
ChatGPTの「Canvas」機能アップデートで「o1」モデルが利用可能になったので試してみた
先日ChatGPTの「Canvas」機能のアップデートがあったので使ってみました。
まずはアップデートに関する詳細を以下に記載します
公式サイト「Canvas」機能のアップデートに関する記事
https://openai.com/index/introducing-canvas/
▼公式サイトに記載されていることの解説
OpenAIは、ChatGPTの新しいインターフェース「Canvas」を導入しました。これは、従来のチャット形式を超えて、文章作成やコーディングプロジェクトにおいて、ユーザーとChatGPTが共同でアイデアを生成・洗練するためのツールです。
主な特徴:
共同編集: Canvasは別ウィンドウで開き、ユーザーがテキストやコードを直接編集できます。特定のセクションをハイライトすることで、ChatGPTに焦点を当てたい部分を明示でき、全体の文脈を考慮したインラインのフィードバックや提案を受けることが可能です。
ショートカット機能: 文章作成では、長さの調整、読みやすさのレベル変更、文法や明瞭性のチェック、絵文字の追加などのショートカットが提供されています。コーディングでは、コードレビュー、ログやコメントの追加、バグ修正、他のプログラミング言語への変換などが可能です。
バージョン管理: Canvasにはバックボタンがあり、以前のバージョンに戻すことができます。これにより、編集履歴を簡単に追跡し、必要に応じて以前の状態に復元することができます。
現在、CanvasはChatGPT PlusおよびTeamユーザーに提供されており、今後EnterpriseやEduユーザーにも展開される予定です。ベータ版が終了次第、無料ユーザーにも提供される計画です。
Canvasの導入により、ChatGPTはユーザーとのコラボレーション能力を強化し、文章作成やコーディングのプロジェクトにおいて、より効率的で直感的な作業が可能になります。
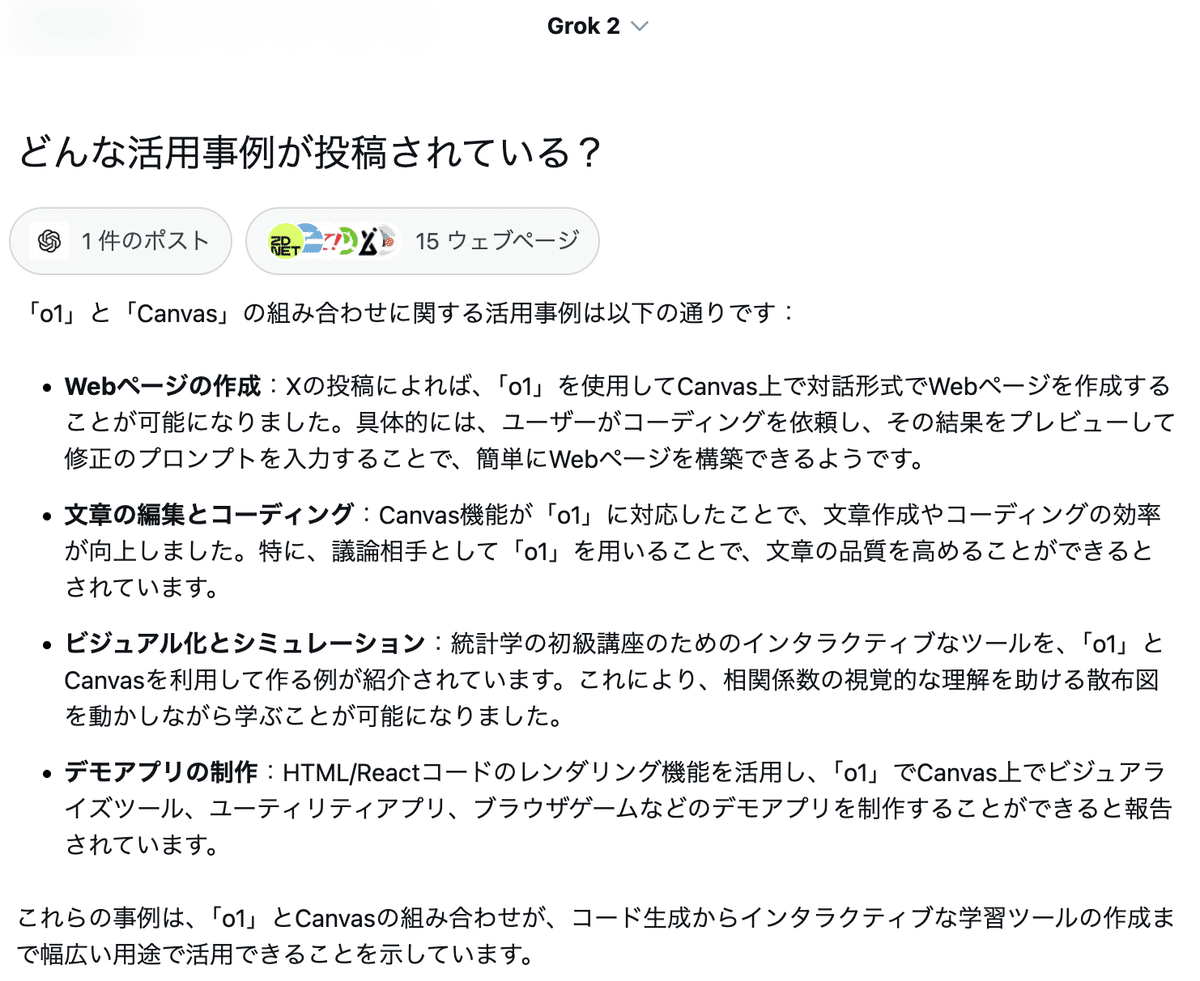
Xの投稿も見てみしたが以下のような活用方法が書かれていました。

試しに簡単な電卓を作成してみる(昔Claudeでも同じことやりましたが。。)
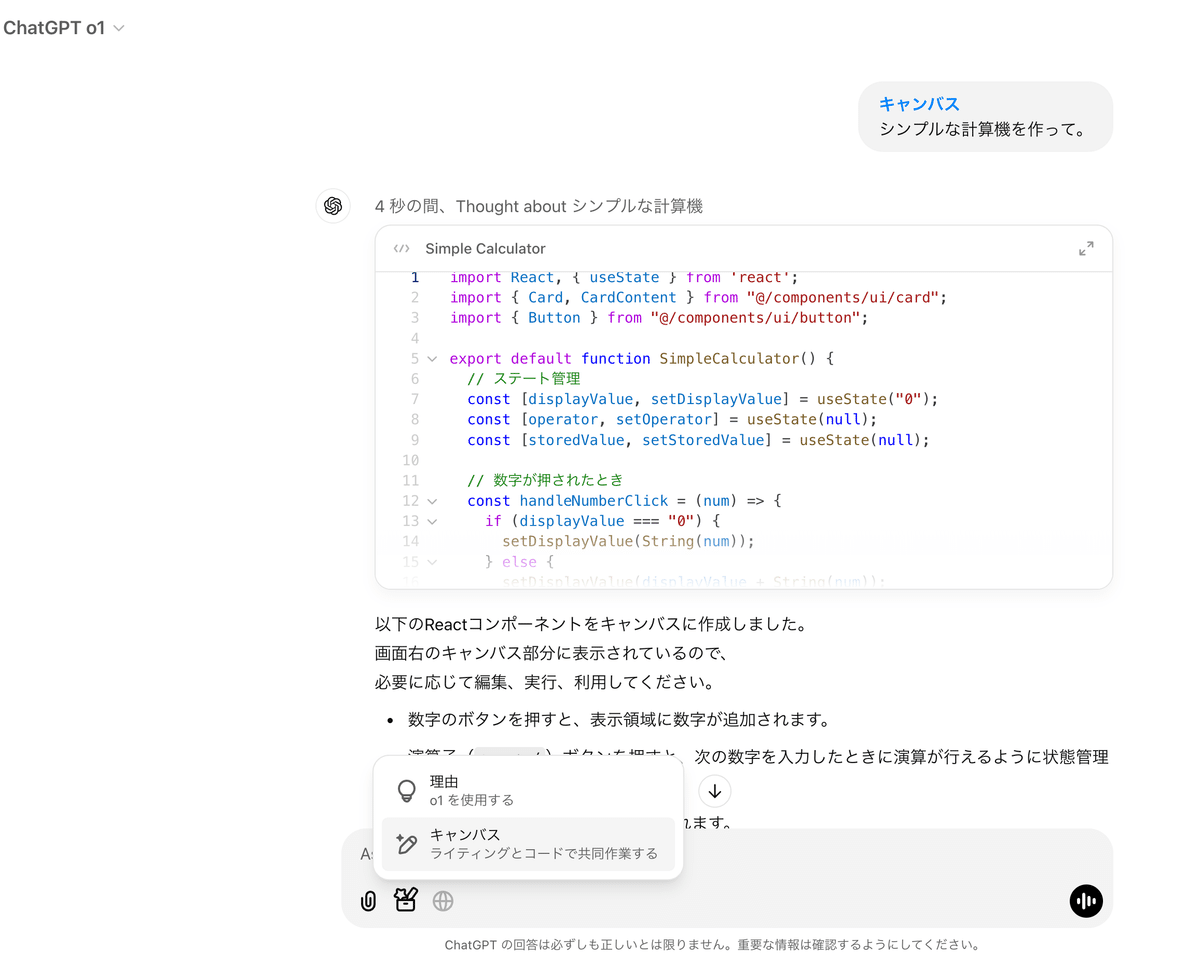
使い方は簡単。GPTの o1を選択しチャット欄のクリップマークの横、ボックス?をクリックしキャンバスを選択。

その後、実行したい内容を指示するだけ。
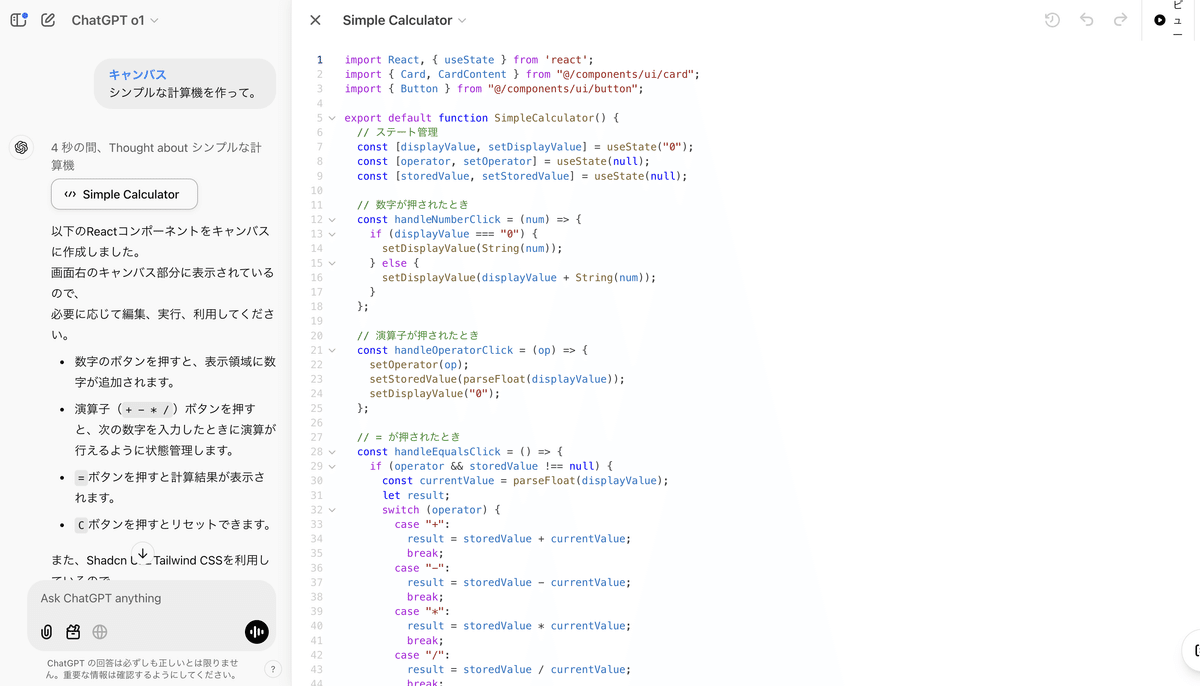
その後右上の「ビュー」をクリックすると作成されたものを確認できます。

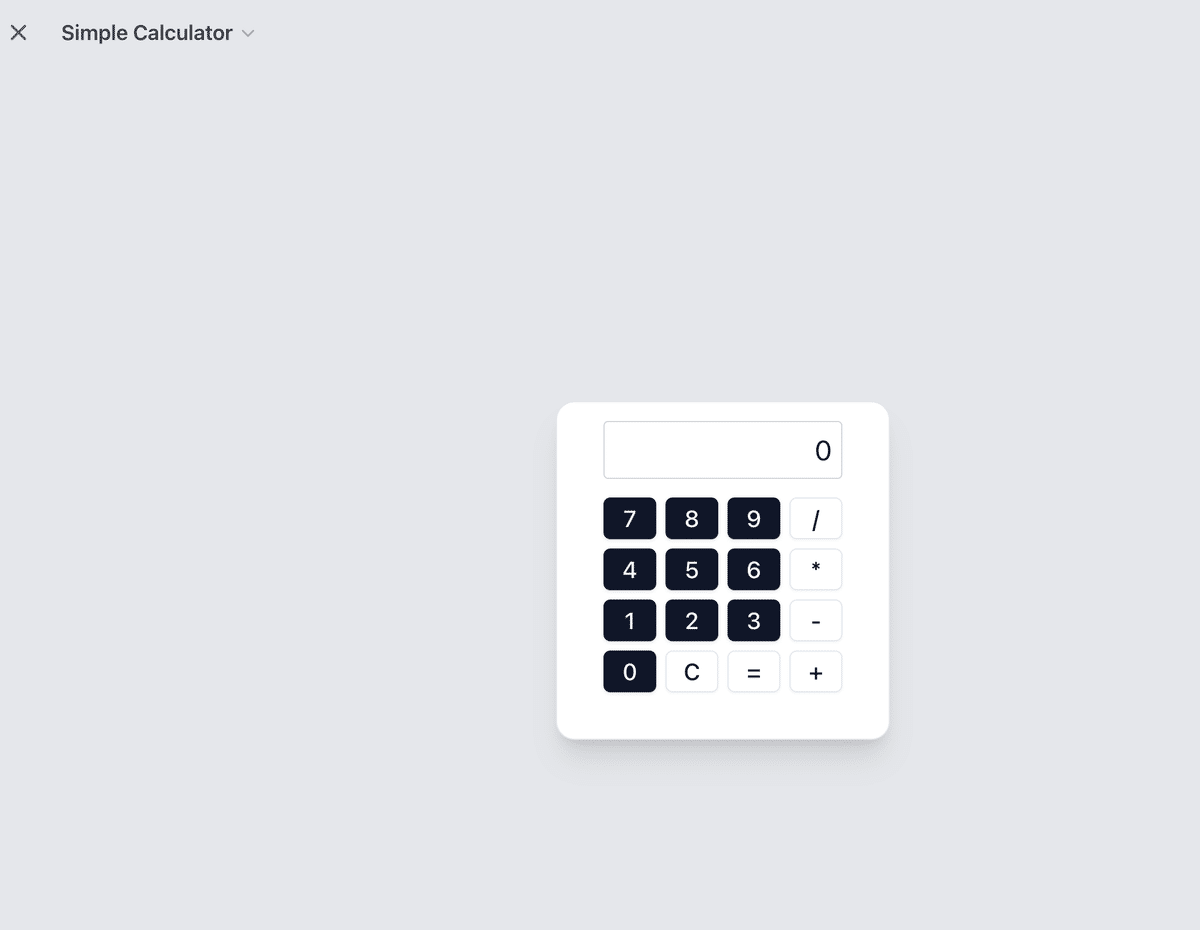
実際に動く計算機の作成が完了しました。

マウスオンすると詳細が表示されるグラフを作成してみたり

ざっくりとしたサイトを作成してみたり

とてもいい感じでした!
遊んでみると楽しいのでおすすめです!
