
Hylable で見える化された話し合いをYouTubeに配信する
おたまじゃくし研究所では、ハーモニーのあるコミュニケーションを実現するために、人間同士の話し合いデータを研究しています! note では、話し合いの研究成果や分析方法を公開しています。なお、話し合いの計測には、分析機能付きのWeb会議システム Hylable を使っています。
※ 普段、研究論文ばかり書いているので気を抜くと文章が堅くなりますが、今回はそのまま堅くしています!
スキやコメントなどお待ちしています!
見える化された話し合いを配信したい!
おたまじゃくし研究所では、ハーモニーのあるコミュニケーションを実現するために、自分たちの話し合いをWeb会議の見える化ツール Hylable でデータ化し、研究しています。
既に研究結果をいくつか発表していますが、「研究員の人となりをお伝えできれば、より実際の話し合いの場をイメージしながら読めるのではないか」という提案が長尾研究員よりされました。
研究員をしている「おたま研」のレポートです。 おじさんたちがゲラゲラ笑いながら真剣に「コミュニケーションとは何か」を探究しています。 どうぞ御笑覧くださいませ。 ふと思ったんですけど、定例の研究会、動画配信や生中継したら研究員たちの個体特性などお伝えしやすくなって面白いだろうな、と思いました、所長!
Posted by 長尾 彰 on Tuesday, December 1, 2020
実は、似たことを 小学校の研究授業の検討会 (先生が授業を見学し、その後で教室に集まって授業を振り返ること。解説リンク) で経験していました。
ハイラブルデータを使って児童の話し合いを振り返ったとき、私たちよりも、児童それぞれの人となりを知っている先生の方が、より多くの状況を読み取っていたのです。
「え、あの子こんなに話しているの?何を話しているんだろう?」
「やっぱりこの子はリーダーシップをとってるね。」
こんな声が先生方から聞こえてきました。
Hylable を配信する!その名も「配ラブル」
ということで、Hylable の画面の実験に成功したのでその方法をご紹介します。その名も「配ラブル」(命名:仲山研究員)
ポイントは、StreamYard という映像配信サービスでブラウザで見える Hylable の映像と音声を配信することです。
StreamYard とは
StreamYard とは、YouTube など様々な配信サービスに動画を配信できるウェブサービスです。StreamYard ひとつから、いろいろな配信先に一度に配信することができます。 (無料アカウントは一度に1つまでです。)
配ラブルの全体のイメージ
全体像を下の図に示します。やることは次の2つです
1. 配信担当者は自分のブラウザの映像+音声を StreamYard に配信する。
2. このままでは配信担当者の音声が配信されないので、その音声は StreamYard から直接配信する。

Step by Step 配ラブル
以下では、 配ラブルの方法を順番に説明していきます。配信担当者が以下の方法で設定すれば、他の参加者は通常通り Hylable で会話するだけです。
1. StreamYard にログイン
まず、StreamYard にログインして Create a Broadcast をクリックします。ここから配信の設定をはじめます。

2. 配信の設定を行う
配信のタイトル (Title) や説明 (Description) を入力します。
Privacy は配信するWeb会議の公開の方法について設定します。
* Private 非公開にする
* Unlisted URLを知っている人に限定して公開する
* Public 公開する
設定が終わったら、 Create Broadcast をクリックします。

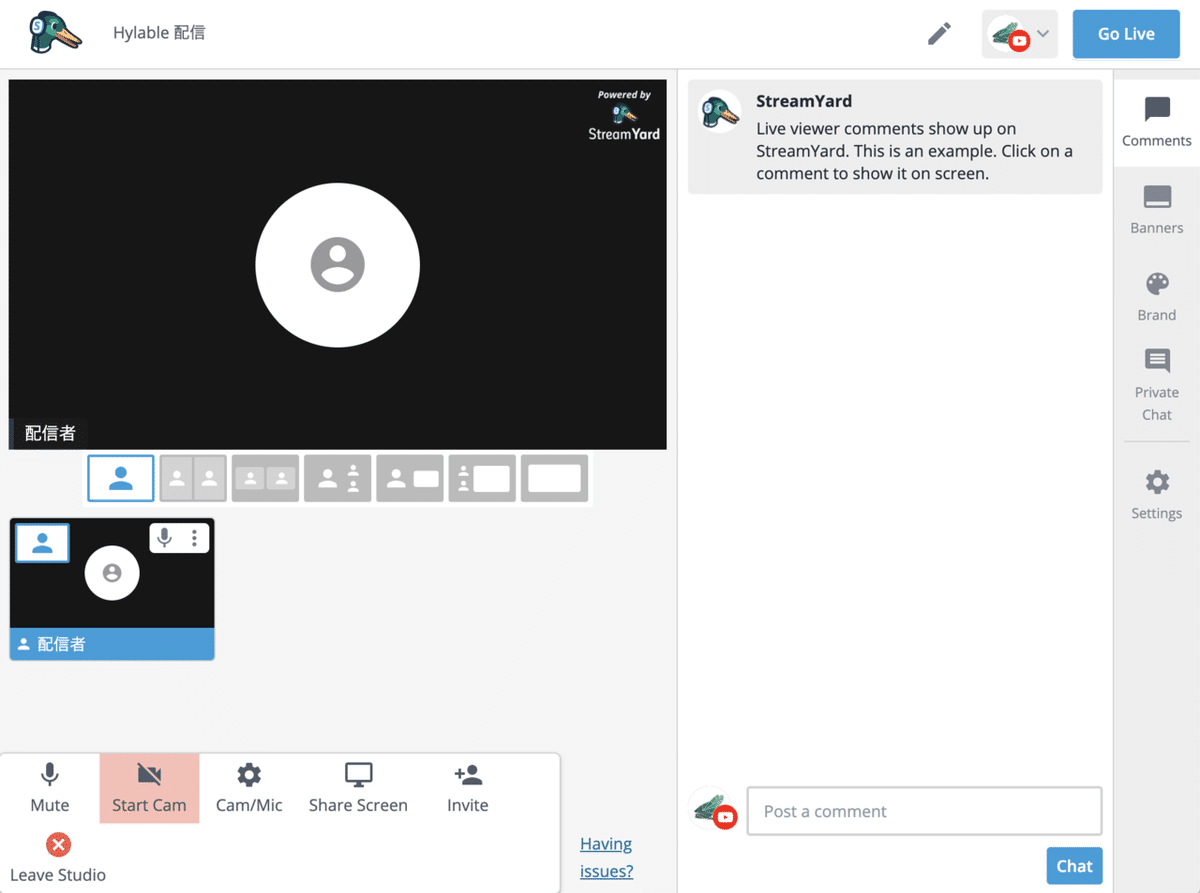
3. StreamYard の初期設定を行う。
カメラは使わないので、Start Cam をクリックし表示しない設定にします。
Display Name に名前を入れ、Enter Broadcast Strudio をクリックします。

4. 配信PCのマイクを設定する
配信担当者のPCに入力されるの音声を他の参加者の音声と一緒に配信するため、Add to Stream をクリックします。

5. マイクの設定を確認する
StreamYard の設定が正しくできていることを確認します。
* カメラが OFF になっているか?
* 音声が読み込めているか?(配信者のタブが青くなっていればOK)

6. Hylable にログインして話し合いを始める
別のタブを開いて Hylable にログインし、話し合いをはじめます。この画面が YouTube に配信されます。

7. StreamYard で Hylable のタブを配信する
StreamYard のタブに戻って配信を設定します。 Share Screen をクリックし、Chromeタブを選びます。
すると、下のような画面が出てくるので、Hylable のタブを選択し、音声を共有するをチェックし、共有をクリックします

8. 配信画面の構成を修正する
配信画面の構成を、一番右のカメラ画像を配信しないモードに設定します。
(配信担当者のカメラ映像を配信画面から消します。)

9. 配信を開始する
これで準備は完了しました。画面右上の Go Live をクリックして、配信を開始します。

10. YouTube のリンクを確認する
配信ができたら、画面右上から View on YouTube をクリックして配信されているかどうか確認します。公開する場合は URL を拡散しましょう!

他のサービスも配ラブルしよう!
Hylable に配信機能を追加せず、既存の配信サービスを活用しました。つまり、他のブラウザベースのWeb会議系サービス(Whereby、Gather 、たくのむ など)でも使えるはずです。
ウェブ会議を配信したら、ぜひ Twitter アカウント や Facebook コメント、または この記事のコメントなどで私達に教えてください!
自分たちのコミュニケーションでも定量的に分析がしたい!と思ったら、当研究所までお気軽にお問い合わせください。
執筆:水本武志
