
canvaの付箋テキスト化
前回のFigjamの紹介で、校内研修のツールとして最高という話をしましたが、canvaもその点では引けを取らない。canvaには当然付箋機能があるのだが、その付箋の内容をテキスト化できる。その方法を見ていこう。
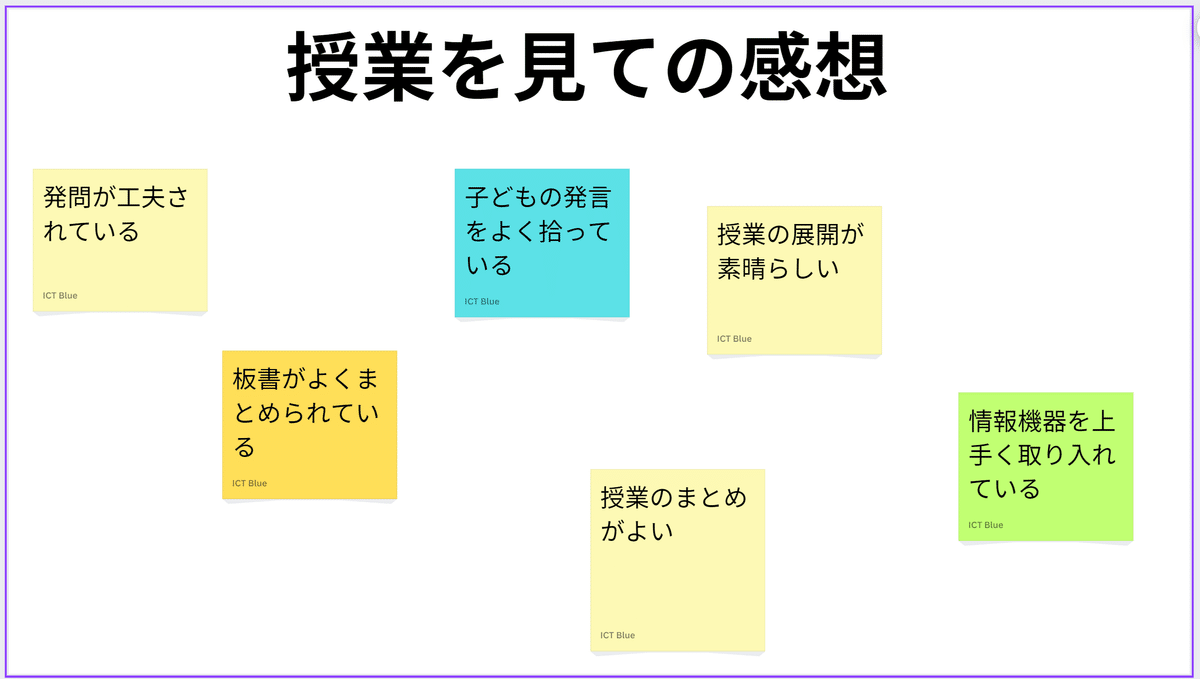
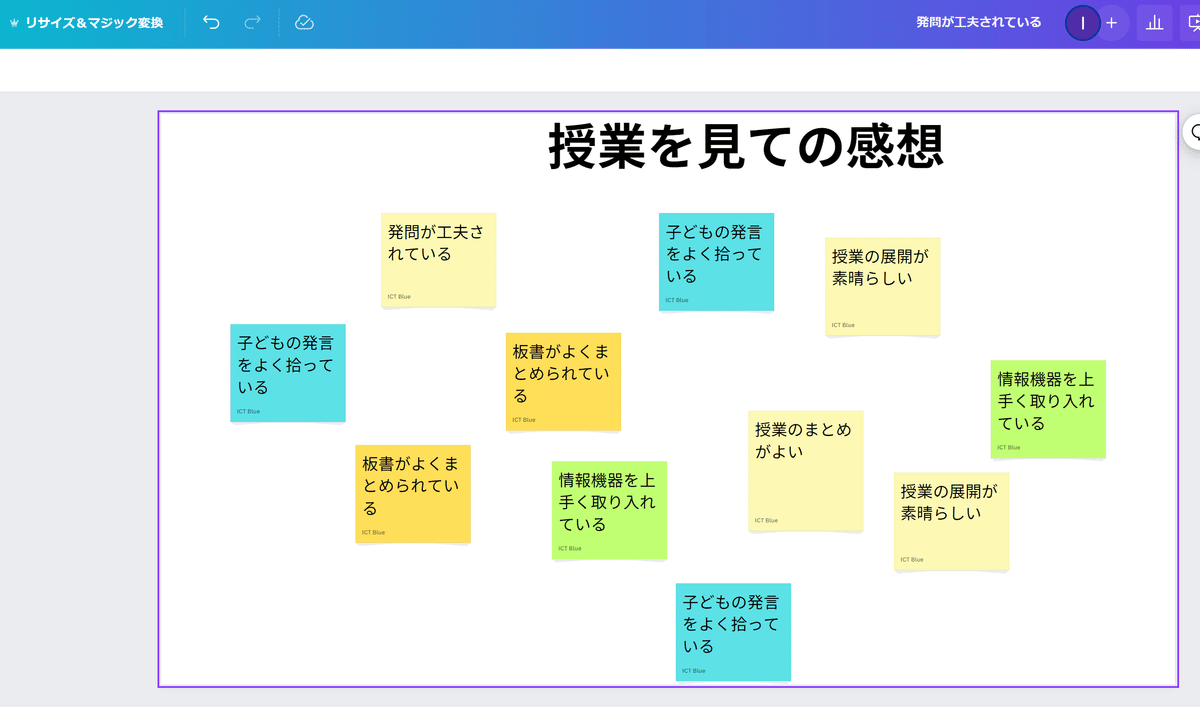
①付箋を貼り付ける

こんな感じで、授業を見終わったあと気づいた点などを付箋に貼ってまとめていく作業はよくやることだと思う。canvaはホワイトボードとの連携ができるので、付箋を貼る場所が少なくなったら、いったんホワイトボードに切り替えて作業を進めることができる。
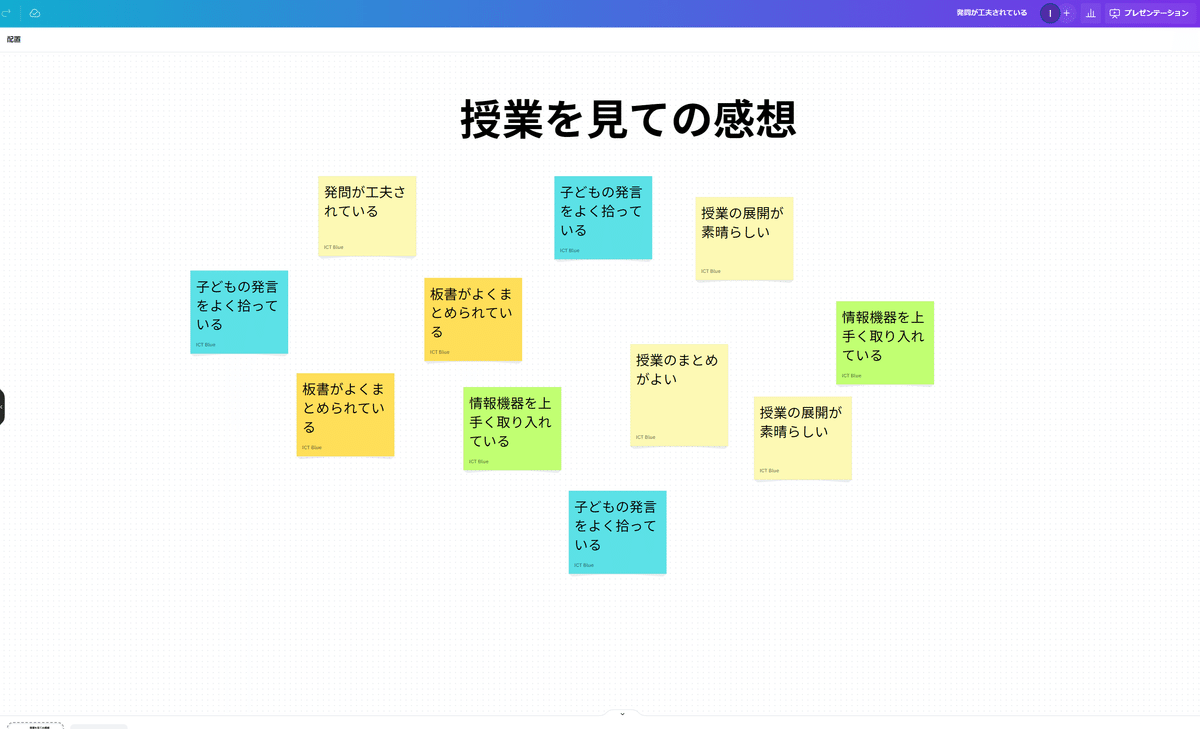
②ホワイトボードとの連携


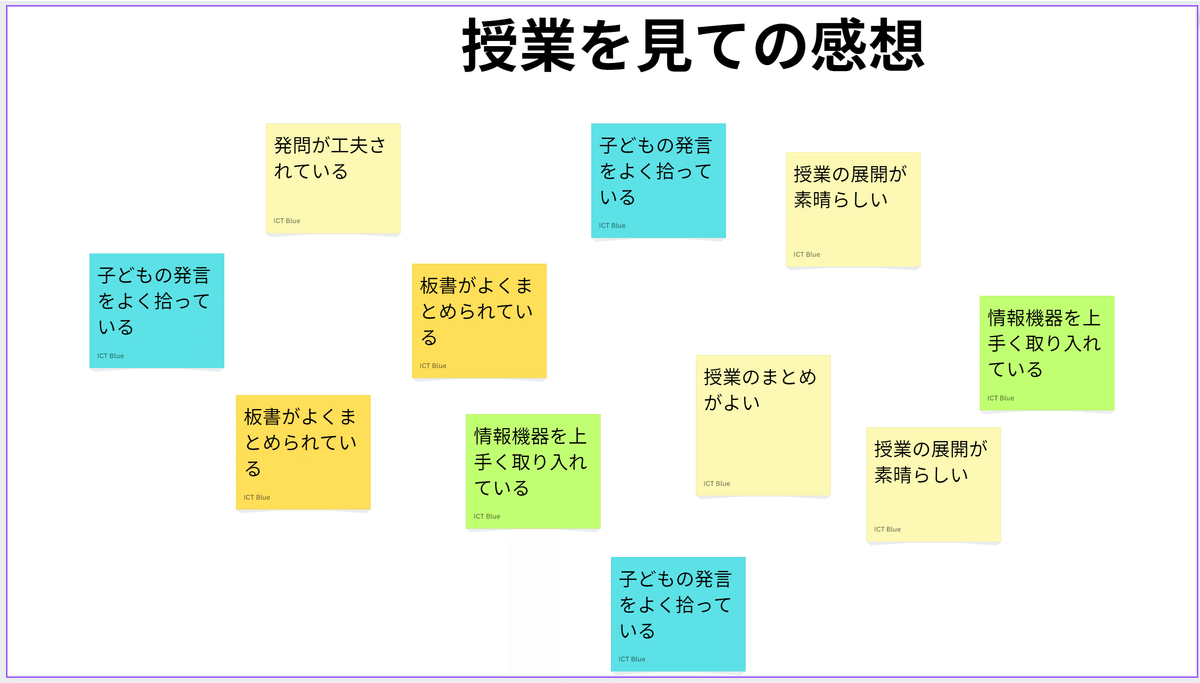
ホワイトボードで作業すれば、広い画面で作業ができる。

実際には、この付箋の内容を関連ごとにまとめていくのだが、今回はその作業を省く。
校内研修が終わったら、模造紙の時代、この付箋の内容をいちいちテキストとして入力して研究主任はまとめていたと思う。この作業が結構大変だった。
しかし、canvaにはこの模造紙の内容をテキスト化する機能が備わっている。
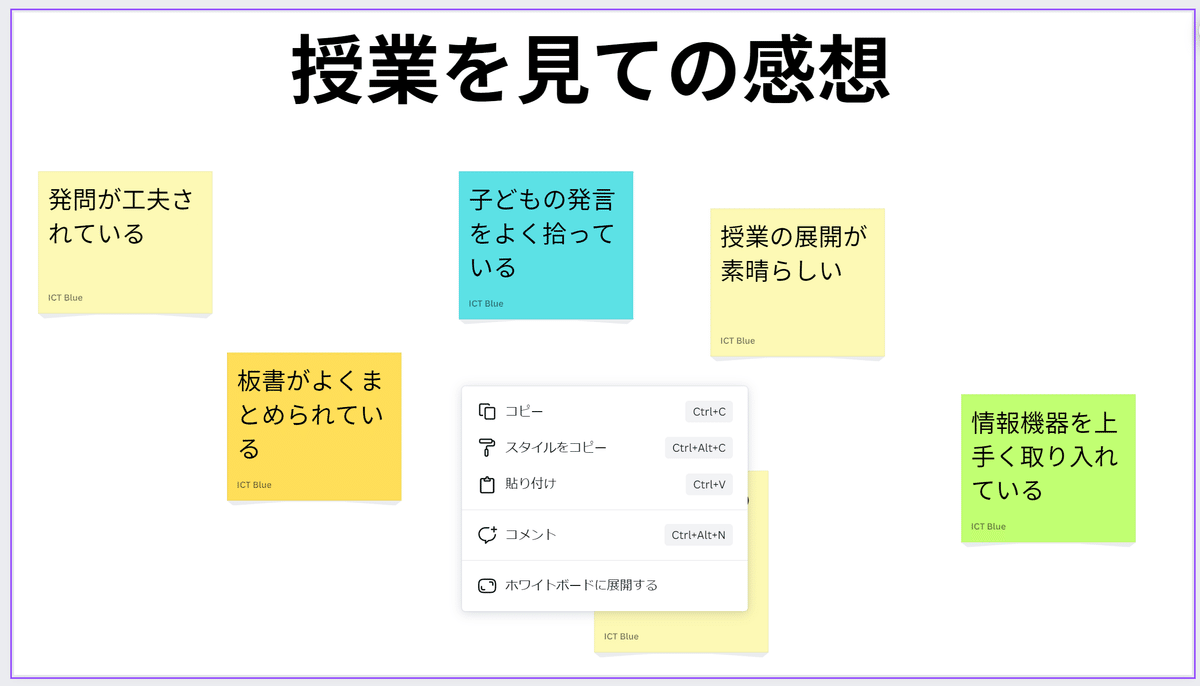
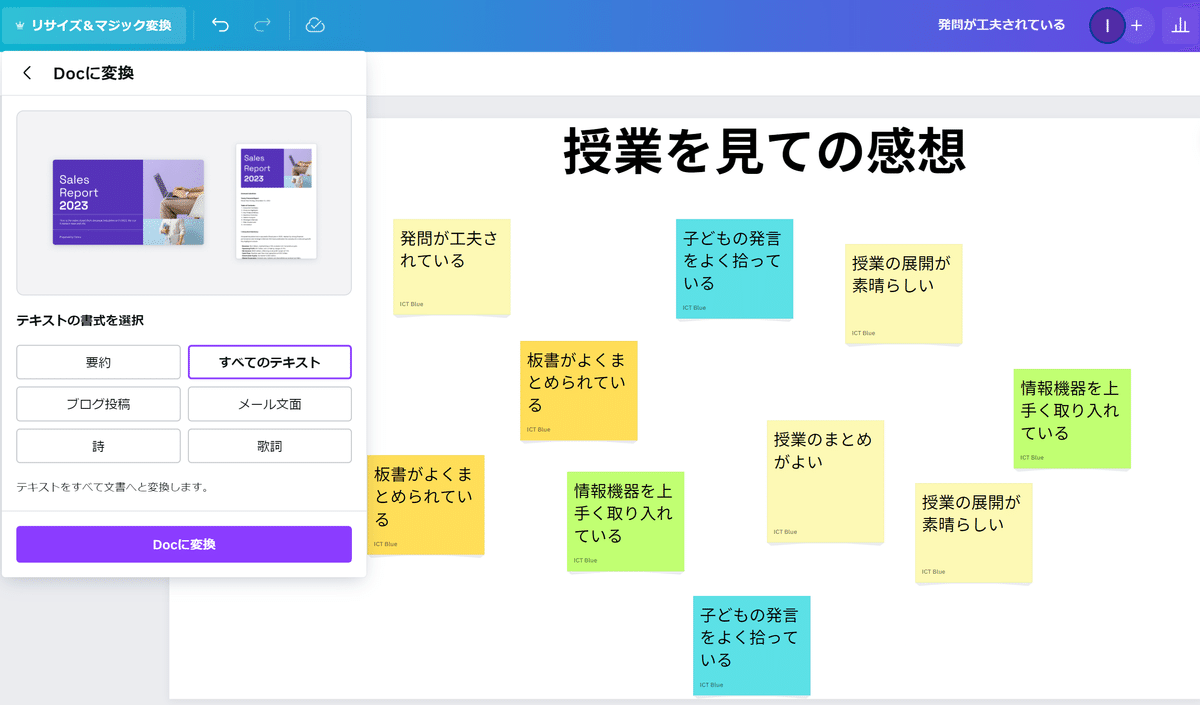
③付箋のテキスト化


画面の左上に、リサイズ&マジック変換というのがあり、そこを開くとこのようにテキスト化できる画面が出てくる。次回紹介するが、これらのテキストからcanvaが詩や歌詞に起こしてくれる機能もある。
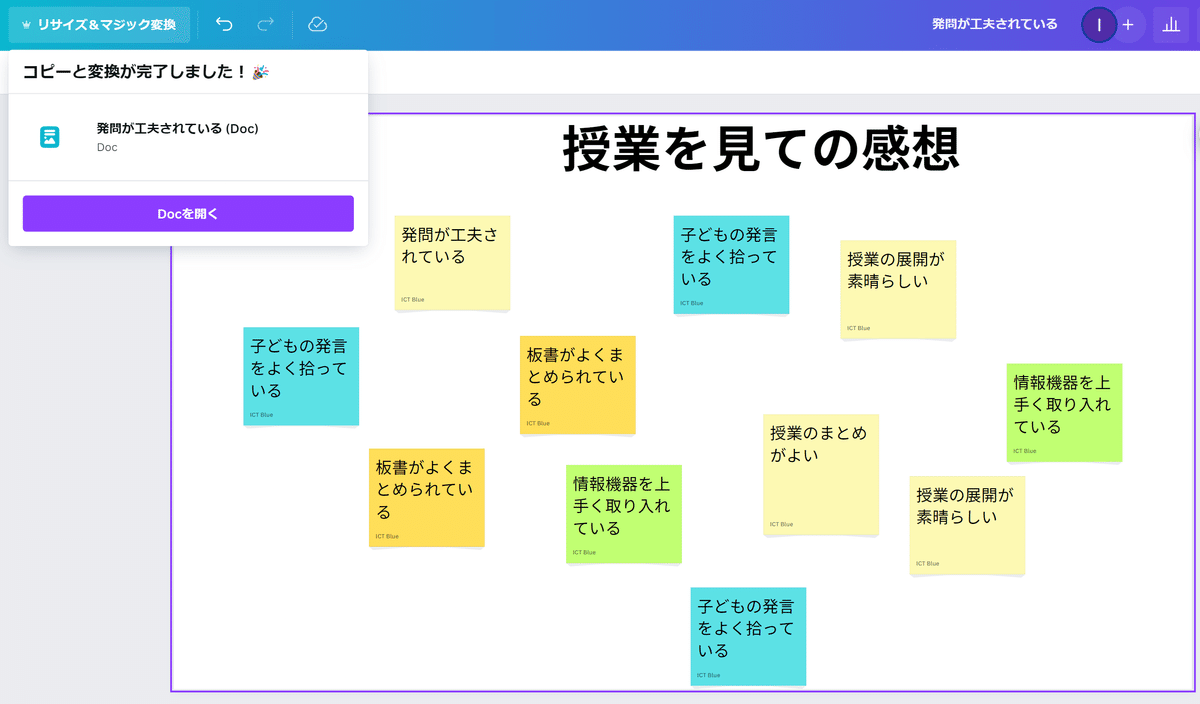
それでは、Docに変換を押してみよう。
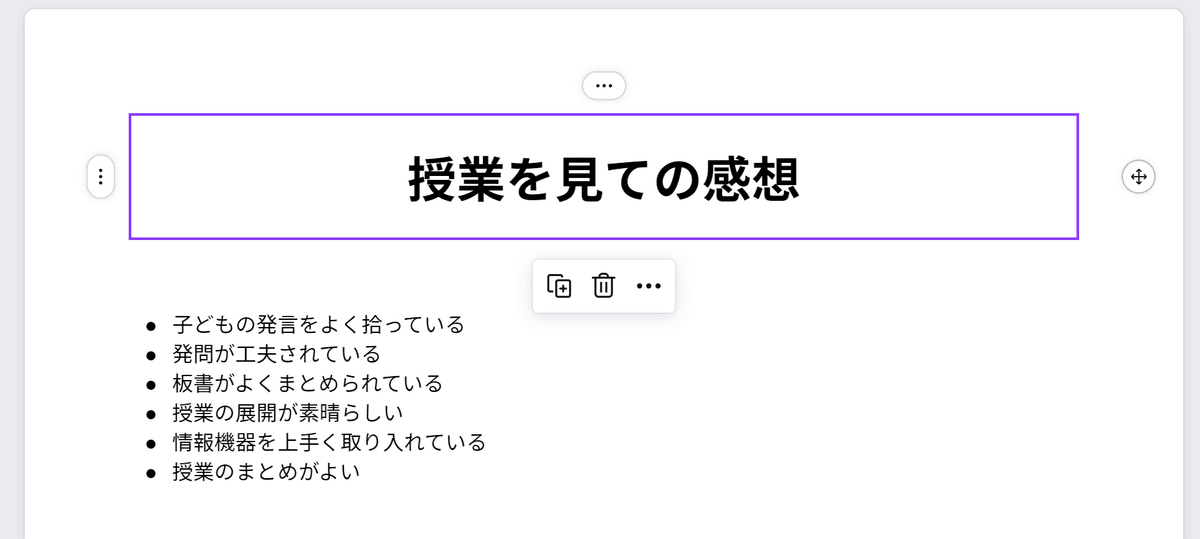
④テキスト化された文


このように、プレゼンテーションに貼った付箋の内容が、見事にテキスト化されている。コピーして作った付箋の内容は、AIが同じものだと判断して二重にテキスト化していない。素晴らしい。あとは、この文をもとにまとめていけばいいので、かなりの時間短縮ができる。
こんな感じで、canvaを使って校内研修を行っていけば、かなり効率的な研修ができるのではないかと思う。
