
4月。話題をさらったサイト、13選。
こんにちは、iDID Magazine編集部です。GWも明けて、一週間。みなさまいかがお過ごしでしたでしょうか。今回は3月に引き続き、4月に話題になった国内のWebサイトをまとめてみました。4月は、前月よりもリリースされたサイトが多かったように感じます。編集部で観測できた限りでも80件ぐらいはありましたので、実際はこの3倍ぐらいはあるのでしょうか。それとも4倍でしょうか。もしかしたら5倍ぐらいかもしれません。いったいどんなすばらしいサイトがリリースされていたのか、振り返るためのご参考になれば、編集部としてもうれしいです。
それでは、はじめてみたいと思います。どうぞ!
1. NEWPEACE / コーポレートリブランディング

4月、一番話題だったかもしれません。軽やかさをコンセプトとした新CIの流れを引き継ぎ、軽やかな線がモチーフになっていると思うのですが、線という二次元で平面的なものに対し、三次元的な空間性を持たせているところが印象的です。横に流れる平面的な世界が、スクロールをすると急に奥行きのある「空間」に変化したり、各エリアの上をまるで「ラクガキ」するように飛び回る線だったりと、常識に縛られない、解放感、おどろき、ワクワクが伝わってきます。コンセプト設計のGoodpatchさんからステートメント、サイト制作のディテイルズさんへのリレーといい、プロジェクト全体にワクワク感しかありませんでした。
【NEWPEACE Inc.様 リブランディング】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) April 18, 2023
企業やブランド、社会の多様な課題をクリエイティビティで解決するビジョニングカンパニーNEWPEACEの「コミュニティマネジメント」を核とするビジネスへの挑戦と、壮大なリブランディングプロジェクトに、Goodpatch Inc.と弊社がタッグを組んで取り組みました。 pic.twitter.com/ZTEOBVzsfU
Client:NEWPEACE Inc.
Phase1 - Brand Experience , Business / Strategy
CEO:土屋 尚史(Goodpatch Inc. @GoodpatchTokyo)
Account Manager:浦田 文恭(Goodpatch Inc.)
Design Strategist:松尾 勇季(Goodpatch Inc.)
Design Director:難波 謙太(Goodpatch Inc.)
BX Designer:片柳 満(Goodpatch Inc.)
UX Design Lead:藤原 彩(Goodpatch Inc.)
Phase2 - 2030 NEWPEACE Statement , Corporate Site
Director:湖内 慶吾(STUDIO DETAILS Inc.)
Art Director:中村 文隆(STUDIO DETAILS Inc.)
Lead Designer / Illustration:小猿 啓太(STUDIO DETAILS Inc.)
Designer:須川 美里(STUDIO DETAILS Inc.)
Motion Graphic Designer:小倉 裕香(STUDIO DETAILS Inc.)
Technical Director / Lead Front-end / Back-end Developer:岩崎 航也(STUDIO DETAILS Inc.)
Front-end Developer:杉浦 友紀 , 水澤 志歩 , 阿部 晋也 , 大島 涼佑 , 角田 雄人 , 加藤 北斗 , 岩下 明日海 , 多田 亮太(STUDIO DETAILS Inc.)
Copywriter:水谷 秀明(C dash․inc @cdash_inc)
Main Visual / Motion Graphic Director:西澤 岳彦(LIGHT THE WAY Inc. @LTW_design)
Main Visual / Motion Graphic Designer:白木 悠輔(LIGHT THE WAY Inc.) Main Visual / Motion Graphic Account Director:望月 恵(LIGHT THE WAY Inc.)
Photographer:大林 直行(フリーランス)@naoyukiobayashi
Photography Assistant:塩川 雄也(塩川雄也写真事務所)@yuyashiokawa
Hair Make:村上 和(フリーランス)
Assistant Designer:豊田 メル(STUDIO DETAILS Inc.)
Assistant:福邉 美波 , 小久保 楓 , 島吉 信之介(STUDIO DETAILS Inc.)
2. コクヨノヨコク / ブランドサイト

コクヨが行っているあらゆる実験や挑戦を「道具」「空間」「社会」「地球」という4つの切り口で紹介している、ハブ的なブランドサイト。文具の象徴でもあるまっさらなノートパッドの上で、コクヨが現在取り組んでいることが、おもしろかわいく3Dアニメーションで展開されていきます。
コクヨの未来への挑戦を語呂合わせで「ヨコク」に、未知のものへ向かう挑戦や発見を「!?」と、シンプルなワードや記号に集約させています。言葉は極めてシンプルなのに強い。また、3DCGのピクトグラムがかわいくて感情移入しちゃいます。サイトに流れる音楽もそうなのですが「なんだか心地よくて滞在してしまう」というのは、ひとつのサイトのあり方かもって思いますよね。こちらは、mountさんとTWOTONEさんがタッグを組んで制作しています!
コクヨ株式会社のブランドコミュニケーション「コクヨのヨコク」のウェブサイトをディレクションしました。https://t.co/mG4Ck6sFPq
— mount inc. (@mount_inc) April 5, 2023
企画・制作を TWOTONEさんにご協力していただきました。 @twotone_jp pic.twitter.com/fx7RKQD3vo
Client:コクヨ株式会社
Creative Direction:イム ジョンホ(mount inc.)
Art Direction, Planning:茂出木 龍太(TWOTONE INC.)
Direction, UX Design, Planning:長井 創(TWOTONE INC.)
Design, Motion Design, Planning:髙橋衛人(TWOTONE INC.)
3D CG, Motion Design:廣瀬 健(TWOTONE INC.)
3D CG Assistant:眞木 有生(TWOTONE INC.)
Design Assistant:小山田 乃英, 谷田部 楓(TWOTONE INC.)
Planning Assitant:中臺 亜里沙, 清水 颯(TWOTONE INC.)
Technical Direction, Development:金沢 徹(Ground inc.)
Development:藤田 瞬, 山中 公留美(Ground inc.)
Copywriting, Editing:小林 昂祐 (indoorbooks)
Photography:後藤 武浩
Sound Design:吉田 健二(daji studio)
Produce:吉田 耕(mount inc.)
3. Blue Blur (SIRUP) / 特設サイト

このサイトを見ていて感じたのは、動線設計やわかりやすさよりも「世界観そのものの体験」に重きを置いているということ。絶望や落胆という”Blue”な感情の中にもグラデーション"Blur"があるというEPのコンセプトが、SIRUPというアーティストの世界観を損なうことなく表現されています。ダイレクトに楽曲に飛ぶ前の不思議な空間だったり、写真構成色のカラーチャートを表示することでの、ブルーのグラデーション表現だったり、あらゆる技術を駆使した"Blue"と"Blur"の表現によって、見る人をSIRUPの世界観に引き込んでいきます。
なお、NEWPEACEさん、コクヨさんのプロジェクトが複数社、多人数での制作だったのに対し、こちらはtote incさんお一人で制作されてます(おそらく)。この大規模制作/少数での制作の違いを比較してみるのもまた、Webサイトを見る楽しみかもしれませんね。
SIRUP @IamSIRUP さんの4.26発売のEP「BLUE BLUR」の特設サイトを制作させていただきました。https://t.co/XD4RxMeMyS
— mami tanii / tote_webdesign (@ToteWebdesign) April 26, 2023
BLUE BLURの世界観をたくさんの写真とともに盛り込んだので、ぜひ素敵な楽曲とインタラクティブを楽しんでもらえると嬉しいです。#SIRUP #ブルブラEP #BLUEBLUREP@SIRUP_STAFF pic.twitter.com/th1FlJmo6Z
Creative:tote inc.
4. 東野産婦人科

産婦人科ということで、グレートーンをベースにしたイラストレーションに気持ちが落ち着きます。スマホファーストで制作されているのですが、固定エリアのグラフィックが変化するので、PCで見ても遜色ないつくりですね。情報量が多い問題を解消するために、ターゲット別にカテゴリが整理されていたり、「お探しの情報が見つかりませんか?」という動線を用意することで、サイトのトーン同様、訪れる人たちにもやさしく作られています。「未来は、女性から生まれる」のコピーにもハッとさせられますよね。
【WORK|東野産婦人科サイトリニューアル】
— RANA UNITED (@rana_united) April 12, 2023
福岡市内にある東野産婦人科のサイトをリニューアル。ターゲット別に「産科」「婦人科」「ケアサポート」で情報を再構成したことで検索性が向上し、「女性の未来に寄り添う」というコンセプトが自然と伝わるデザインにしました。https://t.co/YnfIot1HAt pic.twitter.com/Z0dgCeA70w
Client: Toono Obstetrics&Gynecology
Agent: SUN-AD
Creative Director : Hitoshi GUJO(SUN-AD)
Producer: Ayako OBA(SUN-AD)
Account Executive: Wakiko KODAMA / Mei Kuramochi(RaNa extractive) Director: Kuniaki TAKAHASHI(lushcreations)
Art Director: Daisaku Ono (iruka)(RaNa extractive)
Designer: stans
Copy Writer: Hitoshi GUJO(SUN-AD)/Naoyuki HONDA(SUN-AD) Engineer: caters
Illustrator: yasuo-range(vision track)
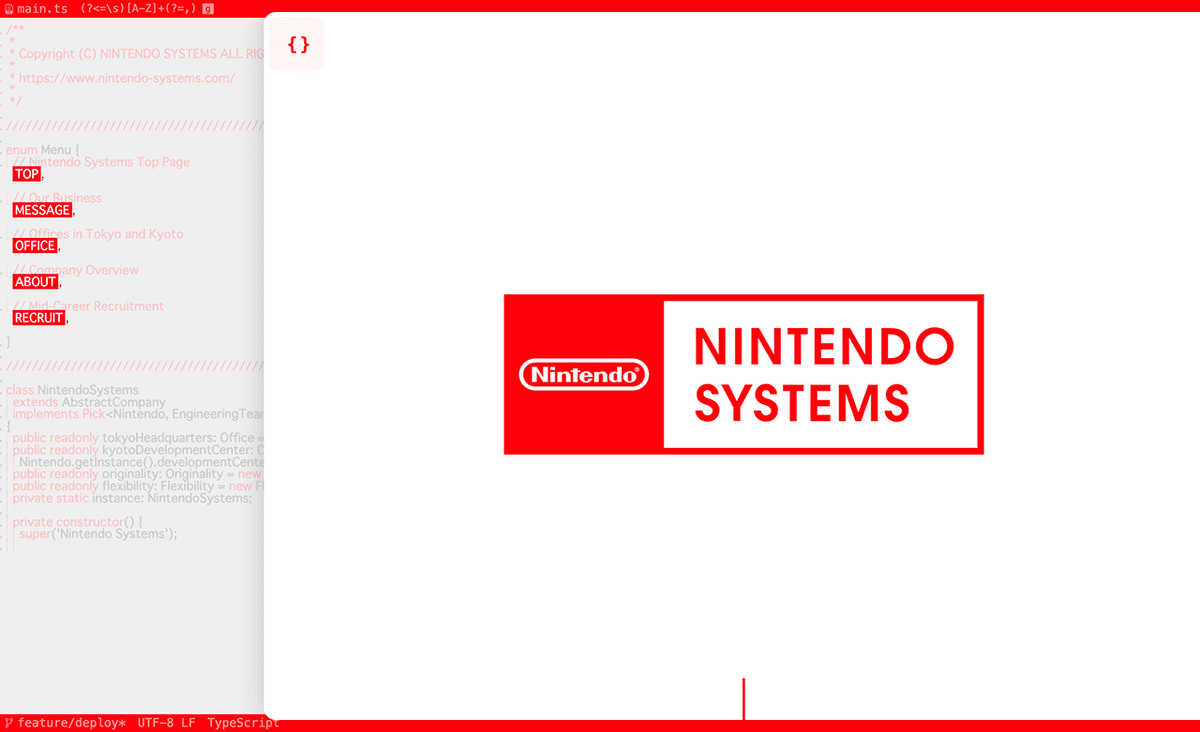
5. ニンテンドーシステムズ / コーポレートサイト

サイトスクロールにあわせて、グロナビエリアのTypeScriptコードが動く。シンプルな構成ですが、募集している開発者に響くような演出がされていて、思いつきそうで思いつかないしてやられた感があります。「届けたい人にシンプルに届ける」ための作りで、東野産婦人科のサイトから続けて見ると、表現は違えど、ターゲットに対してシンプルに届けるための方法論としては近いのかも、と。ちょっと強引かもしれません。でもそう考えてみるのも面白いかもですね。
任天堂とDeNAの合弁会社って事で、「ニンテンドーシステムズ」のサイトがリリースされたけど、スクロールでコードがカチャカチャと動く演出が良いねぇ。https://t.co/OqSLpjU51K pic.twitter.com/kVn7zvaiNO
— ワタナベ (ウェブボーイ )/ mount inc. (@ws0606) April 3, 2023
6. Let's Talk Gender

Tinderは「すべての人を歓迎する」ことを掲げ、プロフィールにも性的指向・性自認が選択できるようにしています。そのTinderがプロデュースした、ジェンダーやセクシュアリティ、ロマンティックについて学べる知識コンテンツが「Let's Talk Gender」。Tinderの理解促進という側面もありますが、Tinderをやらなかったとしても、文化認識のアップデートにはつながる。そこの視座がすばらしいと思いました。
また、「性は多様。出会いは無限。」のコピーですが、初見と二度目で印象が変わります。サイトのコンテンツを読んだ後に見ると、見ている世界が一気に広がるような気持ちになりました。このコピーはTinderのコンセプトにも接続していくのでしょうか。Tinderを新鮮な眼で捉えなおせる、秀逸なコピーだと思いました。
ちなみにこのサイト、最下部までスクロールすると、そのまま画面最上部につながります。「何度でも繰り返し学んでほしい」ということなのかもしれませんね。
🔥
— タナK🫡 (@aerobics_girl) April 3, 2023
Tinderさんのお声掛けで『Let's Talk Gender』というサイトを制作しました。総合ディレクターに虎鉄さんを迎え、沢山の素敵な方々に協力いただいた結果、凄まじいボリュームに。ジェンダー、セクシュアリティ、恋愛的指向に関する知識がゼロからでも学べます。https://t.co/IrCfJsc3U5 pic.twitter.com/mCKyXySSlm
▼Credit pic.twitter.com/tWTL2grke8
— タナK🫡 (@aerobics_girl) April 4, 2023
7. Roaster / コーポレートサイト

Garden Eightさんが制作するWebサイトは、デザインがとにかく美しいです。たとえば、ナビゲーションが10px程度のデバイスフォントで、コピーとのコントラストが目を引く。どの領域においても各種要素が互いを邪魔することなく共存できているのは、余白部分が入念に計算されているためでしょうか。他にも複数フォントの使われ方、写真の視差効果やスクロールアクションなど、見れば見るほど勉強になります。デザインが美しいからなのでしょうか、膨大なコンテンツ量の整理と動線設計にさえ、美しさを感じてしまいます。
Our latest project ‘Roaster’ is up🚀
— Garden Eight (@GardenEight) April 26, 2023
👉 https://t.co/Rbii2rZ7VC
Design: @mikikokikuoka / Develop: @silkhat_7
Project management: @natsukosakai pic.twitter.com/igjHNtUCot
Design:@mikikokikuoka(Garden Eight)
Develop:@silkhat_7 (Garden Eight)
Project management:@natsukosakai(Garden Eight)
8. DEMI DO / ブランドサイト

まず、モデルやプロダクトの写真、動画、コピーといった、素材の強さが目を引くかと思いますが、この「素材のよさ」を余すことなくWebのフィールドで料理されています。PRODUCTのカードの見せ方も素敵です。こちらのサイトはコンセプトムービーも面白くて、プロダクトの優位性をうたうでもなく、プロダクトのシズルを出すわけでもなく、ただただプロダクトで遊んじゃってます。これはコピーが「一生、この髪と遊ぼう。」だからですよね。
デミコスメティクスの新ブランド「DEMI DO」のブランドサイトを制作しました。
— MEFILAS (@mefilas_inc) May 9, 2023
手軽で確実にスカルプケアができるという特徴や、あらゆる年齢の人の地肌や幅広い髪悩みに合わせた商品ラインナップなど、商品の魅力訴求から取り扱いサロンへの誘導までを紹介しています。https://t.co/G1aCJFsxKn pic.twitter.com/TaZRlTyJCR
Client:日華化学株式会社
Agency:株式会社サン・アド
■ Copy/Naming/Package/Movie
Creative Direction, Copy Writing:岩崎 亜⽮(SUN-AD)
Art Direction, Design:藤田 佳子(SUN-AD) 石田 和幸(SUN-AD)
Produce:荒木 拓也(SUN-AD) 竹馬 渚(SUN-AD)
CGI design, Animation:Motionist、SUNJUNJIE
■ Web
Direction, Planning:藤原 明広(MEFILAS)
Art Direction, Design:大藤 晃司(MEFILAS)
Technical Direction, Programing:川上 直毅(MEFILAS)
9. 渡辺ブルドーザー工事 / コーポレートサイト

まず、この写真、めちゃくちゃかっこよくないですか……!?青空に、富士山に、ブルドーザーです。ブルドーザーが使われた写真の中で一番うつくしいものを見た気がします。「富士山の景観を守り続けて50年」という言葉の裏付けがこのビジュアルひとつに集約されています。
「工事」のイメージを一新するようなロゴも印象的です。周辺では「ワタブルさん」と略称で呼ばれたりしていることから、WATANABE BULL DOZERを略してWTBLというロゴにしたり。Lがリッパー部分で、平らな線は更地かと思うのですが、更地までロゴに含めちゃうところも面白い・・・。まだ目に見えない、企業やブランドの本来持っている力をビジュアルに落とし込む。「ブランディング」ってこういうことなのかも、と思いました。
【デザインしました】ちゃんと仕事もしてます!ロゴデザイン、WEBデザインなど、ブランドコミュニケーションのデザインをNASUでやってます。
— 前田高志|NASU Co.,Ltd. (@DESIGN_NASU) March 31, 2023
渡辺ブルドーザ工事株式会社https://t.co/Vw6UqjO5JZ pic.twitter.com/Qab0yHUqCr
クリエイティブディレクション:前田高志(NASU Co.,Ltd.)
デザイン:水上肇子(NASU Co.,Ltd.)
コピーライティング:浜田綾(NASU Co.,Ltd.)
STUDIO実装:Kana O. (Michi Design)
ロゴモーション:小野幸裕(NASU Co.,Ltd.)
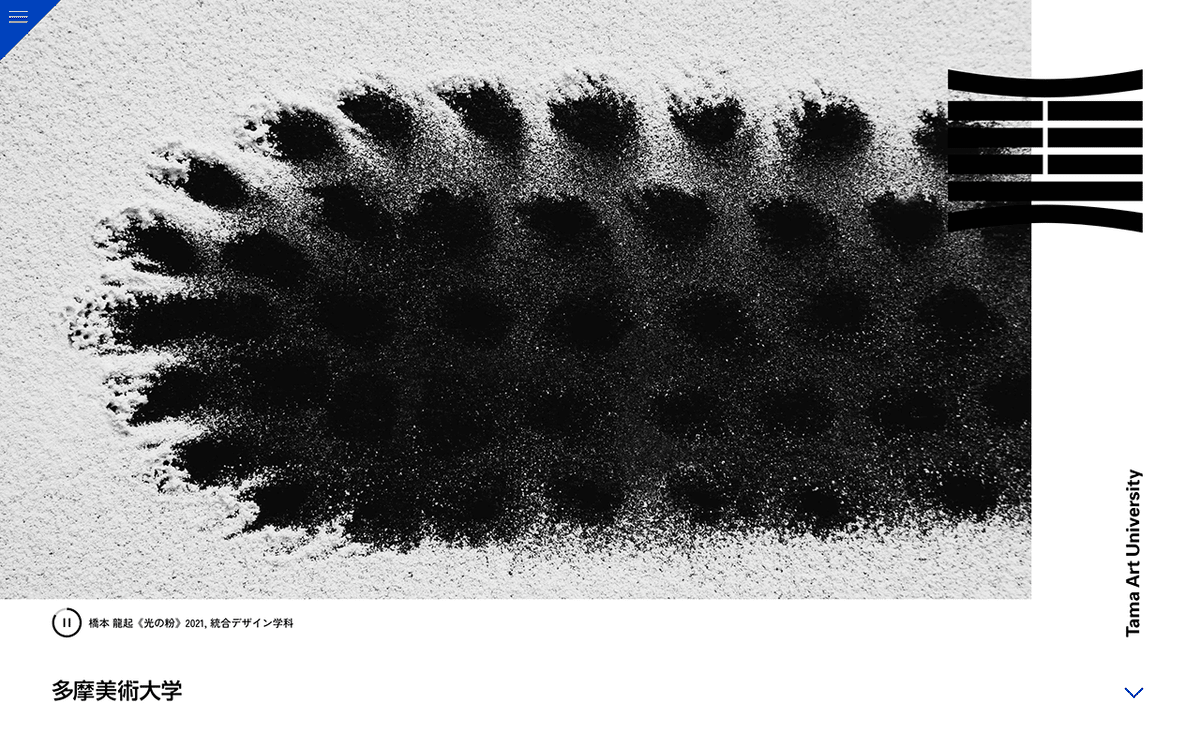
10. 多摩美術大学

大学のサイトというと「学校や人の雰囲気」というイメージがあるのですが、多摩美の新トップページでは、メインに学生の作品を置いています。このサイトを見て気づきました。実は入学希望者に一番見てもらいたいのは、現役生徒さんたちのアウトプットなのでは?と。そこには大学で学んだことの集大成がつまっているわけで。それは入学希望者が(本当に)見たいものでもあるはずですよね。入学までがゴールではなく、良い作品をつくることがゴールというか。見せるべきものをストイックに見せていくことに思い至った、制作サイドの考え方に共感します。この先の全体リニューアルも楽しみですね。
多摩美術大学のウェブサイトのリニューアルプロジェクトがはじまってます。萩原俊矢さん@hgw を中心に、皆でなんやかんやいいながら進んでます。なにぶん量が膨大なので、まずはトップページからリニューアル。学生たちの制作した作品を前面に打ち出しています。https://t.co/yD7BjH8r71
— Yugo Nakamura (@yugop) April 5, 2023
制作:萩原俊矢 @hgw、etc
11. 月の輪自動車教習所

コンテンツ量が膨大がゆえに、ツイッターのTL的な構成にすることで、親しみやすく、読みやすくなるのでは、というところからこのようなデザインに。コンセプトの勝利ですね。YouTubeやSNSをうまく活用している「月の輪自動車教習所らしさ」もしっかり表現されているように思いました。
もしかしてこのサイト、必要な情報を必要な人に届けることとは別に、例えば在校生が面白いコンテンツをダラダラ見ていくことができるようにする(=ツイッターのTL的にする)みたいな意図があるのかもしれません。いろいろと可能性を考えてみたくなるサイトですね。
ツイッター形式で読みやすい、
— 佐藤ねじ / ブルーパドル (@sato_nezi) April 20, 2023
月の輪自動車教習所のサイトを作りました。https://t.co/fPRKCpTS9Q pic.twitter.com/6X2C4K8RgR
制作:佐藤ねじ(ブルーパドル)
12. ごせのね

奈良県御所市のプロモーションサイトです。サイト制作を担当されたADRIATICさん、ディレクション、編集を担当されたimatoさんはじめ、このサイト制作に関わっているほとんどの方が奈良在住の方です。このサイトの印象的だったところは、御所市の「まちの課題」を掲載しているところ。良いところだけではなく、課題点を目にすることで、第三者が観光視点ではなく、住民としての視点で、市を見ることができますし、また、その市の課題に対して、自分だったら何ができるだろう、という視点でも見ることができる。観光、移住だけではない、市への深い積極参加にもつながる可能性を感じました。
御所市のプロモーションサイト『ごせのね』のWebサイトを作りました。
— ADRIATIC (@adriatic_web) April 26, 2023
御所市の歴史や観光、暮らしに必要な情報などに加え、まちが抱えている課題などにも焦点を当てたサイトとなっています。https://t.co/ZfbO8JRtKO pic.twitter.com/sjwKchNVdF
Editing, Direction: 赤司研介(imato)
Written: 赤司研介(imato)、大窪宏美(equbo*)
Web Direction, Design, Movie: 鈴木人詩(ADRIATIC)
Development: 吉永大(ADRIATIC)
Photography: 都甲ユウタ
Illustration: 吉實恵、大原麗加
Logo Design: 金本紗希
Cooperation: 御所ガール、マタレーゼ・エリック
13. LAST LOVE - 山田和輝公式婚活サイト

4月に話題だったサイトといえば、こちらも忘れてはなりません。最終的に応募者は200名にのぼったそうで、Webサイトとしての役割はほぼ達成されたと言っても良いのではないでしょうか。Twitterでも「友達に勧めた」というコメントがちらほらあり、ただSNSで拡散されるだけではなくて、ダイレクトにターゲットへ届いているところがすごいです。
このサイトが面白いのは戦略部分で、結婚相手を探す(=ゴール)のに、婚活アプリがたくさんある中で「個人の結婚募集サイト」を選んだところ。結婚相手を探すことにおいては、個人Webサイトって実はブルーオーシャンだったということ。
また、サイト制作側においても、メーカーや企業のサイトと違って「個人の結婚サイト」なので「自分だったらどう思うか」を考えやすい。ターゲット設定、どういうチャネルを使うか、どういうコンテンツにするか、SNSでの拡散をどう見込むか・・。こういうところから仮サイトを作って見る経験って意外と勉強になりそうですね。あと、ラストラブって、これ、もはやコピーですよね…!山田さんのおすすめが、映画の『First Love』で、そこからの「ラストラブ」という流れにも、グッときました。
【結婚相手募集】
— 平尾誠@ARUTEGA.Inc (@Makopontass) April 12, 2023
独身の山田さん(36)が本気で結婚相手を探してます。
覚悟を決めての募集です。
彼がステキな女性に出会えるように、みなさま応援よろしくお願いいたします。
少しでも興味ある女性は気軽にzoom!
山田和輝の #ヤマダラストラブ よろしくお願いします!https://t.co/RvA1Bs1rex
Produce: ARUTEGA
Photographer:Kanji Yoshida
しめのことば
4月の話題になったサイト、いかがでしたでしょうか…?今回もご紹介したいのに量的にご紹介できなかった実績がいくつもありました……。話題になっているサイトの中でも、なるべく色々な制作者さんの実績を紹介していけたらと思っております!また来月も、楽しみに待っていて頂けましたら、編集部一同うれしく思います。
それでは、また。iDID編集部でした!
