
4月。出会いと別れと話題のサイト、10選。(2024.4)
季節は5月ですね。ゴールデンウィークも終わりましたが、みなさまいかがお過ごしでしたでしょうか。日中は大分暖かくなってまいりましたが、朝はまだ寒い時期でもありますね。今回は2024年4月のサイトまとめです。4月といえば出会いの季節。iDIDの動きとしては、6月には福岡で交流会イベントをやります!前々から気になっていた土地、福岡でのイベントです。ここでも新しい動きが生まれてくれたら嬉しく思います。
では早速まいりたいと思います。今回は驚愕体験のあのサイトや、時間軸を戻してくれるあのサイトなど、やっぱり面白いサイトがたくさんリリースされています。あくまでiDID視点にはなってしまいますが、ご紹介させてください。それではどうぞ!
1. HAPPENING by group_inou

ウェブ界隈でも話題独占でした。AC部が制作した縦長マンガ型ミュージックビデオ、group_inou『HAPPENING』がウェブアプリ化です。
元のMVではGIFアニメが歌詞に合わせて縦スクロールされていく体裁だったのが、ウェブアプリでは自動再生はもちろん、ユーザー側で自らスクロールしたり、DJさながらスクラッチしたりと、ウェブマンガをより深く体験できるようになっています。
スクロール型マンガにすることで、マンガとセリフ(リリック)と楽曲をまとめて体験でき、ウェブアプリによってそれらをおもちゃのように遊び倒すことができる。group-inouの楽曲を自分たちで遊んで、group-inouの世界を深く体験できて、ファンにとっても最高にうれしいアプリですよね。
しかも、それらの何もかもがgroup-inouらしいと思わせてくれるところが何よりすごいという、まさにインタラクティブ体験型ミュージックビデオ。実装を担当した橋本麦さんのメイキング記事も必読です!
group_inou のGIFマンガMV 「HAPPENING」のリリックが強調されるWEBTOONシステム(装置)が完成しました。英語にしたり、色を変えたり、停止してゆっくり見たり、スクラッチして遊んだりできるよ! https://t.co/Ac5ene3YWq pic.twitter.com/2TbCxcI1s4
— AC部【公式】 (@ACbu_official) April 24, 2024
GIFマンガ MV 「HAPPENING」が待望のGIFマンガ化!!@_baku89 に思い描いてたイメージを200%実現してもらいました〜!
— AC部 安達 亨 (@adachitorujp) April 24, 2024
↓↓↓↓↓こちらから↓↓↓↓↓https://t.co/9kN3uMwN2b pic.twitter.com/Gas39X5qrI
例のサイトのメイキングです
— Baku 麦 (@_baku89) May 8, 2024
ソースコードとtipsを載せるつもりが、後半「わたしのインタラクティブMV史観」とお気持ち表明文になりました 田中大裕さんや大橋史さんの最近の寄稿文を読んでいて、これは大事だなぁと思っていたので、粗いけど勢いで書いてますhttps://t.co/wjH2mInUTK
MV:AC部 @ACbu_official
Webアプリデザイン、実装:橋本麦 @_baku89
2. KILLTUBE

音楽の次は劇場アニメです。2026年の江戸時代がテーマということで、サイトの世界観もポップな現代性と江戸時代の時代性が見事に合致。ポップなカラーリング×力強い筆文字、一箇所に敷き詰められた漢字ステッカーやストリートアート。そんな世界観でもって「この世の縛りすべて斬れ」とあるだけでグッときちゃいます。スクロールしながら読んでいく、体験性のある「あらすじ」や、制作スタッフの見せ方も楽しい。
また、この映画の特徴的なのが、サイト内で掲げている「KILLTUBE 108の実験」で、この映画制作で実験したいことが108個掲げられています。「異分野の演出家8人の総力戦で演出を考えてもらう」「広告業界のブレスト文化をアニメ制作に取り入れてみる」など、今までにない斬新な方法論ばかり。きっと、このミクスチャー感覚がKILLTUBEの世界観なんでしょうね。自分も関わってみたい!と思わせるワクワク感というか。最終的にこれらの実験がどのように実現されていくのか、プロセスから追っていきたくさせるところも、このプロモーション戦略にはまっているのかも。
もし2026年まで江戸時代が続いていたら
— KILLTUBE official (@KILLTUBEJP) April 8, 2024
劇場アニメ『KILLTUBE』 pic.twitter.com/ZMobSQUArD
サイト制作:AID-DCC Inc.
Webプロデューサー:梅津 秀佑
Webデベロッパー:大橋 將史、新藤 翔
Webデザイナー:中山 健次郎
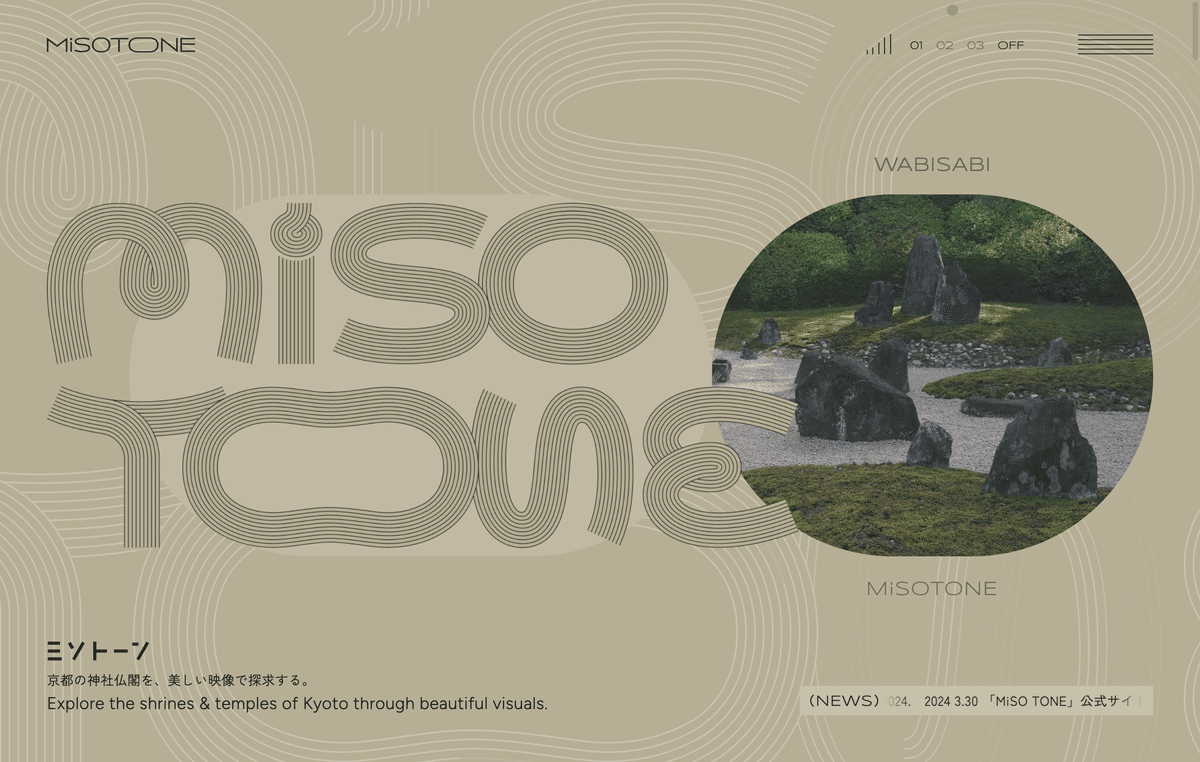
3. MiSO TONE

京都の神社仏閣を探求するサイト『MiSO TONE』。日本の美意識である「侘び寂び」を「音色と味噌」に置き換えて『ミソトーン』。よくぞつけた!というネーミング!背景に敷かれた枯山水の模様は宇宙の連なりにも見え、MOVIEエリアの横の動きは、まるで輪廻転生する魂の動きみたいです。
神社仏閣を紹介するにあたって、あえて言語化を避け、流れや空気などの非言語的なコミュニケーションや音などをベースにしているところが特徴的ですね。音のテンポもゆっくりで、情報を即取得するのではなく、もう少し流れに身を任せて、自分の中の時間軸をもう少しゆっくりにするという機能もMiSO TONEにはあって、それがまた侘び寂びにもつながっていく。
実はこのMiSO TONE、他のエムハンド運営の各種サイトとも連関構造を持っており、エムハンドの理念である「共存共栄」を四季の色と方位に分解し、それぞれの要素が各サイトに落とし込まれているのだとか。コーポレートサイトが「北」、MiSO TONEが「南」と、各々が循環構造を持ち、共存共栄につながっているんだそうです。一気に自分の視点が宇宙まで俯瞰していきますね。自分の時間軸を調整するのに定期的に訪れるのがおすすめです
👋MiSO TONEの公開👋
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) April 10, 2024
美しい映像で京都の神社仏閣を探求するWebサイトを公開🌈映像の解釈を動画&写真&線画でコンテンツ化し、情報をINDEX化。音色も3種👀共存共栄という理念を内から外へ出力する自社サイトの最後のピースです。制作はやっぱり楽しい..。ご高覧いただけますと幸いです🙏
●… https://t.co/ny9QxA0yWt pic.twitter.com/1c10PkXggT
制作:岩松 翔太(M-HAND inc.)@IwamatsuShota
エムハンドの皆さん
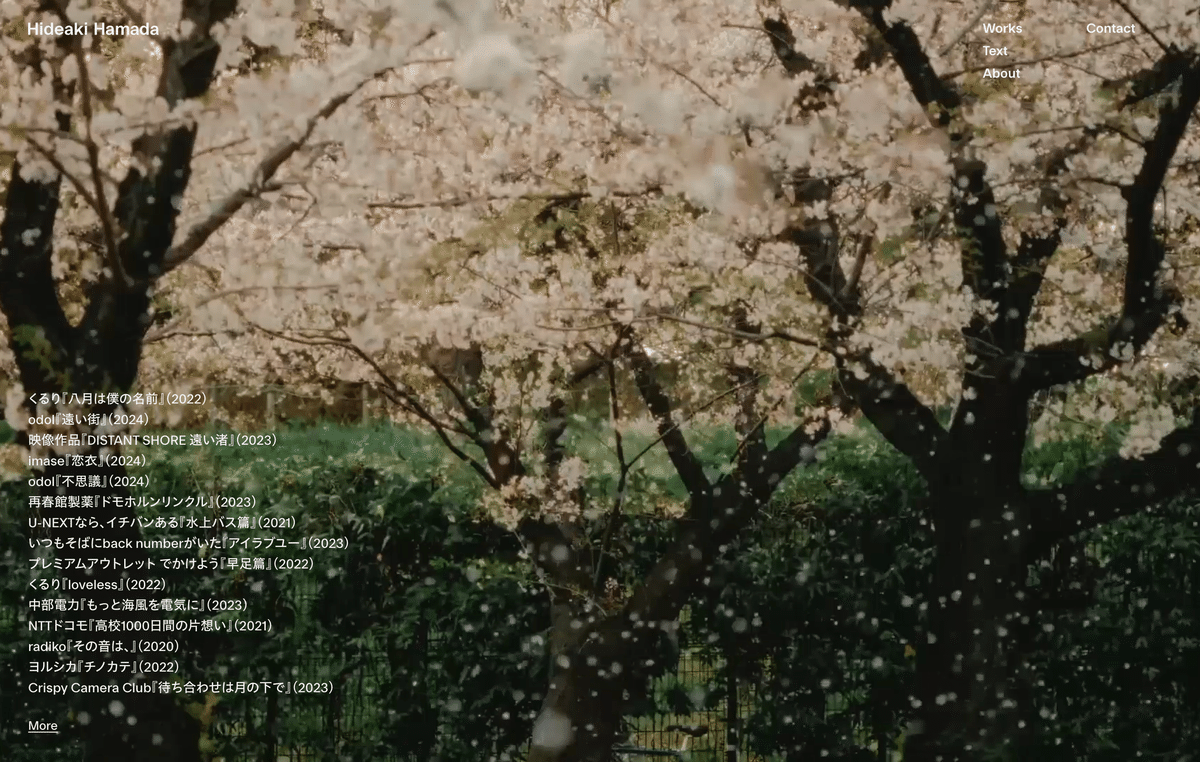
4. Hideaki Hamada Photography

全画面にうつる映像と、羅列されたテキスト。いたってシンプルで、これだけでフォトグラファー濱田英明さんの空気感が伝わってきます。テキストをクリックすると詳細へ。映像サムネイルないし写真が並びます。ここのdetail+をクリックすると画像が消えて、テキストだけが出現する。なんだか「自分だけの何かを見つけた」気分になれます。サイト全体の構造の面白さを感じました。
また、特徴的なのが「Text」コンテンツ。映画や雑誌でのコメントやエッセイがまとめられているんですが、これが面白い。この文章とかこの文章とか、濱田さんという人間の輪郭が浮き彫りになってきますよね。
サイトリニューアルにあたって「今こそ『時代はホームページ』を謳いたいと思い、この次の10年も持続するようなデザインと設計をリクエストし制作いただきました。」とポストされていたのも印象的でした。
1st April, 2024
— 濱田英明 (@HamadaHideaki) April 1, 2024
HIDEAKI HAMADA Photography
ウェブサイトを全面リニューアルいたしました。これまで手がけた写真と映像、そしてテキストをまとめております。ぜひご覧ください。
urlhttps://t.co/pxeMmay7aB pic.twitter.com/bmXbBi8Wi8
制作:full size image inc. @fullsizeimage
Art Direction : Osamu Kawata(fsi)
Direction : Asami Ushijima(fsi)
Design : Tomomi Onodera(fsi)
Techinical Direction:Osamu Kawata(fsi)
Development : Maika Todoroki(fsi)
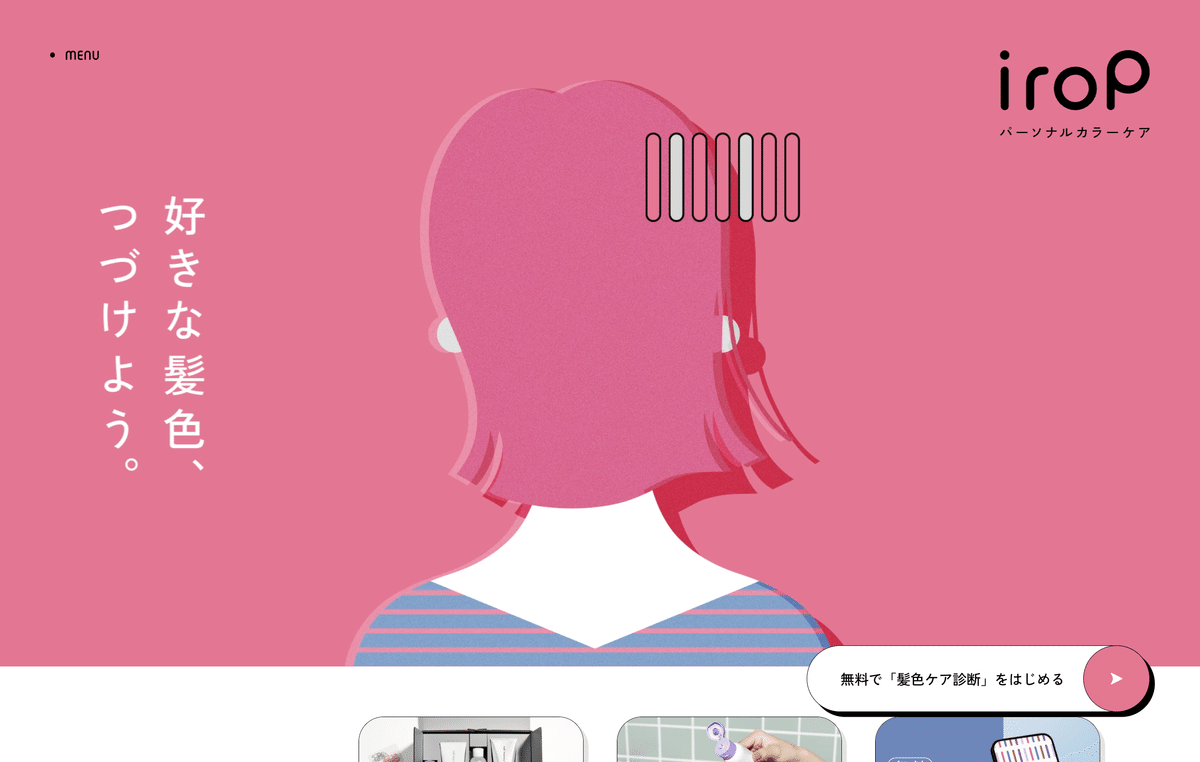
5. irop

スライドなどのモーションによってイラストの髪が揺れるんです。これがなんだか不思議にリアリティがあって気持ちいいんですよね。シャンプーのカラーバリエーションをベースにした鮮やかで落ち着きのある色もきれい。スポットライトがあたったような後ろ姿の見せ方や、鏡のようなモチーフには、ヘアカラーを終えたばかりの「美容室での高揚感」が感じられ、そのワクワクの瞬間がMVにて表現されていると思いました。
肩甲骨くらいまでのイラストを採用しているところのバランスもとっても絶妙。ポップでオシャレなカラーが引き立っていますよね。MEFILASさんの細部の小技にも注目です。
髪色を長持ちさせたい人のためのヘアケアサービス「irop(イロップ)」のサイト制作を担当しました。ブランドページだけでなくLINE登録後の診断や購入ページもまるっと制作しています。今回はサイトに使用している動画も弊社でつくりました。髪揺れ可愛くできたのでぜひ。 https://t.co/pSaVCSvGhQ pic.twitter.com/VOp8sjd2DK
— Akihiro Fujiwara|MEFILAS (@akihirofujiwara) April 5, 2024
Client:株式会社イロップ
Produce, Creative Direction:藤原 明広(MEFILAS)
Direction, Planning, Project Management:福濱 伸一郎(MEFILAS)
Direction Support:大久保 里美(MEFILAS)
Art Direction, Design, Movie:大藤 晃司(MEFILAS)
Programing:Enlyt
6. バリュエンス新卒採用サイト

「むきだし診断」が面白いです。自分の強みを診断できる、いわばストレングスファインダーのようなもので「あなたを構成する4枚のカード」を教えてくれるのですが、このコンテンツが面白いのは、この4つのカードをベースに、毎日届けてくれる「今日の言葉カード」、同じカードを持っているバリュエンスのメンバー紹介、最適なコンテンツ紹介をレコメンドしてくれるところ。会社への親近感が湧くとともに、診断コンテンツから関連コンテンツへ誘う動線設計が素晴らしいと思いました。
コピーが「むきだしの、ジブンを生きる。」であり、自分を知ることを大事にしているバリュエンスだからこその「診断コンテンツ」であり、このコンテンツ体験によってバリュエンスがどんな会社なのかもわかる。スペシャルコンテンツと理念に一本筋が通っており、まずは自分を知ってもらってから、コンテンツへ誘導するという動線設計にもうなずけます。エントリーへの導線がチャットボットみたいになっているのも好き。
【Valuence Holdings Inc. 様 ブランディング】
— STUDIO DETAILS Inc. / スタジオディテイルズ (@studiodetails) April 12, 2024
あらゆる実物資産のお悩みの解決に留まらず、スポーツやアートなど、精神的な豊かさにつながる価値を世の中につなげていくために進化し続けるバリュエンス。同社のブランディングと、新卒採用サイトをご支援いたしました。 pic.twitter.com/2XEAKRY007
Client - バリュエンスホールディングス株式会社、バリュエンスジャパン株式会社様
Phase 1:
Corporate Branding Project Lead:高城 栄一朗
Brand Strategist:渡邊 慶将
Brand Strategist:井上 嵩之(株式会社AMY)
Phase 2:
Graduate Recruitment Web site Brand Strategist:渡邊 慶将
Director:湖内 慶吾
Art Director / Designer:井出 裕太
Designer:豊田 メル
Lead Developer:角田 雄人
Lead Front-end / Back-end Developer:水澤 志歩
Front-end Developer(TOP page WebGL):東倉 司(フリーランス) Technical Director:岩崎 航也
Front-end Developer(非同期遷移演出 WebGL):大島 涼佑
Front-end Developer:岩下 明日海、森岡 良介、杉浦 友紀、岩井 玄貴、阿部 晋也
Assistant:福邉 美波、小久保 楓、島吉 信之介
Copywriter:水谷 秀明(C dash․inc)
Photographer:小山 和淳(フリーランス)
Content Direction / Psychology supervision(診断コンテンツ):佐藤 由紀子(プロセスジャパン)
Language Advisor:満屋 絵美(フリーランス)
7. aircord

デジタル体験と視覚表現に特化した日本のクリエイティブスタジオ、aircordのコーポレートサイト。企業理念(コンセプト)には「テクノロジーへの見識と、時代の流れを的確に捉える洞察力を持ち、リサーチとプロトタイピングを重ねて、深い共感を生むブランド体験を創造」とあり、まさにそれらがウェブサイトにおいて表現されています。
全体を通しての3D表現もさることながら、PROJECTのフィルム状の表現、シームレスなトランジション、マウスストーカーのディテールまで、aircordらしさを昇華させたデザインと技術力を細部まで感じ取れます。そしてなんと言っても軽快!そしてABOUTでのクリスタルに表現されたaircordロゴに驚かされつつ、なんと「AIRCORD FONT」というオリジナルフォントのタイピングも体験&ダウンロードもできます。これは使ってみたい。
aircordをリニューアルしました💫
— Kenta Toshikura (@silkhat_7) April 2, 2024
Renewed 'aircord' website. Hope you enjoy!https://t.co/iq7UfQL2EMhttps://t.co/JDU4bgDsbN https://t.co/JdKrMk0ubJ
Designer: Kenta Toshikura (Garden Eight)
Developer: Kenta Toshikura (Garden Eight)
Producer/Director: Toshiyuki Hashimoto (aircord/The Shift)
Copywriter: Jiyu Park (The Shift)
8. 1:09 Portfolio

イラストレーターの1:09(いちき)さんのポートフォリオサイト。コマンドプロンプト風なサイトの世界観と1:09さんのイラストの世界観がしっかりマッチしていますね。古き良き時代のインターネットといいますか、インディーゲーム感といったほうが良いのかも。グリッド上の平面性の上に各種レイヤーがのってうすい3次元性が表現されている…という感じでしょうか。イラストがゆがむエフェクトもハッキングっぽい感じでまた良い。現時点ではまだティザーサイトとのことで、この後公開される本サイトがどうなってくるのか…いろいろ期待してしまうサイトです。
イラストレーター 1:09さん(@osusi109)のポートフォリオサイトを制作させていただいてます。
— かまぼこ (@bokoko33) April 2, 2024
まずはティザー版を公開しました。ここからアップデートしていきます🫰https://t.co/letOZfKoGP pic.twitter.com/CDuIJ5VAof
制作:かまぼこ @bokoko33
9. 教えて、西村先生!

お笑い芸人のコットン西村さんがXで毎朝やっている「衣装予報」というコンテンツがあるのですが、niko and …さんが「コットン西村さんに聞く春の衣装予報スタイリング」と称して特設コンテンツ化しています。西村さんの衣装予報をもとに、niko and …が西村さんをコーディネート。かつそこで紹介されたプロダクトにつなげてコンバージョンさせるという、まさに企画の勝利!というサイトになってます。それにしてもこのniko and…さんの動きがすごい…最近リリースされるサイトも面白いものばかりですし、アンテナがびんびん立ってますね。
教えて、西村先生!
— niko and ... (@nikoand) February 27, 2024
コットン西村さんに聞く
春の衣装予報スタイリング。
詳しくは特設ページをチェック👕👖
▶ https://t.co/j7BgqGaVlJ@slimboy24 #nikoand #ニコアンド #コットン西村 さん#衣装予報 #僕信 pic.twitter.com/a8rfm5PmNg
【まだ家を出てない人へ】
— コットン 西村 (@slimboy24) May 13, 2024
今日は今14℃昼23℃夜18℃と「朝肌寒く昼暖かく夜過ごしやすい日」です。⚠️寒暖差注意。服は長袖シャツ/ロンT(暑がりの人は半袖)➕ナイロンジャケット/ジップパーカー(薄手)/デニムジャケットなどの軽いアウターが必要。昼間は脱ぎ着で調節を。僕を信じてください🐰
10. KOINE

好きだ!と思ったのはメインコピー「みる かんがえる はなす きく」。どれも普遍的で誰もが日常で使っている言葉ですが、シンプルにこの4つの言葉を掲げることで「みる かんがえる はなす きく」がとても新鮮に頭に入ってきます。そもそも「みる」「かんがえる」ことをちゃんとできているのだろうか?と見た人が逡巡してしまうようなパワーがありますよね。シンプルがゆえに強い。それがまさにコイネーがやっていることにもマッチしていると思いました。
KOINEさんのサイトを作らせていただきました!
— アッシー|デザイナー (@Ashida_Assy) April 2, 2024
アートに触れながら観察力や言葉の表現力、コミュニケーションスキルを伸ばす、神戸六甲のスクール
子ども達の話、全部聞くよ!というスタンスの中村さんは、言葉がシンプルで柔らかくてユニーク
そんなお人柄を表現してみましたhttps://t.co/Qz3iqca5iE pic.twitter.com/aaElgjuRwA
デザイン:アッシー @Ashida_Assy
実装:シバタヒロノリ @hilosiva
おわりです!
4月のサイトまとめ、これにて終わりです。いかがでしたでしょうか。
今回のトピックスとしては、やっぱりgroup-inou「HAPPENING」です。まず楽曲の歌詞を元にGIFマンガを作り、縦スクロールで展開していくミュージックビデオ。そして、そこにインタラクティブ性を加えて、楽曲をより深く楽しめる。痛快の面白さですが、ちゃんとファンを深い体験に持っていっているところに注目したいです。お祭り感がありましたよね。
もうひとつは、フォトグラファー濱田さんの「今こそ『時代はホームページ』を謳いたい」というポスト。SNS全盛の今ですが、STUDIOなどサイト制作ツールの隆盛もあり、ポートフォリオサイトも増えてきている中、改めてウェブサイトというもの価値が見直されてくる流れがあるのかもしれません。
そんな感じで、今月も最後まで読んでいただき、ありがとうございました!
もう少しnoteでの企画も増やしたい…!と思っております。今度も楽しんで、実験して、やっていきたい所存であります。
次回は、5月のサイトの更新です。次はどんなウェブサイトが公開されるのか、わくわくしながら待ちたいと思います。
iDID Magazine編集部でした!
