
UIデザイナーに必要な「ウォーリー思考」現役アートディレクターが語る
こんにちは。私は美術大学でグラフィックデザインを専攻し、長年にわたりデザインとテクノロジーの交差点で仕事をしてきました。UIデザイナーとして活躍されている皆さんに、今回の記事では「ウォーリーを探せ」という絵本から学べる重要なデザインの法則についてお話ししたいと思います。
なぜ「ウォーリーを探せ」はUIデザインに役立つのか?

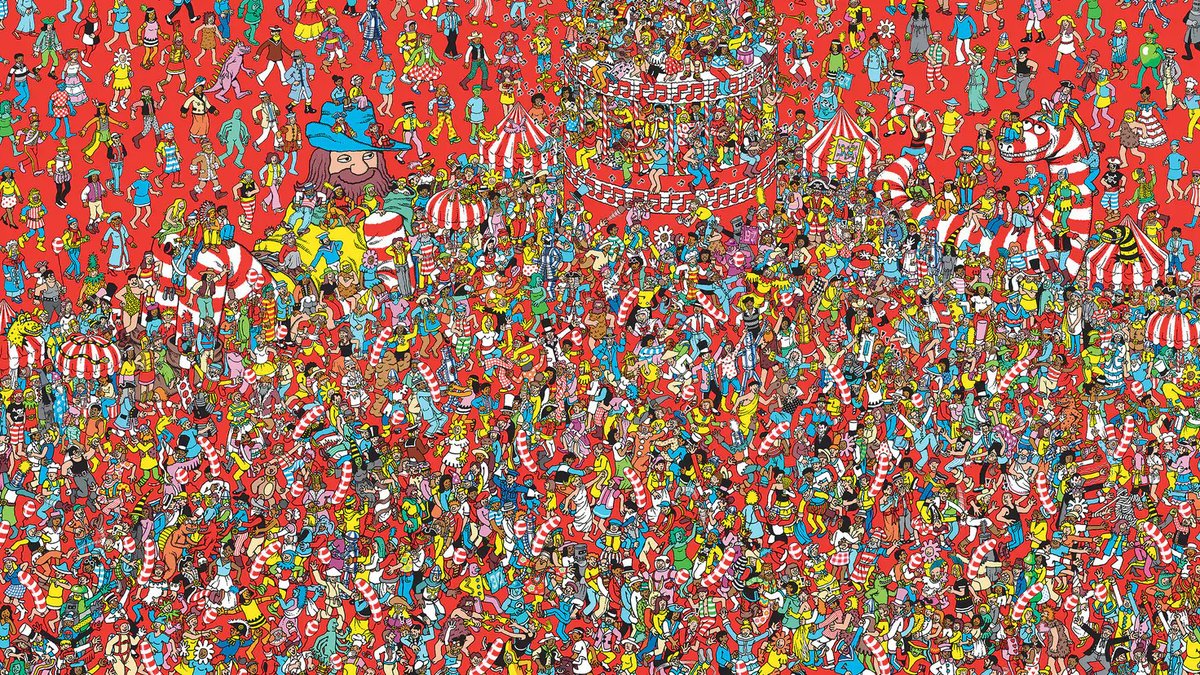
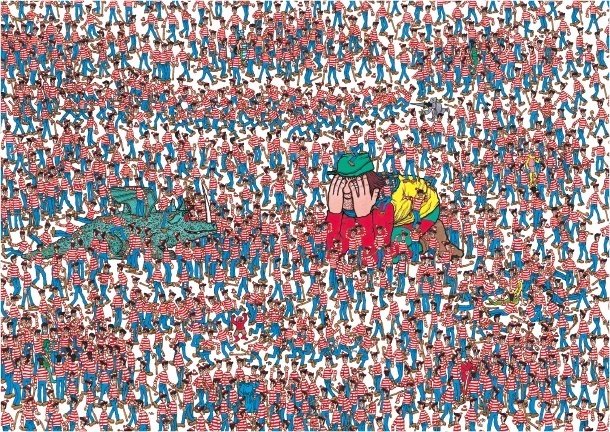
今回記事を書くためにウォーリーの画像を探してきたわけですが、探すのが大変なのにも関わらず探してしまいました。 しかも見つけられないまま記事を書き終えるという結末(笑)
「ウォーリーを探せ」の難しさを振り返ってみましょう。膨大な数のキャラクター、背景、オブジェクトが1ページにぎっしり詰め込まれ、その中からウォーリーを見つけるのは一苦労です。この状況は、情報過多のWebページやアプリケーションのUIに酷似しています。ユーザーが特定の情報を探すのに苦労する理由は、ウォーリーを探すことと同じ原理に基づいています。
「探しにくい」デザインは、単純に要素が多すぎるために起こります。
これは視覚的な「認知負荷」の問題です。認知科学の研究によれば、人間の脳は一度に多くの情報を処理することができません。ウォーリーを探すときに経験する困難は、UI上で過剰な情報や不要な要素が存在する場合にユーザーが経験する困難と同じです。情報が整理されていないと、ユーザーは本来探しているものにたどり着けず、フラストレーションを感じます。
圧倒的な要素数の罠
ウォーリーを探す際、ページ全体に散りばめられたキャラクターや背景は、視線を分散させるために計算されています。同様に、WebページやアプリのUIでも、不要な情報や目立ちすぎる広告、目を引くグラフィックなどが、ユーザーの視線を奪い、本当に必要な情報を探す妨げとなります。
これは「視覚的ノイズ」と呼ばれるもので、デザインが複雑になると、ユーザーの目は本来探すべきものから離れ、余計な情報に引き寄せられてしまいます。UIデザイナーにとって、このノイズをいかに排除するかが重要です。
「ウォーリー思考」としてのUIデザイン
では、どうすれば「ウォーリーを探せ」のような視覚的混乱を避け、ユーザーに優れたUIを提供できるのでしょうか? 答えはシンプルです:必要のない要素を削ぎ落とし、ユーザーが探しているものを一目で見つけられるようにすることです。
認知心理学とUIデザイン
米・ペンシルベニア大学近くにある名門女子大スワスモア大学の社会心理学の教授であるバリー・シュワルツ博士の「選択のパラドックス」というものがあります。これは、選択肢が多すぎると、逆に人は決定を下すことが難しくなる現象を指します。UIデザインにおいても同じで、あまりにも多くの情報やオプションを一度に提示すると、ユーザーは混乱し、結果的にアクションを起こすことができなくなります。

この現象は、シーナ・アイエンガーの有名な著書「選択の科学」で示した実験、ジャム売り場の例でも知られています。たくさんのジャムの中から一つを選ぶより、少ない選択肢の中で選ぶ方が、実際に購入率が高くなるという結果が出ています。UIデザインも同様で、情報が少ない方がユーザーは目的のものにたどり着きやすくなります。

「足すデザイン」ではなく「引くデザイン」
クライアントから「もっとわかりやすく」「使いやすくしてほしい」という要望を受けることは多いでしょう。その際に、よくある落とし穴は、要素を「足す」ことで解決しようとすることです。追加の情報やボタン、グラフィックを足すことが、解決策ではありません。
「ウォーリー思考」では、逆のアプローチを提案します。UIデザインをシンプルにし、不要な要素を削減することで、ユーザーにとって必要な情報が自然に目に入りやすくなります。要素を整理し、見せるべき情報の優先順位を明確にすることが、UIデザインの質を高める鍵です。
まとめ
「ウォーリーを探せ」の教訓をUIデザインに活かす

ウォーリーを探す困難さは、Webページやアプリケーションにおけるユーザー体験の障害と非常に似ています。要素が多すぎて何を探しているのか分からない状態を作り出すのではなく、UIデザイナーはシンプルさを追求し、視覚的ノイズを減らすことで、ユーザーにとってストレスの少ない、直感的なデザインを作り上げることが重要です。
「ウォーリー思考」を取り入れ、複雑さを排除し、ユーザーがスムーズに情報を見つけられるUIを実現することを目指しましょう。
この視点を踏まえると、「ウォーリーを探せ」に込められた巧妙なデザイン技術は、UIデザイナーが学ぶべき貴重な教訓であり、シンプルで効果的なユーザー体験を構築するための強力なツールになることが分かります。
クライアントとのプレゼンや提案でぜひ「ウォーリー思考」を実践し、よりよい合意形成が得られることを望んでいます♪
WEBやグラフィックデザインに関する登壇や対談、執筆活動も積極的に行っております。デザインの現場で培った知識と経験をもとに、業界の最新トレンドや実践的なテクニックについてお話しすることで、少しでも皆さまのお役に立てれば幸いです。講演、対談、執筆のご依頼がありましたら、どうぞお気軽にご相談ください。
