
(GAS)フォームで入力した内容をカレンダーに反映させる ←googleカレンダーで校務スケジュールを共有したら働き方が変わった話③
ここまで、職員専用クラスルームで自動的に作成された Google カレンダーを軸に、GAS開発に携わった先人たちが作り出してくれたGASスプレッドシートで月別 行事予定を一括でカレンダーイベントとして読み込ませることまでお伝えしてきました。
共有カレンダーのデメリット
しかし、カレンダーを共有するメリットについては以前にお伝えしましたが、時として、デメリットもあります。
カレンダーを共有するときのデメリットとしてヒューマンエラー(人的ミス)が考えられます。
具体的には、1人で複数のアカウントや複数のカレンダーを管理している方がいる場合、直接カレンダーに入力登録する際に、プライベートの情報などを間違って共有カレンダーに追加してしまうことがあります。
過去にそういった事例で恥ずかしい思いをした職員の方もいるのかなあと思います。
また、そもそもカレンダーアプリに慣れていない職員がいることも想定されます。アプリ上の操作ミスでイベントを動かしてしまったり、削除してしまうような人的ミスが起こりうることは十分に考えられます。
みんなが使うカレンダーだからこそ、安全に運用できるような入力専用のフォームが必要だと考えました。

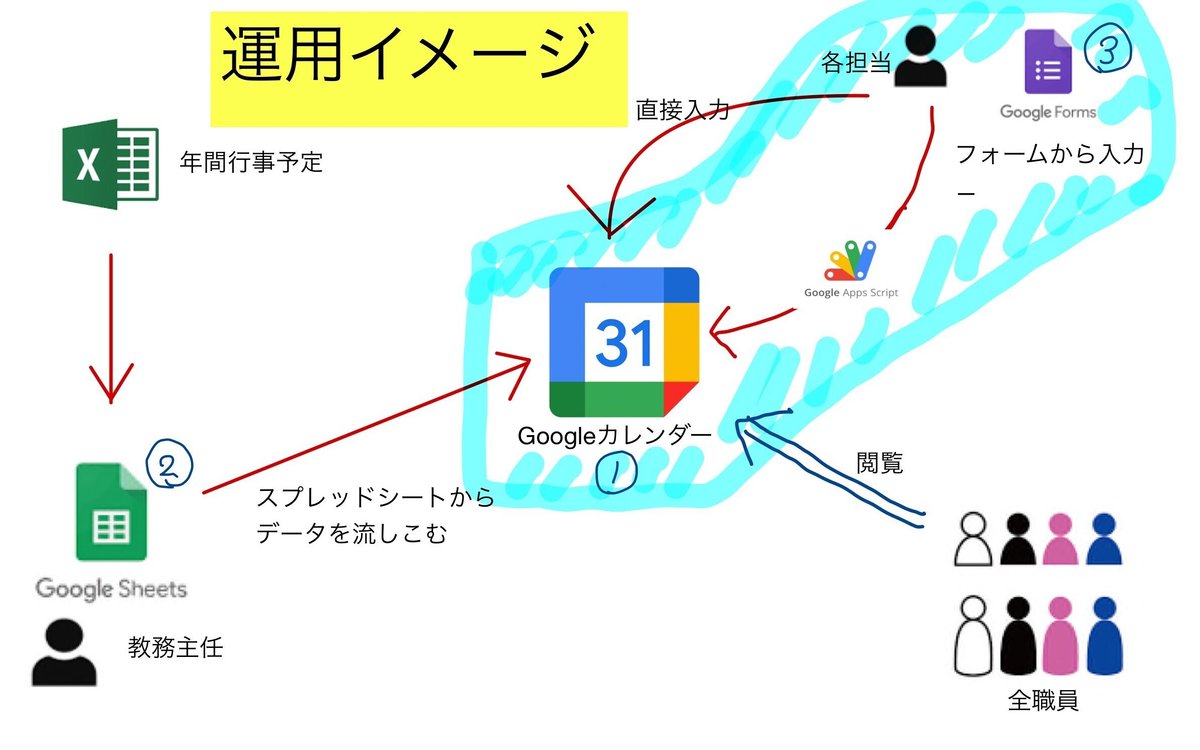
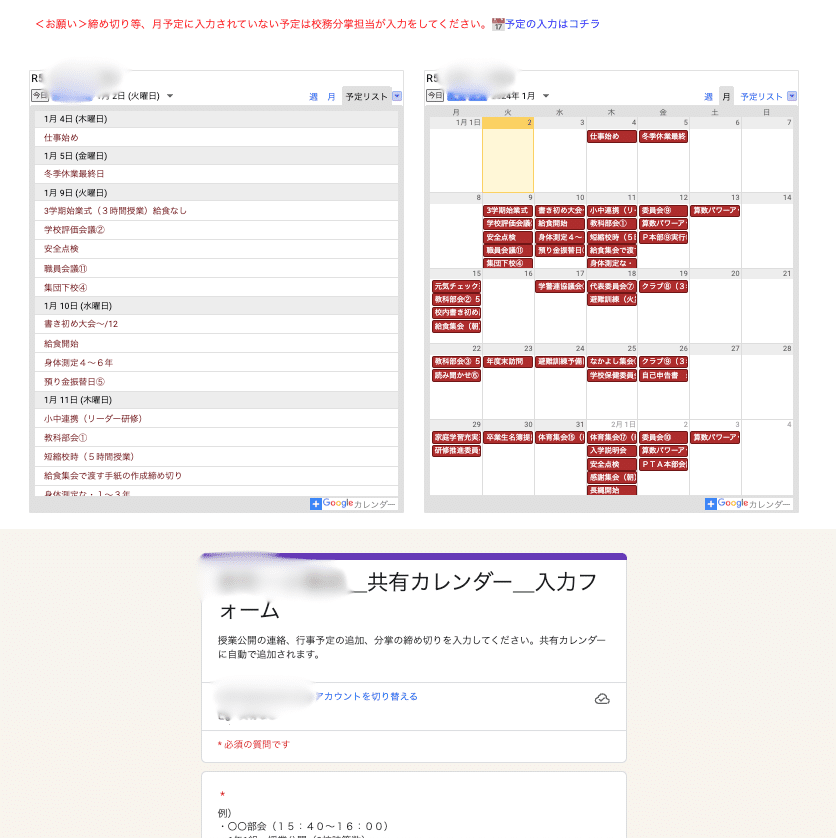
今回は上の図の水色網掛けの部分になります。
校務分掌の各担当者レベルから全職員に共有すべき追加イベントがあった場合に、専用入力フォームをGoogle Apps Script(GAS)と組み合わせ、共有カレンダーに手軽に情報を反映させ、スマートにGoogleカレンダーに追加する方法をお伝えします。
手っ取り早く追加!入力フォームのメリット
まず、専用入力フォームにGoogle Appsスクリプトを組み込んでカレンダーと連携させることで、部会や校内での締め切り情報がフォームから直接カレンダーに反映されます。
この組み合わせにより、カレンダー上での入力時のヒューマンエラーを大幅に軽減できます。フォームに必要事項を正確に入力するだけで、スクリプトがそれを自動的にカレンダーに反映させます。手作業によるエラーのリスクを最小限に抑え、時間節約にも寄与します。
運用の具体
①イベント入力用専用フォームをつくる
「ドライブ」→「新規フォーム」で新規のフォームを作成します。
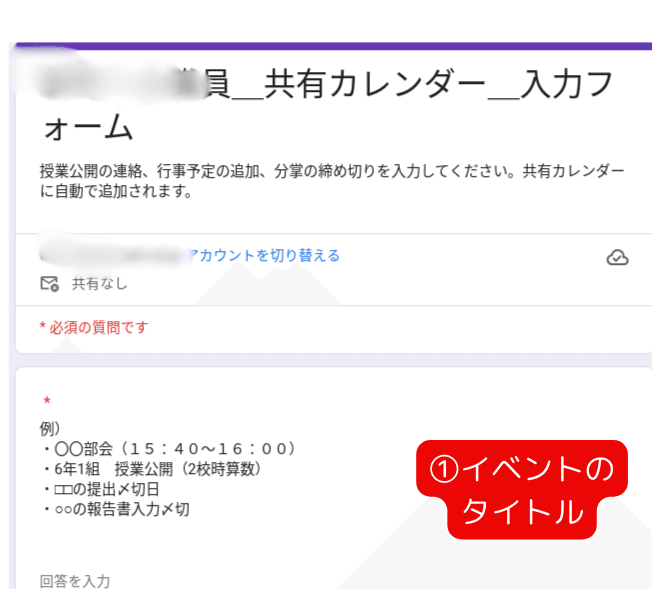
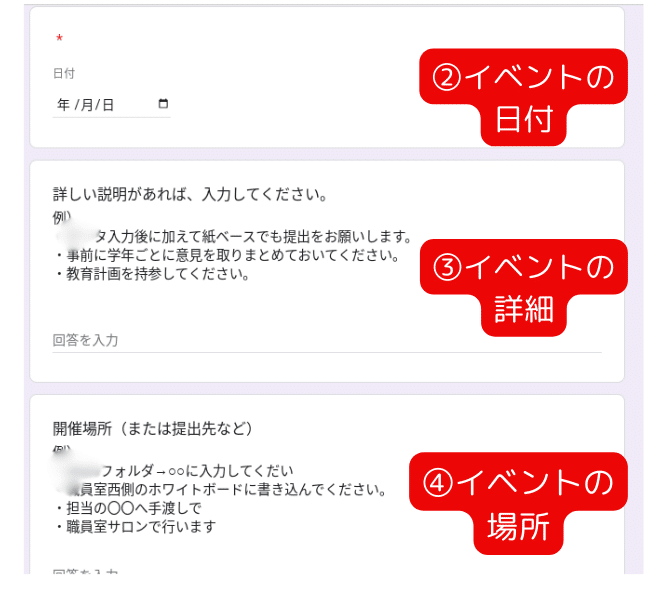
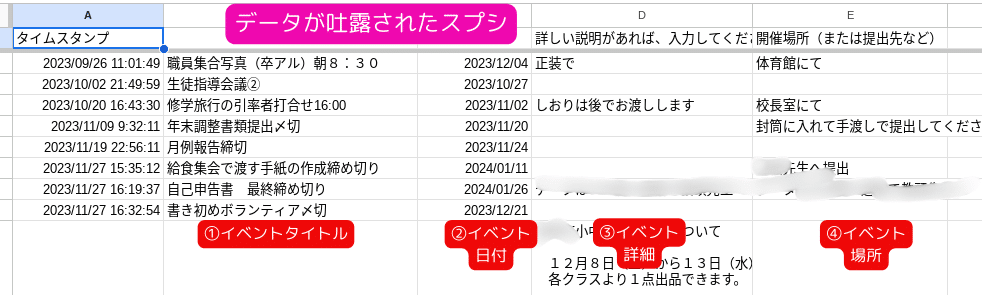
質問項目は以下の画像のように4つ準備します。
イベントタイトル
イベント日付
イベント詳細
イベント場所


②回答が集約されるスプレッドシートを用意する
フォーム画面→「回答タブ」→「スプレッドシートで表示」→「新規作成」すると自動で作成されます。

フォームに入力するとA列にタイムスタンプが自動的に記録され、ついでB列〜E列にさきほどの質問の回答が記録されるようになります。(下図)

③回答が集まるスプレッドシートにGASをコピペする。
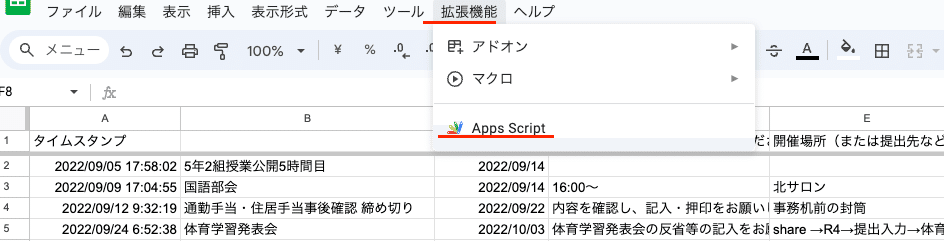
まず、「拡張機能」→「Apps Script」を選択

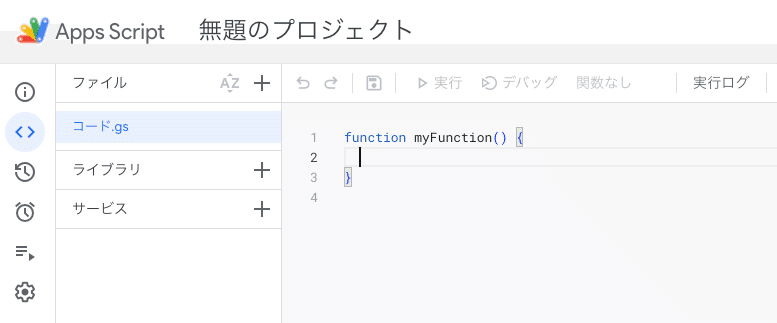
次にこの画面になったら以下のコードをコピペする。最初の
function myFunction(){
}という部分は全部消去してよい。

function calender() {
//シートを取得
var Sheet = SpreadsheetApp.getActiveSheet();
//データのある一番下の行を取得
var lastRow = Sheet.getLastRow();
//各データを取ってくる
var title = Sheet.getRange("B" + lastRow).getValue();
var time = Sheet.getRange("C" + lastRow).getValue();
var detail = Sheet.getRange("D" + lastRow).getValue();
var location =Sheet.getRange("E" + lastRow).getValue();
var options = {
description: detail ,
location: location
}
//登録するカレンダーIDを呼び出してeventへ格納
var event = CalendarApp.getCalendarById('***************@group.calendar.google.com');//ここのカレンダーIDを変更する!!!
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(title,time,options);
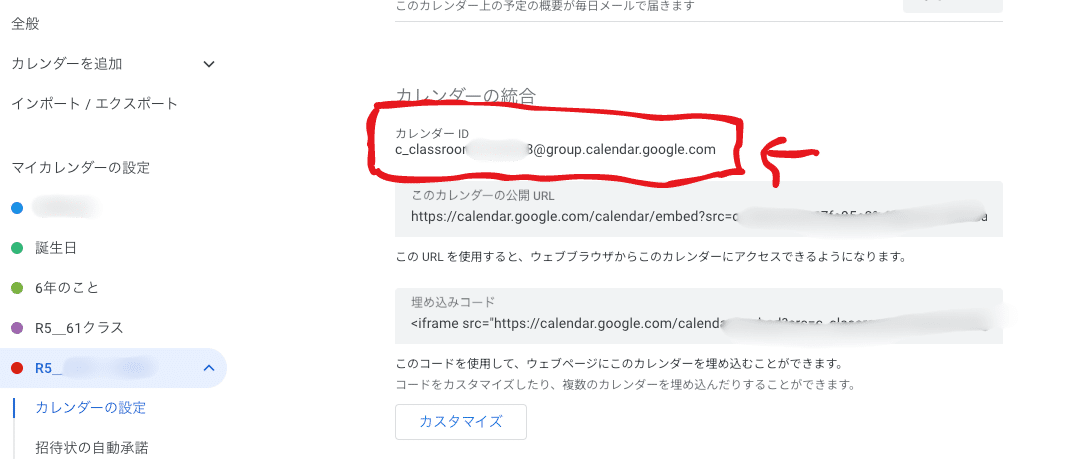
}④Google カレンダーIDを取得して、下から4行目のコード部分を変更する。
'***************@group.calendar.google.com'はカレンダーIDになります。反映させたいGoogle カレンダーのIDをここにコピペしてください。
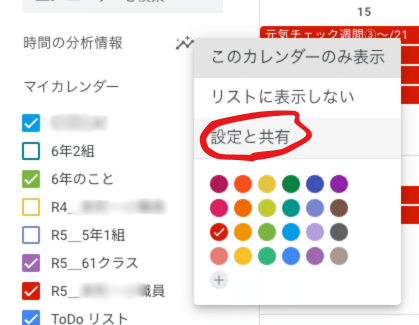
なおカレンダーIDはGoogleカレンダーの左メニューの中にある任意のカレンダーの右にある「三点マーク」→「設定と共有」を選択します。


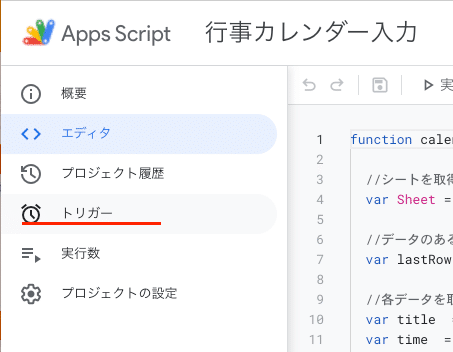
⑤設定したcalender()関数にトリガーを設定する
フォームからデータが集まったタイミングでcalender()関数が発火するようにします。
先程のスクリプト編集画面の左メニューの中にある「時計アイコン」→「トリガー」を選択→右下にある「+トリガーを追加」
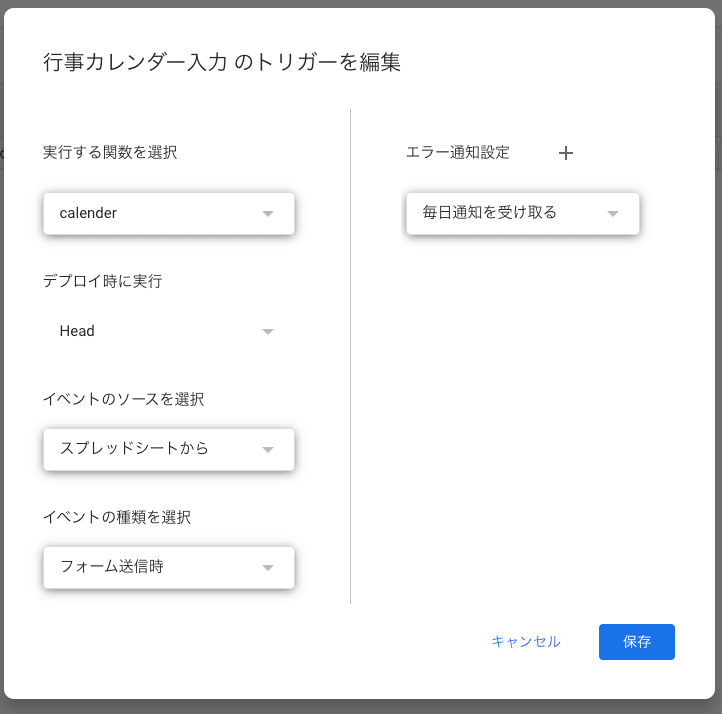
トリガー編集画面になったらイベントのソースを「スプレッドシートから」に、イベントの種類を「フォーム送信時」を選んでください。(下図)


⑤フォームのURLを職員に共有する
これで、下準備はOKです。
あとはこのフォームを職員に共有すればいいのですが、私の勤務校ではこの入力フォームとカレンダーを職員専用のポータルサイトにまとめて埋め込み、手軽に入力と閲覧ができるようにしてあります。

もちろん、クラスルームやチャットで共有する方法でもよいと思いますが、ポータルサイトで情報をまとめることで利便性がぐっと上がります。ぜひ、オススメです。
おまけ コードの解説(AIによる)
もしかしたら、一般的にはフォーム上にスクリプトを組んでイベントで取得してカレンダーに登録する方法が一般的なのかもしれませんが、私は間にスプレッドシートを挟んで、そのコンテナバインドによるスクリプトをつくることをチョイスしました。
スプレッドシートの最終行を取得するほうが何となくわかりやすかったという部分もありますが、スプレッドシートにデータが蓄積されるほうが見やすいなと思ったからです。
おまけ程度に、先程のコードにコメントつけてもらい、一行ごとに解説してもらいました。chatGPTです。
// カレンダー関数の定義
function calender() {
// シートを取得
var Sheet = SpreadsheetApp.getActiveSheet();
// データのある一番下の行を取得
var lastRow = Sheet.getLastRow();
// 各データを取得
var title = Sheet.getRange("B" + lastRow).getValue();
var time = Sheet.getRange("C" + lastRow).getValue();
var detail = Sheet.getRange("D" + lastRow).getValue();
var location = Sheet.getRange("E" + lastRow).getValue();
// イベントのオプションを設定
var options = {
description: detail,
location: location
}
// 登録するカレンダーIDを呼び出してeventへ格納
var event = CalendarApp.getCalendarById('***************@group.calendar.google.com'); // ここのカレンダーIDを変更する!!!
// createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(title, time, options);
}
function calender() {: この行は、calender という関数を定義しています。
var Sheet = SpreadsheetApp.getActiveSheet();: 現在アクティブなスプレッドシートを取得して、Sheet という変数に格納します。
var lastRow = Sheet.getLastRow();: シートの最後の行番号(データのある一番下の行)を取得して、lastRow という変数に格納します。
同様に、title、time、detail、location という変数にそれぞれ対応するセルの値を取得しています。
var options = { description: detail, location: location }: イベントのオプションを指定するオブジェクト options を作成し、詳細 (description) と場所 (location) を設定します。
var event = CalendarApp.getCalendarById('***************@group.calendar.google.com');: GoogleカレンダーのIDを使用してカレンダーオブジェクト event を取得します。***************@group.calendar.google.com の部分は実際のカレンダーのIDに変更する必要があります。
event.createAllDayEvent(title, time, options);: createAllDayEvent メソッドを使用して、指定された情報でカレンダーにイベントを登録します。title はイベントのタイトル、time は日付、options はオプション情報です。
おわりに
ひとまず、今回の記事で校内のスケジュールの共有について、私が勤務校で実際に運用している部分についてお伝えしてきました。
しかし、これで終わりではなく、カレンダー情報がクラウドデータで共有できていることでさらに応用的・発展的な使い方ができます。classroomとの連携、LINEとの連携も今後お伝えしていきたいと思います。
細かな操作など、もしわからないところがあればXの方にDMいただければと思います。ささ。
