクション:KATATA YOSHIHITO DESIGN
グラフィックデザイン:DRAWER inc.
店舗デザイン:浅野藝術株式会社
ウェブサイトデザイン:中野 浩明
ウェブサイト実装:松山 拓未
3. EARTHBOAT / ブランドサイト

まず、言葉で語りすぎない。シンプルに「EARTHBOAT」の文字+自然の中にある建築物の写真で世界観を感じてもらう。アースカラーで「自然との一体感」を体現。スクロールすると建築物の写真が消えていき、代わりに現れる3D建築物が回転しはじめる。このスイッチングにもワクワクします。
地球と一体化するためのサウナ付きタイニーホテル「Earthboat」のWebサイトが正式リリースとなりました。初期のブランド設計の提案が21年6月なので2年かけての公開です。https://t.co/z3pQ5ABgsB
— Genki Imamura (@leegenki) April 3, 2023
メインコピーの一つでもある「Access to the… pic.twitter.com/JTPFDf6ak0
Client:Earthboat
B&H
Brand Director, Creative Direction, Strategic Planning:Genki Imamura
Art Director:Ryosuke Tomita
Project Manager, Director:Kentaro Kanayama
Designer:Kaho Nagao, Midori Saito, Kenny Walker
Writer, Translator:Erika Hosoda
Architecture
Architect:Kazumasa Takada (PAN-PROJECTS), Yuriko Yagi (PAN-PROJECTS)
Engineering
Project Manager:Masataka Hashimoto (Carecle Inc.)
Back-end Developer:Satoshi Hachiya (Carecle Inc.), Satoru Onoda (Carecle Inc.)
Technical Director :Akifumi Nakamura (Studio Spoon Inc.)
Front-end Developer:Hiromichi Inoue (Studio Spoon Inc.), Ryohei Endo (Studio Spoon Inc.)
Creative Partner
CG Director:Akito Uemura (LITdesign)
CG Designer:TRAN CONG VINH QUY (LITdesign), Kazuma Hirahara (LITdesign)
Illustrator:Kyoka Tanno
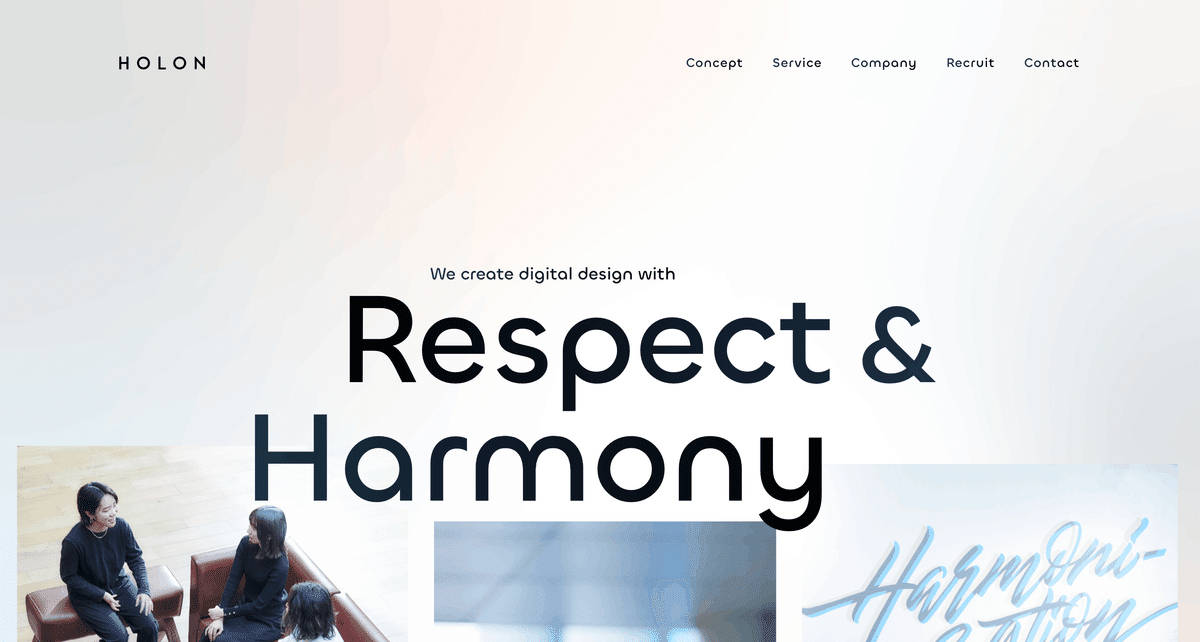
4. HOLON / コーポレートサイト

Harmonization(調和)による課題解決を主軸におくホロンのサイト。ファーストビューではやわらかくやさしい、いわゆる調和という雰囲気があるのに対し、Serviceエリアではドラスティックに背景のトーンが切り替わる。調和といっても単純なものではなく、調和ひとつにもあらゆる調和のさせ方があるのか、と思わせられます。今後のプロジェクトにも期待ですね。
取締役やってますHolon(ホロン)のサイトが出来ました!※気づいたら完成してて自分は何も制作関わってないやつです
— 渡辺 祐樹|Re:design (@re_d) March 28, 2023
Harmonization|調和することを、大事にものづくりしている会社です!今年はHolonでもUX領域から色々と仕掛けていく予定です!https://t.co/2Fel46VisL pic.twitter.com/7Vn9IqsSWy
Client:HOLON Inc.
Creative:間宮 真介 (HOLON Inc.), 大塚 啓二 (HIKARINA Inc.), 阿形 直之 (HIKARINA Inc.)
5. otoco inc. / コーポレートサイト

otoco inc.は、TV-CM、Web-CMの広告動画の音楽制作を主にしている会社なのですが、注目なのは画面下に固定で、CMなどの制作楽曲が246曲聴けること。なので「ながら聴き」しながらサイト内を回遊できます。再生ボタンを押すだけで実績体験できて、ながら聴きもできる。こういう「聴きながら体験」、今後もっと増えていきそうな気がしますね。
様々な音楽シーンにおいて制作・プロデュース活動を行っている「otoco inc.」のコーポレートサイトリニューアルにあたり、弊社では設計/デザイン/実装まで一式を担当しました。#web_design #panorama https://t.co/E4g1kQptY9 pic.twitter.com/XoGNyltayT
— PANORAMA (@PANORAMA_inc) March 23, 2023
Client:otoco inc.
Produce:Satoshi Higuchi (PANORAMA Inc.)
Direction:Mitsuaki Aoyagi (PANORAMA Inc.)
Design:Akari Ito (PANORAMA Inc.)
Develpment:Naokazu Shimabukuro (PANORAMA Inc.)
6. 横山興業 / コーポレートサイト&ブランディング

こちらはコーポレートサイトだけではなく、ロゴ策定、ステートメント開発、ブランドツール、経営方針策定まで一通り関わられているお仕事で、またすごいのが、このほとんどを宮崎さんお一人で担当されているということ。↓で担当したプロジェクト内容も拝見できます。
一年がかりの仕事。自動車部品、建材、太陽光発電、バーツールブランド「BIRDY.」と、幅広く事業を展開する横山興業株式会社が70周年を機にリブランディング。ロゴ、ステートメント開発、BIツール、WEB、そして会社の経営方針策定を担当。つまり、大体全部やりました。
— 宮崎悠 / MY HEAD (@you_number) March 27, 2023
詳細↓https://t.co/Xo7EBVQrTh pic.twitter.com/y3KgI79nSF
Client:YOKOYAMA KOGYO Inc.
Creative Director:Yu Miyazaki (MY HEAD)
Art Director, Graphic Designer: Yu Miyazaki (MY HEAD)
Copywriter:Yu Miyazaki (MY HEAD)
Photographer:Shigeta Kobayashi
Web Engineer:Kazuya Okamoto
Production:MY HEAD
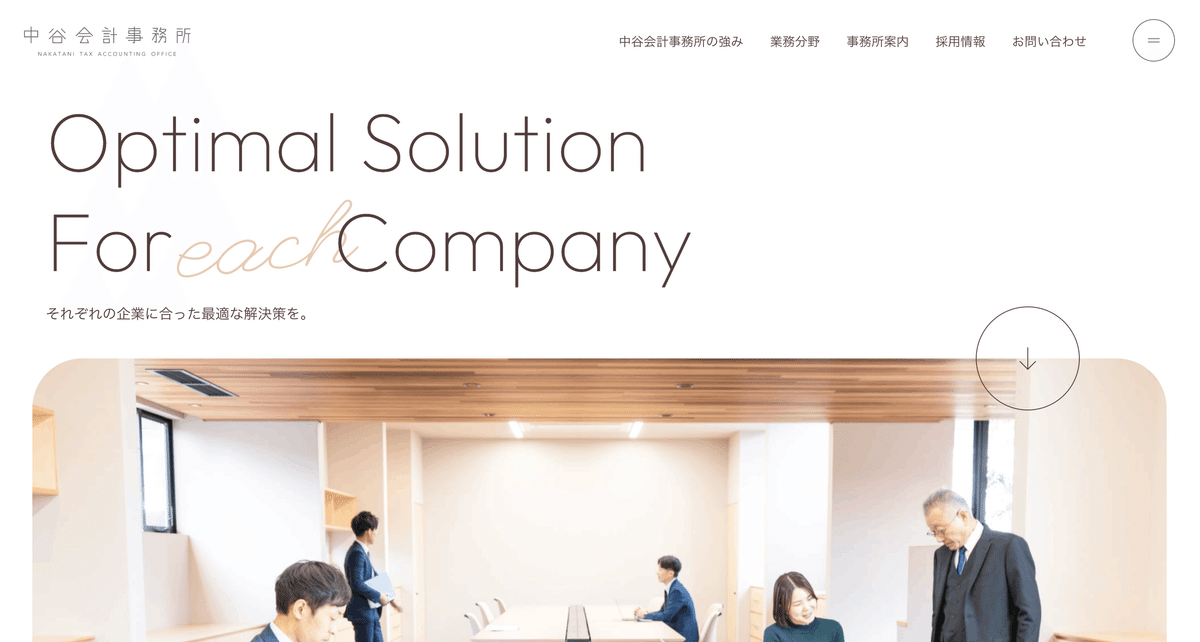
7. 中谷会計事務所 / Webサイト

事務所や人の雰囲気とデザインが一貫していて嘘がない。写真の抜けが気持ちよく、欧文フォントが全体を引き締めます。全体の雰囲気が「気持ちのよいサイト」だと感じました。個人的には、スタッフ紹介の座右の銘が好きで、一言だけなのに、その人のことが伝わる。不思議ですよね。
【制作実績】
— 奥田峰夫 / Will Style Inc. (@mine_nyaa) March 1, 2023
和歌山県新宮市の会計事務所、中谷会計事務所様のサイトを制作いたしました。
オフィスを移転され、お洒落なオフィスで撮影をさせていただきました。
皆様撮影にもとても協力してくださり、素敵なサイトになりました。https://t.co/5h2g09Iboh pic.twitter.com/kVvMtsxv0V
Client:中谷会計事務所
Project Manager: Kosuke Sakaguchi (Will Style Inc.)
Direction: Yuri Torigaki (Will Style Inc.)
Design, Front-end, Back-end: Mineo Okuda (Will Style Inc.)
Photograph: Mineo Okuda / Yui Komatsu (lily design)
8. Fluffy HUGS / ブランドサイト

ふわふわのねこたちに顔ハグされた人間のもふもふアニメーションで、まずはハートをニャンと摑まされます。この後のアニメーションがまた圧巻。そして最後に最初の画面にまた戻ることで、さっきまで夢の世界だったんだなと思わせるところがまた、巧みの技ですね。Blenderアドオンで制作中のアニメーションをリアルタイム確認できるようにしたという、ukonpowerさんのツイートも必見です。
そして今回は前からちびちび作ってたBlenderアドオンを初めて通常のWeb制作で使ってみました。
— ukonpower (@ore_ukonpower) March 30, 2023
glTFでは送り切れないデータをJSONに固めてWebに渡すことで殆どのパラメータをBlenderで制御することができます。Websocketを繋いでリアルタイムで確認できます#threejs #Blender https://t.co/fxgfekNrnM pic.twitter.com/LxgDuky644
Client:株式会社Junni
ARTWORKS Art Direction, Creative Direction:黒図大輔(Junni)
Design, Illustration:深澤希林(Junni)
Frontend Engineer:右近良平(Junni)
9. FONTWORKS 筑紫オールドゴシック / ブランドサイト

ファーストビューの映像もすばらしいですが、少しスクロールしたところの縦書きのリードコピーが、筑紫オールドゴシックのBとULで交互に繰り返し説明されていて、フォントを感じながら、内容理解もできるところが面白いです。試し打ちも可能。ディテール部分も読んでしまいます。
FONTWORKS 筑紫オールドゴシック書体プロモーション
— MORYARTI inc. (@MORYARTI3) March 30, 2023
企画制作、WEB、映像等のトータルデザインを担当しました。#石川由依 #筑紫オールドゴシック
© Fontworks Inc. All Rights Reserved. pic.twitter.com/fV9o5vsSY0
Client:Fontworks
A/DF:MORYARTI inc.
AD:モリケント(MORYARTI inc.)
D:赤堀 聖子(biotopos)/ サカイマサトシ、クサナギフミナ、イトウミサキ(MORYARTI inc.)
C:山内俊幸(Wimdac Studio)
Eng:alph
Mus:Nasuno(7M / USAGiLab)
Na:石川由依
10. JP Startups / メディアサイト

スタートアップの技術革新、未開拓、先進性などのイメージから、デザインも近未来・サイバーパンク的表現に。サイバー感という近未来性とじっくり読めるダークモードの可読性がマッチしていますね。デザインがコンセプト表現だけではなく、長く楽しめるメディアとして昇華されている。グリッチ表現もビビビとかっこいいです。Kiteさんのツイートで制作背景がまとめられています。
日本発スタートアップを紹介・応援するウェブメディア「JP Startups」のサイトやロゴをキテレツで制作いたしました。
— 𝐊𝐢𝐭𝐞 / KITERETZ inc. (@ixkaito) March 31, 2023
こだわったポイントや苦労したところについてスレッドにまとめていきます。
JP Startups (ジャパスタ) | 日本発スタートアップを紹介・応援するメディア https://t.co/nogIJrkqRu pic.twitter.com/Aipi39gTHg
Client, PM:プロトスター株式会社
Direction:Kite
Website design:Kite, すぴかあやか
Logo design:Slava
Frontend dev:Kite, たんしお
Backend dev:Kite, たんしお, WOVN
dev:たんしお
Support:東京都
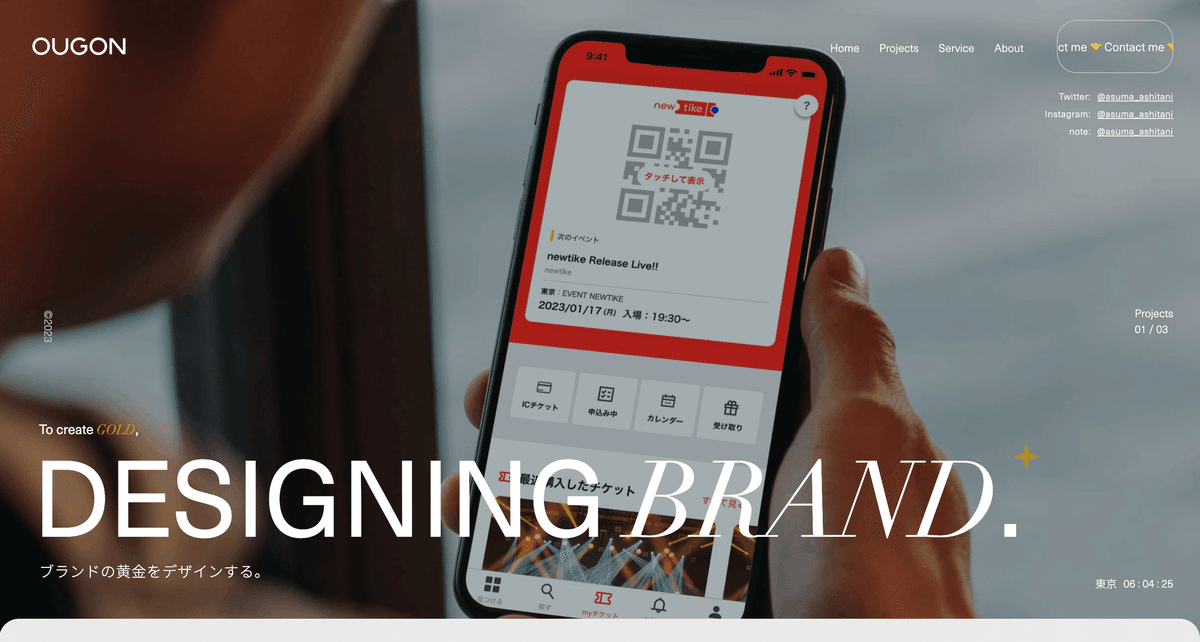
11. OUGON / ポートフォリオサイト

「あすまあしたに」さんのポートフォリオサイト。この方、Webデザインをはじめて2年と少しとのことなのですが、それでこのサイトのクオリティです。サービス、プロジェクト実績、記事コンテンツなど、コンテンツも充実。面白いのは、ご自身で実験しながら、適宜サイトをカスタマイズしている印象があること。自分のものは自分でつくり、実験を繰り返しながらアップデートさせていくのも、これからのサイト制作のひとつのあり方なのかもしれません。
ポートフォリオをリニューアルしました!
— あすまあしたに (@asuma_ashitani) March 27, 2023
コーダー2年目からWebデザインを始めて2年と少し。
やっと自分の納得できるデザインができてきた事を節目にリニューアルしました。
ぜひご覧ください!🤲https://t.co/BqeqSNw22n pic.twitter.com/hRi6eEUOEY
Web: あすまあしたに(OUGON)
さいごにひとこと
最後まで読んで頂き、ありがとうございました!本当はもっとご紹介したい実績がいくつもあったのですが、ボリュームの関係で泣く泣く削ることになってしまいました(全部でざっと50件はありました)…。これからはもっと色々ご紹介できるように頑張ります。
というわけで、iDID Magazineでは引き続き、試し試しではありますが、話題のサイトやトピックス、それに加えてクリエイターインタビューなども記事にしていけたらと画策しております。次回以降も、お楽しみにお待ち頂けたらうれしいです。
それでは、また。iDID Magazine編集部でした!
