
Photo by
ateliertomomi
ChatGPTのAPIを使ってみよう
こんにちは。
プロダクト推進部/developmentグループで働く、エンジニアの蛭田です。
今回は、ChatGPTのAPI呼び出しについて解説します。
ChatGPTのAPI呼び出しとは
普段、ChatGPTはOpenAIのページから使用している方が多いと思います。

しかし、ChatGPTはAPIによる呼び出しが可能で、
これにより様々なツールにChatGPTの機能を組み込むことができます。
事前準備
用意するものは以下の3つです。
・ChatGPTのアカウント
(本記事ではアカウントや支払い方法の登録手順は省略します。)
・組織ID(Organization ID)
・APIキー(API keys)
組織ID(Organization ID)
組織IDは、ChatGPTのアカウントがあれば自動的に振られているはずです。https://platform.openai.com/account/organization
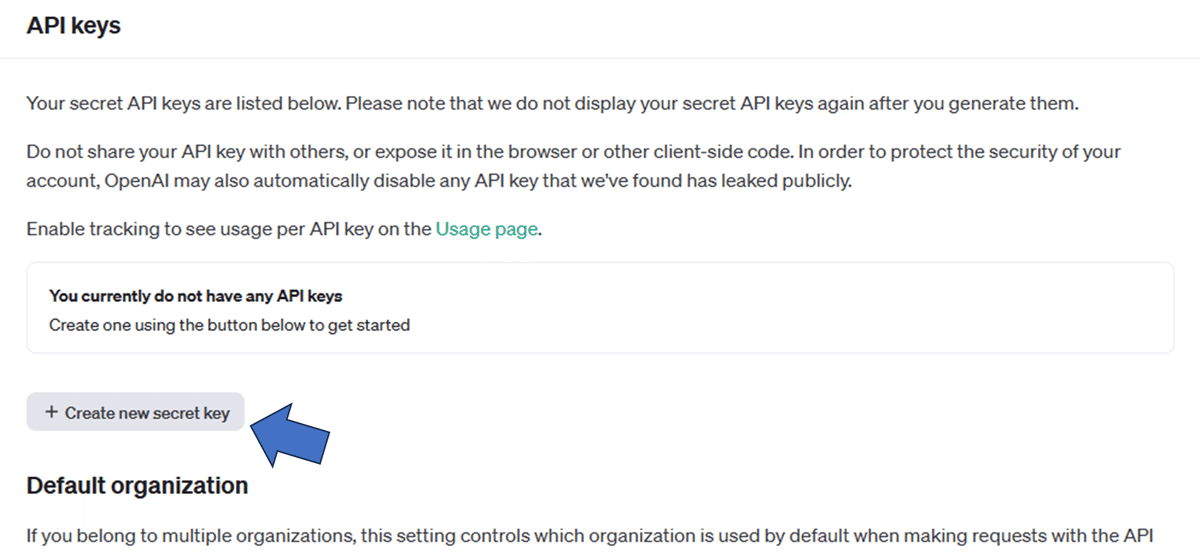
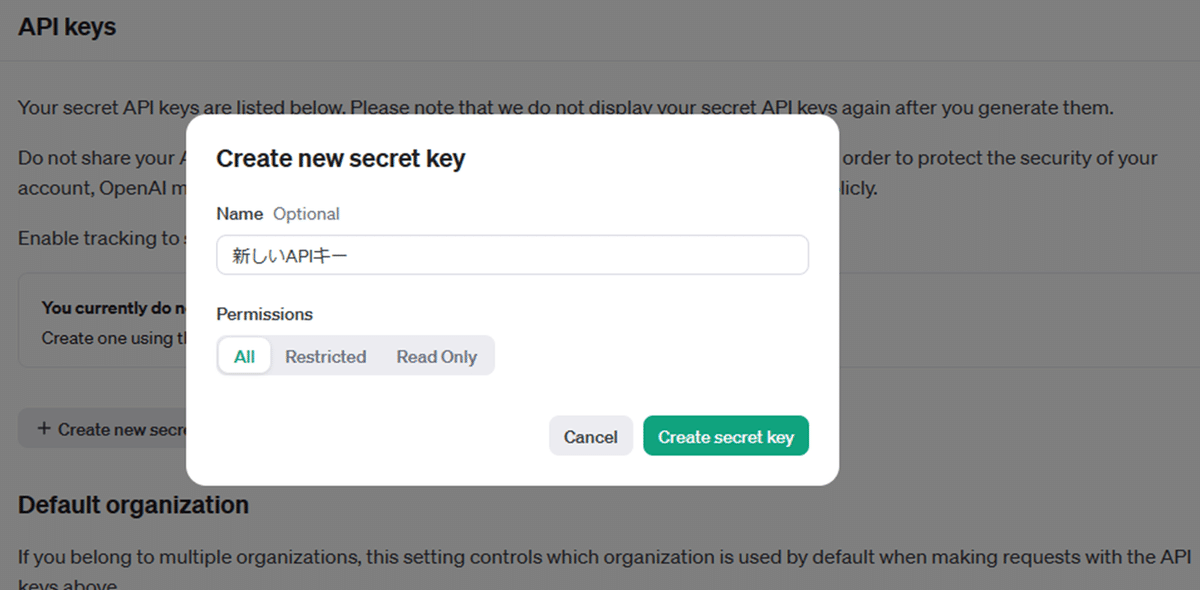
APIキー(API keys)
APIキーは、APIの利用にあたり、作成する必要があります。
一度作成すれば、削除しない限り続けて利用することができます。
https://platform.openai.com/api-keys


注意:この2つがあれば、誰でもあなたのChatGPTを利用できてしまいます。
他人には絶対に教えないようにしましょう。
実際にAPIを呼び出してみよう
Pythonで、APIの呼び出しのためのコードを書いてみます。
# openai_client.py
# ChatGPT APIを呼び出す
import os
from openai import OpenAI
from dotenv import load_dotenv
# 環境変数に組織IDとAPIキーを登録してから実行。
# べた書きでも動かせるけど、セキュリティ的に推奨しません。
load_dotenv()
ORGANIZATION = os.getenv("OPENAI_ORGANIZATION")
KEY = os.getenv("OPENAI_API_KEY")
client = OpenAI(organization = ORGANIZATION, api_key = KEY)
class OpenAIClient:
def __init__(self):
None
def get_todays_menu(ingredients):
model = "gpt-3.5-turbo-1106"
prompt = "これから料理をします。冷蔵庫の中の食材を教えるので、献立としておすすめの料理名を箇条書きで3つ答えてください。冷蔵庫の中にある食材:" + ingredients
completion = client.chat.completions.create(model = model, messages=[{"role": "user", "content": prompt}])
return completion.choices[0].message.content# app.py
# フロントと通信を行い、OpenAIClientを呼び出す
from flask import Flask,request
from openai_client import OpenAIClient
import os
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello!'
@app.route('/menu')
def getTodaysMenu():
ingredients = request.args.get('ingredients')
return OpenAIClient.get_todays_menu(ingredients)
if __name__ == '__main__':
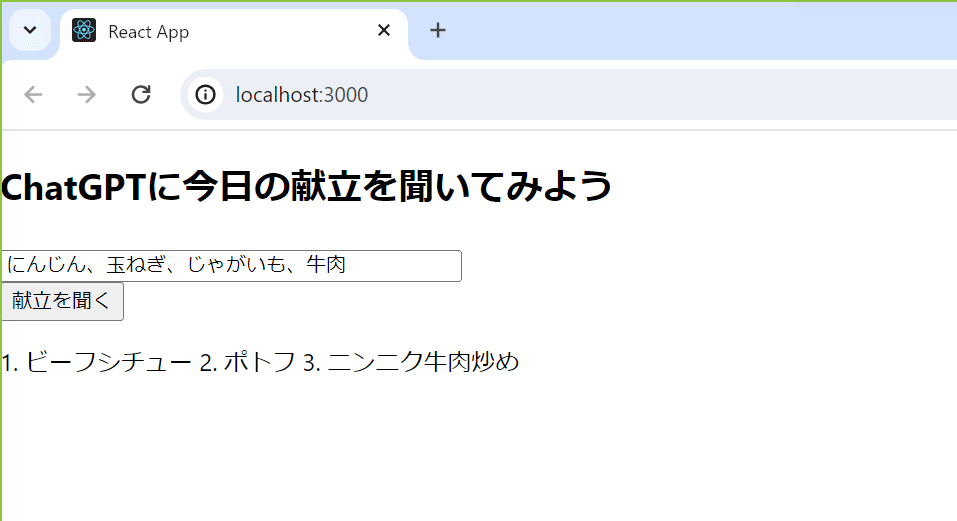
app.run(debug=True)APIを利用したWebページを作ってみる
React(TypeScript)でWebページを作成して、
先ほど作成したapp.pyを呼び出してAPIを利用します。
(本記事ではサーバ・フロント間の通信方法については省略します。)
#App.tsx
import React, { useState } from "react";
function App() {
const [result, setResult] = useState<string>("");
const [ingredients, setIngredients] = useState<string>("");
return (
<div>
<h2>ChatGPTに今日の献立を聞いてみよう</h2>
<div>
<input
type="text"
value={ingredients}
onChange={(e) => setIngredients(e.target.value)}
placeholder="例:にんじん、玉ねぎ、じゃがいも、お肉"
style={{ width: "300px" }}
/>
</div>
<button
type="button"
onClick={() =>
fetch(`/menu?ingredients=${ingredients}`)
.then((response) => response.text())
.then((data) => setResult(data))
}
>
献立を聞く
</button>
<p>{result}</p>
</div>
);
}
export default App;

このようにして、ChatGPT APIを呼び出して利用することができます。
今回は献立をたずねるという簡単な例を載せましたが、
次回更新ではさらに実用的な例を載せようと思います。
