
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #03
こんにちは!i3DESIGN デザインチームです。
ユーザビリティチェックリスト#01、#02ではたくさんのスキ♡ありがとうございます!これからもどんどん更新していきますので是非チェックをお願いします!
今回は、第三弾として5個のチェックリストをご紹介します。
ユーザビリティチェックリスト#01の記事はこちら
ユーザビリティチェックリスト#02の記事はこちら
16.可読性の高いテキストデザインにする

行間・行長は文章の読みやすさに関わる重要な要素です。
上下のテキスト間の距離が詰まりすぎていたり広がりすぎていると読みづらく、1行あたりの文字数が多すぎたり少なすぎたりすると次の行を見失う可能性や、文章が途切れ途切れになり、可読性の低いテキストになります。
行間は、文字サイズの50%~100%前後(0.5文字~1文字分)の行間が適切と言われています。
行長は、文字サイズによって変わる場合もありますが、1行に25文字~40文字程度の長さがストレスなく読むことのできる長さとされています。
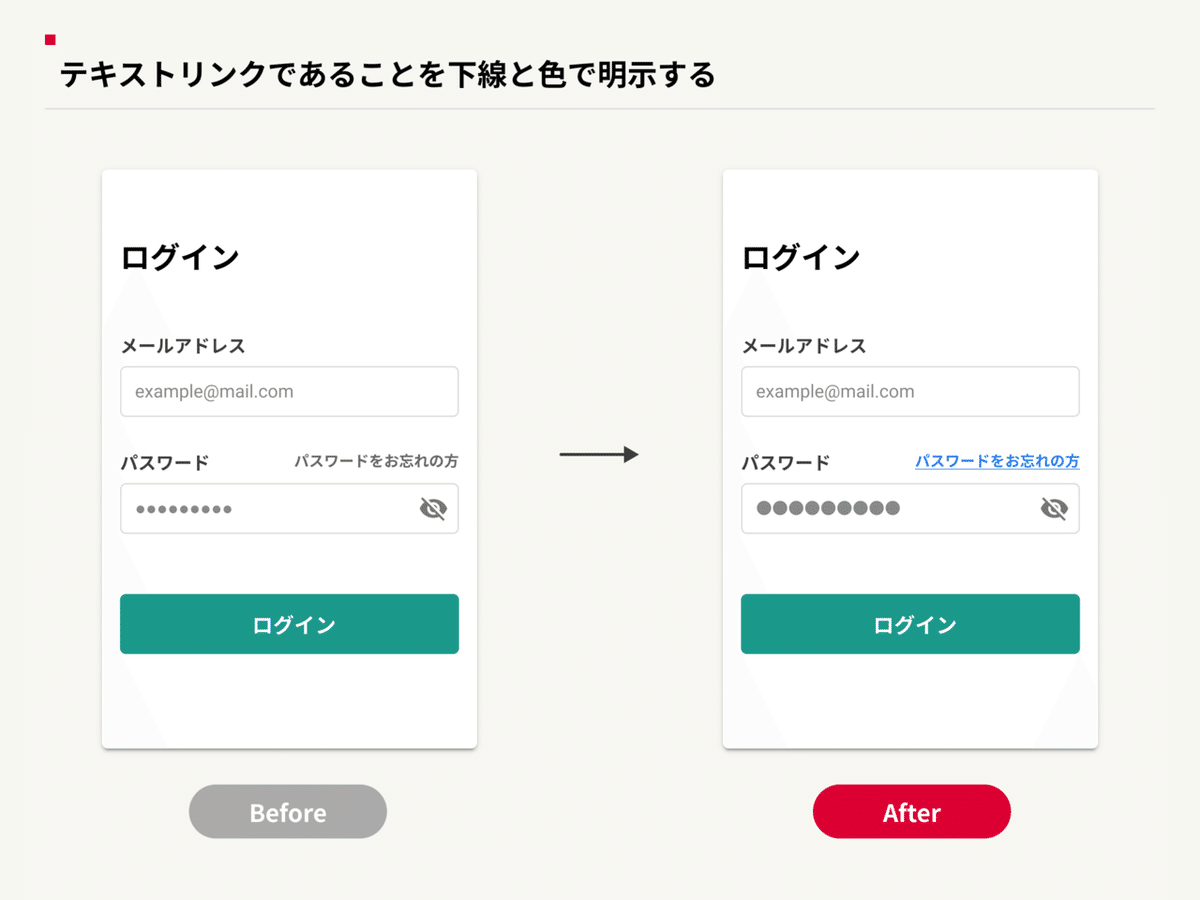
17.テキストリンクであることを下線と色で明示する

テキストがクリックできるかどうかがすぐにわかるようなデザインにする必要があります。リンクかどうかを確認するために、テキストをクリックさせたりマウスホバーさせることは望ましくありません。
基本的にテキストリンクには色をつけて、アンダーラインを引きましょう。
色覚障害を持っているユーザーも他の色と区別することができる青色を採用することが多いですが、他の色もリンクが本文と明確に区別することができれば使うことができます。
18.リンクアクションは誤タップしないよう十分な間隔を保つ

ボタンサイズが大きい場合はクリックエリアも広いため押しやすいですが、サイズの小さなボタンが並んでいる場合は、ボタンの間隔が近く、意図していないボタンを誤って押してしまう可能性が高くなります。
サイズに合わせてボタン同士の間隔を調節して、押しやすく、誤タップの起きにくいボタンの間隔を保ちましょう。
19.サイト・アプリ上の現在地を把握できるようにする

今いる位置ががどこであるかや、ユーザーが何をすべき箇所なのかを常に明示する必要があります。
ユーザーはページ内で迷った時、現在地を知ろうとします。しかし、現在地を把握する手段がないと、目的の場所に行く前に意図しない画面遷移やエラーを引き起こす可能性が高まります。
タイトルやパンくずリストを設置するなどしてユーザーが現在地や状況を把握できるようにしましょう。
20.入力項目が多い時はステップを分ける

フォームの入力項目が多い場合は、項目をグルーピングして画面を分割しましょう。
フォームが長すぎると、ユーザーは入力を途中で辞めてページから離脱してしまうかもしれません。
その上で、ステッパーを設置して現在の進捗状況を明示しましょう。
ステッパーがあることで進捗状況を常に確認することができ、完了までの道のりがどれくらいあるかわかるためモチベーションの向上にもつながります。
----------------------------------------------------------------------------
おわりに
第三弾はいかがでしたか?
i3DESIGNでは様々なクライアントのデザインリニューアル・改善の案件を行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

