
アバター撮影をUnityでやった備忘録
はじめに
VRChat向けのイベントポスターをUnityで撮影した時の備忘録です
アバター撮影をUnityでやってみたい!やってみたらどうなるの?って人向けの記事になります
使用ツールなど
・Unity 2022
ビルドイン環境で撮影しました
HDRPも試してみましたがアバターの見た目が大きく変わるため諦めました
・Blender4.0
アルファマスクを作ったり、水飛沫用のメッシュを作るための流体シミュレーションのために使いました
・Very animation
アバターのポーズ調整に使いました。なくてもいいけどあると便利です
完成形

Unity撮影のメリットデメリット
VRChat内でVirtual Lensなどを使って撮影する時との比較です
メリット
・風景と調和するポーズを調整しやすい
・光やカメラの数に制限がないので撮影用の影とか効果を作りやすい
・撮影用にマテリアルを調整しやすい
デメリット
・風景などを自分で用意しないといけない
・他人と一緒に撮影は難しい
1.アバター準備
まずは撮影用のアバターを準備します

Unity撮影をする場合、Unity上でアニメーション
させるため、MAを使っている場合はManual Bake Avatarにより、Unity上でもボーンを結合しておくとアニメーションを調整しやすいです
揺れものの微調整をしたいことが多いと思うのでPhysboneなども切っておきましょう
Physboneがついているオブジェクトの検索はlilAvatorUtilsなどを使うと便利です
2.構図やポーズの作成
ポーズや構図を考えていきます。今回は夏の海に上空から飛び込むイメージにしたいと思ったのでスカイボックスを夏の空にして下から上に見上げる構図にしました。空の太陽と目の位置と後から追加する予定の文字で三角形を作れたらいいなと思っていました

カメラの調整はポーズを作りながらシーンビューで調整し、ある程度固まったらカメラに適応します
シーンビューをカメラに適用してくれるエディター拡張があったのでそれを使わせてもらいました
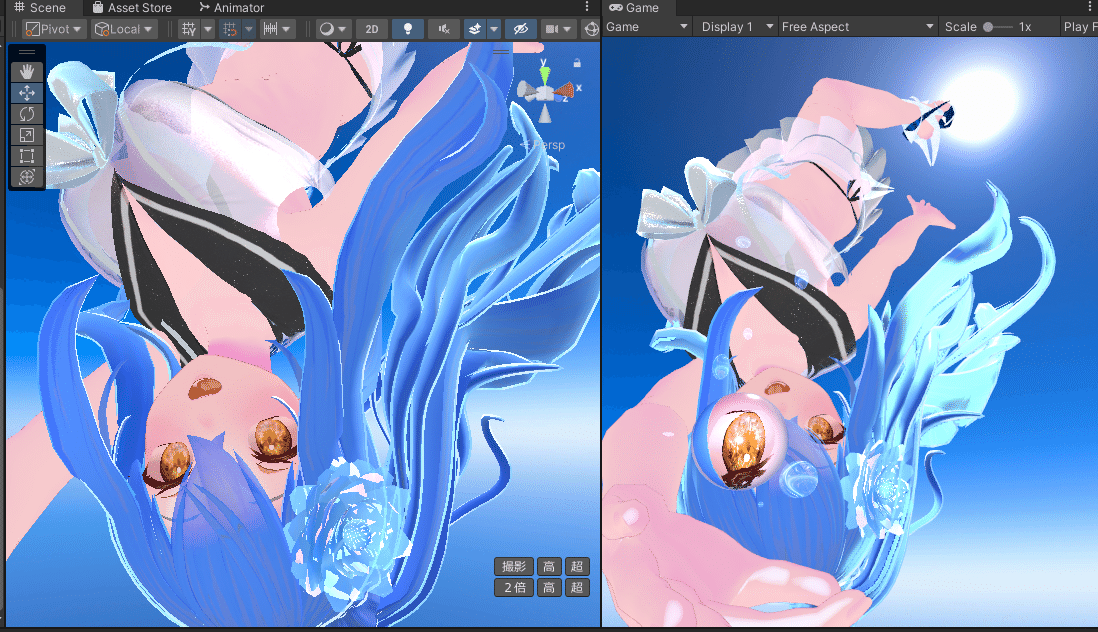
一回構図を仮置きしてからは、仮置きしたゲームビューとシーンビューを並べて調整すると便利です

3.光やエフェクトの調整
アバターにポーズを取らせるだけでは影などが不自然になり、浮いてしまうため、リアルタイムライトやマテリアル設定で色や影をつけます
今回主にやったことは以下のことです
アバターがliltoonのため大体liltoonで調整してます
・太陽の角度に合わせて強いディレクショナルライトを降らせて影を作る
・正面が影側にあたるため、肌の影設定で強く影の色を出す。また、影を受け取る設定を強くする
・リムライトを使い光が透けていそうなところは明るくする
・逆光設定で輪郭線付近を光らせる
・ポニーテール部分のアルファマスクを作成して透けさせる(これはあまりうまくいかなかった)
・ポスター用の文字オブジェクトを配置
・Blenderの流体シミュレーションで水飛沫を作成
・向こうの景色が拡大して見える水滴を作成
水の表現
水滴越しに目が見えたらエモいかな〜とおもい水滴越しに目を描写する表現にしました
拡大表現はスコープシェーダーを使わせてもらいました
水滴越しに見える目が強調されて欲しかったので、水滴だけ照らすポイントライトも置いています
その他の水の表現にはメガネのレンズシェーダーをお借りしました
手前の水滴はスフィアを一つ一つ配置し、奥の水飛沫は物理演算の結果を使っています
4.ポストプロセス
最後にポストプロセスで効果をつけていきます。使ったのは以下の3つです
・Bloom
ワールドでお馴染みのやつです。水滴越しの目をさらに強調するような数値にしています
・Lens Distortion
魚眼レンズの効果を出せるやつです。
・Lens flare
これはライトにつけるものなのでポストプロセスじゃないかも…
素材を探しても現在使えないUnity Standard Assetの話ばかりが出てきますが、以下のアセットに同じものが含まれています
5.撮影
Unity上の撮影は標準アセットのUnity Recorderが便利です。8K画質のコマ送り撮影とかができるので満足度が高いです
Qualityの数値を変えると、半透明オブジェクトの見た目がかなり変わるので、要調整です
撮影のためにプレイモードにするときは、作成したポーズアニメだけのアニメーターを作成し、Gesture ManagerなどのVRChat用のものは消しておいた方が無難です
6.完成!!
完成したものがこれです。

しかしここで、水滴ないバージョンを作ってみたところ、そっちのほうがよかったので、そっちを採用しました。

最後にイベント用ポスターにするために文字オブジェクトを追加したり説明文を追加したりしています
文字オブジェクトがそのままでは逆光になってしまうため文字だけ照らすディレクショナルライトを入れています
7.終わりに
Unityでの撮影をする際にやったことを書き出してみました。当初思っていたより時間はかかりましたが、微調整がやりやすく、これからも活用していきたい手法だと思いました。ワールドのサムネ撮影とかも相性がいいと思うのですが、やりすぎるとワールドの本来の見た目と変わってしまうのが悩みどころです。
Unity撮影を検討する際の作業の規模感が伝われば幸いです
