
【アジャイル開発+UXデザイン】Lean UXをやってみて学んだ話
こんにちは。atama plusというAI×教育のスタートアップでUXリサーチャー/UXデザイナーをしています野澤です。
atama plusではプロダクトをアジャイルに開発しています。開発フレームワークとしてスクラムを採用していて、UXデザイナーもエンジニアやQAと1チームとなって開発を行っています(更に最近ではビジネスのメンバーもチームにジョインしてます)。
本記事では、atama plusのUXデザイナーがアジャイルにプロダクト開発を行うために大事にしている「Lean UX」という考え方と、私がそれを1年半実際にやってみて学んだこと、チームにLean UXやアジャイルの考え方を広げる方法を紹介します。
以下の人に向けて書きます!
・アジャイル開発に興味があるUXデザイナー・エンジニア・QA
・デザイナーとエンジニアとQAの壁に悩んでる人
・組織にアジャイル・Lean UXを広めたいがうまくいってない人

まずLean UXって何?というところから説明していきます。
Lean UXとは

Lean UXの書籍はよくUXデザインのおすすめ本にも入っているので、ご存じの方も多いかもしれません。Lean UXとは、起業の成功確率を上げる手法として話題になったリーンスタートアップの原則をUXデザイン(デザイン思考)に応用する手法です。
メリットとしては、優れたユーザーエクスペリエンスをできる限り無駄なく短期間に構築できることと、アジャイル開発に代表されるコミュニケーションスタイルを取り入れることで部門を横断してコラボしチームの生産性を高めることができることがあげられています。
ここからはLean UXに影響を与えているアジャイル開発とリーンスタートアップについて簡単に紹介します。
Lean UXが大事にするアジャイル開発の原則
アジャイル開発では、以下の4つの原則が大切だと言われています。
・中間生成物や厳格なプロセスよりも直接の会話を
・包括的なドキュメントより動くソフトウェアを
・交渉よりも協調を
・計画に従うよりも変化への対応を
実際のプロダクト開発ではどのようになるかをざっくりまとめます。
アジャイルじゃないこと
・デザイナーが完璧で詳細なワイヤー・仕様を決めて詳細にドキュメント化
・作成されたドキュメントを厳しくレビュー
・レビューで承認されたものをエンジニアがドキュメントを見ながら決められた仕様通りに実装する
・この先やることを一度決めたら、ずっとその優先順位を変えずに進める
アジャイルではこうする
・デザイナーとエンジニアとQAが頻繁に議論しながらみんなでUXデザイン・実装を行う
・まず小さく作ってみてユーザーの反応から学んで改善を繰り返す
・ユーザーの反応やマーケット状況から学んで優先順位を柔軟に変える
Lean UXが大事にするリーンスタートアップの考え方

リーンスタートアップでは、「構築>計測>学習」のフィードバックループを早く回すことを重視します。そのためにMVP(Minimum Viable Product:実用最小限の製品)を短期間で開発し、リリースした後に、その結果から学習を行います。
MVPとは

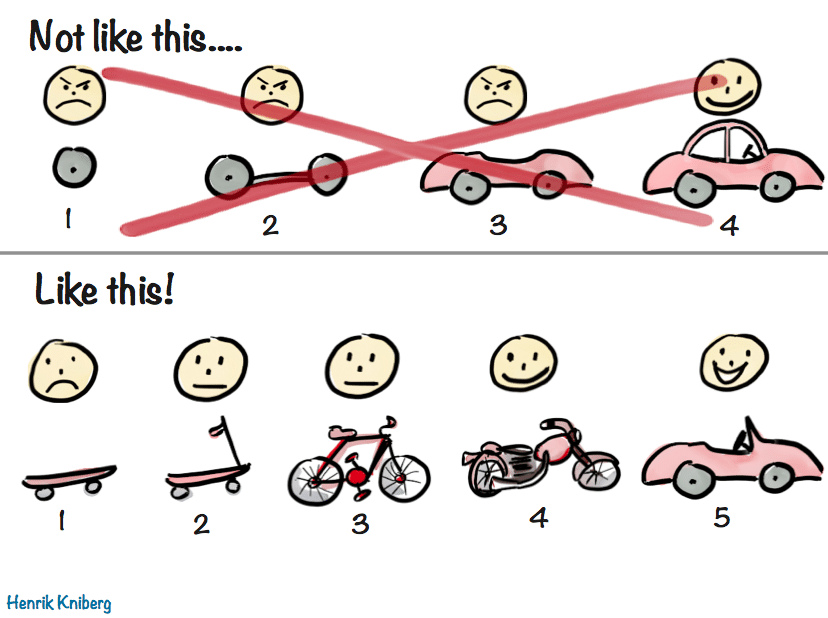
(参照元:https://blog.crisp.se/2016/01/25/henrikkniberg/making-sense-of-mvp)
速く走る価値を提供するプロダクトを作るときに、いきなり自動車を作ろうとすると時間がかかります。時間をかけて完成度の高いものを作ったとして、顧客は速く走ることに本当に価値を感じてくれるのでしょうか?
リーンスタートアップではタイヤなどの動かないパーツから順に開発し、時間をかけて自動車という完成品を作ることはしません。まず、小さなプロダクトとしてスケートボードを短期間で作って顧客に使ってもらい、「速く走れることに顧客は価値を感じてくれるのか」を素早く検証します。
Lean UXの原則で特に大事なものをピックアップ
紹介したLean UXの書籍には、リーンスタートアップとアジャイル開発を用いて新規事業に取り組むUXデザイナーにとって役立つ内容がたくさん載っています。Lean UXを実践する上での原則がたくさん紹介されているので、是非全部読んでいただきたいのですが、原則の中でもatama plusで私が実際にLean UXを実践してみて特に大事だと思ったものをピックアップして紹介します。
原則:結果(アウトプット)ではなく、成果(アウトカム)を重視する
Lean UXではなにか施策を行うときはAという機能をリリースする結果(アウトプットする)をゴールとするのではなく、それによってユーザーの行動をどう変えるかという成果(アウトカム)をゴールとして開発を行うことがとても大事です。当たり前のようですが、例えば、プロダクトオーナーやビジネスチームから「こういう機能が欲しいんだよねー」と言われたものをそのまま作ってませんか?私も一時期こういう状態だったのですが、目的を理解せず作るのは危険です。atama plusでは、ある機能を作ることによって狙う成果に関して、チームで共通認識を作ることにかなり時間を割いています。この機能の成果ってなんだっけ?とチームで議論することもよくあります。
原則:ユニコーン・エバンジェリスト・ヒーローは不要
Lean UXでは個人のパフォーマンスよりチームワークを重視します。スターのように振る舞うメンバーより、完璧でなくても他のメンバーとコラボできる方が大事です。実装観点や細かいエッジケースまで考慮して一人で完璧なデザインができるユニコーン・ヒーローデザイナーでなくても、エンジニアやQAと議論しながら一緒にUXデザインできれば短期間で実装可能かつエッジケースまで考慮したUXデザインができます。
進め方のイメージをお伝えすると、1時間のミーティングでデザイナーがホワイトボードに描いたラフなワイヤーを基に、エンジニア・QAと実現可能性を確認したり、エラーケースやエッジケースの仕様を話し合って短期間で仕様をFIXさせます。atama plusのUXデザイナーは、皆チームワークをとても大事にしています。
ウォーターフォールだとデザイナーが実装のことを全然考えていない仕様を渡してくるというエンジニアにとっての悲劇も起きがちですが、Lean UXではデザイナーとエンジニア・QAが一緒に仕様を検討するのでそのような悲劇が起きづらいなと感じています。
デザイナーとエンジニア・QAとのリモートでのコラボの具体的なやり方については、最近はモブデザインを行っています。詳細は、弊社の秋元がまとめているので良かったらご覧ください。
原則:失敗を許容する
最善のアイディアを見つけるには実験が欠かせません。ですが、多くの実験は失敗するものです。成功するにはたくさんトライする(=たくさん失敗する)ことが大切です。そのためには失敗が罰せられない文化が欠かせません。Lean UXの本の中で陶芸クラスの実験が紹介されているのですが、すごく好きなエピソードなので紹介します。
陶芸クラスで1学期中に1つだけ陶器を作りそれで評価すると言われたグループと陶器は好きなだけ作ってよく作った量で評価すると言われたグループを比べたところ、最も質の高い陶器を作ったのは量(=トライした数)で評価されるグループだったのだそうです。頭で理想を考えて完璧なものを1回で作るよりも、実際に作ってみて試行錯誤を重ねることがいかに大事かと考えさせられます。
atama plusは失敗にすごく寛容です。私も失敗することもありますが、ネガティブな反応を受けたことがないですし、誰かが失敗してもそれを許容してお互いにカバーし合うことをとても大事にしていて、積極的にトライできる環境だなぁと感じています。(失敗は責められませんが、毎週自分たちのやり方を振り返っていたり、大きな問題が起きた場合はなぜ起きたか、誰かカバーできなかったのかをチームを集めて振り返り、再発防止策を決めることは大事にしています。)
原則:”GOOB” 新たなユーザー中心思考を用いる
“GOOB”とは”Getting Out Of The Building(建物から出る)”の略語です。UXデザインのコミュニティで大事にされている原則ですが、いくら会議室で議論しても答えは出ません。早い段階で実際にプロダクトを使うユーザーに会ってフィードバックをもらうことが大切です。atama plusではプロダクト開発チームだけでなく、全社で「現場」をめちゃくちゃ大事にしています。
入社後のオンボーディングの中で、全社員が、atama+が実際に使われている塾の教室などの現場に行くことになっています。代表の稲田も、いまだに長時間現場観察に行きますし、プロダクトオーナーもUXデザイナーもガンガン現場に行きます。ビジネスメンバーも、全社員が積極的に現場に行けるような環境づくりをしてくれています。
以上、私が特に大事だと感じた原則を紹介しました。Lean UXで他にも大事な原則はたくさんあります。今回は紹介しきれませんが、興味のある方のために参考記事を貼っておきますので、是非ご覧ください。
Lean UXをやってみて学んだこと
ここまで書籍に書かれていることを紹介してきましたが、ここからは私が実際にLean UXをやってみて得た4つの学びを紹介します。
ちゃんとやればウォーターフォールでデザインするより効率が良い
効率の良さには2つの話があります。
1つ目は良いプロダクトを作るための効率です。私はウォーターフォールで開発していたこともあるのですが、その経験と比べてLean UXは効率が良いです。本当にユーザーが受け入れてくれるかわからないものを、時間をかけて作り込み、完成度を上げていきなりリリースするよりも、価値提供できる最小限のものを作って、ユーザーに使ってもらいテストしてニーズがあるとわかったものに時間を使うという考え方は合理的です。
2つ目の話はデザイナーとしてのスキルアップの効率です。Lean UXではユーザーから短いサイクルでたくさんフィードバックがもらえます。得たフィードバックから学ぶことで、かなりのスピードで成長していけるなぁと感じています。ビジネス・エンジニア・QAと密に連携して、チームで一つのプロダクトを作り上げるというコラボレーション能力も鍛えらえます。
(もちろんですが、ウォーターフォールの方が向いているプロジェクトもあります。例えば、絶対ミスしてはいけないミッションクリティカルなプロジェクトや、納期の決まったプロジェクトなどにはウォーターフォールのほうが向いていると思います。)
MVPを見極める力が求められる
ウォーターフォールでデザインしていたときには、様々なことを考慮してデザインの完成度をどんどん上げていく意識で働いていましたが、Lean UXのデザイナーには提供価値の確認に必要な最小限のMVPを見極める判断力が求められることを痛感しています。
端的に言えば、ユーザーのニーズがあるのか仮説検証されていない機能を作り込みすぎず(Minimum)、けれどユーザーにとって実行可能な(Viable)プロダクトを作る(要件を落としすぎない)バランス感覚です。
「実行可能」という言葉が少しイメージしづらいと思うので、MVPに対しての「Most Loveable Product(MLP)」という概念も紹介しておきます。MLPは、MVPの実行可能という言葉が誤解されやすいことから生まれた概念で、最小限の機能でユーザーに愛されるプロダクトを作ろうという考え方です。MVPという言葉の方が広く使われていますが、個人的にはMLPを意識してデザインした方が素敵なものを作りやすい気がするなぁと感じています。
ただしMLPの開発を目指すとデザインの難易度は上がります。どういう難しさがあるかということを、Lean UXを体験したことのない人にもお伝えしたいのでちょっと詳しく説明させてください。
デザイナーや開発チームは、ユーザーに出来るかぎり素敵な体験をしてもらいたいよねという気持ちを持つ優しい方が多いと思います。ですが、その気持ちが強いと、頭ではMLPという概念を理解していても、ユーザー体験をより良いものにしようとして、どうしても要件をミニマム以上に盛り込みたくなると感じています。ですが、これをやってしまうと開発工数が膨らみ、結局ユーザーにプロダクトを届けるまでの時間がどんどん伸びていきます。
Lean UXの原則である最短期間での仮説検証を実践するには、Loveableであることは維持しながらも「この要件って今回の仮説検証で本当に必要かな?」という冷静な引き算をして、最も早くユーザーにプロダクトを届けるためのギリギリのMLPを見極める力がめちゃくちゃ大事というのがLean UXを実践してみての一番の学びです。
Lean UXを始めた最初の頃は、「この要件は今回の仮説検証にクリティカルだろうか?落としたらユーザーにとっての体験が悪くなりすぎないだろうか?」としょっちゅう葛藤していました。なるべく良いものを作りたいという自分の欲求を抑えなくてはいけないため、今でも少し苦しい気持ちになる検討だと感じます。
最近あった事例を紹介すると、ある機能の開発要件を固めるときに「この機能は別の画面から導線があったらより使いやすいだろうな」とチームのメンバーもわかっているのですが、導線の追加を要件に入れると途端に仕様が複雑になり、コストとリスクが大きくなってしまいます。
具体的には、その導線からの文脈に合わせて、画面に出す情報を最適に変える仕様の検討と実装が必要になりますし、色々な導線から来ても矛盾しない仕様を考える必要も生まれるのです。ベストなUXを追求するあまり仕様を複雑に広げていってしまうと、仕様の検討・実装・品質テストするコストの増加はもちろん、仕様どおりミスなく実装・品質テストできるかというリスクも増えていきます。
MVPを開発する時点で一番確かめたいことは、「新しい機能がユーザーの課題を解決できるかどうか」 。にも関わらず、付加価値をつけようとして、一番確かめたいことの検証を遅らせることはリスクです。上述の例のように、やった方が良いことを増やしていくと、肝心の新しい機能の顧客への価値提供と仮説検証がどんどん遅れていきます。
なのでこの事例では、あったほうが使いやすいのではと思っても、その導線追加は今回の仮説検証にマストな要件ではないと判断して引き算を行い、仕様を最小限(Minimum)に抑えてリリースしました。
新規事業はとにかくリソースが限られているので、MVPでどこまで開発するかの見極めは非常に重要であり、有用なアプローチだと感じています。ですが、顧客への提供価値が大きいと見込まれる大型機能のMVPを優先していると、ユーザーニーズが不確かなどの理由で優先度が低いと判断された機能やユーザビリティの実現などが、後回しになってしまうという「UX負債」も溜まっていきがちなのは悩むところです。
atama plusでは、優先度の上がりづらいUX負債の中でも、特に基礎的なユーザビリティなどは大事にしたいと考えています。そのため、負債をバックログ化し、スプリントで投資ポイントを積んで、負債の解消に努めています。UX負債の解消については、もっと進めていきたいねとチームで議論している最中です。
デザインシステムもLean UXを実践するためのポイント
最近注目を集めているデザインシステムですが、Lean UXの書籍でも重要概念として紹介されています。atama plusにもデザインシステム「uniform」がありますが、Figmaのコンポーネントが用意されているため、いちいちワイヤーフレームをゼロから起こす必要がなく、UIパターンの組み合わせで、他画面と一貫性のある高精度なワイヤーフレームをサクッと作ることが出来ます。
デザインのスピードも上がり、エンジニアとのコミュニケーションもスムーズです。「素早く作ったら画面ごとにボタンの色が違う……!」というようなUX負債を生まないためにも、デザインシステムは重要です。デザインシステムは速く良いプロダクトを作ろとうするLean UXには欠かせない概念です。
atama plusのデザインシステムについては、大事にしていることやその作成プロセスなどを記事にまとめていますので、関心のある方はぜひご覧ください。
チームで実践するには定期的にあるべきの目線を合わせる読書会が大事
Lean UXは、エンジニア・QAも含めたプロダクト開発チームで実践するものです。ですが、チームを変えるのはなかなか難しいもの。一人が本を一度読んで「やってみよう」と提案するだけで、いきなりチームの行動を変えるのは大変です。atama plusがLean UXを実践できているのは、チームで何度も行っているLean UX読書会が大きいと思います。
プロダクトチームにメンバーが入るたびに、エンジニアもQAも含めて全員でLean UXの読書会をしています。その都度チームでのあるべき姿を目線合わせして、理想とのギャップを明らかにすることで少しずつ改善のアクションを積み重ねてきました。
参考までにatama plusで行っているチーム読書会のやり方とやってみてチームに起きた変化をご紹介します。
小話:実は最初はデザイナーだけで読書会してたのですが、あるときエンジニア・QAも一緒に読書会をして、こっちの方がいいじゃん!となりました。

Lean UX読書会プログラム(ロングバージョン)
事前ワーク
各メンバーがLean UXに書いてあることを、自分たちのチームに1つずつ当てはめて、◯(できている)、△(微妙)、×(できていない)、?(疑問)の4つに分類し、Google Docsに記入。
読書会当日
事前ワークのDocsを順番に読み上げて議論
使い方
時間があって1つ1つ丁寧に議論したいときはこの方法がおすすめです。私の感覚だと10人チームで4時間(もしくはそれ以上)かかると思います。
Lean UX読書会プログラム(ショートバージョン)
事前ワーク
Lean UXに書いてあることを、各メンバーが自分たちのチームに当てはめ、現在とギャップがあると思う項目をポストイットに書いてもらいます。
※その際、本の大きな構成である「Lean UXのプロセス」「Lean UXの実践」の各パートから3つずつ、Lean UXからの学びを1つとルールを決めておきます。
読書会当日
事前に書いたポストイットを、一人ずつシェアしてもらいながら、グルーピングしていきます。全員がシェアし終わったら、グループごとに名前をつけていきましょう。
そうすると、だんだんチームの大きな課題が明らかになってきます。課題について議論してると「どうしたらよいか?」とネクストアクションに繋がる話も出てくるので、そのアイディアをまとめて書き溜めておきます。
最後にLean UXから学んだことを軽くシェアして、読書会を通じて出てきたネクストアクションの担当決めをして終わります。
オンラインホワイトボードのMiroなどを使えば、リモートでも開催可能です。
使い方
ロングバージョンよりもファシリテーションが必要ですが、読書会を2時間で収めたい時やさくっと改善に向けたアクションを決めたい時は、この方法がおすすめです。
Lean UX読書会によるチームの変化
変化1: アウトカムを意識するようになった
ただ機能を作るのではなく、その機能がユーザーの行動に変化を与えるか?という成果をチームで意識するようになりました。
変化2: エンジニアがUXリサーチに参加
エンジニアがより一層ユーザー理解に関心を持ち、UXリサーチの議事録を快く引き受けてくれて一緒に現場行くようになりました。その他、実装が忙しい中でもユーザーを理解するためのワークショップなどにも、時間を作って参加してくれるようになりました。(任意参加なのに!)
ちょうど今もペルソナを作っている最中なのですが、エンジニアからペルソナ作成のプロセスに関心があると言ってきてくれて、チームみんなでユーザーインタビューの動画を見てユーザー理解を深めるワークショップなどしています。
変化3: ミニウォーターフォールからの脱却
atama plusでも、最初から完璧にLean UXが出来てたわけではなく、昔はミニウォーターフォール状態だったこともあります。Lean UXでは、本来デザイナーとエンジニアが議論しながら一緒に仕様を固めていくにも関わらず、当時のatama plusでは、デザイナーからエンジニアへ仕様を受け渡している状況だったのです。
当時、私の頭にはLean UXのやり方が目指すべき姿としてあったので、もっとエンジニアも含めたチーム全体で議論しながら、一緒にプロダクトを作る関係になりたいと考えていました。目指すべき姿を実現するためには、お互いに気軽に相談できるような心理的に安全な関係になる必要があると考え、デザイナーとエンジニアがお互いの悩みを相談し合う会を開いてみました。
最初はこんな相談して怒られるかなーと思っていましたが、、エンジニアのみんなは、快く相談に乗ってくれて、今では一緒に仕様を議論することがあたり前になっています。それも「ミニウォーターフォール状態はよくない」という目線合わせが、エンジニアとできたからだと思います。
先日も読書会を開催したのですが、多くのメンバーが「ミニウォーターフォールから脱却できた!」と自分たちのチームを評価していました。何度も読み返していると、前回の読書会からの成長を実感でき、チームで喜べるのも定期読書会のいいところです。
小話:ミニウォータフォールから脱却してデザイナーとエンジニアが一緒にプロダクト開発するようになったプロセスは以下の記事にまとめています。よかったらご覧ください。
変化4:Leanに作れているかの点検ができる
MVPを作っているときでも、デザイナーやエンジニアはよりよいプロダクトを作ろうとしてついつい仕様を盛り込みがちです。先日読書会をした時に開発中だったプロダクトについて、「もっとLeanに開発できないんだっけ?」という声が読書会のディスカッションで上がり、読書会後にプロダクトオーナーに相談してMVPの仕様を大幅に見直しリリース時期を早めることができました。
まとめ
本記事ではLean UXとは何かと私が実際にやってみて学んできたことを紹介しました。アジャイルにUXデザインを行うLean UXは、きちんと実行すればウォーターフォールでデザインすることに比べて効率的です。また、リソースの限られたスタートアップや新規事業のプロダクト開発には適していると思います。
ですが、一人で本を一度読んだだけでチームに広めるのは難易度が高いです。そこで新しい人が入ってきた時など、タイミングを決めてチームで読書会をするのをおすすめします。やる度に、チームのあるべきの目線合わせとギャップの確認が出来ますし、チームで合意形成しながら自分たちのやり方を少しずつ改善していけるからです。
更に詳しく知りたい方
atama plusではアジャイルとLean UXの考え方を大事にして、プロダクト開発をしています。UXデザインとアジャイル開発を融合させるために、Lean UXの本の中でも紹介されているデュアルトラックアジャイルという手法を取り入れています。今注目されている手法ですので、こちらの記事も是非読んでいただけたら嬉しいです。
いただいたサポートは、日本のデザインリサーチャー・UXリサーチャーの実践に役立つ活動に使わせていただきます。
