
オンボーディング画面のパターン調査をしてみる
こんにちは👀 SOMPO Digital Labで駆け出しのプロダクトデザイナーをしているrineといいます。
先日アプリのオンボーディング画面を作成するために事例を調べていたところ、オンボーディングにはいくつかの種類が存在しているらしいことに気づきました。個人的にユーザーとしてアプリを触る際にもオンボーディング体験を重視してしまうタイプの人間なので、今回は「Material Design(Google)」のオンボーディング項目を参考にしつつ、国内のアプリを中心に簡単な整理をしてみることにしました🙏
オンボーディングってそもそも何だ
Googleによると、オンボーディングについて下記のような説明がされています。アプリからユーザーに対しての「初めましての挨拶」とも言えるかもしれません。
オンボーディングとは、ユーザーがアプリを使い始めるのに役立つ仮想開封体験のこと。
アプリストアで始まり、ユーザーがアプリで最初の重要なリテンション相関アクションを実行することで終わる、より長いジャーニーの 1 つのポイントとなる。
今回は、アプリをダウンロードしユーザーがログインするまでの間のフローに注目して比較調査を行ってみたいと思います。
オンボーディングのパターン
1) メリット提示パターン
🤔どんなパターンなのか
アプリを使用することによる主なメリットを強調する簡単なカルーセル、またはアニメーション化されたストーリーボードが含まれているタイプです。日本のアプリでは最も多く見られるものではないでしょうか。
🤔提示すべきメリットとは
Material Designでは下記の点に考慮するように記載されています。何かユーザーに具体的な指示を出したり、具体的な機能説明を行う画面というよりかは、ユーザージャーニーの中でのピークに近しいシーンを提示するのが効果的というのがGoogleの見解のようです。
・アプリが生み出す主要なメリット
・アプリが解決してくれる問題
・アプリの「歯ブラシ機能(=1日に1,2回使用が想定される機能)」
🤔どんなアプリに使われているの?
上段で述べたように、海外と比較しても日本では特に多く使用されているように思います。一見シンプルな画面ではありますが、テキストとクリエイティブで端的にアプリのコアとなる体験や世界観を表現するというこの仕業、携わったデザイナーたちの知見・工夫を感じざるを得ません….。





2) クイックスタートパターン
🤔どんなパターンなのか
ユーザーがアプリのコア機能をすぐに使い始めることができるように、最初の重要なアクションを実施してもらうものです。アプリの使用方法を簡単にユーザーが学習できるよう、 UIプロトを表示する場合もあります。

🤔促すべきアクションとは
Material Designでは、最初の 7 日間でエンゲージメントに最も密接に関連するアクションを促すのが有効であると紹介しています。継続的にアプリを利用してもらうためのトリガーとしてオンボーディングを活用するというのは、とても理にかなった考えに思います…!
🤔どんなアプリに使われているの?
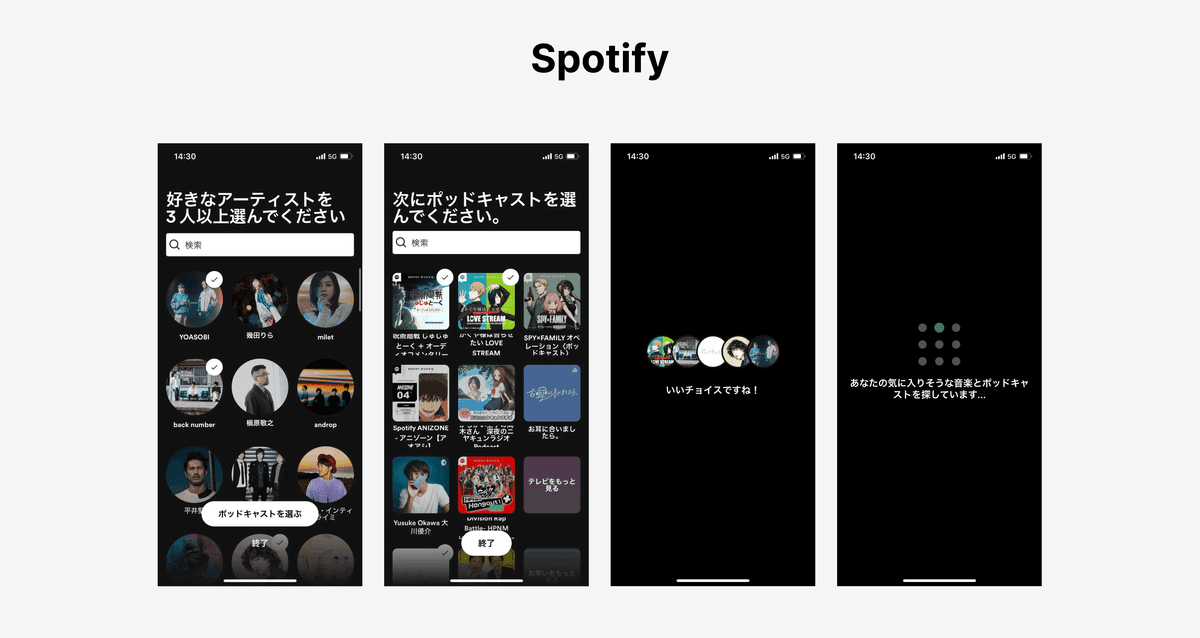
検索・配信・記録など、日常的に使用してもらうことが前提で設計されたアプリや、ユーザーに能動的なアクションを求めることが多いアプリでは、クイックスタートタイプのものが多かったように思います。





3) 自己選択パターン
🤔どんなパターンなのか
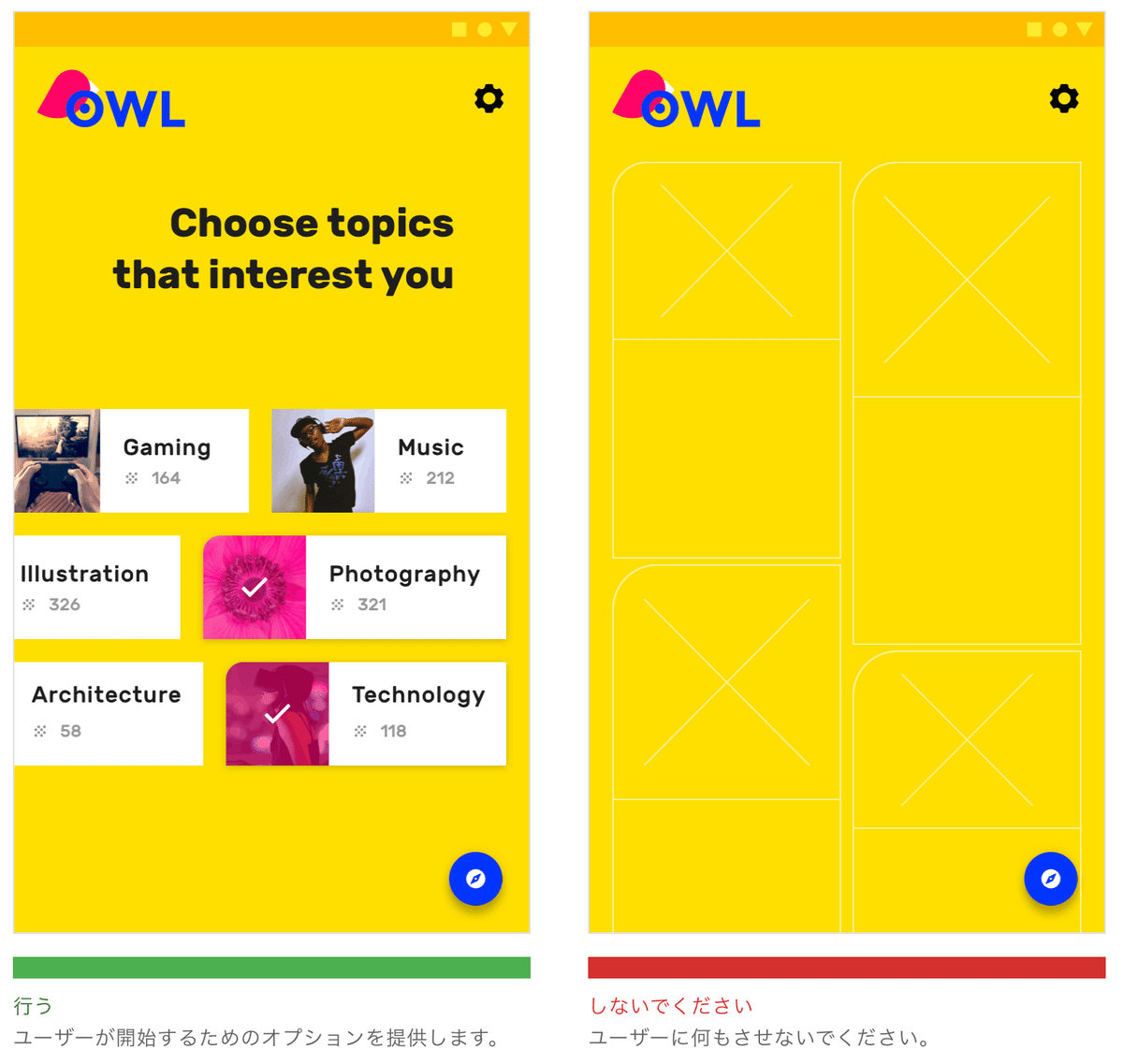
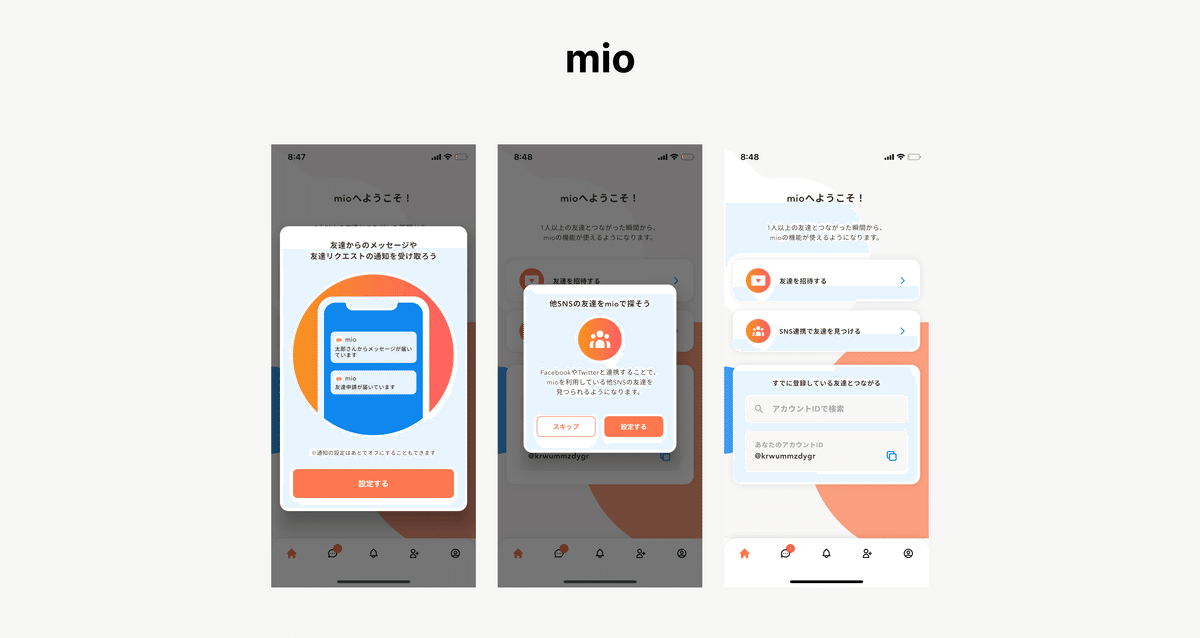
通知の有無や位置情報の取得など、オンボーディングの中で具体的な機能のカスタマイズを実行してもらうことで、ユーザーにアプリをコントロールしている感覚と画面への既得権を与えるものです。
🤔どんなアプリに使われているの?
下記のMaterial Designでの例示ほどわかりやすく選択をさせるようなものは国内ではあまり取り入れてられていないようです。(たしかに、馴染みがないですよね)

といいつつも、ユーザーによって表示画面にかなりのバラツキが出るような、パーソナライズされた体験に重きをおいたサービスでは近しいオンボーディングが見られたかなと思いますので、参考までに列挙してみました。


4) 1枚絵パターン
Material Designでは触れられていませんでしたが、1枚絵のオンボーディングもいくつか見られました。ユーザーに遷移の手間を与えないこと、あえて細かい説明要素を省きユーザーをグッと世界観に引き込むことに注力できることを考えると、1枚絵という選択にも十分なメリットがありそうです。

比較には私が個人的に記録していたキャプチャや、UI-Pocketに載っていたものを使用しました✊(アップデートで今現在のものとは異なるUIが含まれているかもしれません)
今回は身近な国内のアプリを中心にオンボーディングを収集しましたが、下記の記事は海外の事例も多くとっても参考になります。
主要画面ではないものの、基本的にオンボーディングは殆どのアプリで組み込まれているフローかなと思います。今回少し深乗りしてみたことで、アプリごとの特性やデザイナーの工夫を感じることができ、よい学びとなりました💪
参考になるかは分かりませんが、ここまでお読みいただき本当にありがとうございます!また色んな角度でアプリ画面の比較を行ってみたいです。
この記事が気に入ったらサポートをしてみませんか?
