
Dify - Knowledge APIを使ってナレッジを外部から更新してみたメモ
Difyの強みはRAG(ナレッジ)をサクッと扱えること。
社内文書やインターネット上に存在しない情報を登録すればあっという間にRAGが完成し、特製のチャットボットが作れるようになる。
そうなってくるとでもRAGを更新したくなってくる。
毎回更新したテキストファイルを手動で登録し直さなきゃいけないの?
いいえ、Knowledge APIを使えば外部からナレッジを追加したり、削除したり、更新したりできる!
あんまりKnowledge APIを使った例を取り上げている記事が見つからなかったので、本当に追加できるのか?更新できるのか?自分でサクッと試してみた結果をメモ。雑文で申し訳ない。
本当にサクッと。なのでPostMan使います。
APIの仕様についてはDifyのナレッジ登録画面にAPIページに記載されている。

ご丁寧にcurlのサンプルを提供してくれているので、Postmanにぶち込んで試してみよう!
ナレッジの構造
Difyのナレッジの構成を把握しておきましょう。Difyのナレッジは、3階層で構成されています。
データセット
ナレッジの一番大きい単位。フォルダのようなイメージ。ドキュメント
ナレッジとして登録するドキュメント。ファイルのようなイメージ。セグメント
ナレッジの中身。ファイルの中身の構造化されたデータのようなもの。
ドキュメントの追加
まずは「Create documents from files」を試してみよう。
このAPIは、既に作成されているデータセットに対し、新しいドキュメントを追加できます。
curl --location --request POST 'http://localhost/v1/datasets/{dataset_id}/document/create_by_file' \
--header 'Authorization: Bearer {api_key}' \
--form 'data="{"indexing_technique":"high_quality","process_rule":{"rules":{"pre_processing_rules":[{"id":"remove_extra_spaces","enabled":true},{"id":"remove_urls_emails","enabled":true}],"segmentation":{"separator":"###","max_tokens":500}},"mode":"custom"}}";type=text/plain' \
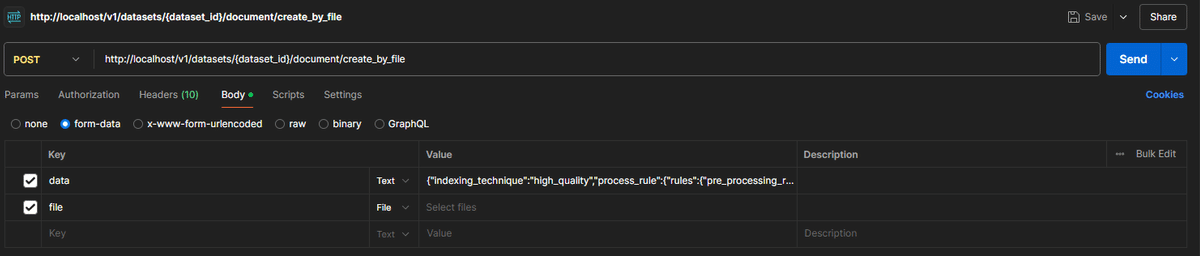
--form 'file=@"/path/to/file"'上記のcurlをコピーし、PostmanのURLにペーストするとあら不思議。
HeaderやBodyを自動で埋め込んでくれます。この機能知らない人も実は多いんじゃないかな?

curlをよく見てみると{dataset_id}と{api_key}の設定が必要なことがわかります。
APIKeyはナレッジのAPI画面の右上から取得できます。


コピーしてPostManのHeaderのBearerトークン部分にペーストしましょう。

次にdataset_idの取得です。どのデータセットにドキュメントを追加するのか?ということなのでDifyのKnowledge APIを使う場合、どうやら先にデータセットを作成しておく必要がありそう。
データセットとは以下の部分です。

今回ドキュメントを追加したいので、追加先のデータセットを選択。
選択したデータセットのURLの以下の部分がDataset IDです。

PostManのURLの{dataset_id}部分を上記のDataset IDに置き換えましょう。

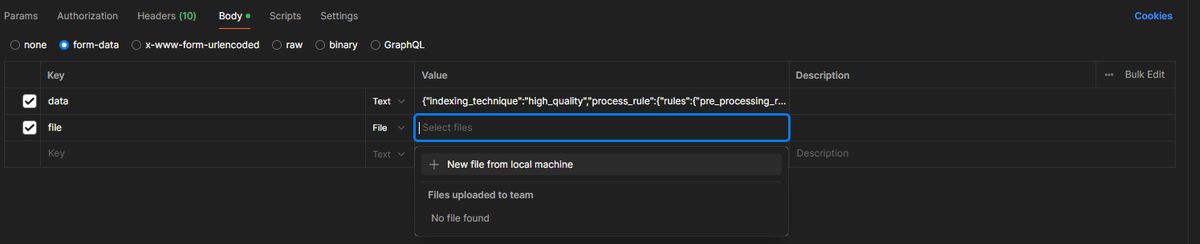
ナレッジに追加したいデータ(ドキュメント)を選択します。
PostmanのBody部分にfileがありますので、そこから何かしらデータを選びます。


設定が終わったら「Send」ボタンをクリックしてRequestをPostしましょう。問題がなければResponse 200 OKが返ってきます。

Difyの方にもしっかり登録されていますね!

更新
では「Update a document from a file」を使ってこのファイルを更新してみます。多分更新と言っても上書き保存のようなイメージ。
curl --location --request POST 'http://localhost/v1/datasets/{dataset_id}/documents/{document_id}/update_by_file' \
--header 'Authorization: Bearer {api_key}' \
--form 'data="{"name":"Dify","indexing_technique":"high_quality","process_rule":{"rules":{"pre_processing_rules":[{"id":"remove_extra_spaces","enabled":true},{"id":"remove_urls_emails","enabled":true}],"segmentation":{"separator":"###","max_tokens":500}},"mode":"custom"}}";type=text/plain' \
--form 'file=@"/path/to/file"'同じようにPostmanのURLに貼り付けて確認。
今回は先程の情報に加え{document_id}が必要。
先ほどAPI経由でアップロードしたドキュメントをDifyで選択。

選択したドキュメントのURLの以下の部分がDocument IDです。

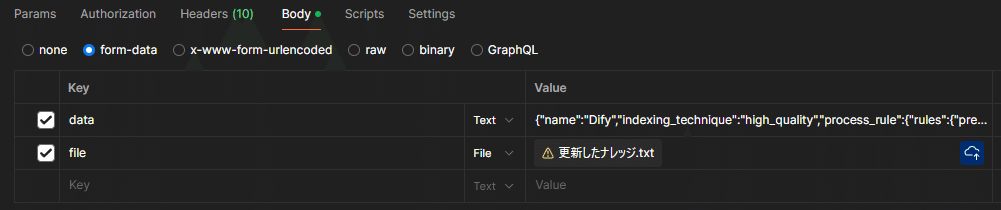
わかりやすく「更新したナレッジ.txt」で更新してみようと思います。

はい。しっかり更新されました!

このAPIを使えば、定時バッチ処理などで、ドキュメントの自動更新ができそうですね。更新されたファイルは何かしらの方法で用意する必要はありますが、Difyへの更新は自動化できそうです。
