
【超入門】エンジニア向けFigma講座のハンズオンLTしました
テックランチ駆動でLT(Lightning Talk)して、その内容をデザインブログにしよう、と思っていたのに気づいたら1ヶ月経ってしまっていました。。。
こんにちは、HIGAshineです。
14日にLTやります宣言し、22日にConfigで大幅アップデートがあり、27日に発表しました。テックランチ駆動。 https://t.co/vQdF96hPLz pic.twitter.com/AtruxyeCi8
— HIGAshine 𝕏 🍒 VisasQ’s Designer (@higashine) June 30, 2023
とくにプロダクト開発やUIデザインにおいて、欠かせないデザインツールとなったFigmaですが、エンジニアやPdMにもファイルURLを共有して直接触ってみてもらうことが増えました。
弊社のエンジニアは、フロントエンドとバックエンドとインフラと・・・みたいに職種ががっちり分かれていない(フルサイクルエンジニアリングというそう)ので、ぜひエンジニアみんなが触れるようになってもらいたいと思ってテックランチとういう月に一度のLT会の機会に手を挙げさせてもらいました。
ハンズオンLTとは?
ビザスクではチームビルディングを目的にテックランチを開催しています。(ランチ代が経費で出ます✌️)
エンジニア同士で技術的な知見や興味関心をシェアすることでお互いのリスペクトを促進し、Enjoy hacking! なチームを作る会です。
- 毎月第4火曜日の12:00~13:00で開催するLT会
- 場所は原則 Gather.town のイベントスペース
- 基本エンジニアは全員参加
- LT(Lightning Talks)は1人10分 + 質問5分くらい
- 登壇者はその月に入社した方の自己紹介+発表したい人(挙手制)
コロナ前はオフラインで開催されていたのですが、今ではフルリモート社員も増え、バーチャルオフィスのGatherで開催されるようになりました。

全社員共通のドキュメントツールとしてesaを使っているので、こちらに基本情報をまとめ、途中からハンズオン=実際のFigmaを一緒に触りながらショートカットなど覚えてもらおうという参加型のLTです。
実は、テックランチでFigmaのハンズオンをやるのは2回目で、前回は2021年の7月に同様のLTをしました。ちょうど2年前ですね。その頃からはFigmaも大幅にアップデートされている(2023 Config直後)ので内容もアップデートしました。

基本設定(esa)

デザイナーにとって欠かせないツールFigmaを、閲覧権限しかないエンジニアにも見て・触って・活用してもらえるように、基本的な操作やショートカットなどTipsとしてまとめます。
ブラウザで使えますが、デスクトップ版が欲しい方はこちら
▼
Download
https://www.figma.com/ja/downloads/
Change languages:日本語にする
私は英語しかない時から使っているので英語のままにしていますが、日本語対応もされました。(多言語展開の最初が日本語ってすごくないですか?!個人的な感動ポイントです😍)右下の?から変更できます。

Dark theme:ダークモードにする
アプリの背景色を選べます。(エンジニアはダークモード好きな人多いイメージ😎)
左上のFigmaアイコン >Preference > Theme

基本操作(Figma)
🖐️Hello Figmaというファイルを用意しURLをシェアして、いざハンズオン。(実際にLTしているときのスクショは撮り忘れました。残念)

Interface:基本のレイアウト
まずは画面のどこに何があるか、ざっくり知っておきましょう。

とくにデザイナー向けに不明点や意見があるときにはピンポイントに場所を指定してコメントを残すことができる(プロフアイコンだけの吹き出しの部分)ので、画像を書き出してSlackでメンションする手間が省けます。
Shortcut:ホームポジションとショートカット
私は自宅のキーボードにテンキー付きMagic Keyboardを、マウスはLogicool使っています。
ホームポジション(基本の手の位置)はこうです↓

IllustratorやPhotoshopなどAdobe製品の操作に慣れているデザイナーにはお馴染みですが(作業スペースが上下左右に無限に広がっているかのような)無限キャンバスを操るには「要素選択←」と「画面移動🖐️」の切り替えを「Spaceキー」で瞬時に行うのが絶対早いのでこれだけでも覚えて帰ってください。
また、Figmaではたくさん入れ子になった深い子要素を瞬時に掴みたくなると思いますので「⌘ + Click」で子要素を掴み「⇧ +Enter」でその親要素に移動するというのを覚えると左のレイヤーパネルで探す手間が省けます。
Frame&Group:フレームと画像書き出し
現在グルーピング機能にはGroup, Frame, Sectionの3種類あります。シンプルにレイヤーをまとめ、整列パネルで位置を調整するときに使うGroupと、背景色をつけたりドロップシャドウなどのエフェクトを掛けたりAutoLayoutなどなどができるFrameと、これらをまとめてWrapすることができるSectionです。(Sectionの詳細は後述)
エンジニアであれば、SlackやClickUpやGitHubのプルリクにUIを画像として貼りたいなと思うことがあるのではないでしょうか?そんなときは、該当のUIデザインのFrameを選択し、右下のExportから書き出すことができます。
PNG以外にもJPG,SVG, PDFとして書き出せ、PNGとJPGは書き出しサイズの指定もできます。

また、この状態でExport Frameボタンを押さなくてもショートカット「⇧+ ⌘ + C」で「Copy as PNG(PNGとしてクリップボードにコピー)」することができます。
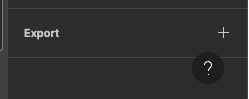
注意点は、Export機能のデフォルトが2倍になっていることです。下記のようにExportの右の「+ボタン」を押されていない状態で「⇧+ ⌘ + C」すると2倍サイズのPNGが書き出されて画像容量が重くなってしまうので気をつけてください。(しかも解像度も2倍の144dpiに!)

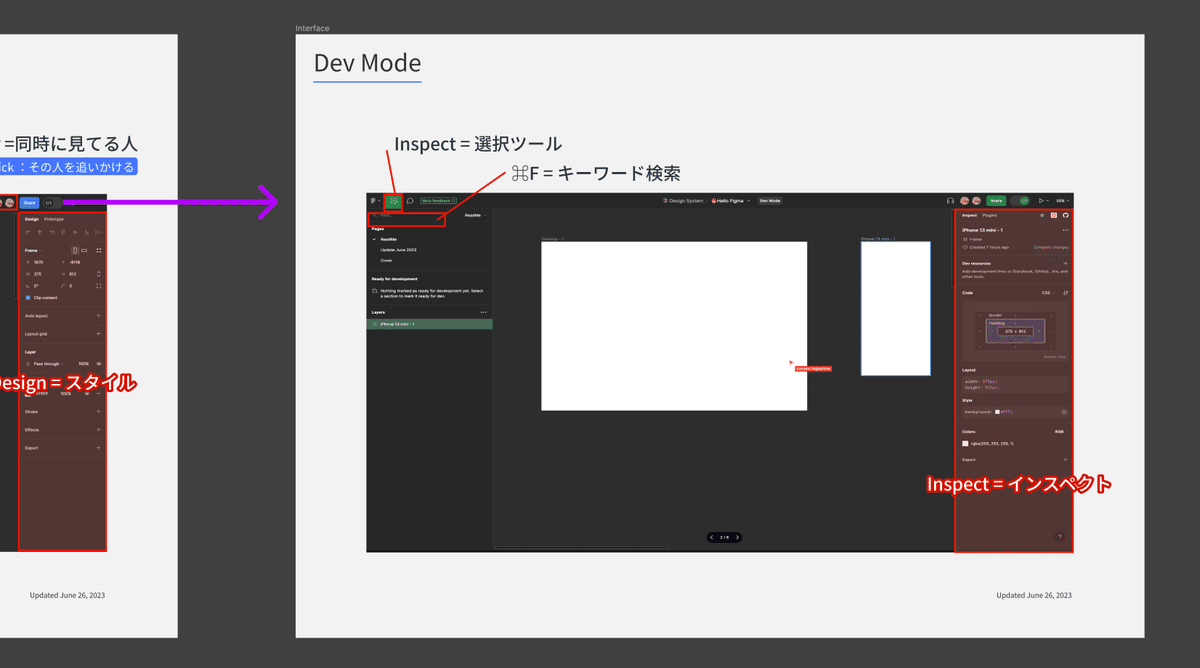
Dev Mode:コードの確認&書き出し
右上、Shareボタンの右横に新しく追加された「(</> )」ボタンでDev Mode画面に切り替えることができるようになりました。アップデート前はInspectパネルに入っていたCSSのコード情報などがこちらに移動されていました。

Section :Ready for dev ラベルがつくように
FrameやGroupより大きいカテゴリのSectionで、Frame名を表示したままカテゴライズできるようになりました。

画面を縮小するとFrame名は消えるのですが、Section名は大きさを保ったままになります。

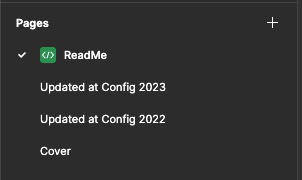
またReady for dev(開発準備できたよ)のラベルをつけられるようになり、このラベルをつけるとPage名の前にもアイコンがつくようになりました。

なので、これまで1ページに複数のSectionを作成することもあったのですが、Ready for devラベルをつけるなら1Page1Section使うようにした方が良さそうです。
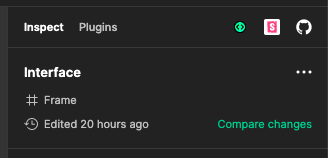
Compare Changes:変更履歴を見る
Dev Mode > フレームを選択 > Compare Changes
で変更履歴が見れるようになりました。



Figma for VS Code:VS CodeでFigmaを見る
このFigma Dev ModeをVS Code上で見れるようになりました。
Only Englishですが、こちらに設定方法があります↓
https://help.figma.com/hc/en-us/articles/15023121296151-Figma-for-VS-Code

おしまい
ということで、エンジニア向け超入門編のFigma講座でした。
Editor権限をお持ちのエンジニアなら、ぜひ前回の記事もCheckしてみてください↓
また、現在プロダクトデザインチームでは絶賛メンバーを募集中です!
BizとDevが和気藹々と仕事ができる素晴らしいカルチャーです!
ぜひエンジニア・デザイナーの皆さん興味持っていただけたら採用サイトでもっとビザスクのことを知ってもらえると嬉しいです。
