
ホームページのページ構成について【ホームページ制作③】
ホームページ制作をするということは、自分のお店や会社、紹介したい内容を掲載してお客様に見ていただくことがホームページの役割となるはずです。
では、ホームページに必要な本質とは何でしょう?
今回はホームページ制作のページ構成についてお話ししたいと思います。
アクセスの種類
まずホームページを見てくれるお客様はどんな端末でアクセスしているか知ることが大切です。
下記の表は、らいふが制作したあるホームページのアクセス状況です。

この表を見ると、一番上の円グラフからiPhoneが約半分を占めていることがわかります。
下の左の円グラフから、スマホが半分ぐらいでPCとタブレット合わせて残りの半分を占めているのが分かると思います。
残りの表からブラウザは圧倒的にGoogle ChromeとSafariが多いことが分かります。(SafariはiPhoneでのアクセスですね)
この結果からお客様はiPhoneのスマホでホームページをみにきている人が多いということがわかりました。
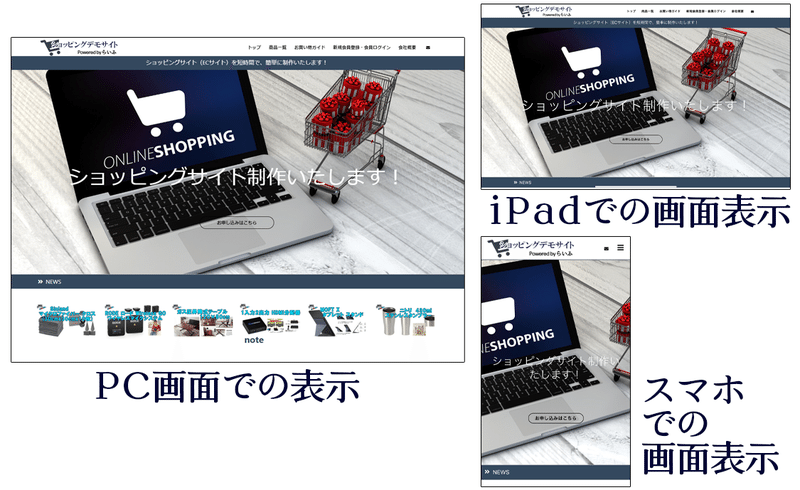
このことからホームページ制作するには、PCで表示する画面とスマホで表示する画面の両方をきちんと制作することが今の時代ものすごく大切だということが分かるのです。
らいふの使用しているホームページ制作システム(CMS)はレスポンシブに対応しているので同一の内容で制作した画面はPC、スマホ、タブレットで見た時には最適の表示に自動変換して表示します。
もちろんPC用の画面とスマホ用の画面を別々に制作表示することも可能です。
今の時代は色んな端末でアクセスするお客様に対応したホームページ制作が必須なのです。
「レスポンシブ」とは、
異なる画面サイズに適応させることレスポンシブとは「レスポンシブWEBデザイン」の略語であり、PCやスマートフォンなどの画面サイズが異なるデバイスに、ホームページを柔軟に対応させる制作手法(構築手法)のことです。)
「CMS」とは、
Contents Management System:コンテンツ・マネジメント・システムの略で、Webサイトのコンテンツを構成するテキストや画像、デザイン・レイアウト情報(テンプレート)などを一元的に保存・管理するシステムのことです。簡単にいうとホームページ制作システムのことです。
お客様に伝えたい項目を考える
では、本題に移りたいと思います。
まず自分がお客様にわかりやすく伝えたい内容を考え、項目を書き出すことからはじまります。
今回は例をあげて説明していこうと思います。
去年らいふが制作したホームページで、道枝駿佑くんと広瀬アリスさんが主演したTBSドラマ(火曜ドラマ『マイ・セカンド・アオハル』)でシェアハウスのサグラダファミリ家として使用された『 三浦バンビーノシーサイドスタジオ 』というホームページを例にあげて説明したいと思います。


まずはホームページなので①トップページが必要です。
つぎに、スタジオなので場所を紹介するページ②アクセスページが必要。
お客様からのお問合せができるようにするため③お問合わせページ。
そしてスタジオなのでどんな場所か紹介する④スタジオ紹介のページ。
あと、料金などの詳細を表示する⑤料金・ご利用規約ページ
スタジオなので24時間予約受付すれば⑥予約ページも必要です。
整理してみると、、、
①トップページ
②アクセスページ
③お問合わせページ
④スタジオ紹介ページ
⑤料金・ご利用規約ページ
⑥予約ページ
の6項目の6ページが必要となります。
クレジットカード決済をして予約できるようになるならば
⑦特定商取引法に基づく表記のページ
⑧プライバシーポリシーページ
⑨利用規約ページも必要です。
これで必要な最低限のページ数は9ページあることが分かりました。
そして、ホームページ制作とは別に予約システムと決済システムが必要になります。
今回予約システムは『 SelectType 』という様々な業種で予約できるシステムを使用しました。

クレジットカード決済のシステムには、らいふが使用している『 Stripe 』を使用しました。Stripeはらいふのホームページシステムとの連携ができるようにしていますので、クレジットカード決済付のホームページが1日で制作開始ができるようになっています!

お客様に伝えたい項目を考えると、ホームページメニューがいくつになるかが決定するのです。
ここで重要なのは、項目を決定してから制作がはじまり制作途中で項目が変更することになってしまうケースが多々あります。
途中での項目変更は制作する立場からすると非常に2度手間となるケースが多く、制作時間もよけいにかかることになってしまうからです。
項目決定は、途中での変更がないようによく考え決定することが大切です。
制作する必要ページ数
メニューが決まると各メニューのページから分かれて表示したい内容があるか考えてみましょう。
今回の『 三浦バンビーノシーサイドスタジオ 』ではメニューからの詳細内容を伝える項目がありませんでしたので、必要ページ数は9ページに決定しました。
たとえば、去年らいふが制作した『 kouros 』さんという音楽ライブラリー事業を運営しているサイトでは、メニューの中の使用実績を押すと一覧で実績が出るのですが、簡易一覧も別ページで表示したいとのことでしたので
使用実績 → 簡易一覧ページが必要となりました。

このように各項目ページから別ページにリンクしてページを表示する場合もありますので制作する必要ページはよく考えて決定することが大切です。
1ページに写真が多かったり、ページが長くなりすぎる場合も別ページを制作して各ページを速く表示するようにした方がお客様の閲覧時にストレスを感じさせないことになります。
項目名と順番
項目とページ数が決定したら、つぎに項目の名前と順番について考えます。
この部分はスマホではあまり重要ではありませんが、PCとiPadなどのタブレットには重要となります。
下記のiPad画像の赤枠で囲ったメニュー項目を見てください。
メニューの項目名が長くなるとここが2段になりみずらくなります。
メニューはお客様がホームページに来た時に何度も見る部分となりますので、なるべく簡潔にわかりやすい項目名にすることが大切です。
項目名の決定は自分の考えた名前ではなく、お客さんがみてわかりやすい項目名を短くつけることが大切です。

つぎに項目の順番です。
トップやHOMEなどは一番左、お問合わせは一番右にあることが定石ですが、他の項目は制作するみなさんが自由に決定するので自分の好きな順番で制作できます。
しかし、この順番も自分がお客さんだったら…って考えて決定するとわかりやすい順番が決まるはずです。
先ほどの『 三浦バンビーノシーサイドスタジオ 』では
①トップページ
②スタジオ紹介ページ
③料金・ご利用規約ページ
④予約ページ
⑤アクセスページ
⑥お問合わせページ
と並べるのが分かりやすいと思います。
ホームページは自分の行っている事業などを紹介するために制作するのですが、ホームページをみるのはお客様です。
お客様の視点でホームページがどう構成されていたら見やすいかを最優先に考えてすべて決定することが大切なのです。
お客様視点
ホームページは自分が必要なので制作するのですが、みるのはアクセスしてくれるお客様です。
そのため、メニュー項目やページ内容・構成はお客様視点で制作することがホームページの本質なのです。
ちょっと余談ですが、ホームページでは大体のサイトに自分のお店や会社のアクセス地図(Google map)を掲載してると思います。
しかし、お店であればお客さんは今からお店に行く場合などがあります。
この時にはスマホでホームページにアクセスしていることが多いのですよね。そして、Google mapを開いて調べる…なんてことありますよね?
もし、ページ内に現在地から目的地のGoogle mapでの経路が出てくるボタンがあれば便利ですよね!
三浦バンビーノシーサイドスタジオのアクセスページはそんな要望に応えるようになっております。
スマホ(PCやタブレットも可)でアクセスすると自動でGoogle mapが立ち上がり現在地からの道順が表示するようになっております。
一度お時間があれば試してください。

お試しする方はこちら
・車でお越しの場合は『 GOOGLE MAPで道順を見る 』のボタンを押してみてください。
・電車でお越しの場合は『 GOOGLE MAPで電車乗換を見る 』のボタンを押してみてください。
結構便利だと思います!
余談ついでに【ホームページ制作①】でお話しした『 三浦バンビーノシーサイドスタジオ 』をGoogle検索で色々検索してみると、、、
『 三浦バンビーノシーサイドスタジオ 』1ページ1番目
『 三浦バンビーノSeasideStudio 』1ページ1番目
『 三浦バンビーノ 』1ページ1番目
『 三浦SeasideStudio 』1ページ1番目
『 三浦Seaside 』1ページ1番目
『 seasidestudio 』1ページ1番目
『 bambino seasidestudio 』1ページ1番目
『 バンビーノシーサイドスタジオ 』1ページ1番目
『 バンビーノスタジオ 』1ページ1番目
『 bambino studio 』1ページ3番目
『 三浦スタジオ 』1ページ4番目
『 海 三浦 スタジオ 』1ページ6番目
結果はこんな感じでした。
まとめ
ホームページを制作する場合はページ構成が大切であり、この場合はお客様視点でわかりやすく、使いやすいホームページ制作を心がけることが必要です。
間違ってもサイト内で迷子になってしまうようなページ構成のホームページ制作は失敗となってしまいます。
せっかく訪れてくれたお客様は帰ってしまい、二度とアクセスしてくれないでしょう。
また、今の時代スマホでアクセスするお客様が多いため、片手でサイト内のボタンをすべて押せるようなボタン配置も大切です。
それと、ハンバーガーメニューのボタンは大体右上に配置しているのであまり使用されなくなってきています。

そのためスマホでアクセスした場合はメニューのボタンもホームページ内に簡単にわかりやすくまとめて配置し制作することが大切です。
もし、ページ構成がいまいちわからないという方は自分が普段よく使っていて便利なサイトだと思うホームページを開いてどうしてこのサイトが使いやすく便利で良いのかを考えてみると参考になるはずです。
人はまず良いものを「研究」し、「真似」から「理解」そして「応用」へとつなげていくと短期間で大きく成長し、良い結果が生まれてくるのです!
以上でホームページのページ構成についてお話ししました。
以前のホームページ制作の記事を見ていない方はマガジンにまとめていますのでぜひご覧ください。
お仕事依頼
らいふはホームページ制作のお仕事依頼もお受けしております。
スタンダードのページ数8ページぐらいのホームページであれば、ドメイン取得からSSL認証設定、メール設定、ホームページ公開までお急ぎでしたら最短24時間で制作いたします。
制作後はお客様の管理画面で画像と文言の変更ができますのでご自由にホームページの書きかえができるようになっています。
サンプルサイトがあるのでお時間ある方はご自由に試してみてください。
サンプルサイトはこちら
サイトの一番下に┃ 管理画面ログイン ┃がありますのでこちらから管理画面に入れます。
ホームページの管理画面 ID : 0000 /Password : 0000 で入れます。
画像変更と文言変更(会社概要)の部分が書き換えできますのでお試ししてホームページで変わったことを確認してみてください。
※管理画面はPC、iPad、スマホでもできますが、基本PCとiPadが推奨です。

noteのこの記事を見たとお問合わせ頂ければお値引きも考えております(笑)
もしお仕事依頼やご質問がありましたら、ホームページからお問合わせいただけるとお返事いたします。
長文になりましたが、読んでいただきありがとうございました。
次回はホームページ制作のお問合わせについてお話しできたらと思っています。
いいなと思ったら応援しよう!

