
Makecodeで簡単地上絵作成!
【書いた経緯】
身内が作成した便利な仕組みを多くの人に利用できるようにするためです。
これを使えば、ほっとくだけで地上絵が作れますよ!
【注意事項】
本記事は、データ容量の都合上、一部の画像の解像度を落としています。分からない画像などの不明点は、一番下のお問い合わせより、ご連絡ください。
パソコンのスペックを踏まえた上で、出来る限り、「ワールドのシミュレーション距離」(設定の中のゲームカテゴリーにあり、メニュー画面でのみ設定できます)を上げてください。
Makecodeの仕様上、同時に1プレイヤーあたり1枚の地上絵(サイズは問わない)のみ作成できます。
シミュレーション距離内でのみ動作しますので、複数のプレイヤーを放置するなどの対策をしないと、シミュレーション距離外の地上絵が生成されないなどの不具合の原因となります。
ガラスを使うと、地上絵の下にあるブロックの色が地図に映ってしまい、正確な色が出せません。ガラス以外のブロックを使用することをお勧めします。
地上絵の作成は、ブロックのreplaceを使用しているため、元々置かれていたブロックを上書きします。座標の入力間違いに十分ご注意ください。
⑮あたりでダウンロードするツールに関しては、ダウンロードした時点でReadme.mdに書かれた内容に同意したものとみなします。
地上絵の作成中は、絶対にMakecodeを開かないでください。開くと地上絵の生成が完全に停止します。
【やり方】
①画像の用意
ペイントツールなどを使って、地上絵にしたい画像を1:1か1:2、2:1などの比率にトリミングしてください。
これは、地上絵を地図で作成する上で、正しく表示させるためです。
※これをやらない場合、1:1になるように短い方の辺に黒い塗りつぶしが出来てしまいます。
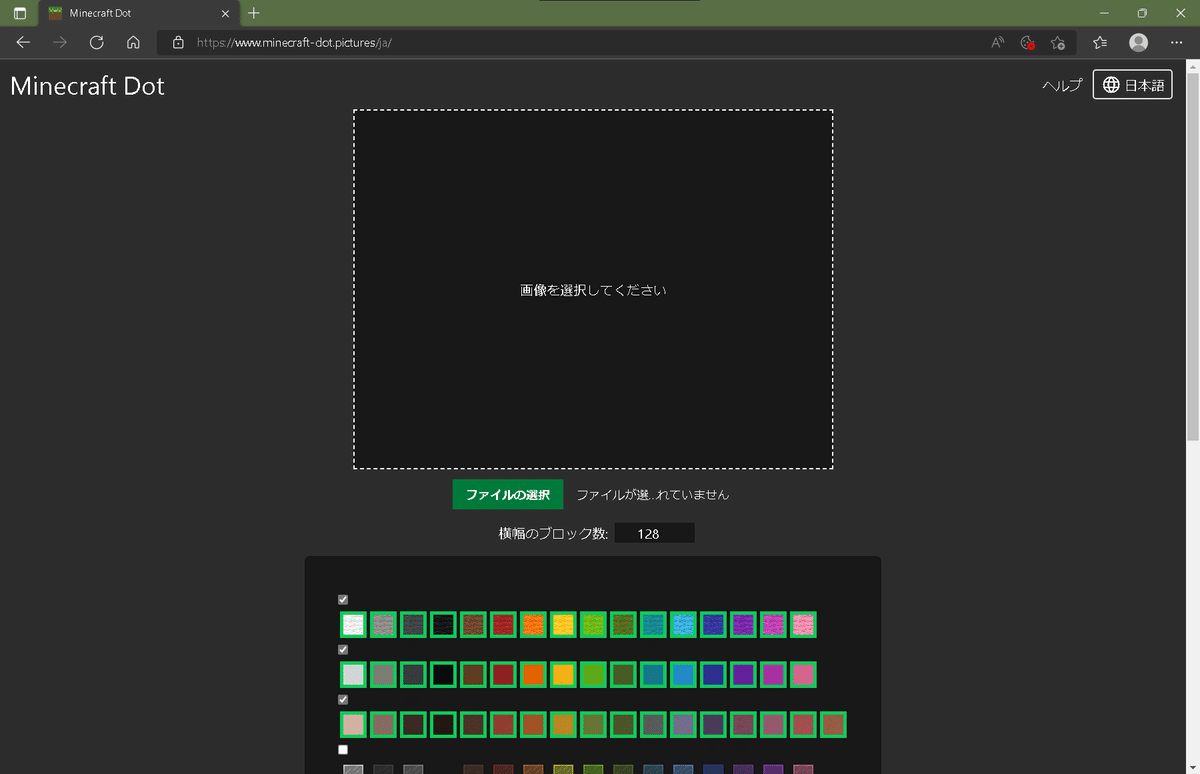
②画像→プログラムの変換ツールにアクセス
以下のサイトにアクセスしてください。
※サイトが少し重いので、完全に表示されるまでお待ちください。
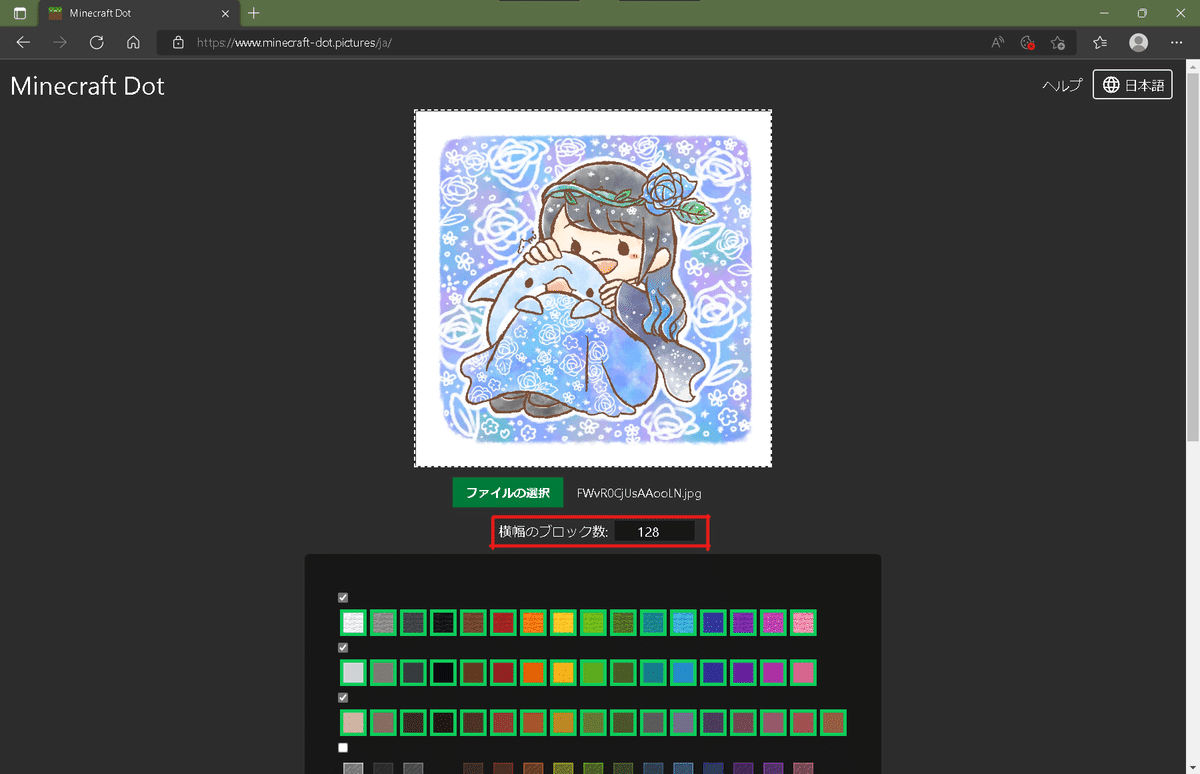
③画像をアップロードする
緑色の「ファイルの選択」ボタンを押してから、地上絵にしたい画像ファイルを開いてください。

④作成範囲を指定する
地上絵を作成する範囲を指定できます。
地図1枚分 = 128ブロック
地図4枚分 = 256ブロック

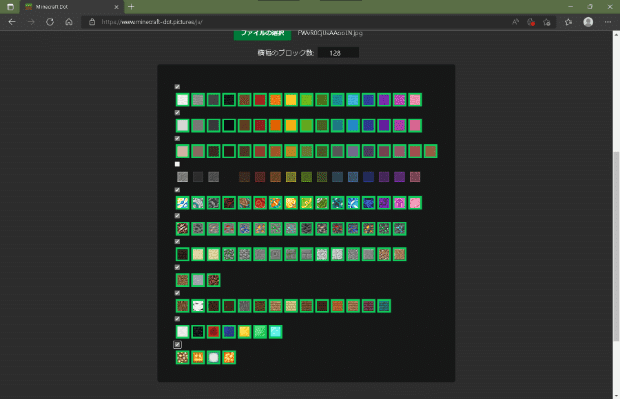
⑤地上絵で使用するブロックを選択
今回は、クリエイティブ(コマンド)を使用して生成するため、すべて指定して構いません。
※注意事項にも書いた通り、ガラスは地上絵の下の地面の色が地上絵に含まれてしまうので、使用しないことをお勧めします。


⑥変換を押す
使用するブロックの選択が出来たら、その下の「変換」ボタンを押してください。
この後の処理に少し時間がかかる場合があるため、⑦の画面が出るまで放置してください。

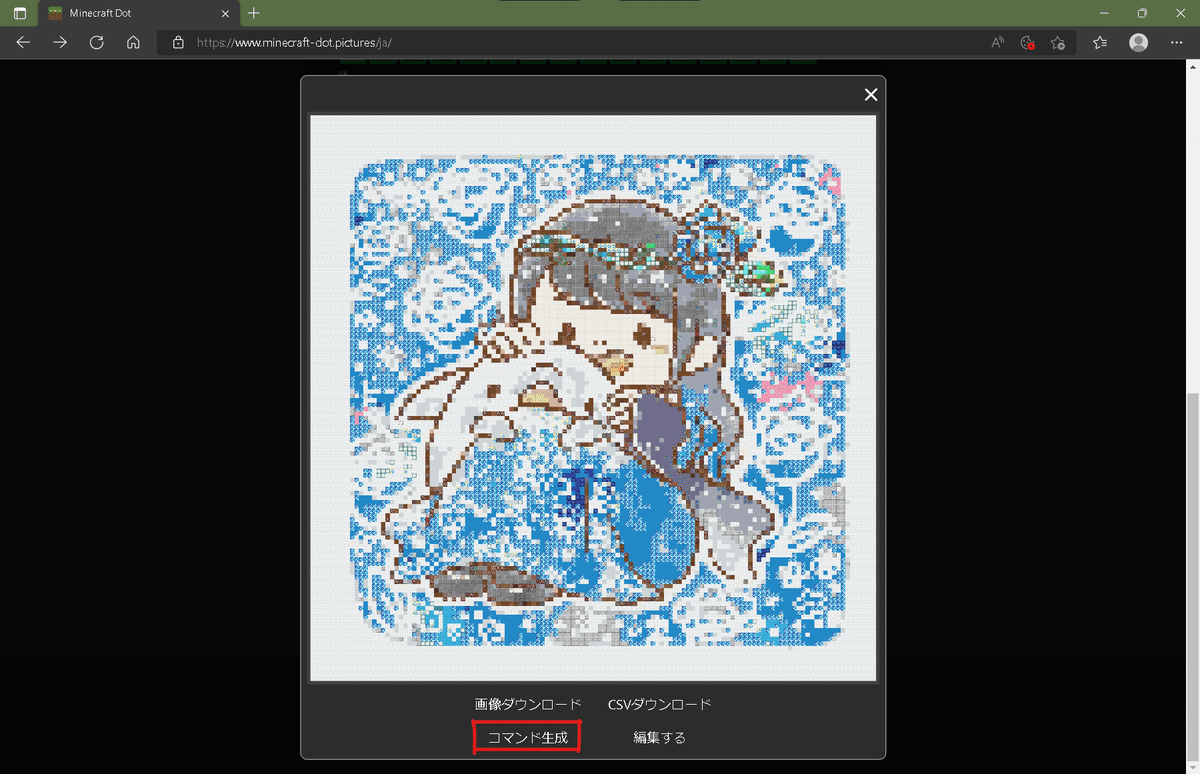
⑦コマンド生成を押す
「コマンド生成」という文字をクリックしてください。
※相当おかしくない限り、編集する必要はありません。

(結構地上絵の再限度高い…笑)
⑧座標を確認する準備
地上絵を作りたいワールドで「まっさらな地図」を入手してください。
※この際、「空っぽの地図」だと自分の位置が分からず、座標を確認しづらいので、お勧めしません。(もし、自分の位置のマーカーが邪魔であれば、空っぽの地図を使うと楽です。)

⑨その地図の中の最小の座標を探す
左上に表示されている座標の最も小さい角を探してください。
見つけたら、レッドストーンブロックなどの色が目立つブロックを使って、正確な地図の角を見つけてください。
※左上に座標が表示されていない場合はワールドの設定を変更してください。

(1ブロックでもこの位置より北や西に置くと赤色は映らない)
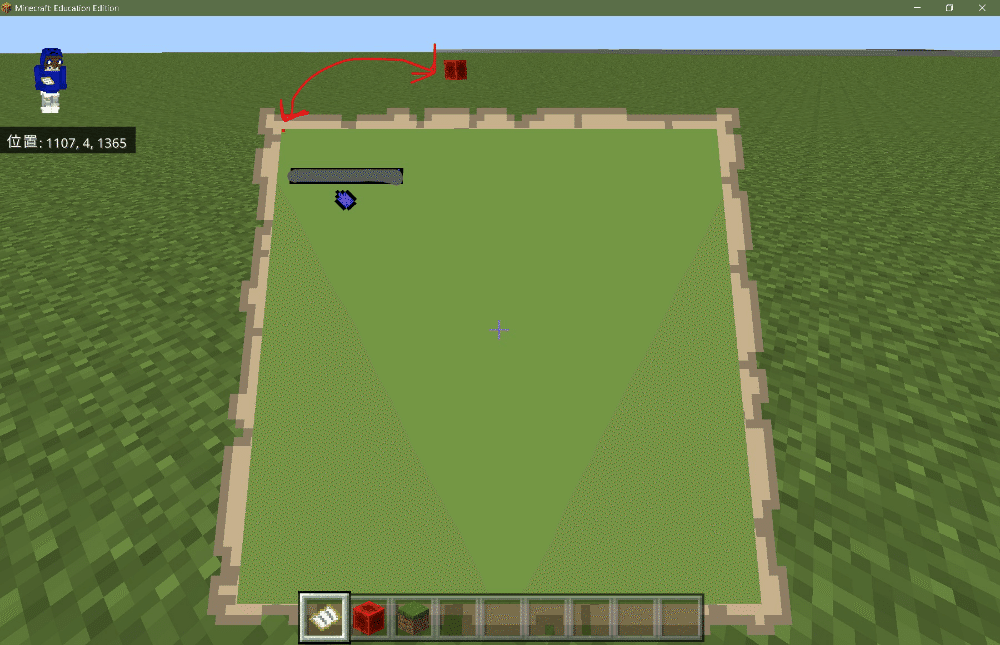
⑩角の座標をメモする
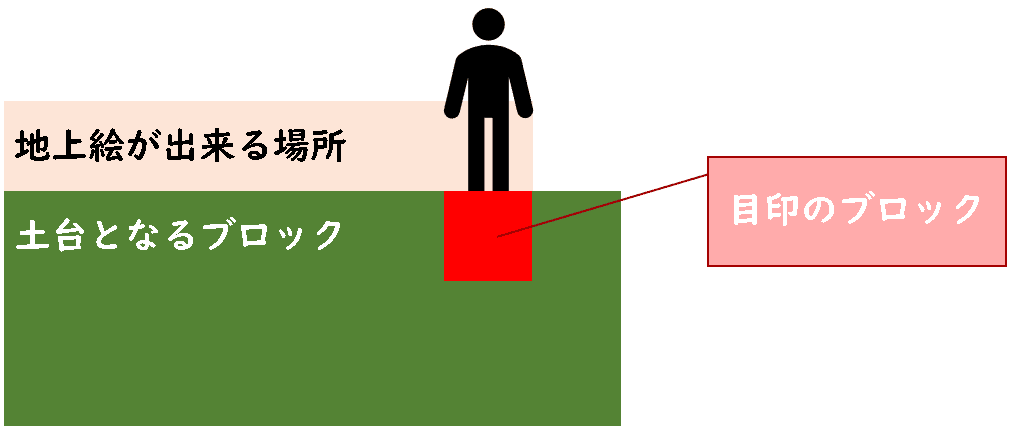
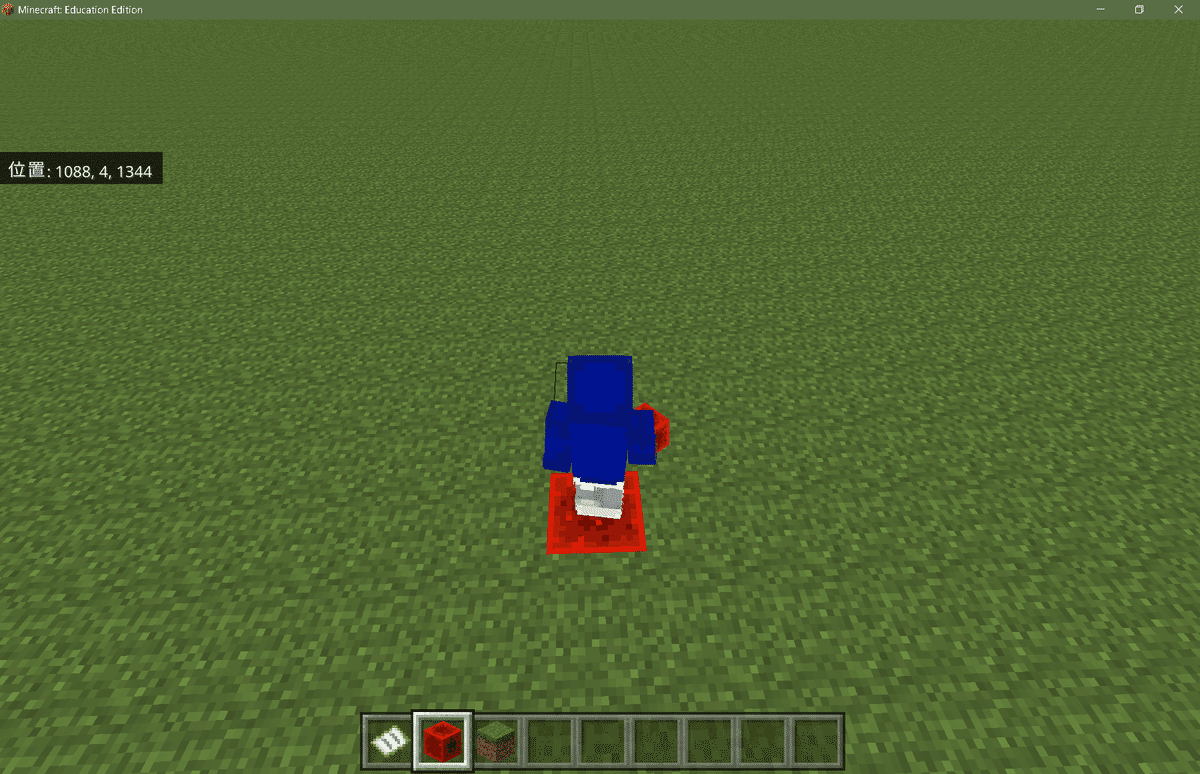
角の地面に目印となるブロックを地上絵を作る場所から1つ下げ、その上に立って左上に表示された座標をメモしてください。
※地上絵は以下の図のような場所に生成されるので、赤い場所に目印のブロックを置いてください。


※左上に座標が表示されていない場合は、「(ワールド内で)設定>ゲーム>座標の表示」から設定してください。
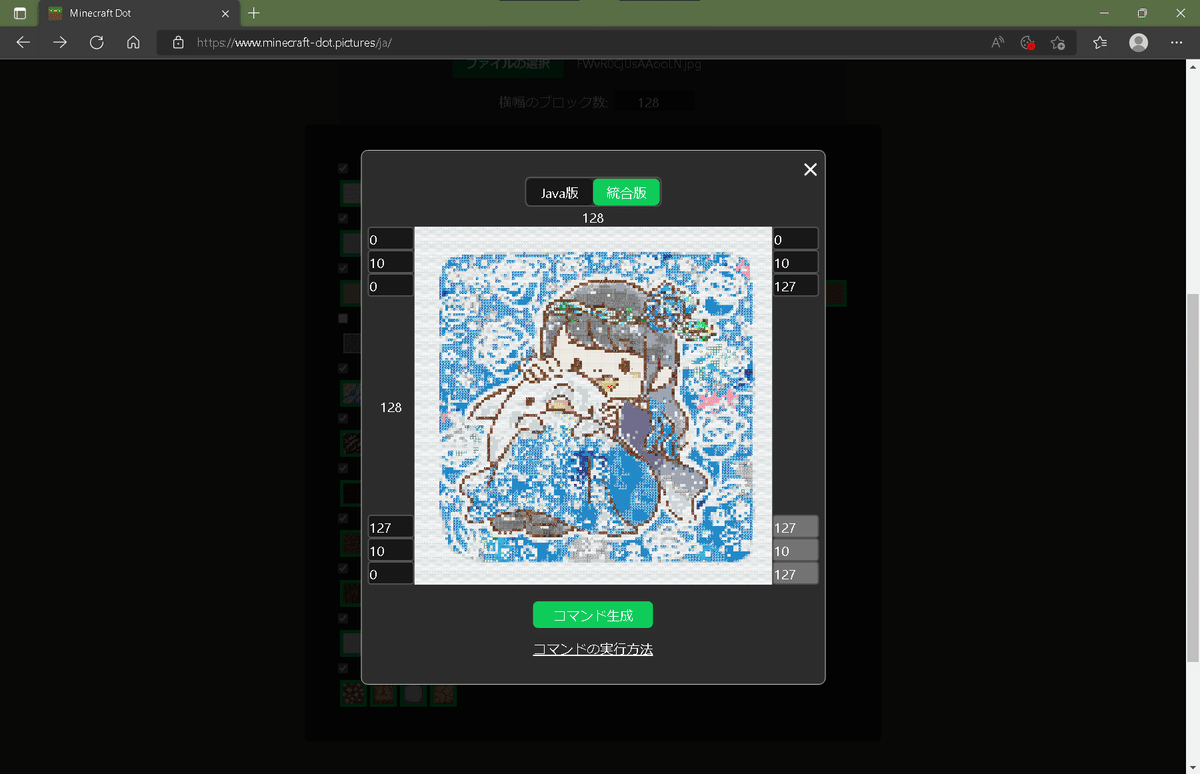
⑪座標入力欄の上にある「Java版|統合版」を「統合版」に設定
minecraft-dotに戻り、画面の上部にある、「Java版|統合版」を「統合版」に設定してください。
⑫座標を設定する
メモった座標を左上の3つの入力欄に書く
入力欄の間にあるもともと書かれている数字(今回は128)-1をx座標にしたものを右上の3つの入力欄に入力
y座標は、すべて同じ値を入力
入力欄の間にあるもともと書かれている数字(今回は128)-1をz座標にしたものを左下の3つの入力欄に入力
⑬コマンド生成
⑫の組み合わせが正しく入力されると、下の「コマンド生成」ボタンが押せるようになるので、押してzipファイルをダウンロード
※うまくいかない場合は、以下の画像を参照してください

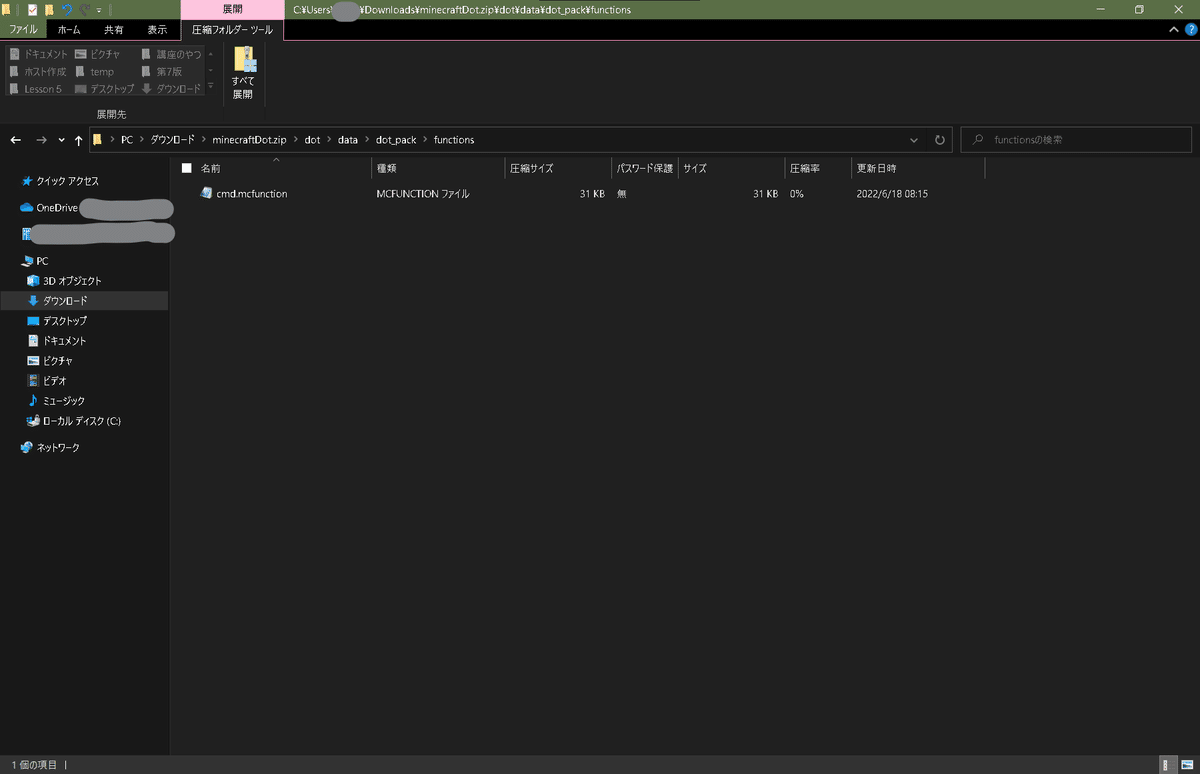
⑭-1 ファイルを用意
ダウンロードしたzipファイル内の「minecraftDot.zip>dot>data>dot_pack>functions」の中にある「cmd.mcfunction」をダウンロードフォルダーの一番上の階層にドラッグ&ドロップする
※「cmd○.mcfunction」(○は数字)などのように、ファイルがが複数ある場合は全てドラッグ&ドロップする

⑭-2 .mcfunctionが複数ある場合
もし、コピーしたファイルが2つ以上なら、その両方をメモ帳などで開いて中身を1つのファイルにコピペしてください。
※この時、必ずcmd1というファイルの中身の下にcmd2というファイルの中身をコピペしてください
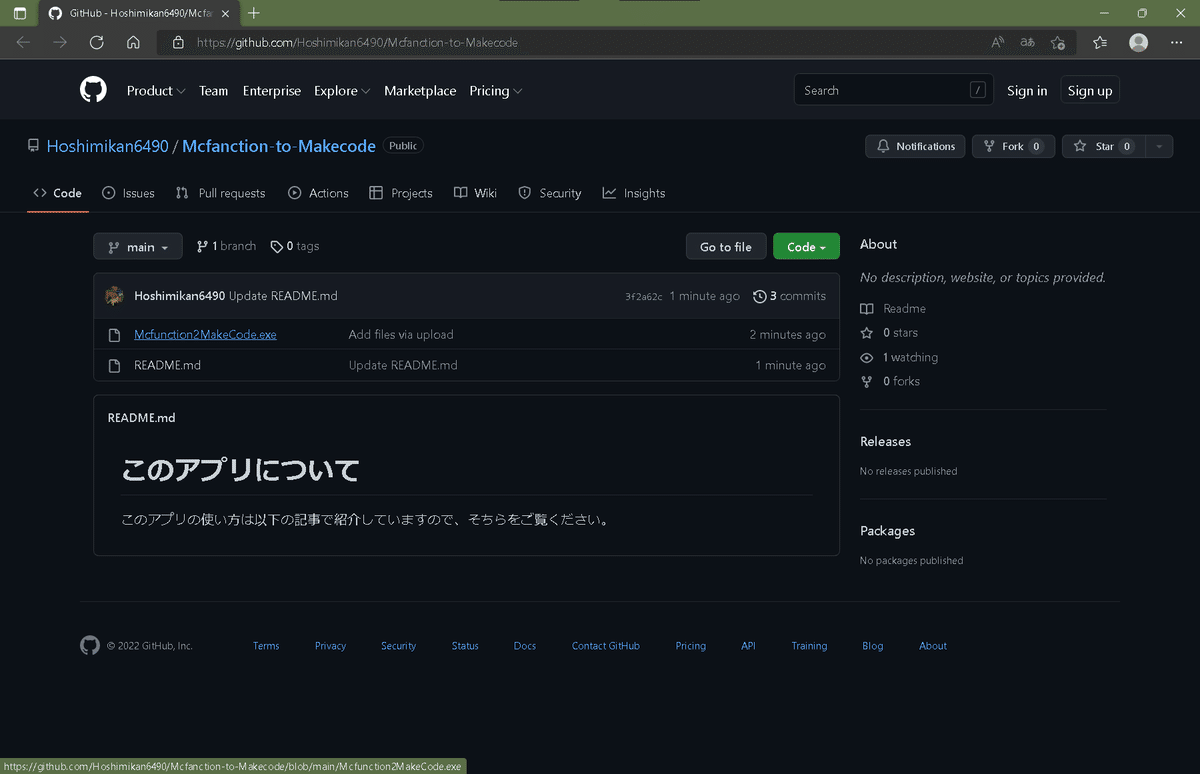
⑮変換ツールのダウンロードページへ
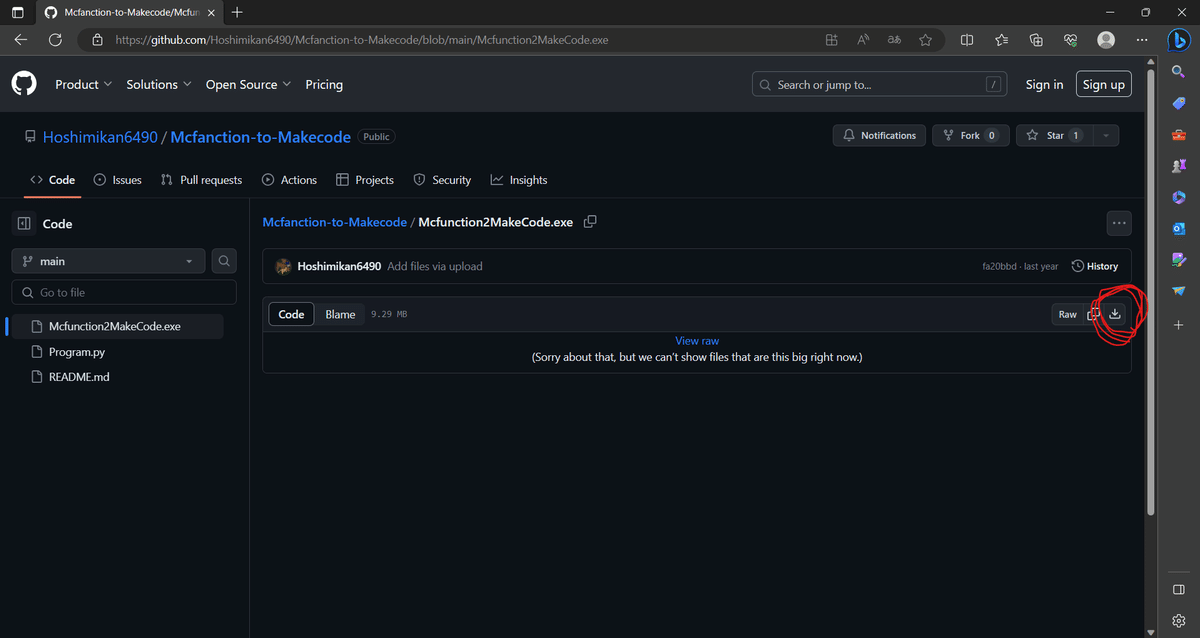
https://github.com/Hoshimikan6490/Mcfanction-to-Makecode にアクセスして、「Mcfunction2MakeCode.exe」と書かれたリンクをクリック

※通常は白色の文字になっています。カーソルを合わせると青くなります。
⑯変換ツールをダウンロード
赤丸の所をクリックして、ダウンロードしてください。
※ちなみに、このプログラムはその下の「Program.py」の内容が含まれています。

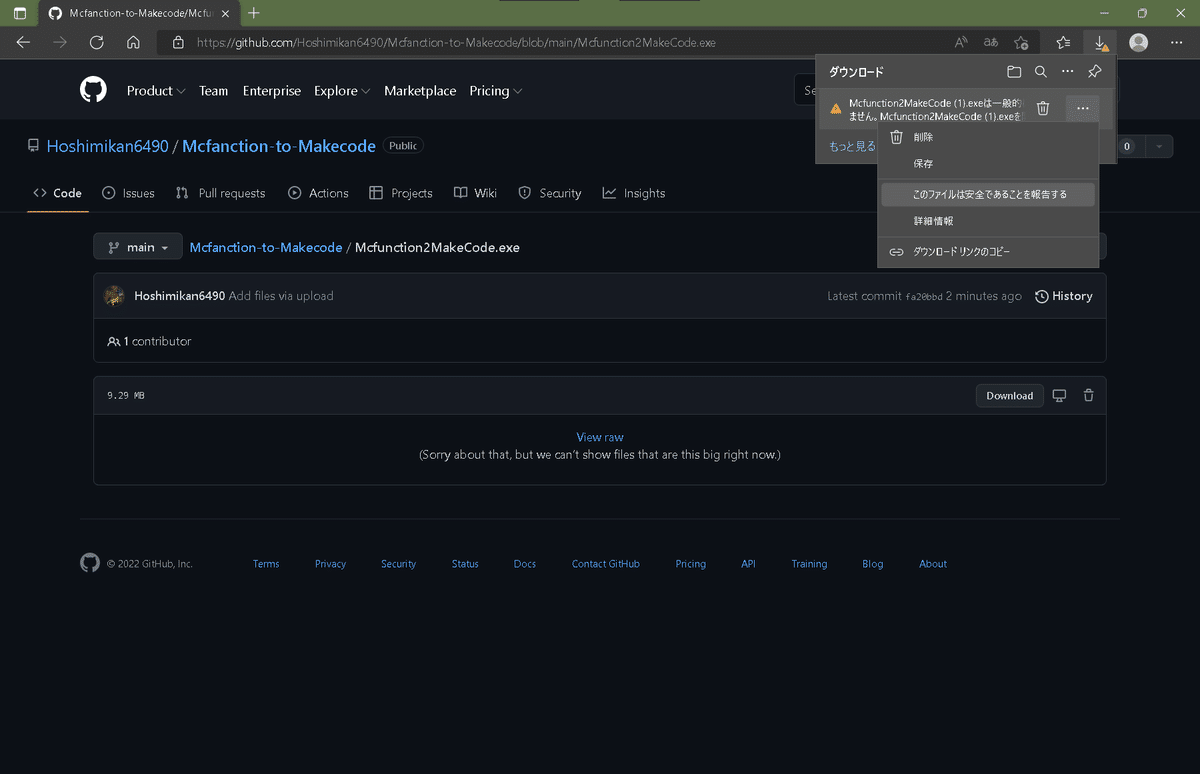
⑰ ブロックされるけど、ダウンロード!
ダウンロードが終わると、ブロックされるので右側の「・・・」を押して、「保存」を押す

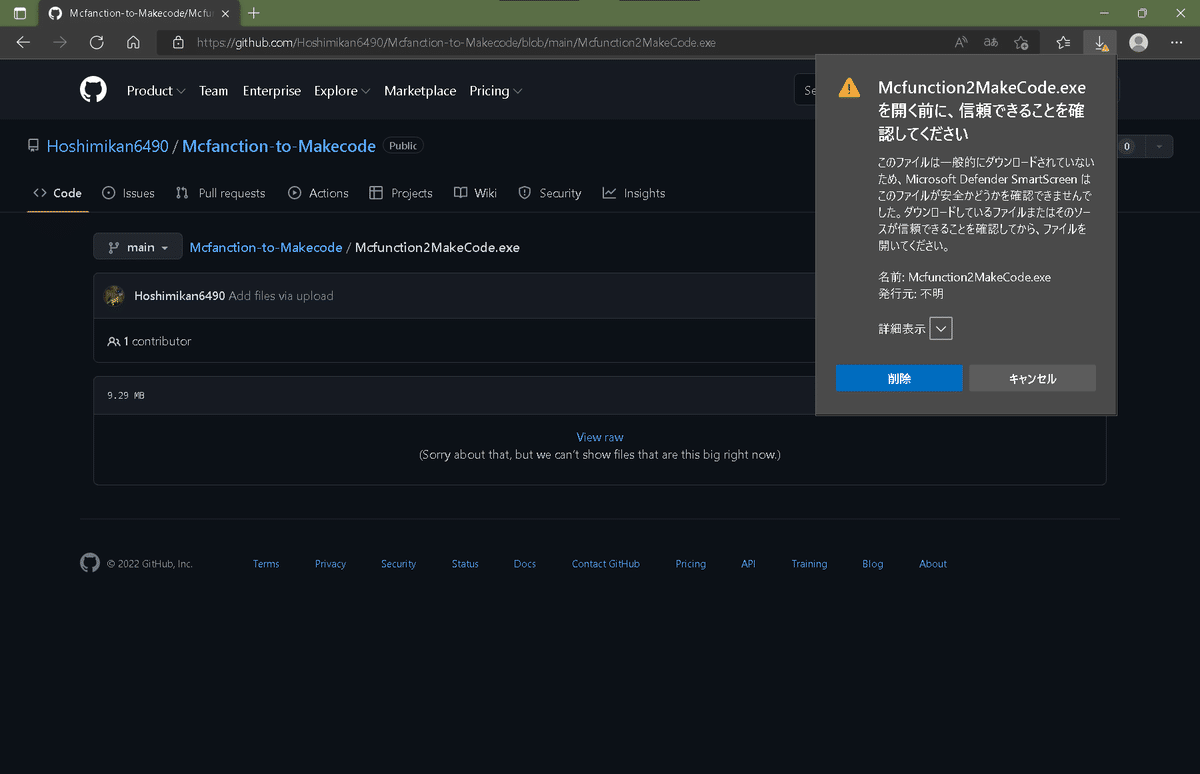
⑱またブロックされたけど、保存
再度警告が出るので、「詳細を表示⋁」を押して「保持する」をクリックする

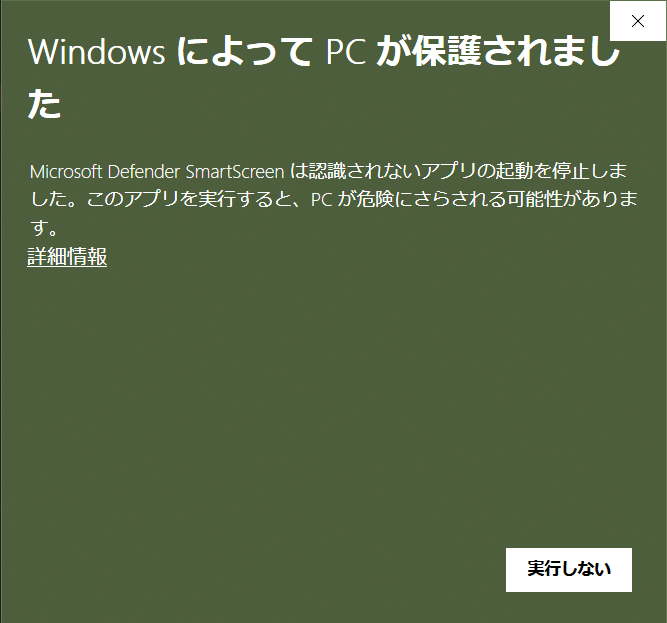
⑲またまたブロックされたけど、実行
ダウンロードしたexeファイルを開くと、このような警告が出る事があるので、「詳細情報」を押して、右下に出てくる「実行」を押して実行する。

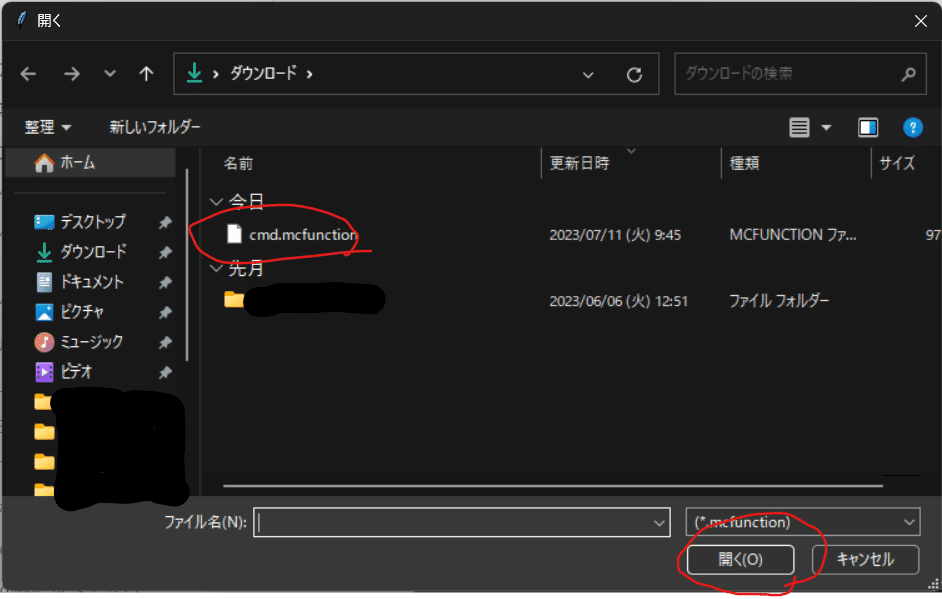
⑳cmdファイルを開く
アプリを開くと、↓このような画面が出るので、⑭-2で1つにしたcmdファイルを開く。

㉑変換完了
正常に処理が完了すると、このような画面が出るので、「OK」を押して閉じる

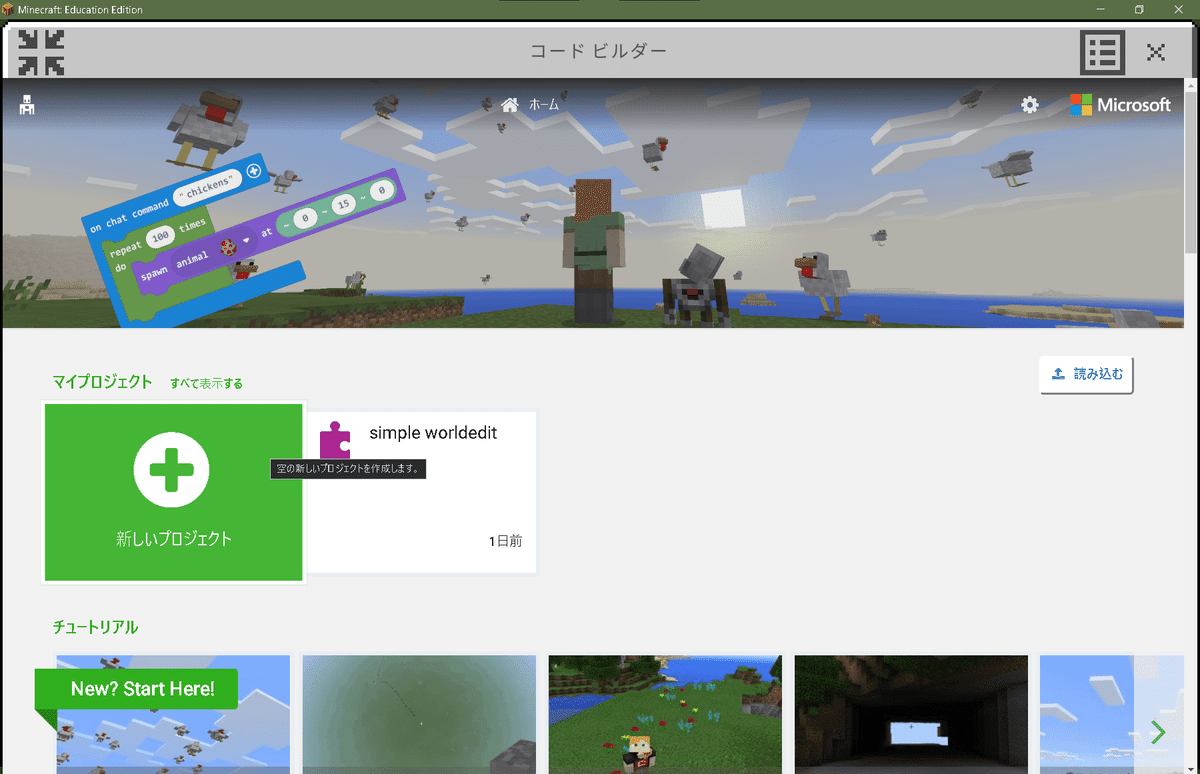
㉒プロジェクトを準備
マイクラに戻って、Makecodeを起動し、「Microsoft Makecodeで楽しむ…(以下略)」を選ぶと、以下のような画面になるので、左側にある緑色の「⊕新しいプロジェクト」を押す。
※デフォルトの設定では、「C」キーを押すと起動できます。
※やり方が分からなければ、チャット欄に「/code」と入力して実行すればOKです。

※この名前はなんでも構いません
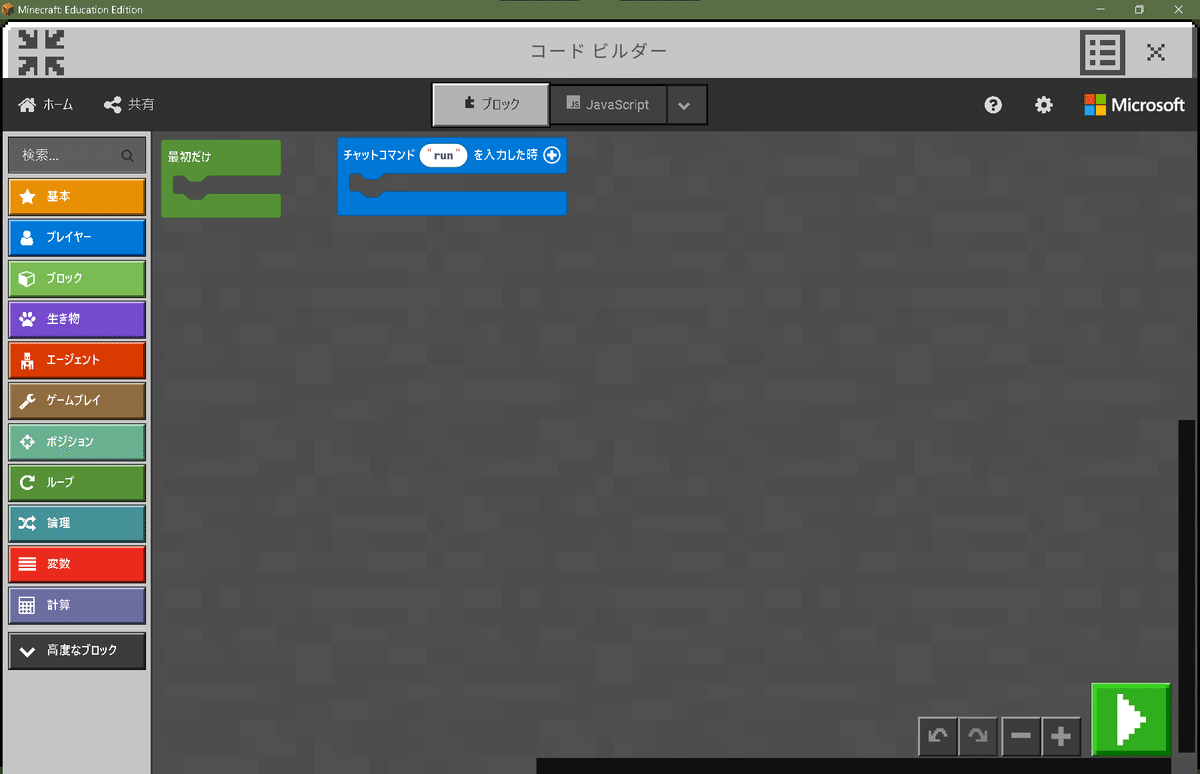
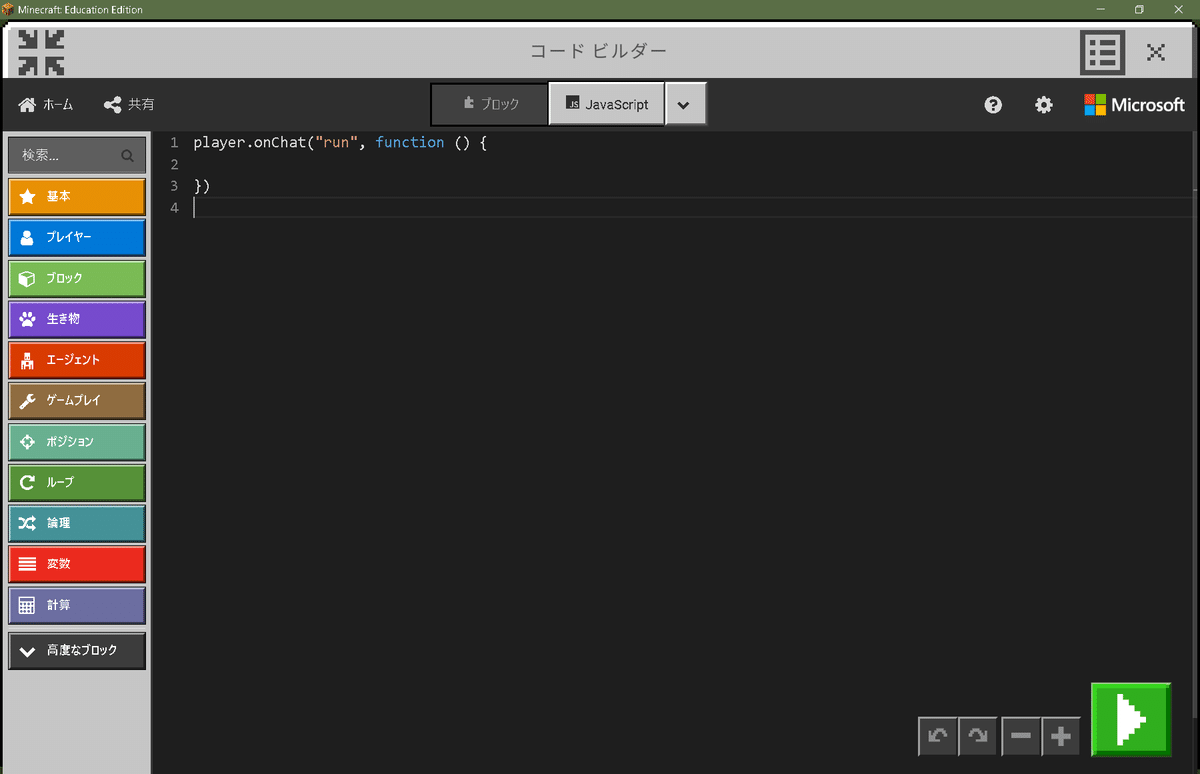
㉓中央上にある「JavaScript」を押す

㉔元々書いてある数行を「Ctrl」+「A」で全選択して、「Ctrl」+「V」で貼り付ける
㉕右下の緑色の「▶」ボタンを押す

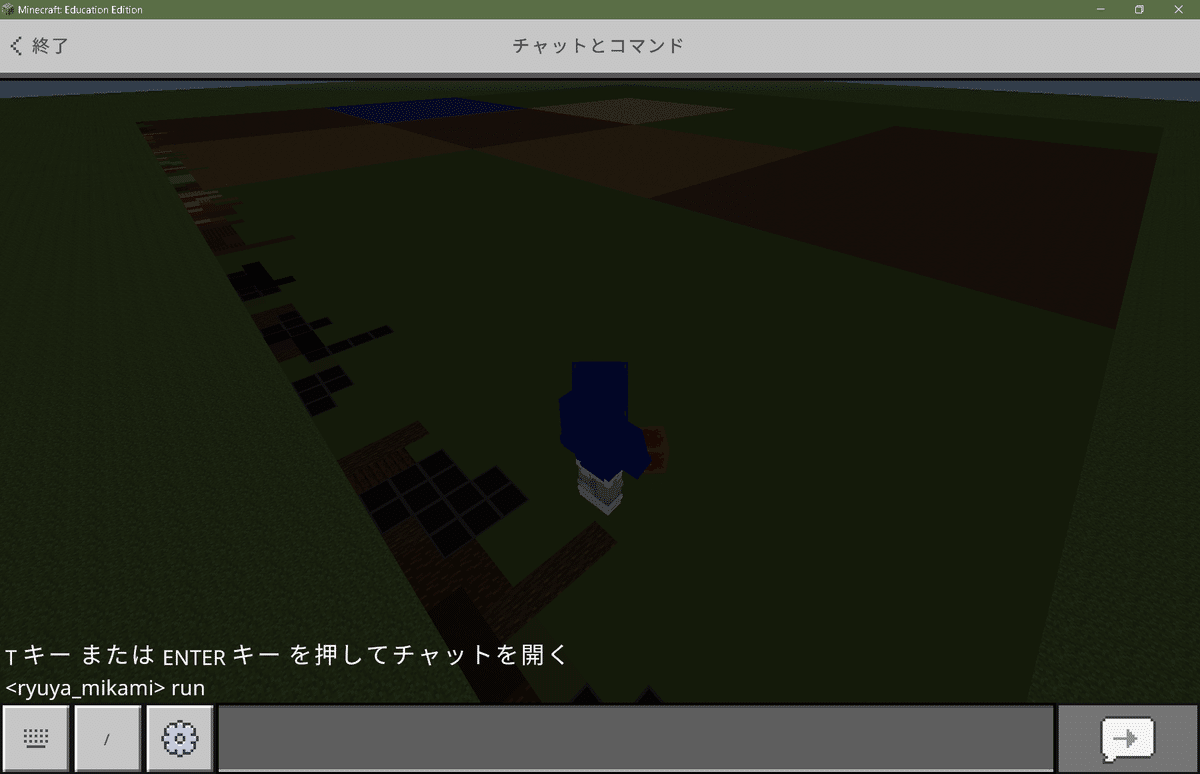
㉖チャット欄に「run」と打って、送信すると地上絵の生成が始まる
※このシステムは、Makecodeを使って動かしているため、地上絵の生成中にMakecodeを開くと生成が停止し、再度最初から実行しなればばならなくなります。ご注意ください。

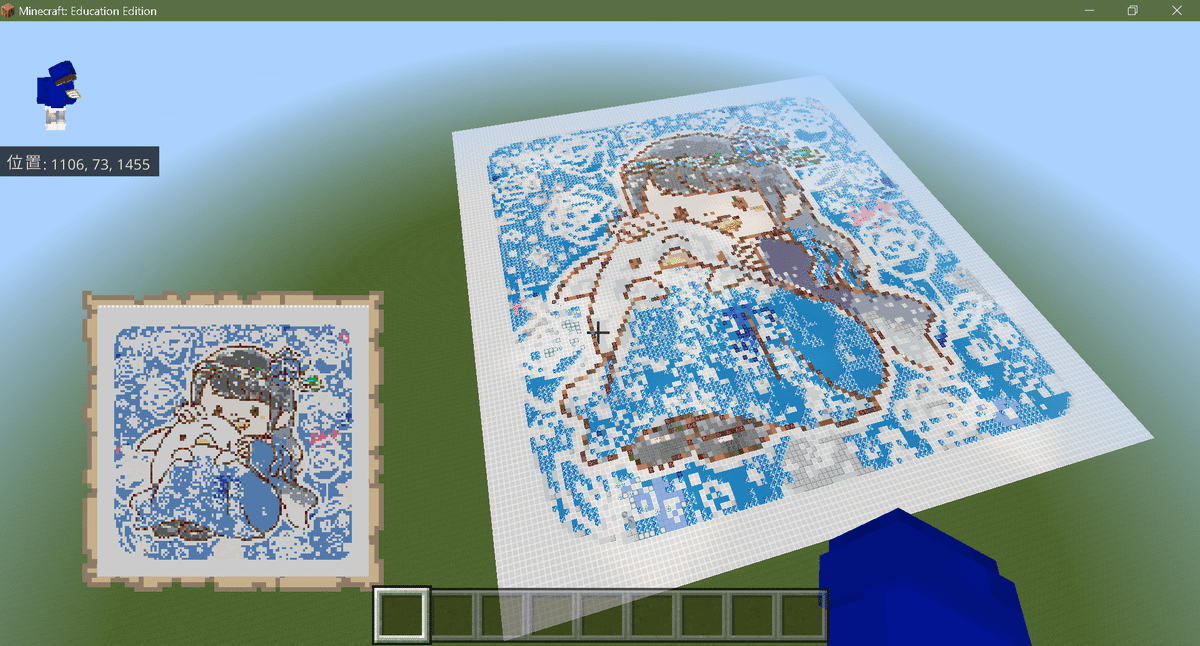
㉗完成!!
※完成したら、「空っぽの地図」を使用すると、きれいな地上絵が見られます

【プチテクニック】
①背景を透過させる
Makecodeはエンドでも作成できますので、以下の動画のように作成すると、面白い地上絵が作成できるかもしれません。
※以下の動画はJava版の物なので、「透明な額縁」は教育版では使用できません。
参考動画:
出典:
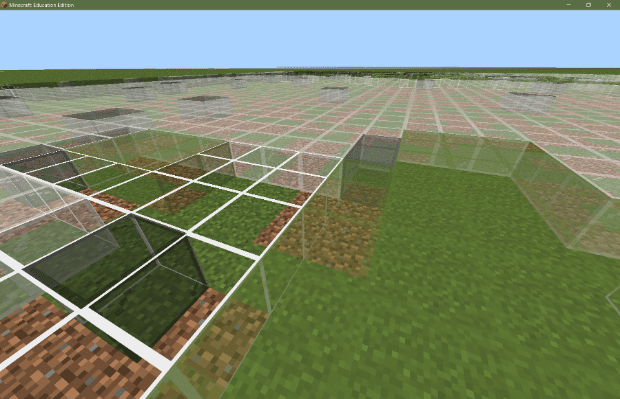
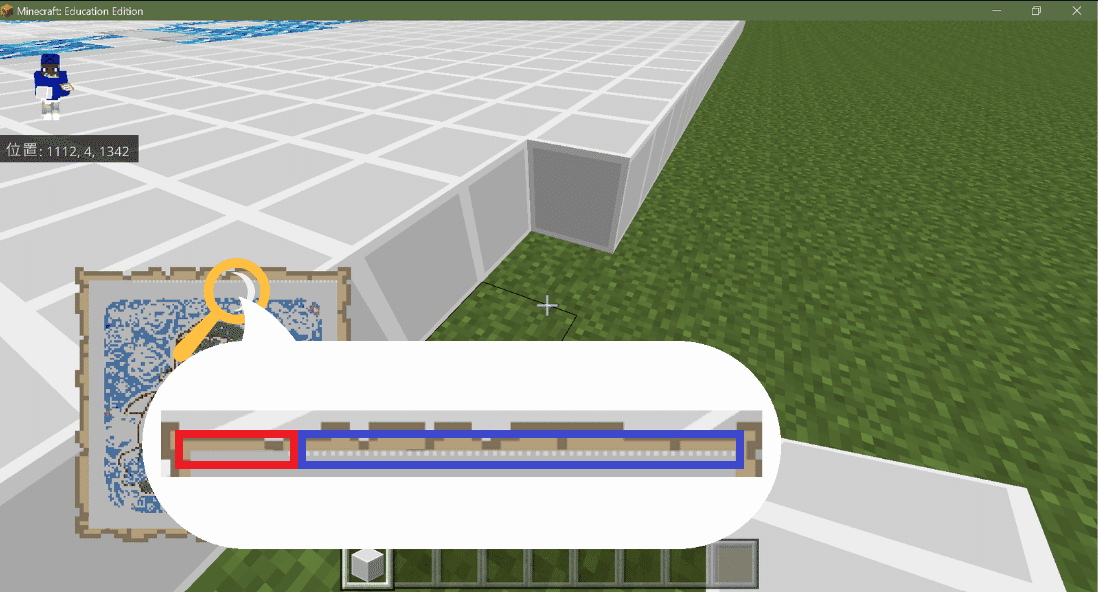
②地上絵の上に縞模様を消す方法
地上絵の1つ上の段にいい感じの色のブロックを一列置くと、解決できます。
※赤い部分が置いたところ。青い部分がまだ置いていないところ。

【About me & お問い合わせ等】
・私について:👇
・お問い合わせ:TwitterのDMまたはお問い合わせフォームまでどうぞ!
【更新履歴】
2023/7/11 9:50ごろ:一部文言の変更と、仕様変更に伴う画像の差し替え
いいなと思ったら応援しよう!

