
うごスタ作り始めました。
一旦、やめようと思ったLINEスタンプ作りですが、今日から4連休をとっていたので、あまりにも暇で再開してみました😅
今は、うごスタ(動くスタンプ)に挑戦しています。
いろいろペイントアプリ(クリスタがもう全然わかんない泣)試してみたのですが、やっぱり使い慣れたアイビスペイントがやりやすいので、今までのマヌルネコのタッチでうごスタを作ることにしました。
アニメーションスタンプは、8個〜24個までなので、40個作らなきゃ!と追い詰められることはないのですが、動くところを作るのが結構大変。。。
まず絵を描いて、動くところをレイヤー分けして描いていきました。
とりあえずメインにしようと思うスタンプができました。
でも、スタンプのサイズと、メインのサイズが違う(メインの方が小さい)ので、リサイズが必要なのですが、レイヤー分けした状態で画像を読み込むことができなかったので、それぞれのサイズで描き直しました。。。
描き直したら、微妙に顔の表情が可愛くなくて、何度もトレースして描き直しました(下絵を薄く表示しているのに、微妙なタッチの差で顔の表情が変わってしまいます)
もっと良い方法があったら教えてください😅
試行錯誤してやっとメインとタブ画像とスタンプ1個まで作り終えました。
これだけで、三時間以上かかってしまった。。。
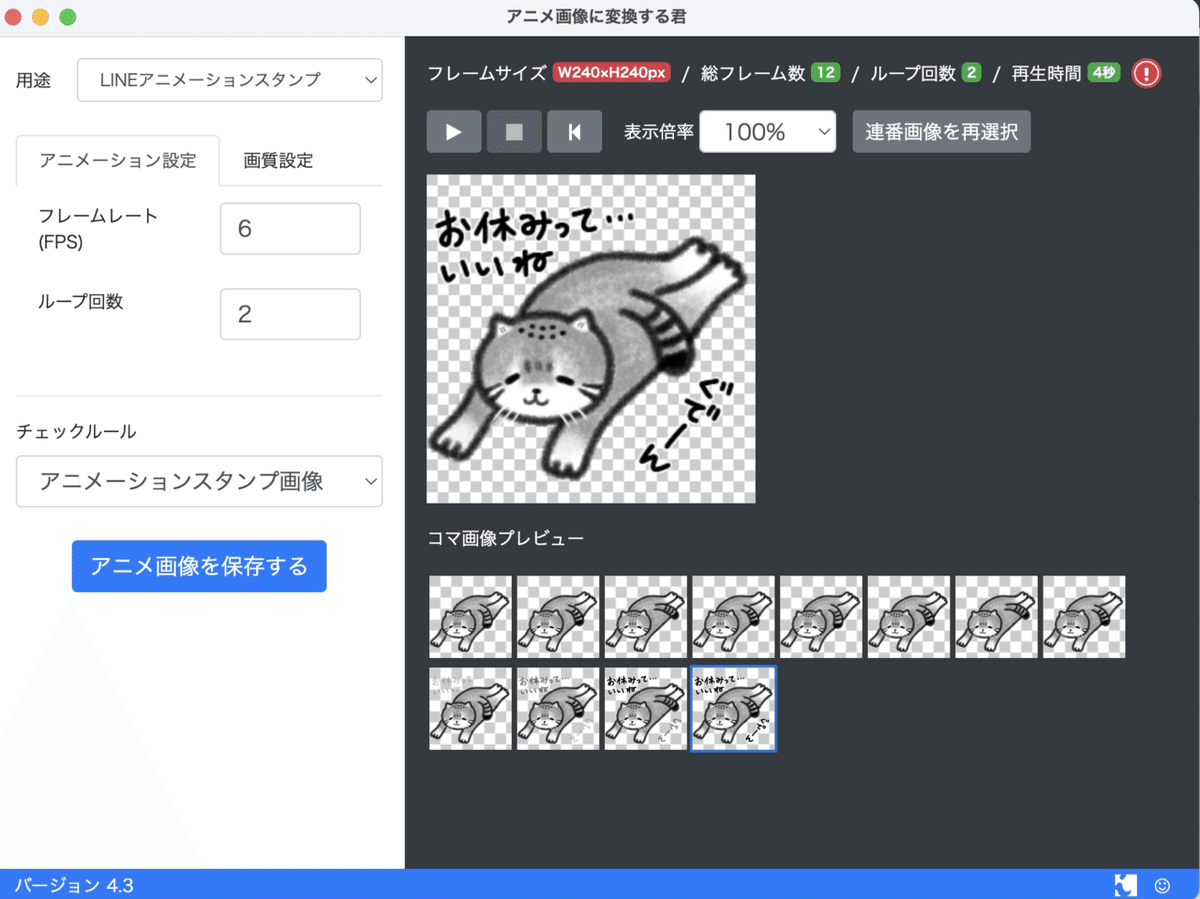
アイビスペイントのアニメーション機能で、それぞれのフレームのPING画像を作ったので、APNGにするために、私の場合はMacの「アニメ画像に変換する君」というアプリを使います。
このアプリは、LINEのアニメーションスタンプを作るときの規定に特化していてAPNGがとっても簡単に作れるので使っています。
このアプリを使うために、MacBook Airを買ったようなもんです😅

↓詳しい使い方などはこちらをご覧ください。
iOS版があればよかったんですが・・・😅
まぁ、元々持っていたPCが10年以上経って古くて新しいPC欲しかったのもあって思い切って Macを買ったので、事務作業とかもMacでやっちゃいます(笑)
そんなわけで、ゆるっとスタンプ作成を再開しましたが、あと23個作らなきゃいけないので、動くスタンプ特集に間に合うかどうか分かりませんが、ゆるく頑張りたいと思います。
