
【MQL4/5】Dialog(GUI)のプロフェッショナルガイド
はじめに
MQL4/5 Dialogの世界へようこそ。
このセクションでは、MQL4/5言語を使ってカスタムダイアログを作成する基礎を身につけます。
ウィンドウの作成やコントロールの配置から始め、イベントの設定まで、一歩一歩丁寧に説明します。
まるで建物の基礎を築くように、しっかりとした理解が必要です。
ここからがスタート地点。
あなたの創造力とスキルを活かし、魅力的なダイアログを作成しましょう。
この記事を読んだら出来る事
MQL4/5を使用してダイアログを作成する基本的な手法を理解できます。
ウィンドウの作成やコントロールの配置を行えるようになります。
イベントの設定と処理を行う際の基礎的な知識を獲得します。
プロフェッショナルなトレードインターフェースを構築できます。
対象者
この記事は、MQL4/5を使ったプログラミングに興味を持ち、カスタムダイアログの作成に取り組みたい方々を対象としています。
また、プログラミング初心者から中級者まで、幅広いスキルレベルに対応しています。
基本的なプログラミング知識があるとより理解が深まりますが、特別な経験は必要ありません。
今回の目標(一部MQL5の標準ライブラリを利用)

基本的なDialogの作成
ダイアログ作成の第一歩は、ウィンドウの作成と適切な配置です。
このセクションでは、ウィンドウの基本的な設定方法とコントロールの適切な配置について学びます。
それでは、始めましょう。
フォルダとファイルの作成
「Experts」フォルダ内に「Dialog」というフォルダを作成します。
その中に、「main.ex5」と「layout.mqh」を作成してください。
「layout.mqh」は、「新規作成」から「インクルード(*.mqh)」を選択して作成します。
生成場所は「Dialog」フォルダを選択してください。

ウィンドウの作成と配置
MQL4/5でウィンドウを作成し、コントロールを配置する手順を学びます。
以下の手順で説明します。
#include の説明
クラスの定義
コンストラクタとデストラクタの説明
Create 関数の説明
main.ex5 でのダイアログ生成
main.ex5のソースコード全体
//+------------------------------------------------------------------+
//| main.mq5 |
//| Copyright 2023, IceSeed. |
//+------------------------------------------------------------------+
// プログラムの情報と著作権に関するコメント
#property copyright "Copyright 2023, IceSeed."
#property link ""
#property version "1.01"
// レイアウト用のファイルをインクルード
#include "./layout.mqh"
// CLayoutクラスのインスタンスを作成
CLayout Layout;
//+------------------------------------------------------------------+
//| エキスパート初期化関数 |
//+------------------------------------------------------------------+
int OnInit()
{
// アプリケーションダイアログを作成
if( !Layout.Create( 0, "title", 0, 50, 50, 230, 250 ) )
return INIT_FAILED;
return INIT_SUCCEEDED;
}
//+------------------------------------------------------------------+
//| エキスパート終了処理関数 |
//+------------------------------------------------------------------+
void OnDeinit( const int reason )
{
Layout.Destroy( reason );
}
//+------------------------------------------------------------------+
//| エキスパートの取引タイミングごとの処理関数 |
//+------------------------------------------------------------------+
void OnTick()
{
}
//+------------------------------------------------------------------+
//| チャートイベント処理関数 |
//+------------------------------------------------------------------+
void OnChartEvent( const int id,
const long &lparam,
const double &dparam,
const string &sparam )
{
}layout.mqhのソースコード全体
/* Dialog\layout.mqh */
#include <Controls\Dialog.mqh> //インクルード
//+------------------------------------------------------------------+
//| ダイアログクラス |
//+------------------------------------------------------------------+
class CLayout : public CAppDialog
{
public:
CLayout(); // コンストラクタ
~CLayout(); // デストラクタ
//--- ダイアログの作成
virtual bool Create( const long chart, const string name, const int subwin, const int x1, const int y1, const int x2, const int y2 );
};
//+------------------------------------------------------------------+
//| コンストラクタ |
//+------------------------------------------------------------------+
CLayout::CLayout()
{
// コンストラクタのコードはここに追加できます(必要があれば)
}
//+------------------------------------------------------------------+
//| デストラクタ |
//+------------------------------------------------------------------+
CLayout::~CLayout()
{
// デストラクタのコードはここに追加できます(必要があれば)
}
//+------------------------------------------------------------------+
//| 作成 |
//+------------------------------------------------------------------+
bool CLayout::Create( const long chart, const string name, const int subwin, const int x1, const int y1, const int x2, const int y2 )
{
// CAppDialogのCreate関数が成功したかを確認します
if( !CAppDialog::Create( chart, name, subwin, x1, y1, x2, y2 ) )
return false;
// ここにCLayout特有の作成に関連する追加のコードを追加できます
// 問題なければ、作成が成功したことを示すためにtrueを返します
return true;
}
1. #include の説明
#include <Controls\Dialog.mqh> //インクルード#include は他のファイルを取り込むための命令です。
この行では ControlsフォルダのDialog.mqh ファイルを取り込んでいます。
このファイルにはダイアログの操作に必要な関数やクラスが定義されています。

2. クラスの定義
//+------------------------------------------------------------------+
//| ダイアログクラス |
//+------------------------------------------------------------------+
class CLayout : public CAppDialog
{
};クラスは、プログラム内で関連するデータや処理をひとまとめにする仕組みです。
例えば、車を考えてみましょう。
車には色や速度などの情報があり、走ったり止まったりする操作があります。
クラスは、そのような情報や操作を定義するためのひな形です。
具体的には、車の情報(色や速度)を変数で表し、走る操作や止まる操作を関数で定義します。
このように、クラスを使うことで、車のようなものを簡単に作成したり操作したりできるようになります。
class CLayout : public CAppDialog は、CLayout というクラスが CAppDialog クラスを継承していることを示します。
これにより、CLayout は CAppDialog クラスの機能を利用できます。
CAppDialogクラスには、Dialogを生成する為の関数が含まれています。
3. コンストラクタとデストラクタの説明
//+------------------------------------------------------------------+
//| ダイアログクラス |
//+------------------------------------------------------------------+
class CLayout : public CAppDialog
{
public:
CLayout(); // コンストラクタ
~CLayout(); // デストラクタ
};
//+------------------------------------------------------------------+
//| コンストラクタ |
//+------------------------------------------------------------------+
CLayout::CLayout()
{
// コンストラクタのコードはここに追加できます
}
//+------------------------------------------------------------------+
//| デストラクタ |
//+------------------------------------------------------------------+
CLayout::~CLayout()
{
// デストラクタのコードはここに追加できます
}コンストラクタは、ものづくりの際に最初に行う作業です。
例えば、車を作るときに初めに行う作業は何でしょうか?
色を塗る、エンジンを組み立てるなど、それがコンストラクタの役割です。
コンストラクタは、クラスがインスタンス化(つまり、実際のオブジェクトが作成される)際に自動的に呼び出される特別な関数です。
クラスのメンバー変数の初期化や初期設定を行うのに使われます。
デストラクタは、ものを使い終わった後に行う整理整頓の作業です。
例えば、使い終わったおもちゃをしまったり、使い終わった食器を洗ったりするのが後片付けです。
これが後片付け処理の役割です。
デストラクタは、オブジェクトが破棄(つまり、使い終わった)される際に自動的に呼び出される特別な関数です。
オブジェクトが不要になった際にリソースを解放したり、後片付けを行うのに使われます。例えば、ファイルを開いていた場合、デストラクタでそのファイルを閉じる操作を行うことができます。
クラスには、コンストラクタとデストラクタは、常にセットだと考えましょう。
4. Create 関数の説明
//+------------------------------------------------------------------+
//| ダイアログクラス |
//+------------------------------------------------------------------+
class CLayout : public CAppDialog
{
//--- ダイアログの作成
virtual bool Create( const long chart, const string name, const int subwin, const int x1, const int y1, const int x2, const int y2 );
};
//+------------------------------------------------------------------+
//| 作成 |
//+------------------------------------------------------------------+
bool CLayout::Create( const long chart, const string name, const int subwin, const int x1, const int y1, const int x2, const int y2 )
{
// CAppDialogのCreate関数が成功したかを確認します
if( !CAppDialog::Create( chart, name, subwin, x1, y1, x2, y2 ) )
return false;
// ここにCLayout特有の作成に関連する追加のコードを追加できます
// 問題なければ、作成が成功したことを示すためにtrueを返します
return true;
}まずは、メンバ関数を定義します。
メンバ関数を定義するには、クラス内に関数を定義する必要があります。
Create関数の引数に関しては、[6. main.ex5 でのダイアログ生成]にて詳しく説明します。
また今回は、virtualと先頭につけています。
virtual を使うと、派生クラス(CLayout)で基底クラス(CAppDialog)の関数を自分好みに変えることができます。
これによって、一つの関数がいろんなクラスでそれぞれ違う動作をするようになります。
これが、プログラムの中で一つの機能がいろんな形で使える「多態性」という重要な考え方です。
覚えて置かなくても問題ありませんが、聞いたことある程度には記憶の隅に留めておきましょう。
bool CLayout::Create( const lo…の :: は、範囲解決演算子(Scope Resolution Operator)と呼ばれる記号です。
簡単に言えば、「:: は、どのクラスに所属しているかを指定するための記号」ということです。
例えば、CLayout::Create() の場合、Create 関数は CLayout クラスに属していることを示しています。
これによって、CLayout クラス内の Create 関数が呼び出されることになります。
また、CAppDialog::Create() の場合、Create 関数は CAppDialog クラスに属していることを示しています。
同様に、CAppDialog クラス内の Create 関数が呼び出されることになります。
つまり、CLayoutクラスの中で名前(Create)の競合を避ける為にvirtualを付けており、Create関数の中でCAppDialogのCreate関数を呼び出しているだけです。
これだけで、ダイアログの基盤となる部分が作成が可能になります。
5. main.ex5 でのダイアログ生成
//+------------------------------------------------------------------+
//| main.mq5 |
//| Copyright 2023, IceSeed. |
//+------------------------------------------------------------------+
// プログラムの情報と著作権に関するコメント
#property copyright "Copyright 2023, IceSeed."
#property link ""
#property version "1.01"
// レイアウト用のファイルをインクルード
#include "./layout.mqh"
// CLayoutクラスのインスタンスを作成
CLayout Layout;
//+------------------------------------------------------------------+
//| エキスパート初期化関数 |
//+------------------------------------------------------------------+
int OnInit()
{
// アプリケーションダイアログを作成
if( !Layout.Create( 0, "title", 0, 50, 50, 230, 250 ) )
return INIT_FAILED;
return INIT_SUCCEEDED;
}
//+------------------------------------------------------------------+
//| エキスパート終了処理関数 |
//+------------------------------------------------------------------+
void OnDeinit( const int reason )
{
Layout.Destroy( reason );
}
//+------------------------------------------------------------------+
//| エキスパートの取引タイミングごとの処理関数 |
//+------------------------------------------------------------------+
void OnTick()
{
}
//+------------------------------------------------------------------+
//| チャートイベント処理関数 |
//+------------------------------------------------------------------+
void OnChartEvent( const int id,
const long &lparam,
const double &dparam,
const string &sparam )
{
}
#includeは先述した通り、ファイルを読み込みます。
しかし、文字列("")での読み込みと括弧(<>)での読み込みでは、読み込むファイルパスを指定する場所が異なります。
文字列では、現在ファイルの位置からどのファイルを読み込むかのパスを指定します。
括弧では、Includeフォルダの直下からのファイルパスを指定します。
includeの後には、インスタンスを生成します。
インスタンスとは、クラスの設計図に基づいて作成された具体的なオブジェクトや実体を指します。
今回の場合は、CLayout という型の新しいもの(オブジェクト)を作成しています。
例えば、CLayout は車の設計図であり、Layout は実際に作られた車そのものです。
この車を使って操作を行ったり、情報を取得したりすることができます。
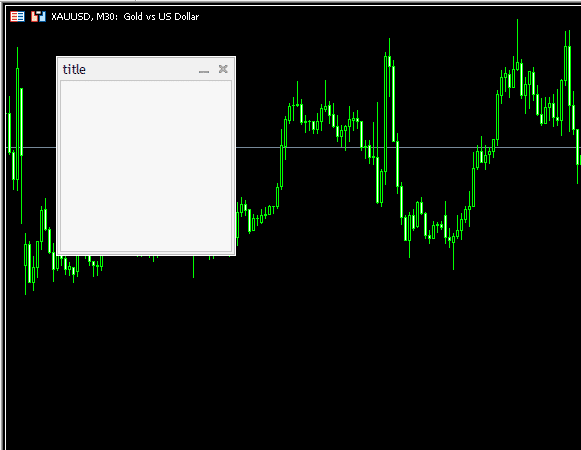
次に、OnInit関数内で、作成したLayoutオブジェクトからCreate関数にアクセスします。
引数は、以下の通りです。
重要なのは、4~7のサイズ指定です。
チャートID
タイトル(キャプション文字列)
ウィンドウ番号
ダイアログX軸の始点
ダイアログY軸の始点
ダイアログX軸の終点
ダイアログY軸の終点
Layout.Create( 0, "title", 0, 50, 50, 230, 250 ) の中で、50 から 230 までが X 軸上での始点から終点までの距離を示します。
この距離が幅に相当します。
例えば、50 から 230 までの距離は 180 になります。
Y軸でも同じで、 50 から 250 までなので、200 になります。
つまり今回のダイアログのサイズは、200 x 180 のサイズになります。
最後に、OnDeinit関数内でターミナルを終了したら、ダイアログも終了するように命令を追加します。
Layout.Destroy( reason );
以上で、ようやく基盤となるダイアログが完成しました。

これらの基本的なステップをマスターすれば、より複雑なダイアログを作成する準備が整います。
しかし、このままではダイアログは動きません。
次は、ダイアログ内にコントロール( ボタンやラベルなど )を配置する方法を学びましょう。
本ガイドは、MQL4/5を使用してカスタムダイアログを作成する方法を体系的に解説します。
基礎から応用まで、あなたのトレードインターフェースを一新する手法を学ぶことができます。
しかし、これはまだ序章に過ぎません。
その先には、さらなる深化と応用が待っています。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
