iOSDC2022で登壇&LTをしてみて
今年はオンライン&オフラインのハイブリッド開催。
自分としては4回目の iOSDC!
また、一昨年・去年の登壇に続いて、今年も機会ありがたや🙏
ノベルティ周り
今年もたっぷり!

一見すると去年のほうが大きいかな?
と思ったけど、どうやら裏話が..
(昨年は箱が2サイズあって、スピーカーとサポーターのもとに届けられた箱はめちゃくちゃ大きかったです…! その他の方の箱サイズとはほぼ一緒となっております🙇) https://t.co/PsNWBPRYJ6
— treastrain / Tanaka.R (@treastrain) August 30, 2022
そして、登壇者向けのスペシャルノベルティ

当日は思ったより熱くなかったので必要なかったけど、登壇練習のために家でマイク代わりに握ってずっと使ってた笑
登壇に関して
今年は 登壇 + LT で2本!なのでスライドを2つ作りました!
最終日に2つとも発表だったのが唯一辛かったな…(運営さーん😭)
- 20分枠の登壇

日頃から業務でやっていたことをプロポーザルとして採択いただき🙏
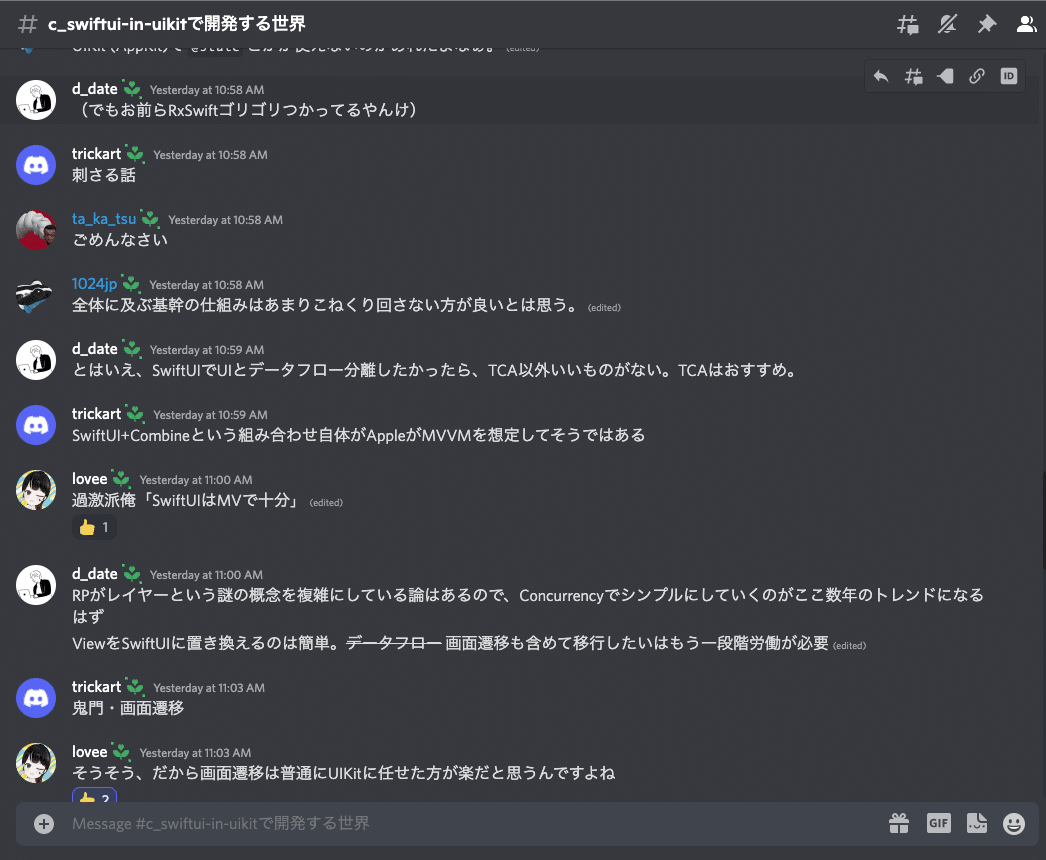
この内容は、自分のやっていたことを話す意図もあったが、これをみた人からの意見をもらって、多少なり議論できることを期待しておりました。
登壇後にDiscordを見たら…ええかんじやないかい!

まだ、見ていないけど、ニコ動のコメントを見るのも楽しみだ!
- LTでの登壇

5分だし余裕でイケるやろ!って思ったけど、思っていたよりも発表したいことが多くて、時間調整が難しかった🥺
実は20分の登壇よりも、5分のLTの方が準備に時間がかかってる笑
そもそも調査のためにアプリを作ってリリースして
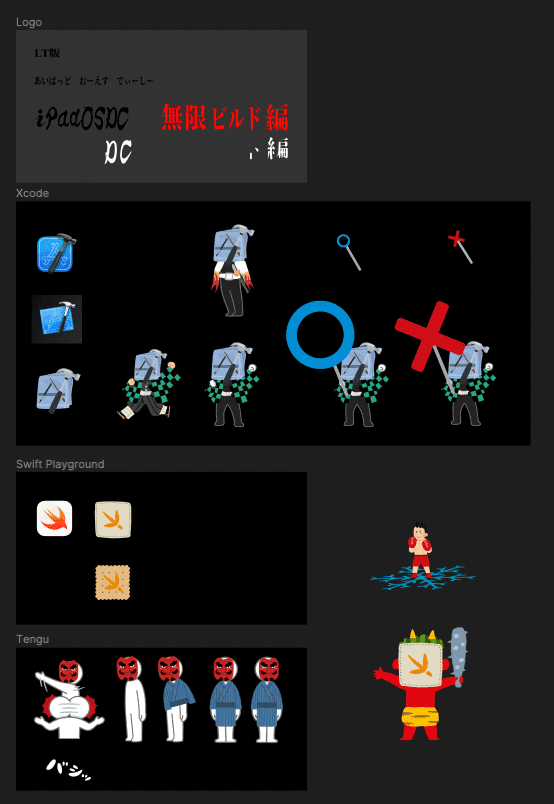
そこから作業でメモしていたことをスライドにまとめ、スライドを某アニメ風に仕上げました👺(実はプロポーザル読んでいてた人はわかるはず)
ちなみにスライド上のパーツは Figma で自作してます。
(作ったけど使わなかったりしたものをここで供養🙏)

なぜこういうアイコンっぽい編集をしたのかというと、著作権の問題があるので、という大人な事情が笑
幸い身内に弁理士がいるので確認してもらい、これなら大丈夫ということを確認していただき🙏(図にある初期バージョンの◯治郎はNGだった笑)
というわけで、LTのスライドは公開しているものと別物なので、ぜひニコ動を見てほしい!!
セッション周り
後でニコ動を見るつもりだけど、オフラインで参加したものだけでも一言づつ!(いったん LT は多いので触れないでおく…)
- Day0
エディタの実装って、ほとんどのアプリでないから、しんどそうだな…
そのうち Deprecated になるので、どうしようかと思っていたが、まだ向き合うことになりそうで学びも多く。
自分の登壇内容でも SPM のプラグインを使えないか調査してたので、気になっていた内容で面白かった。
弊社アプリでも難読化のようなことをやっていたので、役に立つかなあと思い見てみた。スライドが可愛かったな〜〜。
- Day1
起きれず、、午前はオンライン、午後からオフラインの参加。
プロポーザルの着眼点もすごいし、内容もすごかった。毎年すごいなぁ。
他社の SwiftUI 事例を聞けて良かった。
Alignment がたまにうまく動作しないことがあり、勉強し直せて良かった。
びっくりするくらい落ち着いた発表で聴きやすかった。
- Day2
朝は自分の発表で頭がいっぱいで、午前中は練習してて話を聞けず…
やってることがぶっ飛んでてビビる。
昔触ったことあるARだけど、最近はすごいことできるんだな〜。
終わりに

いつもの人、久しぶりの人、初めましての人
たくさん話せて良かったな〜〜🙌
みんなでラムネを飲んだり

夜はビール飲んだり

あのオフラインの熱量をもう一度!をまた味わえた気がします
また来年お会いしましょう!
いいなと思ったら応援しよう!