
Figma勢必見!おすすめプラグイン10選
皆さんはFigmaでデザインをするときにどんなプラグインを使っていますか?
i3DESIGNのデザイナーチームはデザインの品質や効率を上げるために、様々なプラグインを活用しています。
今回はその中から、皆さんにおすすめしたい10個のプラグインをご紹介します!
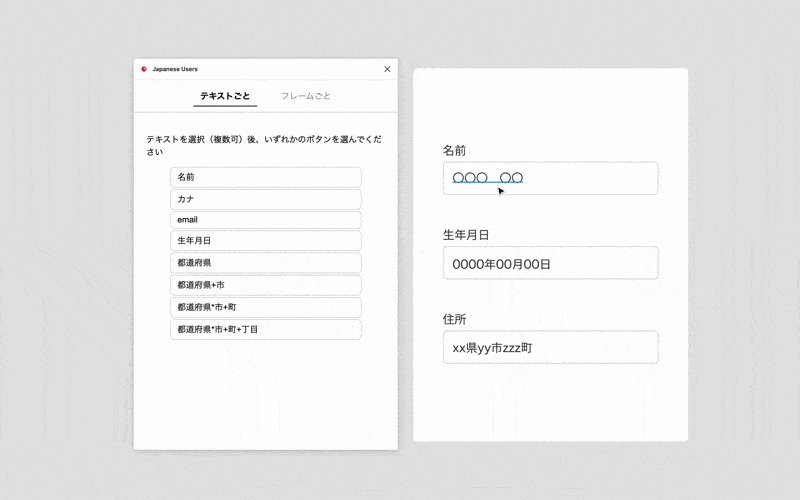
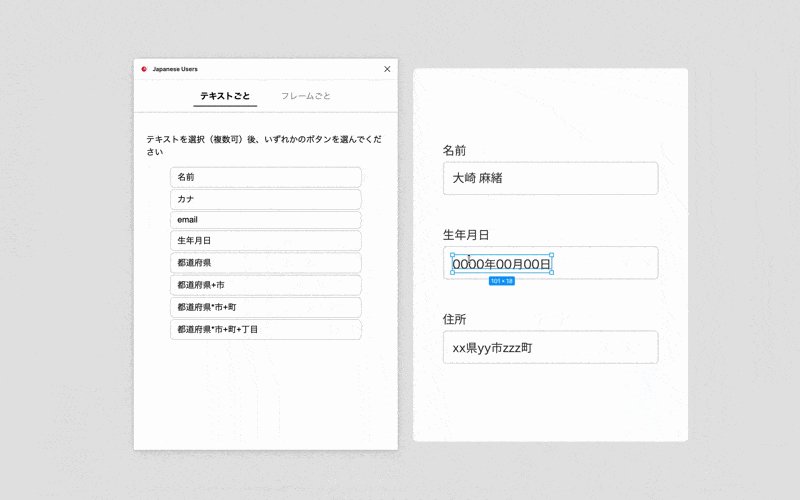
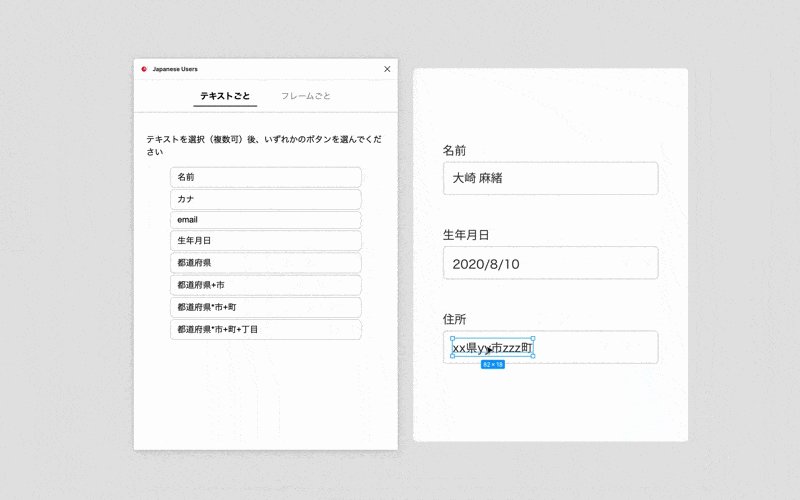
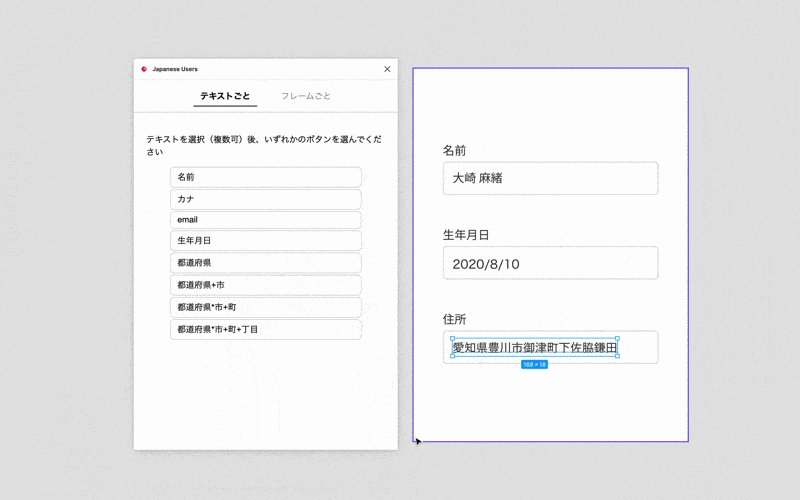
Japanese Users:日本人のダミーの個人情報を生成

UI作成時に、ダミーの名前や住所、生年月日などのユーザー情報が必要な時はJapanese Usersを利用します。日本人に特化した個人情報をワンクリックで表示してくれるプラグインで、テキストを選択し、入力したいコンテンツをクリックするだけでダミーが生成されます。

Contrast:コントラスト比の調整

Webサイトのデザインを作成する時は、アクセシビリティの観点から年齢や障害の有無に関わらず誰もが利用できるように注意する必要があります。ContrastはWCAG 2.0で定められたコントラスト比の基準を満たしているかを簡単にチェックすることが可能です。基準は最低でも4.5:1、推奨は7:1とされており、4.5:1以上の場合は「AA」、7.0:1以上の場合は「AAA」が表示され、基準に満たない場合は「FAIL」と表示されます。 このプラグインを使うことで、背景と文字の色のコントラストが適切かどうかを簡単にチェックできます。

Instance Finder:コンポーネントの検索

マスターコンポーネントのデザインを変更し、関係するインスタンス(マスターコンポーネントからコピーしたコンポーネントのこと)がどこにあるのかを確認したい場合はInstance Finderを利用します。通常、Figmaの機能ではマスターコンポーネントから関係するインスタンスへの検索はできません。しかし、こちらのプラグインは逆引きができるため、使用しているコンポーネントの全体像を俯瞰してみることができます。

Font Preview:フォントのプレビュー

figmaにはフォントのプレビュー機能がありません。Font Previewを利用すれば、入力したテキストがフォント一覧に反映され、イメージに近いフォントを探しやすくなります。さらに、お気に入り機能を使うことで、よく使うフォントや気になったフォントを一覧化できるため、フォント選びの時間短縮に繋がります。

Remove BG:写真の背景切り抜き

ある画像の背景だけを切り抜いて使用したい場合はRemove BGを利用します。APIの設定後、画像を1クリックするだけでAI機能が自動的に背景部分を切り抜いてくれるためとても簡単です。無料版は月50枚まで利用することができ、25メガピクセルまでの画像が利用できます。画像加工の時間を大幅に短縮することができるため、簡単なコラージュ画像を作りたい時に最適です。

UI Faces:ダミーユーザーの顔写真検索

ペルソナやプロフィールを作成する時になかなかイメージ通りの顔写真が見つからない時はUI Facesを利用します。年齢・性別・表情・髪色を選択することで条件に合う顔写真を自動で選んでくれるため、人物の画像探しを効率的に行うことができます。ボタンを押し続ければ顔写真がランダムに切り替わるので、理想の人物画像に出会えるかもしれません。

Random Number Generator:ダミーの数字をランダムに生成

人数や金額などダミーの数字が必要な時はRandom Number Generatorを利用します。テキストを選択し、最小値と最大値を設定してボタンを押すだけで、設定した範囲内のランダムな数値に変換されます。表など複数のデータを表示する場合にはまとめて変換できるため非常に便利です。

Skew Dat:オブジェクトの角度を変更

文字や図形などの平面なオブジェクトに立体感を出したい時はSkew Datを利用します。傾けたいオブジェクトを選択後、スクロールバーを調整するだけで簡単にイメージ通りの角度に傾けることができ、表現の幅を広げてくれます。バナーやサムネイルなどでイラストを作成する時におすすめです。

To Path:オブジェクトを曲線に合わせて配置

曲線に沿ったデザインを作成したい時はTo Pathを利用します。曲線のパスとオブジェクトを同時に選択後、ボタンを押すだけで曲線に沿ってオブジェクトが配置されます。 テキストの配置も可能です。

Change Text:テキストをまとめて変更

複数のテキストを同時に変更したい時はChange Textを利用します。変更したいテキストを選択し、左側のフォームに適用したい文字を入力したあと、ボタンを押すだけで一括で変更されます。1つ1つのテキストを変更する手間が省けるため、大幅な時間短縮に繋がります。
また、任意のテキストを瞬時に探すことのできるFind/Foucusというプラグインを併用することで更なる効率化も図ることができます。

-----------------------------------------------------------------------------
以上、デザインの品質と効率を上げるプラグインを紹介させていただきました!
まだまだ便利なFigmaのプラグインはあるので、これからもオススメのプラグインを発信していきます!では👋
-----
Figma便利機能・ショートカット編はこちら
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

