
【朝までイラレ2】デザイナーのポートフォリオメイキング
こんにちは!
先日開催された「朝までイラレ2」というイベントでポートフォリオを紹介いただいた「経験歴5年のUIデザイナーBさん🙎♀️」です。今回はそのポートフォリオの制作フローを解説しようと思います。
紹介いただいたトムの兄貴、ありがとうございます!🙏
この記事は、転職ポートフォリオを初めて作ろうとしている方やこれからデザイナーになりたいと思っている学生さんなどに向けた記事になっています。
自分について
新卒入社で受託制作会社に入り、サービスUIデザイナーとしてアプリやWEBサービスなどの開発を4年半ほどしていました。
また、直近一年ほどは副業としてスタートアップの事業会社で働いていました。
就活後、現在はBASE株式会社でデザイナーをしています。
転職の経緯
UIデザイナーとして事業会社、受託制作会社とふたつの働き方を経験して、自分の中に「もっとUXをしっかり設計してユーザーのハッピーに直結したサービスを作りたい」という気持ちがあることに気づき、2022年のはじめに転職を決意。ポートフォリオを作り始めました。
転職フロー(2022 - 2023)
1月〜:自己理解期間。本業・副業ともに案件のリードデザインを任される
8月:ポートフォリオほぼ手付かず。本業を辞める相談をする
9月前後:本業副業ともかなり忙しくなる
10月末:案件タスクが収まり、本業を辞める
11月前半:副業のタスクもあらかた片付ける
11月後半:完全燃焼。灰になって燃え尽きる
12月:ポートフォリオを作り切って各企業に提出
1月:前半はスラムダンクを読む。後半で面接ラッシュ
2月:内定を3社いただき内定承諾
3月:就職
私の場合は本業と副業と交友関係を両立しようとして2022年は結構忙しくしていたため、在職中にポートフォリオの完成は無理でした。転職を決めてから数年分のデータを引っ張り出したのでかなりの量になってしまい、時間がかかったというのもありますので、何事も計画的に作っておくに越したことはないです。
その1:転職のゴールを設定する
まず初めにおこなったことは自己分析です。
当時は仕事や人生について同時に悩んでいて、26歳ということで周りも同じような悩みを抱えていました。人の話を聞いたり自分のことを話していく中で自分がどんなことで気持ちが動き、これからどんなことをやっていきたいかなどを言語化していきました。
そして今回の転職のゴールとして設定したのが、以下の三点です。
これが今回の転職の判断軸になります。(マジでめっちゃ大事)
年収を目標値まで上げること
今の給与で生活するのには問題はなかったけど、自分の将来設計に結婚や子育ても視野に入れた時、貯金が十分にできなかったので、まずは目標年収を設定しました。ここはマスト条件とします。
UX体験を大切にしながらデザインができること
今まで、UIデザインを含め色々な領域のデザインをさせてもらえる環境にあり、UI設計においては自信がついてきました。自分が今弱いと思っている「ビジュアル」と「UX」の部分のうち、今は「UX」部分に価値を感じていて、その部分をもっとしっかりやっていきたいという思いがあったので、こちらもマスト条件としました。
一緒に働くメンバーもサービスを良くしたいと思っていること
受託案件で働いていると案件ごとに色々なやりがいがあり、一緒に働くメンバーも色々な思いで仕事をしています。その中でも自分はクライアントやメンバーの熱い気持ちで自分のモチベーションも上がることに気がついたので、自分と同じように「このサービスで世の中を良くしたい」と思っている人たちと一緒に働いてみたいなという気持ちがあったので、これは可能であれば達成したい条件に設定しました。
上記の条件プラス、今までできていた「完全出社ではない」「自社で一貫して開発できる」というところも継続で条件としています。前職は完全フルリモートワークで本当に最高だったのですが、実家を出ていることもあり、人と話す機会がかなり減ってしまって「家は大好きだけど人と話しにちょっとは出社したいな〜」みたいな気持ちが出てきて、条件を「完全出社ではない」としました。
その2:今までの実績をまとめる
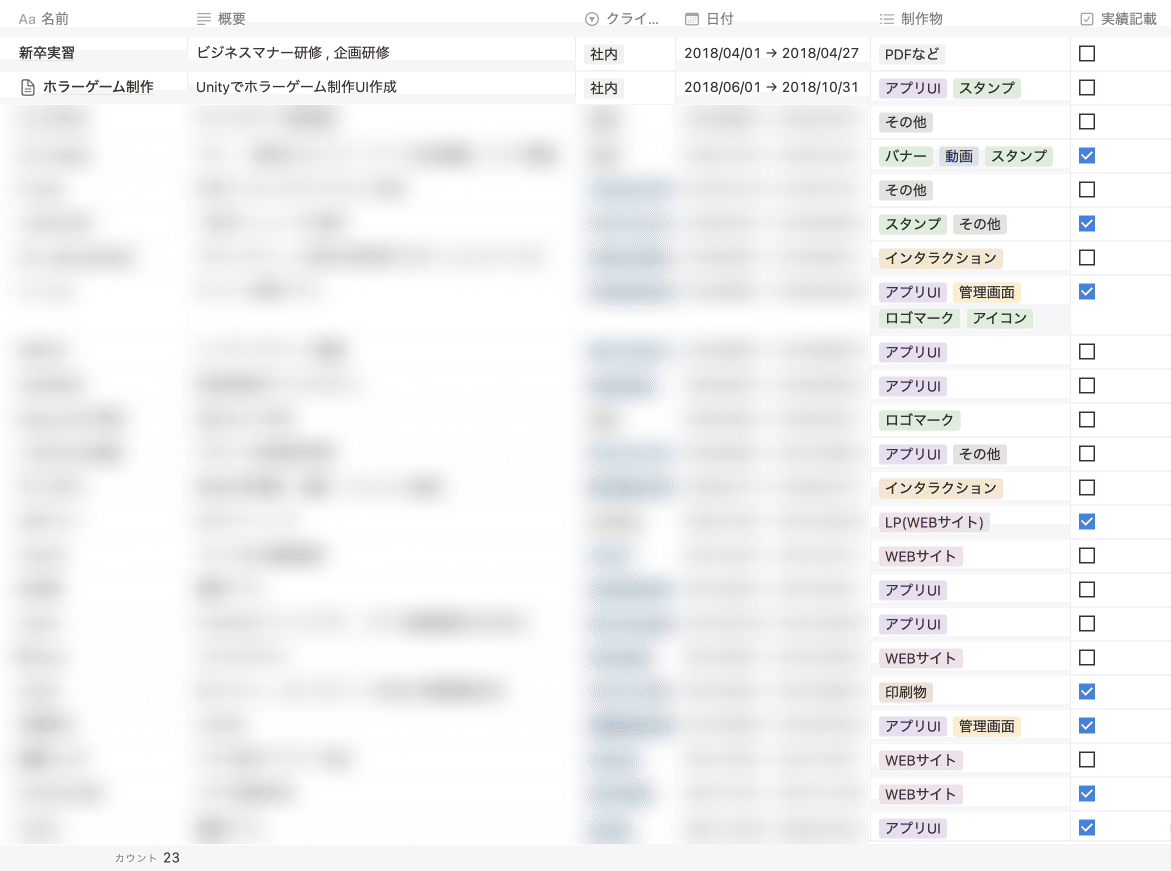
転職のゴールが決まったところで、UXを大事にしたいということや、UIができるということがアピールできそうな活動実績を見つけるために、今までの活動実績を一度書き出してみました。

基本的には最近自分がメインで関わっているもの&上流工程から参加したものをピックアップし、ロゴや動画など、サブスキルとしてできるものなどの実績の後ろの方に乗せられそうなものも選びました。
結果的には、メイン実績4、サブ実績3ぐらいの割合に。
実際に作っているうちに載せる実績数は前後しているのですが、メイン実績にしたものは自信を持って自分の仕事だと言える、質問されたらなんでも答えられるぐらい関わったものだけにしました。
受託制作をしてきたので沢山の案件に関わっていますが、今回のポートフォリオはUXに当たる部分をよくみて欲しいため「量より質」を重視しています。
また、採用視点の刺さり方なども重要です。
エージェントさんやシニアデザイナーさんから意見を聞く機会があればどんどん取り入れましょう。
面接で人事が見るポイントってツイート白熱しているみたいなので、
— モリシゲ / Morishige (@MorishigeYuta) April 2, 2023
私からはデザイナー面接で見るポイントを5点、ご紹介します!
1.見た目で判断は論外
デザイナーはクリエイティブな職種だからという理由もありますが、一番大事なのはスキルと思考力なので、見た目で落としたら機会損失になります。
その3:形式を決める
出すコンテンツと同じ時期に、ポートフォリオの形式を決めます。
ポートフォリオは活動実績なので純粋に作品をまとめるだけでよく、NotionやVIVIVITなどの外部サイトを活用しようかとも考えたのですが、今回は活動実績と同じぐらい自分らしさも出したいと思い、自由度を持たせる必要がありました。
選択肢としては、WEBサイトか製本化かPDFの3択。オンライン面接が多いことを踏まえて、WEBかPDFかで悩み結局PDFにすることに。
WEBサイトもSTUDIOで途中まで作ったのですが、STUDIOだとパスがかけられないという欠点があり案件情報が出せないので、プレビュー機能が使えてPDFも作成できるfigmaで作ることにしました。
その4:コンセプトを決める
さて、figmaで早速制作スタートです。まず最初に行うことはポートフォリオのコンセプト作りから。
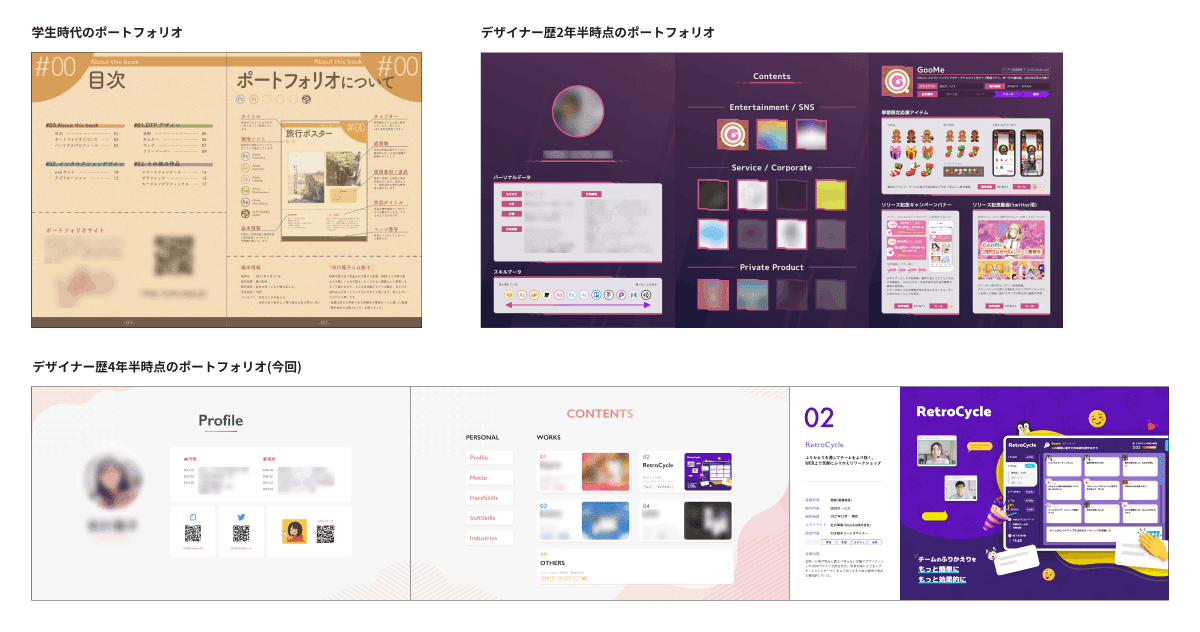
ちなみに、過去に副業を探している際に作ったポートフォリオはエンタメ系の会社だったので、サイバーな感じのポートフォリオを作成しました。(デザイナー歴2年半時点)

前回は3Dのエンタメに関連するような副業だったので、UXよりもビジュアル寄りの幅を見せる必要があり、ダークトーンでグラデバリバリのデジタルっぽいデザインにしました。今回は入りたい企業がサービス系なので、白ベースでもっとシンプルに、かつ自分らしさを表現できるようなものにしたいと思っています。
自分らしさについては以前書いた記事でも言及済みですが、
今回はさらに「柔軟な人」「明るくてポジティブな人」みたいな印象を持たせたいので、ふにゃふにゃしたオブジェクトや暖色を使う方向性で考えてみます。
まずは巷にある素晴らしいイラストやデザインから私の求めるものに近い感じのものをリサーチします。

赤い持ち物が多すぎて「ichikawaといえば赤」が自他ともに認める共通認識なのですが、自分の好きな赤は色として強すぎてしまい、「シンプル」と言う白地の良さを消してしまいそうなため今回は不採用にしました。
結果、色はピンク〜オレンジのグラデーションをメインで使っていくことにします。フォントはビジネスシーンでも頻出&シンプルなポートフォリオにマッチしそうな游ゴシックを採用することに。

その5:構成を考える
事前に転職のゴールやポートフォリオのコンセプトが決まっていれば、構成を考えることはさほど難しくありません。個人の紹介と、仕事の仕方の紹介でこのような二部構成にしました。
"個人を知る"フェーズ
【人間性】プロフィール、モットー
まずは自己紹介。自分がどんな人間なのかわかるように、顔写真や学歴職歴のほかに公開してもいいSNSなども記載しています。
【スキル】ハードスキル、ソフトスキル
ハードスキルは使えるツールを記載、ソフトスキルには仕事で必要な能力(管理力や対応力など)で自分が得意としているところを記載します。
【仕事の幅】関わってきた案件一覧
自分の年齢だと他のデザイナーより今まで携わった案件が多いと思うので、色々なことやってきましたよアピールの一環。事業会社向けのポートフォリオだとあまり必要のない情報かなと思います。
"仕事の仕方を知る"フェーズ
【メイン実績】3-4案件
UXを大事に作りたいことを明示したいので、過程をしっかりと見せていきます。案件の目指すゴールや解決したい課題など、自分の担当ではない部分の文脈から記載します。
「量より質」を目指すため、基本的には1-2案件分読んでもらえたらいい!ぐらいの一球入魂具合で制作します。
【サブ実績】2-3件
サブ実績はより詳しくみたい人向けと言うような形で、メイン級ではないけど制作したデザインの中で自分が一番力を入れたものや、メイン実績で持たせられなかった幅を補完するようなものを記載します。
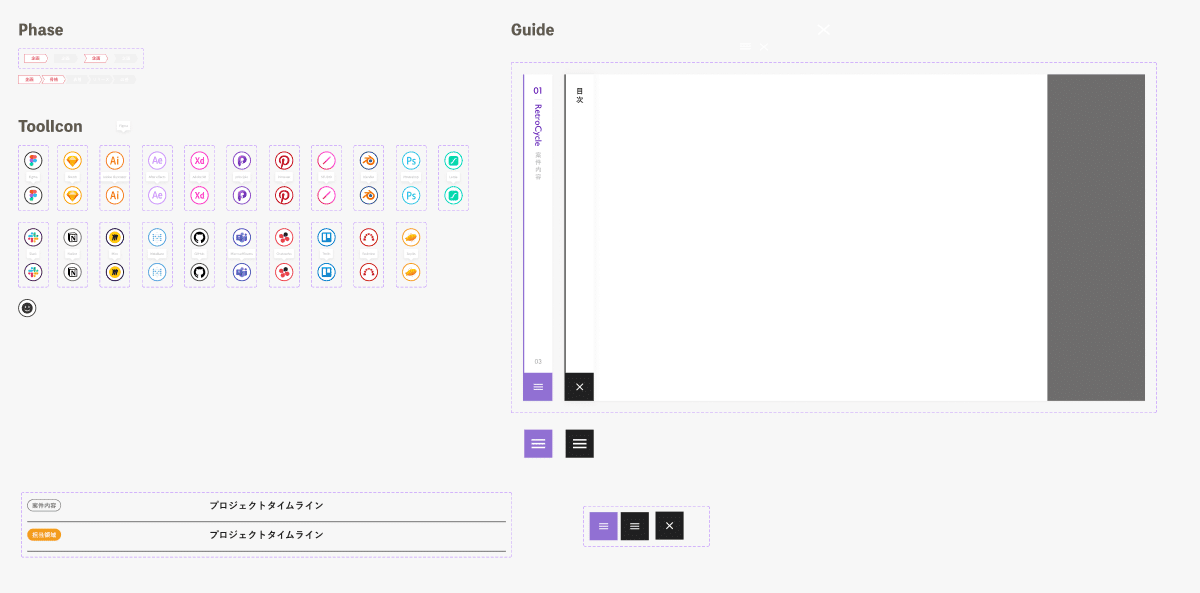
その6:実績毎に使うテンプレートを作る
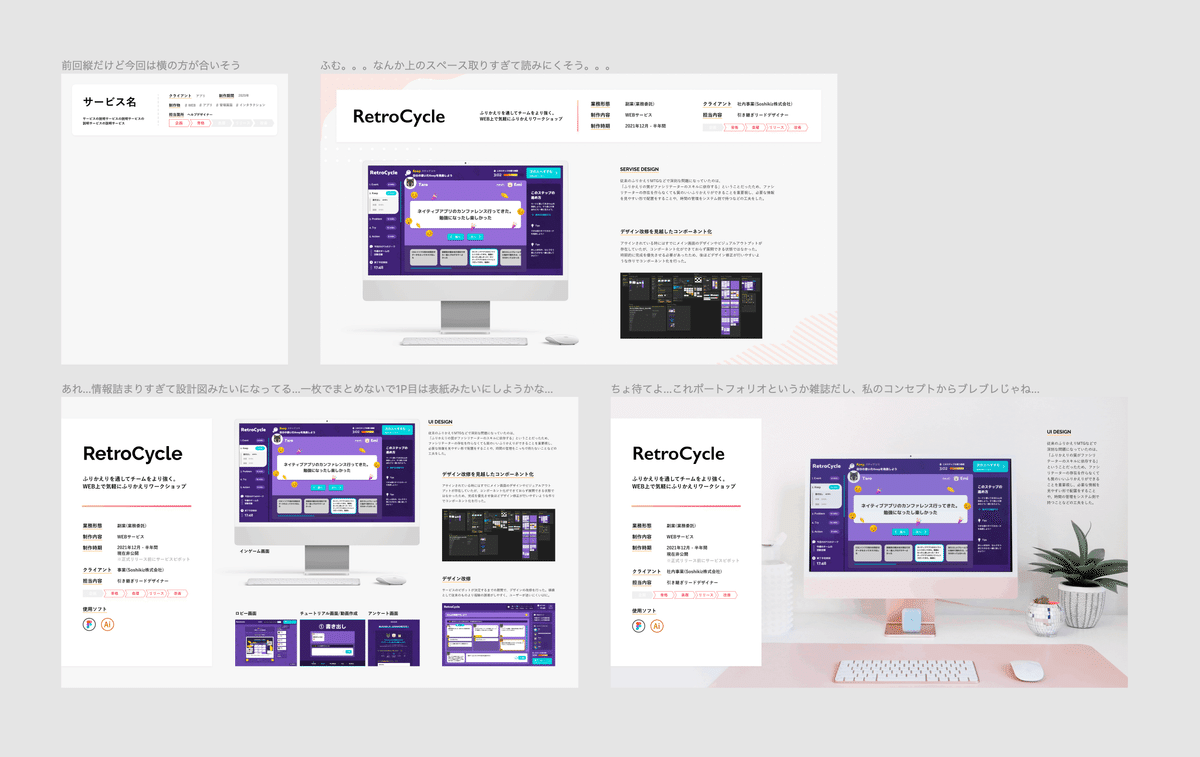
事前に転職のゴールやポートフォリオのコンセプトが決まっていれば、テンプレートを考えることはさほど難しくありません。過去のポートフォリオの構成も参考にしつつ、実際に組んでみました。

え?死ぬほど難しいんだが?????
そう。構成が一番難しいし、UIデザイナーは腕の見せ所です。私はワイヤー状態だとあんまりイメージがつかないことが多いので、実際にそれっぽく組んでゴニョゴニョ作っていきます。
お手上げ状態になってきたので、ポートフォリオ百科の皆様の秀逸ポートフォリオを参考にさせていただきました。感謝多謝!!!!!!

さて、参考作品が出揃ったところで、構成や見せ方を再考しました。
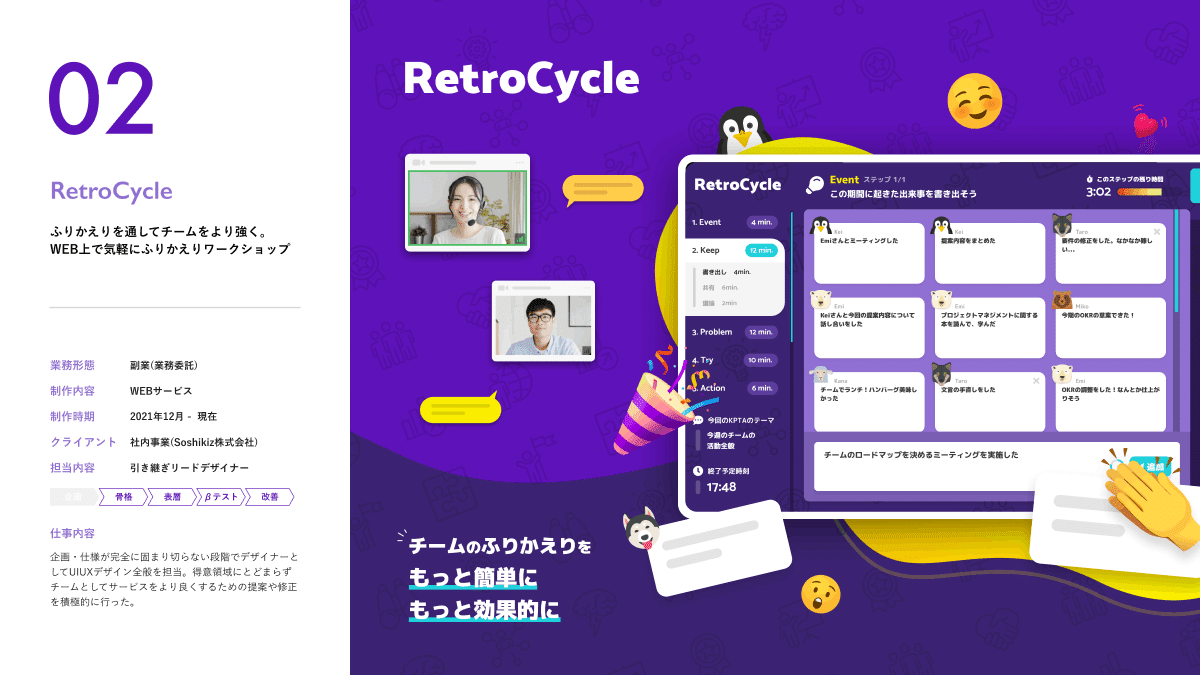
グラフィックデザイナーさんのポートフォリオで、表紙として大胆にメインビジュアルを載せた構図が魅力的だったため、今回はこれを採用。

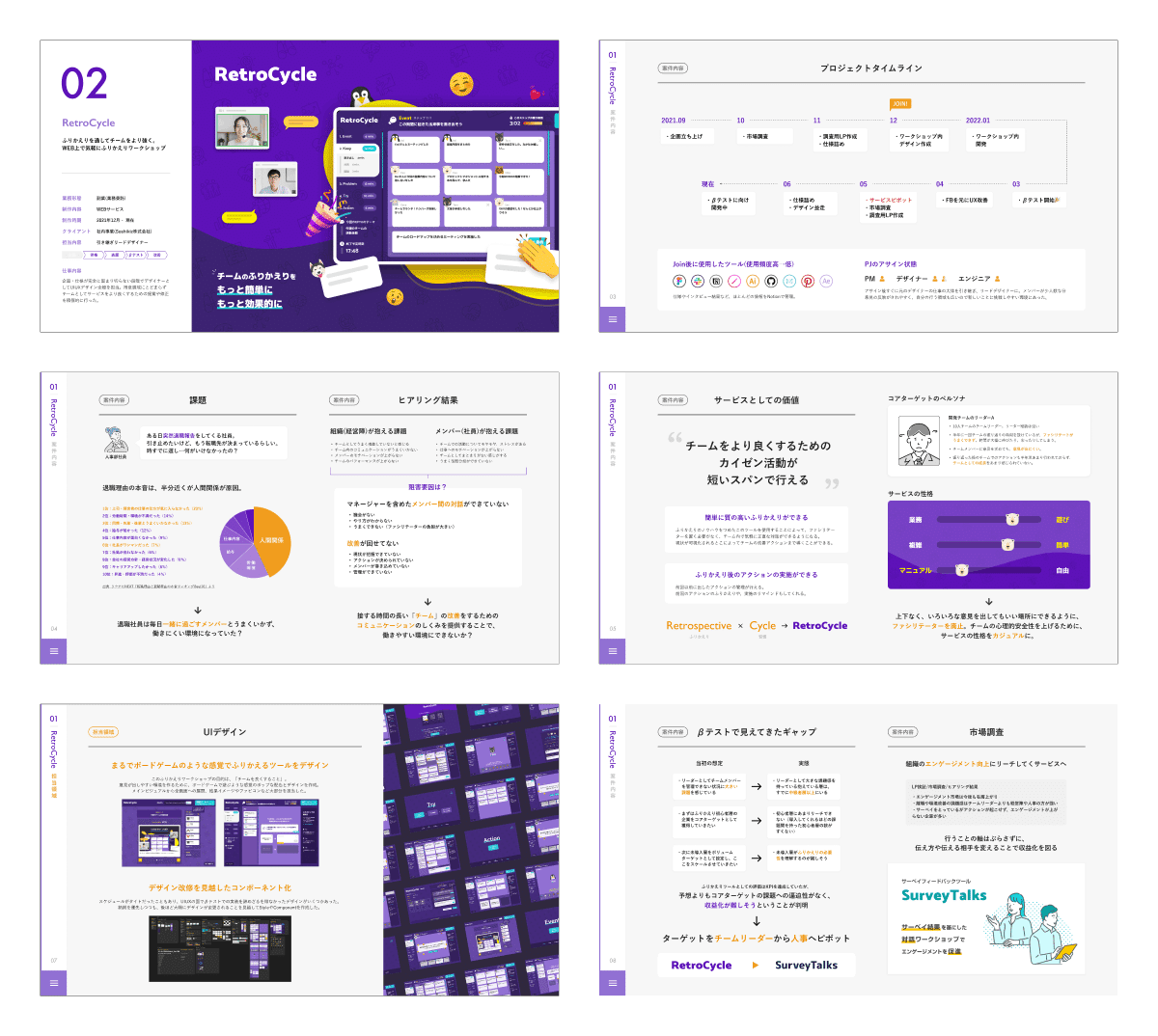
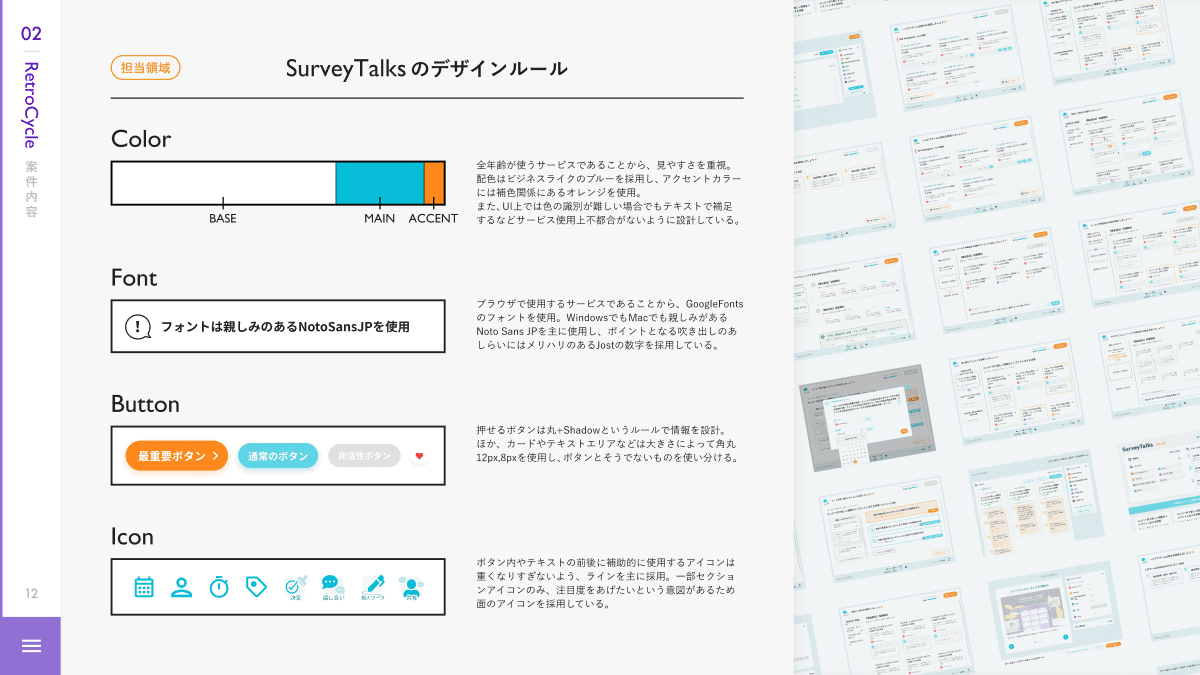
掲載内容としては以下のような内容をテンプレートにしました。
表紙(案件概要)
案件説明
- PJタイムライン、参加メンバー、使用ツール
- 課題、市場調査
- サービスとしての価値、ペルソナ、ボイス&トーン
担当領域
- UIデザインなどのメインでアピールしたい要素
- デザインデータの整理とかのサブでアピールできる要素

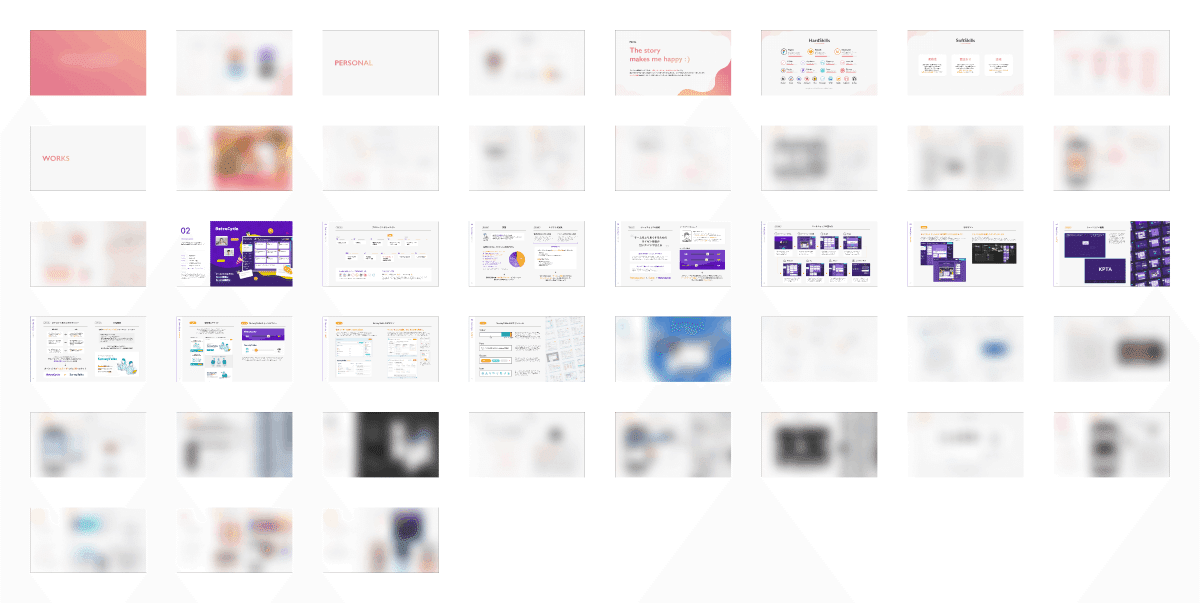
その7:実績毎に使用する画像や情報を作る
テンプレができたらあとは流し込み作業!
案件毎に出す情報を精査していきながらガツガツ作っていきます。
作り終わったら、目次に使うサムネイルや、サブコンテンツも同じ要領で進めていきます。

その8:寝かせる。直す。FBをもらいにいく
完成したものは1-2日自分で寝かせつつ、同時期にデザイナーの友人やキャリアコンサルタント(トムの兄貴)、先輩デザイナーさんなどにみてもらい、修正していきます。
FBはとても必要な過程です。どんどん凸していきましょう!


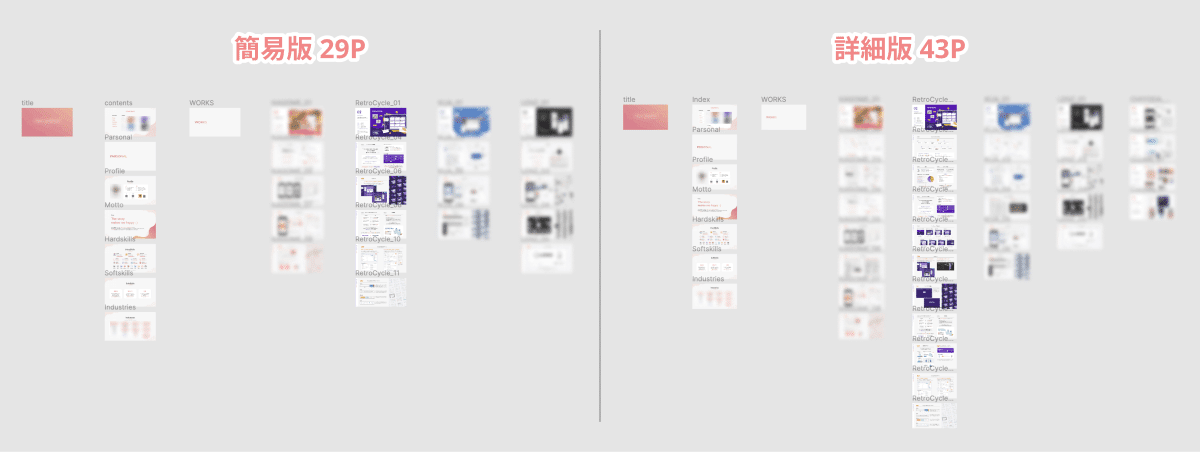
中でも数人にFBをもらったのが、PDFにして総勢43Pと物量が多くなってしまっていること。見せたいものだけを必要最低限載せた簡易版と、43Pそのままのせた詳細版を作ることにしました。
詳細版はFigmaリンクで共有し、実際に面接中ポートフォリオで実績紹介をする際にも多いに役立ちました。

完成
調整が終わり、いよいよ完成です。
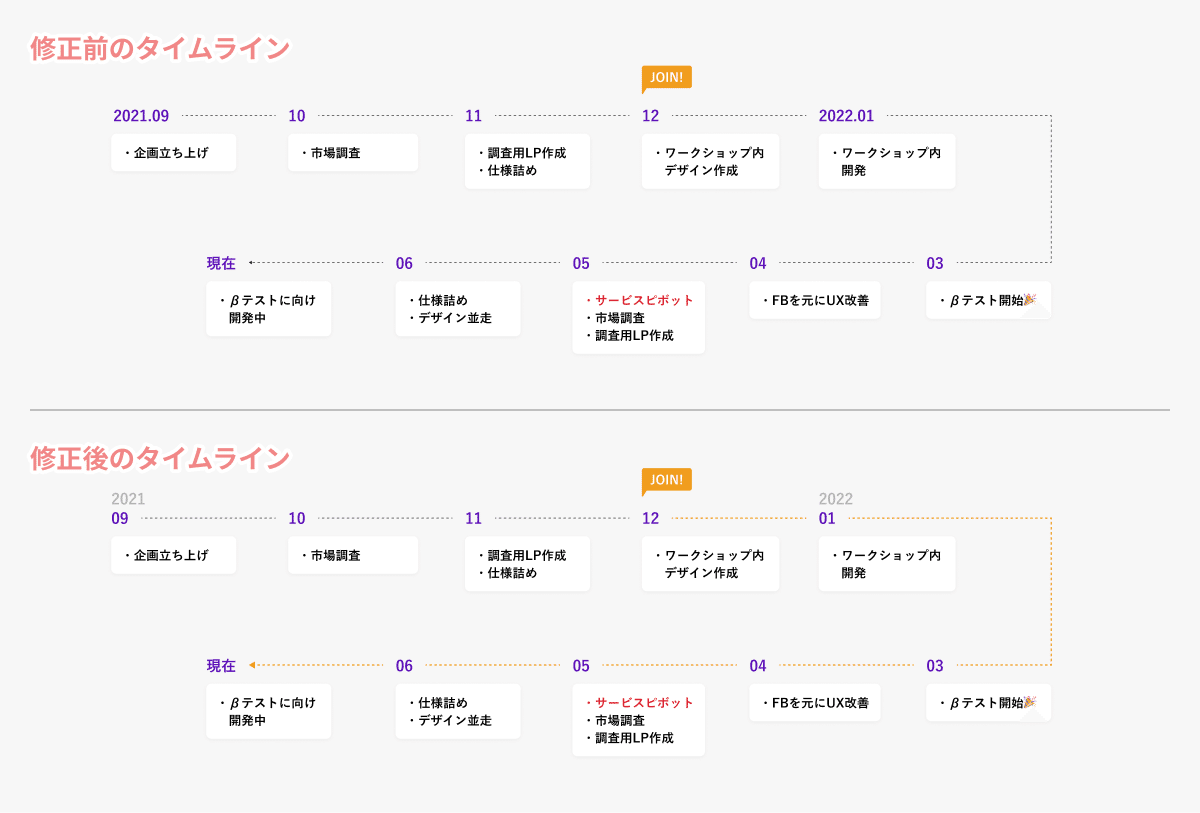
最後の仕上げとして誤字脱字や、画像の修正などを行い、応募する各社向けに横展開させていきます。
(自分の場合は制作会社と事業会社で実績を載せる順番を入れ替えたりしましたが、時間があればしっかり企業研修をして各企業向けにカスタマイズしていった方が刺さりそうです。)


出来上がったものはサイズを最適化して(ここ重要)PDF化。各社に分配します。
ビフォーアフター
さて、今回作ったポートフォリオと以前(学生時代/2年前)作ったポートフォリオを比較しましょう。

見せ方や載せる情報が違うだけで結構別人のポートフォリオになったのではないでしょうかっ!
昔のポートフォリオはすでに恥ずかしいですが、これはこれで当時の最大限だったわけで、できてないところも多いけど時間をかけた分だけ愛着があります。
まとめ
今回のポートフォリオは自分らしさを見せる、過程を大事に作るを重視しましたが、転職結果からしてその2点はクリア出来たのかなと思います。
自分の実力不足で叶わなかったこともあるので、次回のポートフォリオに向けてさらに進化していこうと思います💪
プロのデザイナーのポートフォリオは機密情報が多く、ブラックボックス化されている印象があるので、少しでも参考になれば嬉しいです!
( 今回ポートフォリオの掲載を許してくれたRetroCycleにも感謝🙏 )
それでは!
