
Whiskとは?Googleが提供する画像を組合わせて画像を作るツールが面白すぎた件
Googleの画像生成AIツールとは
Whisk(ウィスク)はGoogleが提供する実験的な画像生成AIツールで、テキストの代わりに画像をプロンプトとして入力して新たな画像を生成できるサービスです。
もともと2024年末に米国限定で「Google Labs」の一環として公開されましたが、2025年2月より日本を含む100以上の国と地域で試験提供が開始されています。
Whiskではユーザーが持つアイデアの“被写体”や“背景”、“スタイル”に相当する画像をアップロードするだけで、AIがそれらを組み合わせてオリジナル画像を作成します。
画像認識にはGoogleの大規模モデル「Gemini」が使われ、生成には最新の画像生成モデル「Imagen 3」が用いられており、入力画像の本質を捉えた上で合成されるのが特徴です
主な特徴
テキストプロンプト不要: 従来の画像生成AIのように長い文章で指示を出す必要がなく、画像をドラッグ&ドロップする直感的な操作で利用できます
画像のリミックス生成: 被写体(Subject)、背景(Scene)、スタイル(Style)の3つの要素ごとに画像を指定し、それらを組み合わせて新しい画像が生成されます
テキストによる補足も可能: 必要に応じて各要素を画像ではなくテキストで指定したり、詳細な指示をテキストで追加することもできます
先進モデルの活用: アップロードした画像は内部でGeminiが詳細にキャプション化(説明文生成)し、それらの説明をImagen 3に入力して画像を生成します
ランダム提案・各種テンプレート: ユーザーが画像を用意しなくても、サイコロボタン(🎲)でランダムな画像候補を自動挿入してアイデアを試すこともできます
実際に使ってみた

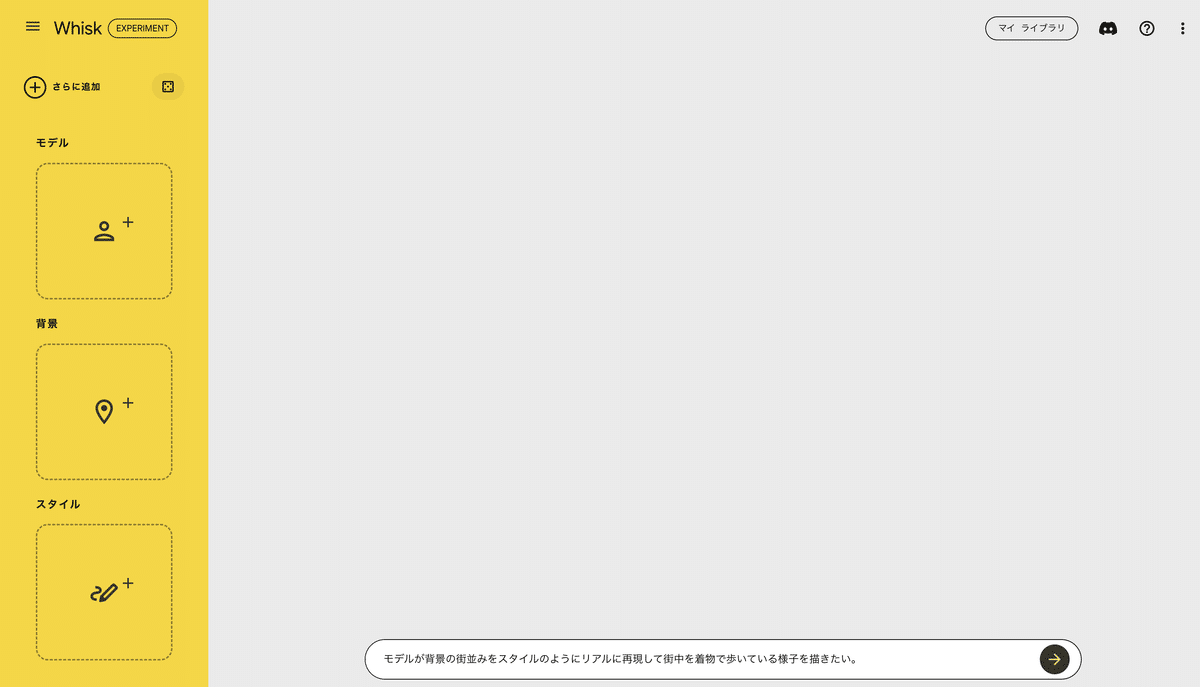
最初はこういった画面でした。
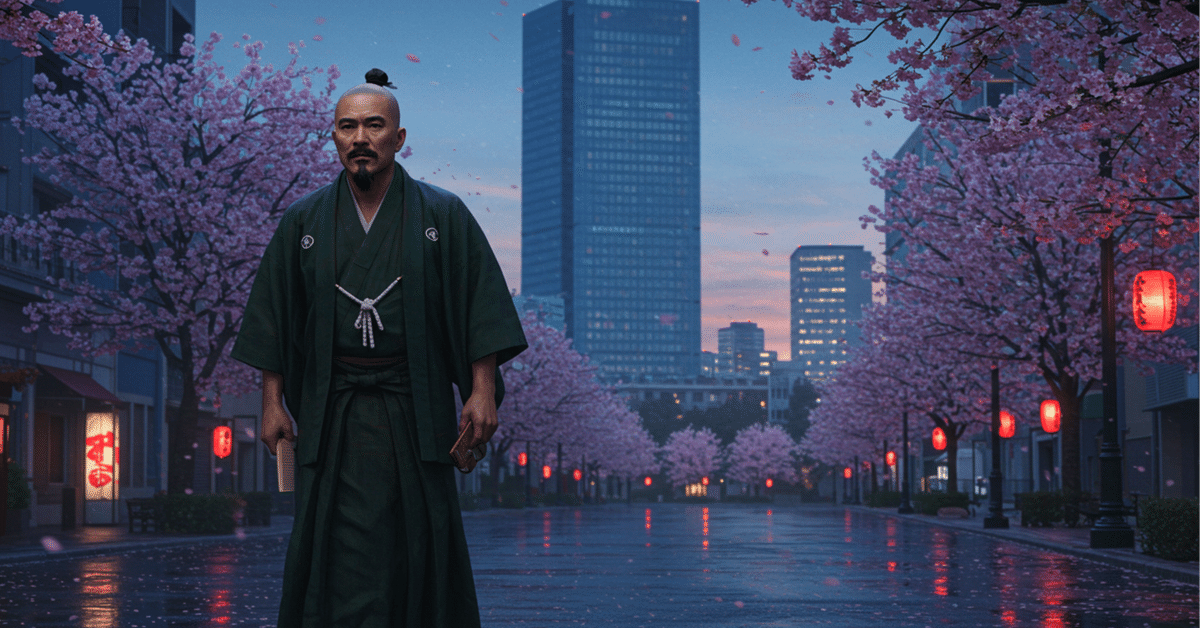
このブログのアイキャッチを作成する際は、画像を拾ったりImage FXで画像を作成しました。
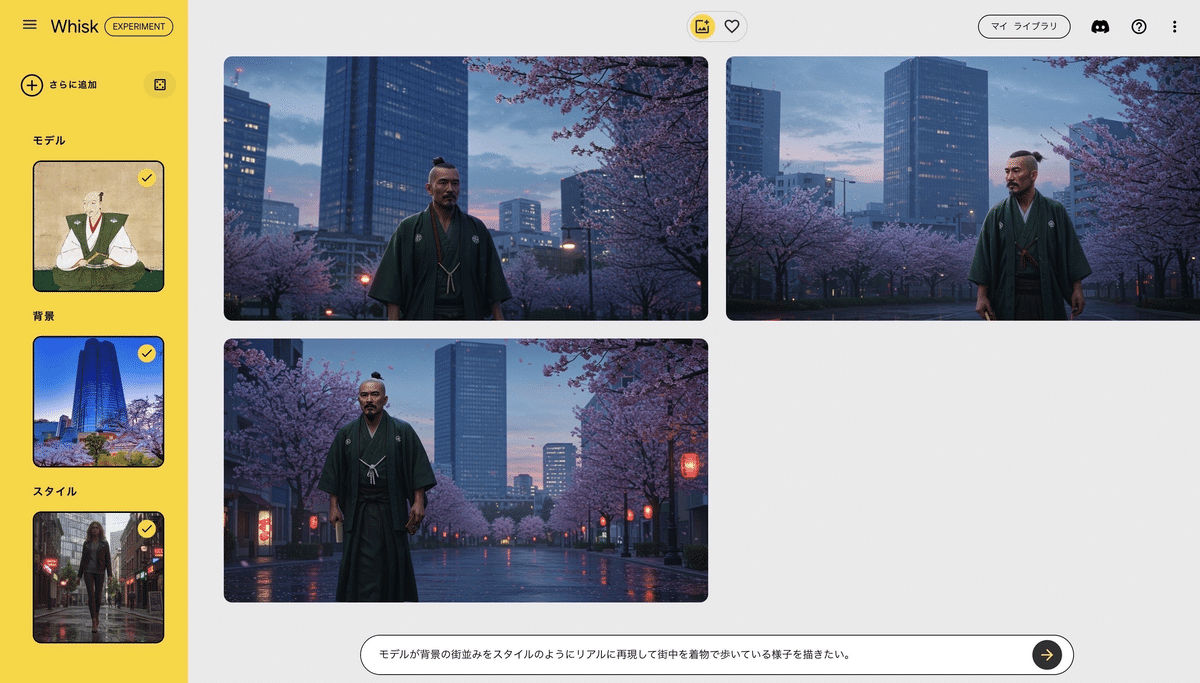
その後、モデル、背景、スタイルに画像を入れる。
最後にチャット欄にどんな仕草が良いのかを記入して作成

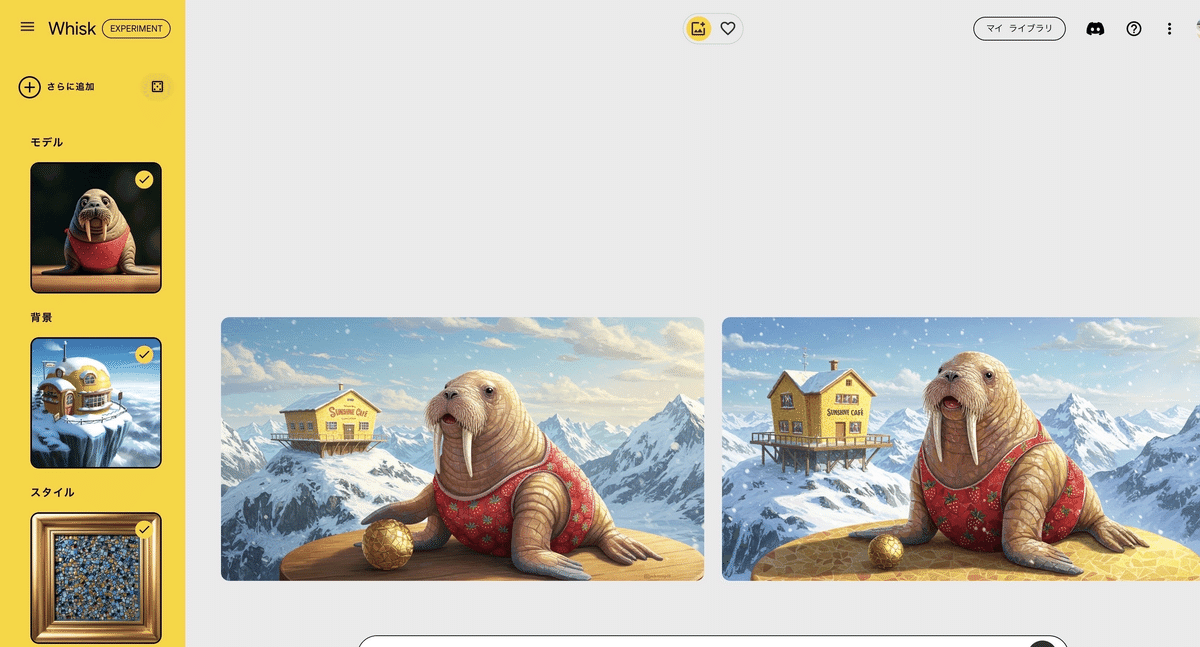
こんな感じの画像がサクッと作成できました。
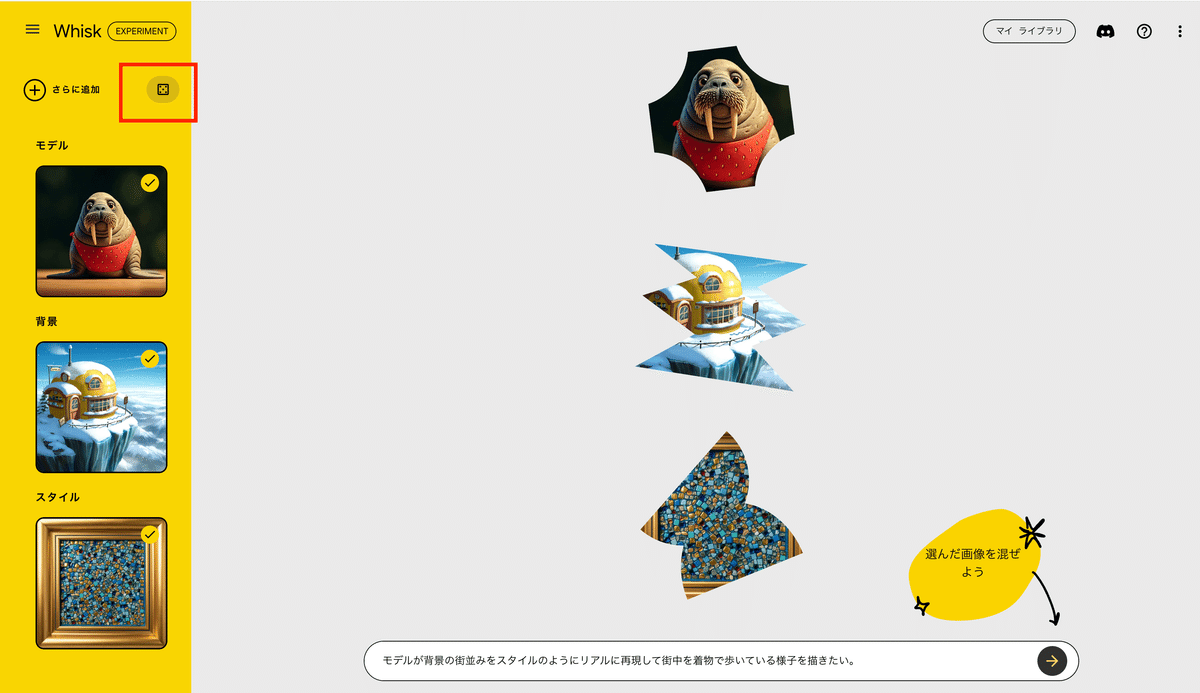
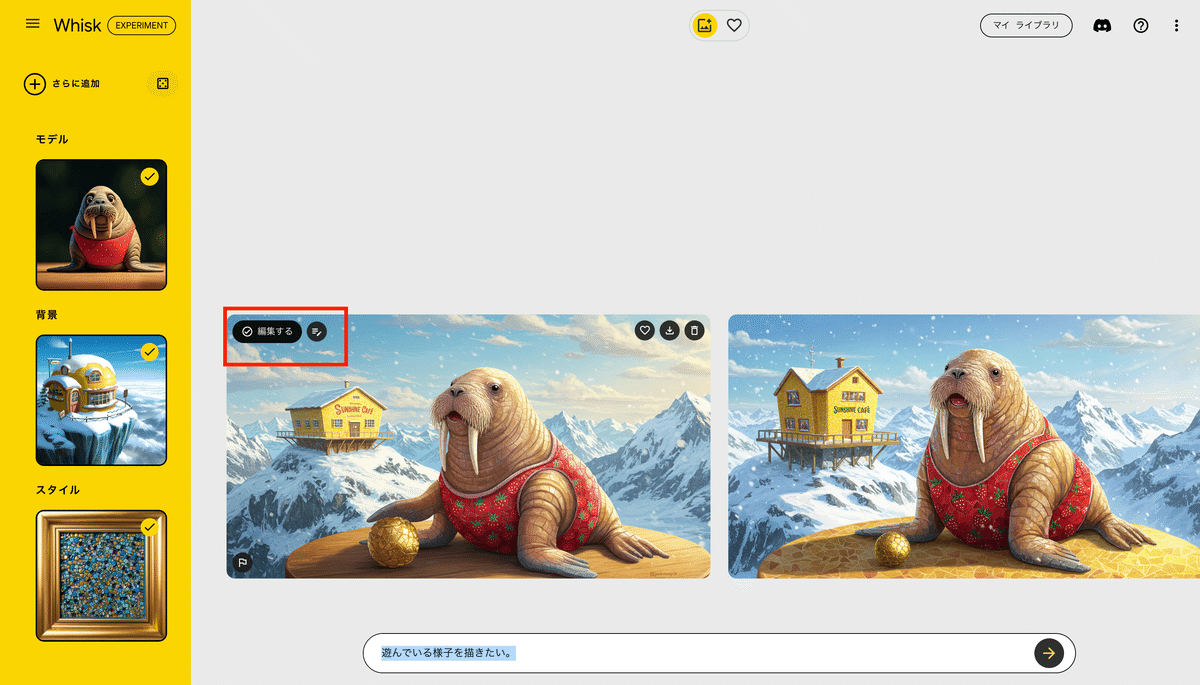
今度は以下の赤枠をクリックして、すべてWhiskにアイディアを出してもらいました

遊んでいる様子を描きたい。
と指示してみると以下のような感じに

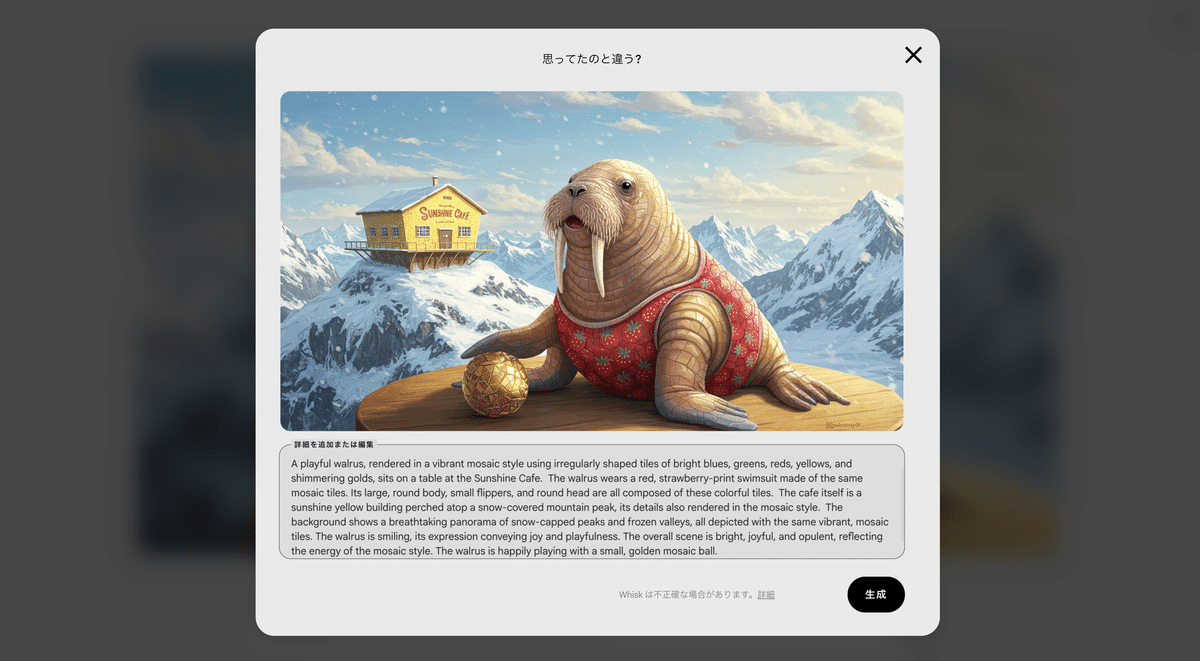
以下の赤枠をクリックすると画像の編集もできます


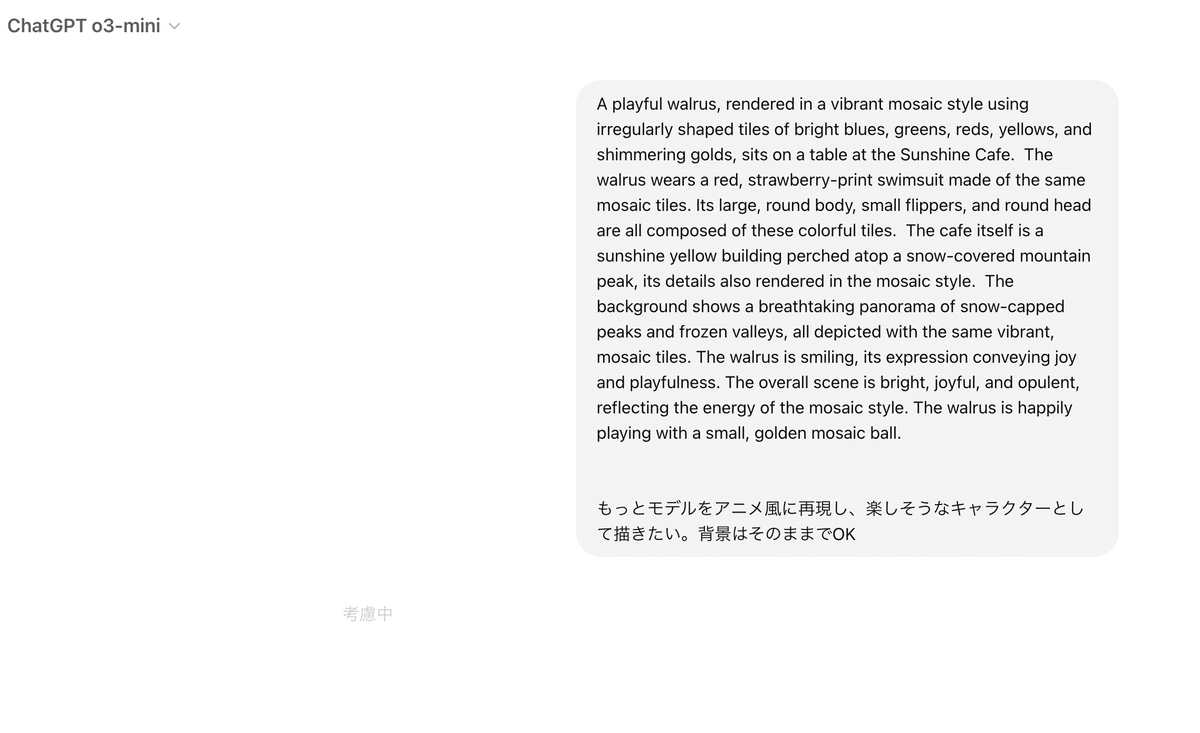
こんな感じにでてきたので、あとはGPTでプロンプトを修正させる

文章が生成されたので

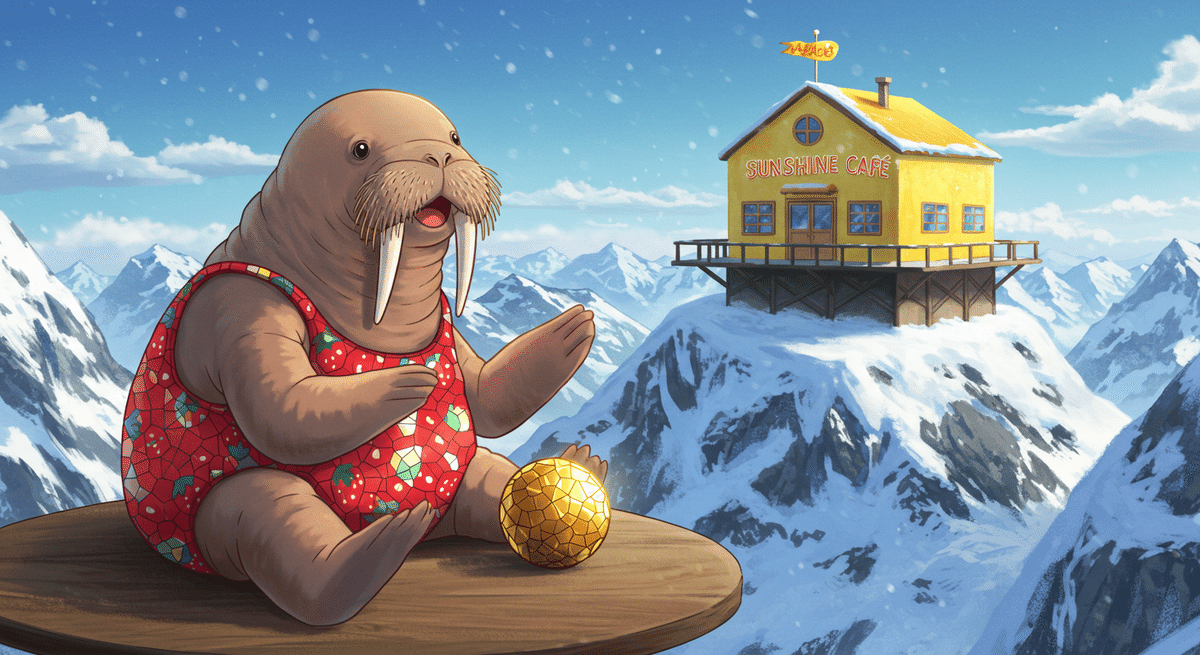
実際に反映してみた

こうやって反映されるんですねー
モデル、背景、スタイルをさらに増やしてカオスみたいな状態も作れそうです。
やろうと思ったら1日できそうなので注意してください。
とっても面白いのでぜひ遊んでみてください。
