
デザインシステム完全版|Figmaでの作り方、事例など【2024年版】
Figmaconfig2022で発表されたComponent PropertyとAutoLayoutについても追記しました。
2023年にリリースされたVariables、NestedComponentに対応しました。
2024年のmulti-editとcode connect対応しました。
このドキュメントの目的
デザインガイドライン・システムに関する理解を深め、UIUXを通したプロダクト価値の最大化が業界として底上げされるといいなと思っています。
あとは、私rikikaが個人的にいろいろなお仕事で作らせて頂く機会をいただくのですが、そのたびに事例や作り方のハウツーが目まぐるしく変わっていき、インターネット上に情報が散らばっていると感じていたのでそのsingle source of truthの役目を担いたいという気持ちもあります。
とはいえ、絶対これが正しいというのもない分野だと思うので、全体感を通して適宜コメントや議論が起きるだけでも意義があるかなと考えています。
デザインシステムやフロントエンド、デザインに関するお仕事の相談はこちらから!https://twitter.com/rikikamano
デザインシステムについて

デザインシステム・ガイドラインはシンプルに、最良のプロダクトを最速で作るチームのデザインを中心とした共通言語といえます。
UIUXなどのユーザーとのプロダクト内接点はもちろんですが、プロダクト外の接点としてCSやマーケなどのチームでも一貫した体験提供を実現するための共通認識をもち維持しつづけることが最大の目的です。
単純なチーム内での作業の効率化に加え、プロダクトの提供価値の土台作り、それをもとにした運用メリットなど、規模の大小はあれどミニマムで作っておいて損はないと思います。
Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.
Material is a design system created by Google to help teams build high-quality digital experiences for Android, iOS, Flutter, and the web.
デザインシステムの定義、ガイドラインとの違い
デザインシステムは、そもそもシステムである以上複数人が定期的にメンテナンスすることを前提にしたチームのためのプロダクトです。
それに対し、デザインガイドラインというのはそれらの利用方法などを記載したドキュメントのことを指します。
プロダクトに対してだけではなく、営業資料やマーケ・販促活動全般に対して適用される場合は
ブランドリソース、ブランドシステム
などの表現もあります。
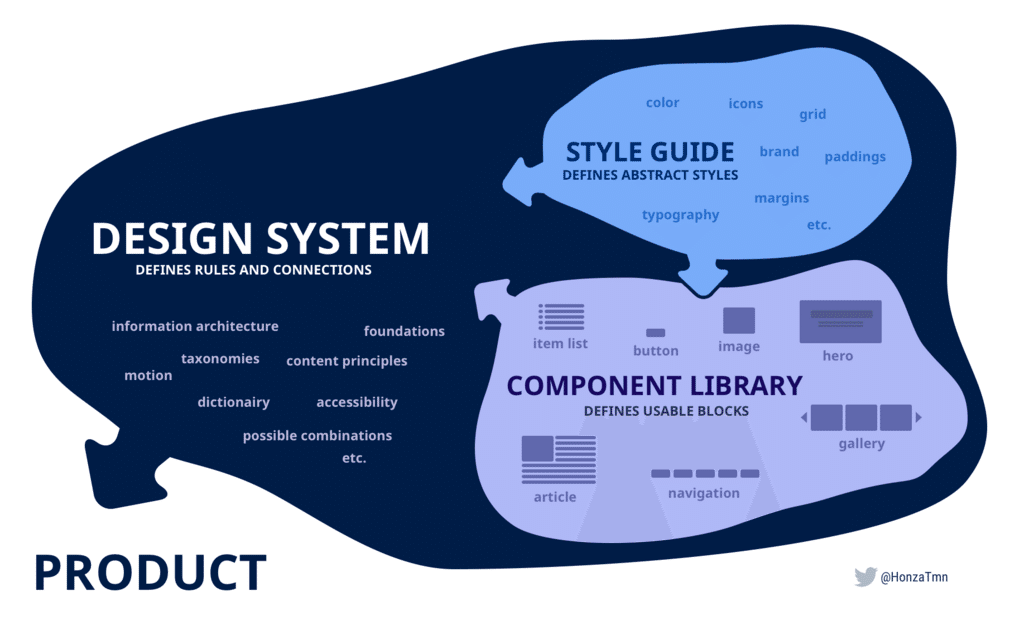
さらに部分的に色や文字などを定義するスタイルガイド、UIコンポーネントのみを対象とするコンポーネントライブラリ、対象を限定せず最低限の共通項を意味するデザイントークンなどを使い分けることがあります。
今回は一番大きな概念であるデザインガイドライン・システムの部分について、これだけ読んでおけば全体像は理解できるというドキュメントを作ります。
デザインシステムがなぜ今なのか
まず何より、ソフトウェアを作るということに関するノウハウが成熟化してきたことが大きいと思います。大人数での着実な品質の担保はもちろんそうですが、少人数での素早いリリース&改善サイクルも定型化してきたことでデザインシステムの必要性が盛り上がってきました。
具体的にはVueやReactなどのフロントエンドのフレームワークの充実により、デザイン側の部品のモジュール化も必要に迫られてきたという背景がわかりやすいですね。
デザインシステムの規模感ごとの他社事例
デザインシステムとはなにか?という仰々しい導入から、解像度を上げるために具体事例に入っていきます。それぞれの特徴と構成する要素について比較してみることでいざ作ってみようとなった時にどこまで作ればいいのかがはっきりするはずです。
事例①Apple
Human Interface Guideline、通称HIGというガイドラインが世界で最も有名で歴史のあるデザインガイドラインであり、システムであるといえるかもしれません。
後述するMaterial Design Guidelineより読み物より、しかしデジタルのプロダクトのデザインの重箱の隅をつつきまくる丁寧な説明に驚きます。
SiriやHealthCareなどApple独自の技術に対しても、デザインとしてのガイドラインを定義し、この技術はこういう生活を作るはずだから人間中心設計を行うと、こう作られるのがが理想的という定義をまさに我が物顔で宣言していきます。
事例②Google
Googleが定義する現実世界へのメタファーとしての、デザインシステム Material Design Guideline。
こちらはAppleと比較して、システムの趣が強く直近アップデートされたM2,3ではColor RuleやDesign Tokenの拡張を強調し、Appleがわが道を行くスタンスに対し、Googleは他社のDeveloperとの協調姿勢が見て取れます。
事例③SmartHR
日本のデザインシステムの中で最も有名なものがこのSmartHR Design Systemではないでしょうか。
プロダクトのコンポーネントもStorybookまで見ることができ、React上でどのようなPropsが存在するかまで参照することができます。
営業資料のテンプレや須磨英子(スマ・エイコ)さんというイラスト素材など書き出し系も使い方とともにこれでもかというぐらいに作り込まれています。
CyberAgentのSpindleやCookpadのapronが社外リソース、つまり採用向けのドキュメントであるのに対し、こちらは従業員ログインの口があることから社内システムを社外用に公開範囲を限定して公開しているというのも面白いです。
事例④Qiita
あまり有名ではないかもしれませんがQiitaのIncrementsは小規模で公開されているデザインシステムの事例として貴重です。
デザイントークンの継承自体も、それぞれの事業毎に公開されているのでとても参考になります。
ステージごとの他社の事例に存在するデザインシステム要素比較

デザインシステムたちの共通認識
1.フェーズによってシステムの要素を決定し、拡張性を残す
デザインシステムはプロダクトの成熟、つまりPMFや複数事業の展開のタイミングでリソースが投下されることが大きいです。
なので自分たちのチームのフェーズを見極め、どこまでのリソースをかけるべきが見極めることが大事です。
2.作るより、作り続けるのがデザインシステム
繰り返し述べてきたように、デザインシステムとは生き物です。チームのメンバーの増減などの内部要因、トレンドや技術選定の変更などの外部要因によって、都度最適解は変わり続けます。
3.デザインシステムはデザイナーだけのものではない、平等公正に維持されるべき
デザインシステム・ガイドラインの職責はデザイナーを中心とするとしても、決してそれを独占するべきではありません。
プロダクトの提供価値を最大化するためにプロダクト内、外その武器を授けるために存在するのがシステムです。
デザインシステムのTips
①デザインと実装を動悸し続けるための独自ツールを開発するケースも
デザインシステムと称しても、それが実際にデプロイされているコードと完全一致している組織はそれほど多くはないはずです。
これは例外ではありますが、Airbnbはこれを完全に同期するためにreact-sketchappというライブラリを独自開発し、React⇔Sketch間でファイルを自動生成する仕組みを作りました。
②OSSとしてレビューやPRを求めるものも
SmartHRなど国内のデザインシステムでも、実際に運用しているものを完全にオープンにし、外部から改善要望や不具合の指摘などを受けるものもあります。
外部のデザイナーにレビューされるとなると、内部デザイナーの身も引き締まります。
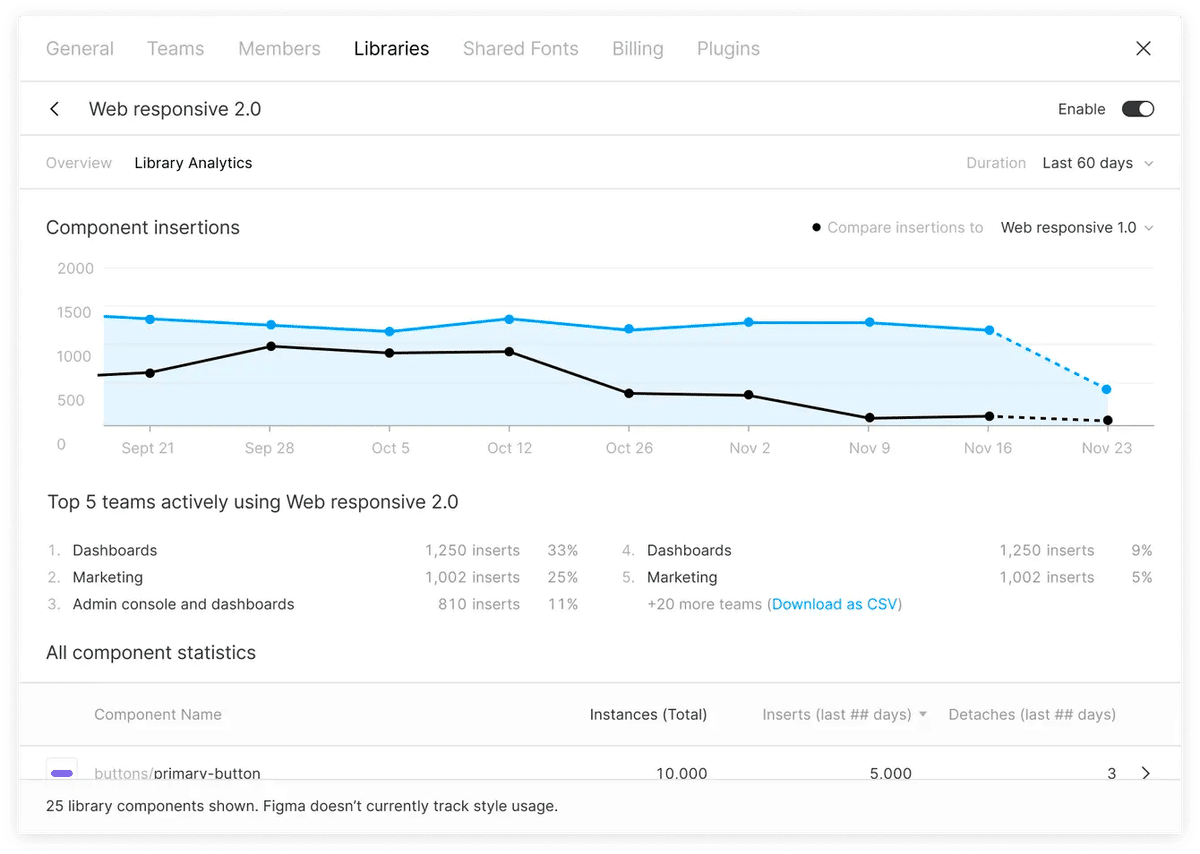
③デザインシステムの更新頻度も運用指標に

FigmaのOrg権限だとで絵ざいんシステムの利用や更新頻度を追うことができます、こういったツール側でダッシュボードを用意してくれるのは嬉しいですね。
デザインシステムの作り方、はじめ方
前提
デザインシステムにおける定義要素はコストをかければ無限にできてしまいます。なのでこのフェーズにおいて、どこまでやりきれば事業に貢献できるのかを明確に定義します。
そしてフェーズが変わるたびに、この要素の数、質は見直されることとします。
観点
デザインシステムの要素・要件を整理する上で必要な観点は下記です。
【対ビジネス】プロダクトのフェーズはどの程度か
【対ユーザー】ユーザーにとってのプロダクトの性質は何があるか
【対開発者】開発として必要な要素は何か
上でまとめた他社事例、フェーズごとの要素比較も活用してみてください。
デザインシステムの運用について
システムのオンボード
言うまでもなくデザインシステムとは使われなければ意味はないですし、使い続けられることで真価を発揮するものです。
ですのでオンボードは大切ですが、どうしても泥臭いオンボードがなければ浸透しません。
・オンラインをベースにチャットやドキュメントツールで認知を得る
・アセット系の書き出しなど、デザイナー以外でもできることはあえてやらせてシステムへの動機を作る
最低限、上記のような点を意識してオンボードするようにしましょう。
命名規則
特に大きなメリットがあるわけではないですが、エンジニアとのコミニケーションを考えると基本は実装上の通例である下記のルールに沿わせるのがよいでしょう。
・パーツは基本単数形
・アッパーキャメルケース
・Component / Size / Typeで定義
個人的には単体で利用されないコンポーネントなどは、
_Calendar-dayRowなどとして利用される親コンポーネントと子コンポーネント名をわかるようにしていたりします。
あとコンポーネントの階層を深くすると検索性が悪くなるのでState系の分岐はVariantを使ったり、コンポーネント数が増えてくるとButtonの下の要素はすべてVariantにしたりいてコンパクトに運用しています。
Figma Config 2022でComponent Properyが強化された流れを考えると公式が推奨するように色やサイズ以外はPropertyに寄せるほうがいいと言えるでしょう

それでも階層が深くなってインスタンスのSwapがしづらい場合は一番上の階層から下階層のインスタンスを操作できるようにNestedCompnentを活用しましょう。
ファイル構成
TeamやProjectの命名規則自体はチームの大きさなどに依存するので一概にはいい切れませんが、基本的には新機能やリリース単位でファイルを切って、同チーム内か同プロジェクト内の別ファイルとしてデザインシステムを構築したほうがいいでしょう。
Figmaのライブラリ機能を存分に活用したい、もしくは活用しつつバージョン管理も正確に行いたいという場合は1ファイルのデザインシステムの適用範囲やバージョニングを簡単にするために別ファイルとして定義するのが正攻法と言えるはずです。
[Team] Org
┣ [Project] Product 1
└ [Project] Product 2
┣ [File] Feature 1
┣ [File] Design System
└ ... Other Filesデザイントークンとして同チーム内で定義したのち、端末やOSごとのデザインシステムをそれぞれのプロジェクトに置くという運用もあるとは思いますが、それでも基本的にはそれぞれは別ファイルに分けて作業するタイミングで各ライブラリをオンオフして進めましょう。
コンポーネントの組み方
シンプルにComponentPropertyを使ってスタートするがベストだと思います。
慣れてくれば基本はComponentProperty、サイズはVariant、色などはVariablesを元にモードを設定して色やテキストのコレクションを作って広げていくが理想ではあります。
バリアブル特徴としては、バリアブルは複数のバリアブルをモードというグループ単位で切替ができることや、バリアブルで設定した値は、別のバリアブルにも継承できるなどがあります。
ちまたではBase Componentという最小単位を定義して、Propartyを無限に組み合わせてメンテナンスしやすくするという運用もあるようですが、私は経験上これに挫折しています。
まさにここに書いてあるような理由で、Baseの親コンポーネントの派生の仕方によってはBase側に手を入れざるを得ず、その影響が無限に広がっていくことが主な原因だと思います。なのでできるだけ避けたほうがいいかと思います。
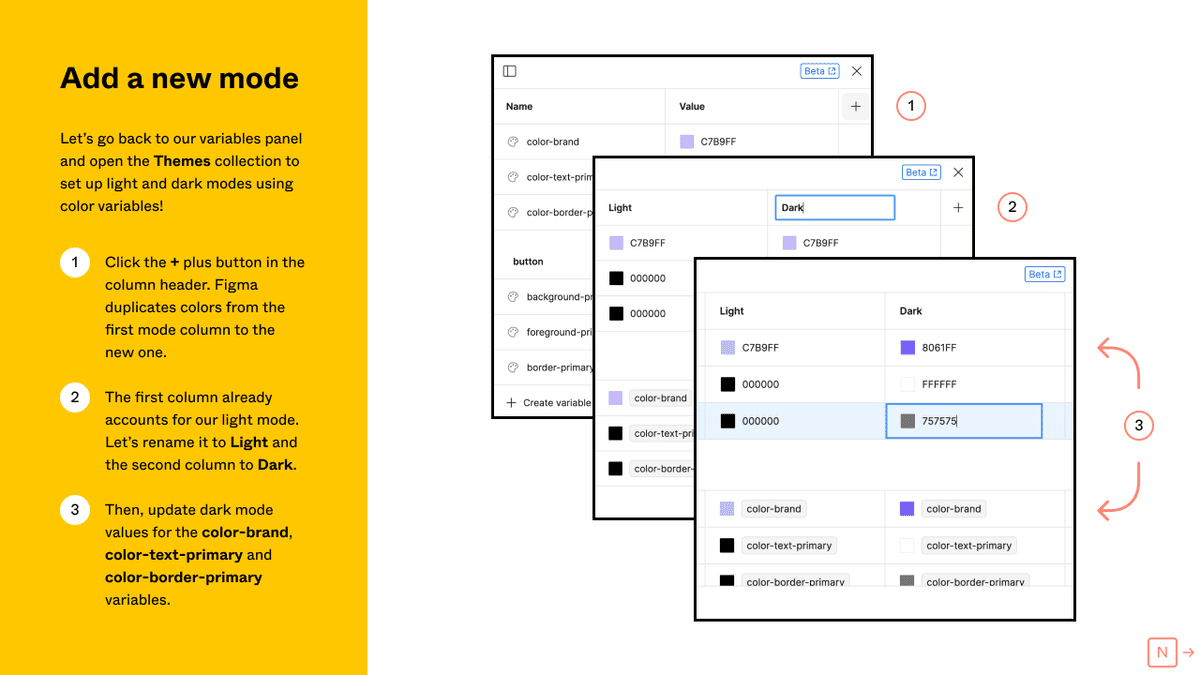
トークンの組み方
アイコンやカラーパレット、フォントなどは一定型が確立されていると思います。
カラーに関してはダークモード対応を見据えて反転できるように組んでおいたり、フォントに関してはジャンプ率を担保しつつLHやLPをTypographyの中に組み込んでおきましょう。

Collection > Varibles( = Mode) > Propertyという粒度で細かく作り込むことができれば学習コストの分だけのリターンが長期では確実に返ってきます。
アイコンなどはサイズによって無限に量産されないようにSlotという裏技を使うのがおすすめです!
ここでは細かい作り方については記述しませんが、それぞれありがちなミスをチェックリスト形式でまとめておきます。詳しくはリンク先の記事がとても参考になるので御覧ください。
色
ダークモード対応、メインカラーの色調の調整など
アクセシビリティ対応、特にコントラスト比の担保
構造を表す展開に色調展開されているか
ベースの色がメインの色と色彩調和取れているか
メインカラーの色相の時点で明度が高すぎて使いづらくなっていないか
文字
デバイスフォントでない場合は、おもすぎるフォントを使っていないか
欧文和文別に定義されているか
フォントサイズをベースに最適なラインスペースやラインハイトは定義されているか、それは相対値指定になっているか
あとフォントや文字に関しては基本的にStyleではなくVariableを使って定義してきましょう。将来的にダークモード切り替えやSPPC切り替えなどが簡単になったり、マルチプロダクトでトンマナの調整が簡単になります。
「Ameba」15年の負債を払拭するカラーパレットのメソッド | CyberAgent Developers Blog
デザインと実装のコンポーネントの同期について
これは各人一家言ある所だとは思いますが、私は小さくなろうと大きくなろうと実装が正であり、さかのぼったとしても最低限のコンポーネントライブラリやリリース単位のファイルまでだと考えています。
なのでやらないこととしては下記を心がけています。
・マスターのデザインファイルみたいなものは作らない
・3画面以上登場しないコンポーネント定義や過度なAtomic分割を行わない
※BCD Designなどを実装で採用するのは許容
主な理由は、下記が多くを占めています。
・デザイン自体はフロントエンドのライブラリや実装者の練度によって、実現コストが上下するので不整合を避けられない
・デザイナーも複数人いると、デザインシステムの余白で、どうしても個人の個性を出してしまい独自のデザインが生まれる
・コンポーネントのコンフリクト解消や、実装とデザインの調査の難易度がそもそも高い
それでも多くの開発者の夢である、アジリティが高くレジリエンスの高いシステムは個人的にも気になるところです。
個人的にはデザイントークンを細分化し、サーバーサイドドリブンのUIに向かうことで疎結合な共通言語を実現することができるのではと考えています。
Airbnbが採用するServer-Driven UIについて、私達はどう活かすのか|Riki|
そもそもすり合わせる場がない場合はNotionなどのドキュメントを間に挟んで細かい挙動やマージンなどは記載しておくのは規模に応じて対応すると良いでしょう。細かい話になりますがドキュメントではなくカタログとしてStorybookとReactでシステムを組み直すときは下記のようなポイントに注意していました。
propsの名称を汎用的なものにして組み込み先との疎結合を保つmonorepo運用で重くならないように必要に合わせて使うライブラリを読み込むように
2024年でベータ版のcode connect という機能を使えば自動生成のCSSではなく自分で書き換えられてそれを実装で切り出したコンポーネントコードと同期、ブランチ管理できるのでStorybookを今から導入するという方はこちらを最優先で検討するのが良さそうです。
承認フロー
運用は大事とわかっていながらも、なかなかこのルールぎめが難しいのが実情です。とはいえ何でもかんでも受け身に言われたものを作るのはデザインとはいい難いので、判断軸を持ってシステムに変更を加えましょう。
最初はどんなに小さくでも大丈夫です。利用頻度が3画面以上といったざっくりとした定量指標があるだけでも運用コストが最適化されます。
バージョン管理やFigmaの権限にも左右されますが、
1.デザイナーかエンジニアの作成依頼
2.システムオーナーのルールベースのレビュー
3.デザイナーがコンポーネントとVariantのシステムへの変更をpushする
4.システムオーナーがコンフリクトの対応範囲を決めて対応
5.エンジニアが状態管理を含めてクラスの定義を行う
などは最低限イメージしておいたほうがいいでしょう。
更新フロー
デザインシステム自体をPublishしたあとに気をつけないといけないのが既存のファイルに更新をかけすぎないことです。
更新を行ってもよいのですが、担当者が違う場合は勝手に意図せぬ変更が走ったり、適用箇所が多い場合はコンポーネントの作り方によっては崩れることもあります。どうしてもやりたい場合はインスタンスを検索するプラグインで適用箇所を洗い出してから更新をかけるほうが混乱がないと言えるでしょう
ブランチやスワップライブラリなどもまだまだ実運用に耐える印象ないのでここは泥臭くやるしか無いと思います。2024年にリリースされたMulti-editを駆使して、AutoLayoutの並び順や要素のサイズ変更、コンポーネントの組み込みなどを効率化しましょう。
それでも絶対解としてのシステムのメンテナンスを怠らないことが重要です。
施策単位のコンポーネントについて
施策単位でデザイナーとしてはコンポーネントしたいみたいなケースがあると思います。そういった時は基本的にデザイン側で作ってしまってエンジニア側がコード化するかどうかは任せると言ったスタンスが良いと思います。
基本的なマスターコンポーネントは別個でありつつも、プロジェクトコンポーネントをFigmaFile内に格納しておくことで大きなプロジェクトはスムーズに進むはずです。
システムの評価インセンティブとタイミング
まずこういったシステム・ガイドラインの作成にうまく乗り出せたとしても、少なくないリソースが継続的にかかっている割に(特に経営から見て)わかりやすい改善がみえてこない領域の仕事であること忘れてはいけません。
主に定性、時に定量の判断軸をもって、結果が出ていることを対内外に説明する場とフィードバックがデザインシステムには必要です。
デザインシステムのズレを検知する
最近はfigmaのプラグインでデザインLint的なものを入れれば、デザインシステムに定義されていないStyleを見つけられますしPage単位でずれているStyleを一掃する便利ツールなんかもあるので積極的にそういうものを使っていきましょう。
https://www.figma.com/community/plugin/751892393146479981
Variable主体担ってきたこともありこちらのプラグインのほうがおすすめかも知れません、、、
https://www.figma.com/community/plugin/816627069580757929/styles-variables-organizer
デザインシステム向け他のツール
Figma plugin編
複数のスタイルを一括で変換するプラグイン
スタイルがあたっていない部分を見つける
複数一気にコンポーネント化したり、デタッチしたりする
別のライブラリのコンポーネントやスタイルなどを付け替える
使ってないコンポーネントをリスト化
デザインシステムにもMVPを
ここまで長々と説明をしてきましたが、実際に作る以外の選択肢はないと個人的に思っています。
なので最低限下記のような意思決定を順当に進めていくことがいいのではないかと思っています。
チームやプロダクトの段階的に、デザインシステムに最低限何の要素をいれるのか
タイポグラフィやボタンコンポーネントなど使い方を明文化する
運用フローとチームを決め、ツールやルール、評価設計を考える
なにかご不明な点や質問などあればお気軽にTwitterからお問い合わせください⭕ついでにそれ以外のデザイン知見も投稿中です。お仕事相談もお気軽に😀
https://twitter.com/rikikamano
デザインシステム関連の参照元記事
参考にしたデザインシステムの事例URL
Qiita
SmartHR
Github
Duoling
Google
Apple
LINE
PayPay
メルカリ
クックパッド
GMO
CyberAgent
Uber
Gitlab
Spotify
その他
いいなと思ったら応援しよう!

