Unity で作る2D ブロック崩し 実際の開発現場で役立つ手法も紹介 ~ カジュアルゲーム制作200本超えの開発者が教える実装マル秘テクニック ~

本noteの内容は、boothでも販売している電子書籍版と同等のものになります。boothで販売している方はPDFの電子書籍版です。赤枠や線など使って視覚的にわかりやすくなっています。こちらも併せてご利用ください。
2Dブロック崩し ~ 実際の開発現場で役立つ手法も紹介 ~
https://hayaplex.booth.pm/items/2105768
※ note版でも赤枠や線を入れたかったのですが、画像の上に赤枠を配置するなどPDFの制作方法が特殊だったので断念。
代わりにnote版では無料で読める部分を拡大!
この記事で制作できるゲーム
・上のようなブロック崩しゲームが作れる
・ゲームの状態遷移(スタート前、ゲーム中、リザルト)が管理できるようになる
・シーンチェンジ(タイトル、ステージセレクト、ゲーム)を実装できるようになる
この記事の対象者
・プログラムを少なからず触ったことがある方
・C#のコードをかけるか、別言語の習得者
・ゲーム作りに興味がある方
上記に該当してなくても大丈夫です!今、ゴリゴリとプログラムを書ける人も始めは初心者でした。
当noteは画像を多めに使っておりますので、Unityでの操作を慣れたいだけの方にもオススメです。デザイナーさんなど、普段プログラムを触ったことがない方も是非チャレンジしてみてください。
Unityのインストールからゲームとして完成するまで丁寧に説明しているつもりです。まずは無料部分だけでも目を通して、Unityに慣れてみましょう。
はじめに
本書の目的として、Unity(C#)を使ったゲーム制作の雰囲気を体験してもらうことを目標としております。実際には、非効率な書き方があったりする箇所もあるのでご注意ください。
コメントをできるだけ残し、Unity未経験者でもゲーム制作ができるように記載しております。あくまでUnityの操作方法や、スクリプトの書き方などを紹介しているため、最低限C#の知識は必要です。
プログラム未経験だと、理解しにくい表現もあると思うので、C#の入門書や参考サイト様と合わせて読み進めていただけると幸いです。
本書において想定している開発環境
・Windows 10 (MacOSでもほぼ操作は同じです)
・Unity 2019.3.5f1
・Visual Studio Code
本書で制作する2D ブロック崩しゲーム
本書では制作する2D ブロック崩しゲームは、下記の機能を実装しています。

・基本的な2Dブロック崩しの機能
・アイテムの実装
・シーン管理について (タイトル、ステージセレクト、ゲーム)
・ステージ生成の管理方法例
・シングルトンについて
・BGM、SEの実装
・エフェクト演出のつけ方
・その他
実際の現場で使っている手法を紹介しているため、役立ち知識満載です。未経験の方に向けて、ほぼすべての項目で画面キャプチャがあるため、Unityの操作が慣れていなくても読み進めやすいと思います。
スマートフォンの実機転送について
環境によって転送方法が異なるため、説明は省きます。iOSの場合、Xcodeというツールの操作や設定が必須であり、MacOS環境下でしかデバッグができません。Windows、Macともに、転送時間含めてAndroidでの検証の方がラクかと思います。スマートフォン用の処理については説明を一部省くため、参考スクリプトをもとに独自で実装してみてください。
● 完成プロジェクトのGitHub
完成プロジェクトはGitHub上に掲載しています。
※ 下記、Clone or downloadからダウンロード可能
URL https://github.com/hayato0210-ae/blockbreak

目次
第1章 Unityのインストール
そもそもUnityってなんなの?
Unity Hubの紹介
Unity Hubをインストール
Unity ID の登録
第2章 ブロジェクトを作ってみよう
新規プロジェクトを作成
各画面の見方
Unityの基本的な概念
Unityの画面について
テスト画像を表示してみる
ゲームオブジェクトを複製
ゲームオブジェクトと削除
第3章 ボールを動かしてみよう
実際に使うリソースデータを追加
ボールを配置
ボールを動かす
補足 Unityでのライフサイクルについて
画面全体を壁で囲う
壁を追加
当たり判定をつける
ボールが壁に当たった際に跳ね返るようにする
ボールの軌跡にエフェクトをつける
ボールをプレハブ化
第4章 バーを配置する
バーを追加
キーボードの左右キーでバーを動かす
上下左右の壁の透明度を変更
ゲームの背景色を変更
第5章 ブロックを配置する
ブロックに使う画像を分割
ブロックを配置
Blockの親オブジェクトを配置
ブロックにHPを設定
BlockゲームオブジェクトにTagを設定
ボールスクリプトに追記
ブロックをプレハブ化
ブロックを複数配置
プロジェクト内のフォルダを整理
第6章 ゲームの状態を管理
ステージ数とスコアを管理
ゲーム全体を管理するスクリプトを作成
ポーズ中はバーが動かないようにする
下壁を非表示にするスクリプトを追加 (デバッグモードの実装)
リザルト画面用のUIを配置
リザルトの処理を実装 (ステージクリア、ゲームオーバー)
第7章 ステージの生成を管理する
GameManagerをシングルトンで実装
シングルトンの雛形となるスクリプトを用意する
ステージをプレハブ化して自動生成
ステージごとにプレハブを用意
仮ステージとしてステージ20まで用意
補足 ステージを修正したい場合
第8章 アイテムを実装する
アイテム用のゲームオブジェクトを用意
アイテム Attack (攻撃) の実装
アイテム Ball (ボールの増加) の実装
アイテム Bar (バーが伸びる) の実装
ブロックを破壊した際に一定確率でアイテムを出現させる
SampleSceneのシーン名を変更
各種フォルダを整理する
第9章 アウトゲームを作る (タイトル編)
タイトルシーンを作る
各種UIゲームオブジェクトを追加
タイトルを管理するスクリプトを用意
第10章 アウトゲームを作る (ステージセレクト編)
ステージセレクトシーンを作る
各種UIゲームオブジェクトを追加
Scroll Viewを追加
ステージセレクトを管理するスクリプトを用意
第11章 細かい部分の修正をする
ゲームシーンに戻るボタンの実装
次のステージに進む機能の実装
セーブ機能の実装
BGMとSEの必要データのダウンロード
BGMを再生する
SEを再生する
BGMとSEをスクリプトで管理する
ステージセレクトシーンでもBGMとSEを鳴らす
タイトルシーンでもBGMとSEを鳴らす
Blockが消える際に、透明度が変わって消えるように変更
最後に
ライセンスについて
著者紹介
第1章 Unityのインストール
実際の制作に入る前にUnityについて、ご紹介していきたいと思います。どういったツールなのかを理解した上でインストール作業を進めていきましょう。
そもそもUnityってなんなの?
Unityとはユニティ・テクノロジーズ社さんが開発しているゲーム開発エンジンです。クロスプラットフォームに対応しており、パソコンゲームだけでなく、スマートフォンに向けたゲーム開発も同じプロジェクト内でできます。
最近では大手ゲーム会社でも使われてきているため、非常に注目されています。ゲーム開発に興味がある方は、是非一度触ってみることをオススメします。

Unity Hubの紹介
Unity HubはUnity本体とプロジェクトを管理するツールです。Unityのバージョンを複数インストールして、プロジェクトごとに起動するUnityバージョンを選択できるツールとなっています。
Unityですが開発が進むに応じて、膨大なバージョンがリリースされてきました。毎年数回大型アップデートがあるのですが、挙動が変わってしまう動作や不具合がでることも多々あります。Unityで開発している企業や個人の場合、ある特定のバージョンのみで開発することが一般的です。Unity本体を単体でインストールするのではなく、Unity Hubを使うと便利ですし、別の方が書いたスクリプトを試す際なども役立ちます。
Unity Hubをインストール
・ダウンロードページ (Unityをダウンロード > Unity Hubをダウンロード)
https://unity3d.com/jp/get-unity/download
・ダウンロードの流れ
① ファイルをダウンロード

② インストールタブをクリック

③ インストールボタンをクリック
すでにUnityがインストールされている場合、バージョン一覧が表示される

④ 最新リリースの一番上(一番新しいもの)を選択
最新プレリリースのアルファやベータと書かれているものは避ける。
※ 最初のうちは、最新正式リリースから選択

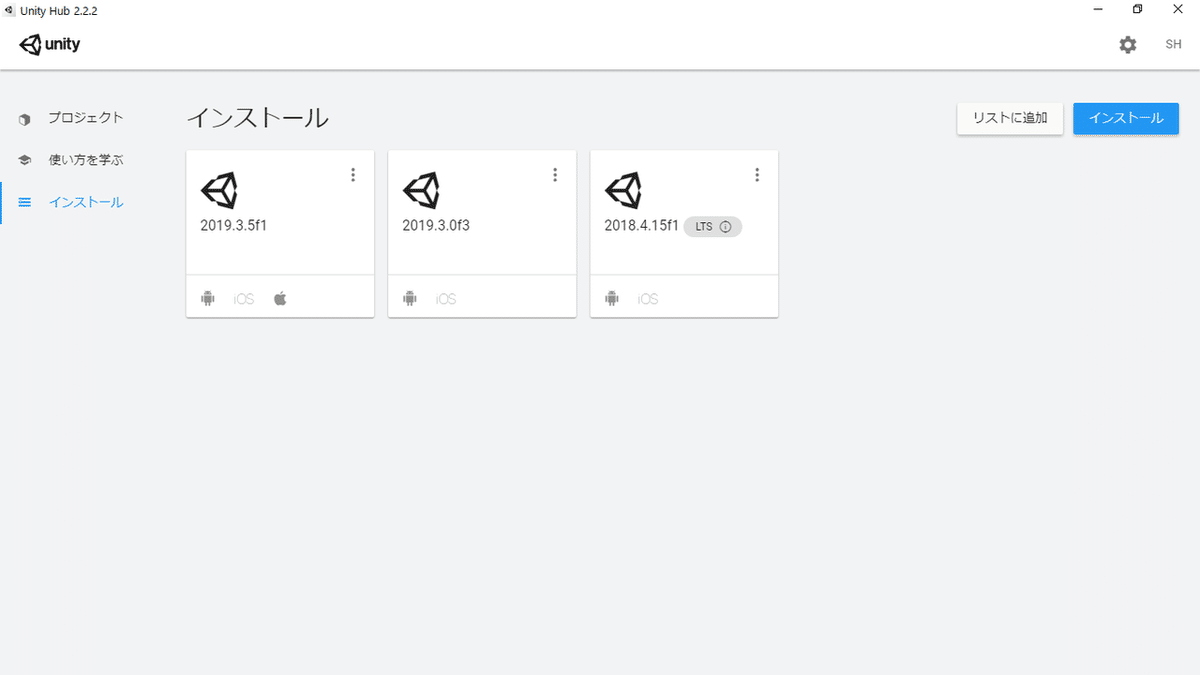
⑤ インストール完了
インストールが終わると、インストール下部に表示されるようになる。

Unity ID の登録
はじめてUnityを起動する際には、Unity ID の入力が求められます。Create a Unity ID からユーザー登録しましょう。必要情報を入力して「Create a Unity ID」ボタンを押すと、登録したメールアドレスにリンクが送られてきます。こちらのリンクをクリックすると登録が完了します。
お疲れ様でした!ここまで終了すればUnityのインストールは完了です。次の章からは、実際にプロジェクトを作ってみます。
第2章 ブロジェクトを作ってみよう
この章では実際にUnityのプロジェクトを作ってみます。簡単な操作に慣れるために、テスト画像を配置してみましょう。
新規プロジェクトを作成
① プロジェクトタブから新規作成を選択

② 新規プロジェクトを作成
下記、設定でプロジェクトを作成してみましょう。
テンプレート・・・2D プロジェクト名・・・Block Test
保存先・・・デスクトップなどわかりやすい場所

各画面の見方
Unity は独自のUIをもった開発エンジンです。起動すると参考画像のような画面が表示されるはずです。下記名称は、今後多数でてくるため、あらかじめ覚えておくようにしましょう。

Hierarchy / ヒエラルキー・・・シーン上に配置するゲームオブジェクト一覧
Inspector / インスペクター・・・ 選択しているゲームオブジェクトのコンポーネント情報、スクリプトなどアタッチされているものを出力
Scene / シーン・・・配置されたゲームオブジェクトを3D画面エディタ上で出力
Game / ゲームビュー・・・実際に表示される画面を出力
Project / プロジェクト・・・プロジェクトに含まれる、リソースデータ(画像や音素材、スクリプトなど)を表示
Console / コンソール・・・デバッグログを出力
※ デフォルトでレイアウトが違う場合、Unityの操作に慣れている場合以外はWindow > Layouts > Default に変更しておきましょう。
Unityの基本的な概念
・シーン管理について
プロジェクトには必ずシーンというものがなければいけません。これは、各画面を管理するもので、そこにゲーム内で表示したい部品を配置していきます。例えばタイトルシーンの場合、「タイトルロゴ」や「別シーンに飛ばすボタン」といったものを配置する場所です。
・ゲームオブジェクトとコンポーネント、スクリプトについて
Unityはシーン画面内に、ゲームオブジェクトと呼ばれる単位で部品を配置していきます。Unity 独自で用意されている機能のことをコンポーネントと呼称します。
先ほど紹介した「タイトルロゴ」は画像やテキストデータで表示することが一般的です。こちらもUnityで用意されているコンポーネントで表現できます。ゲームオブジェクトを動かすといった、処理を追加したい場合には、スクリプトと呼ばれるファイルをゲームオブジェクトに追加します。この辺りに関しては、実際に試すことで理解が深まるはずです。
Unityの画面について
・動作テスト画面サイズを変える
新規プロジェクトを作成した直後だと、Free Aspectという画面サイズになっており、環境によって表示が変わってきてしまいます。新規プロジェクトで開発する場合、あらかじめテスト表示用のアスペクト比を設定しておくことがオススメです。本書では、スマートフォンでの縦持ちを想定して、800×1200のサイズで開発を進めることにします。

・新しくサイズを追加する
① Gameビュー > Free Aspect > Add New Item (+ボタン)
② Label・・・空欄でOK、Width & Height・・・800, 1200
③ サイズを追加したら追加したサイズを選択
④ Gameビュー > Free Aspect > 800×1200

テスト画像を表示してみる
① Spriteを追加
テスト画像を表示するために、SpriteのGameObjectをシーンに追加します。
追加はHierarchy > 2D Object > Spriteから。

② 各種値を初期化する
このままだと適当な値が入ってしまっているため、Inspectorから値を下記に修正しましょう。毎回、新規でゲームオブジェクトを作成する際は、必ずTransform部分を下記の値に修正することをオススメします。

New Sprite・・・SpriteTest
Transform・・・Position(0,0,0)、Rotation(0,0,0)、Scale(1,1,1)
Sprite Renderer・・・Spriteの右部分矢印をクリック > UISpriteなどを選択 (白い画像ならどれでもOK)
TransformやSprite Rendererといったものは先ほど説明したコンポーネントです。SpriteTestというゲームオブジェクトを作成して、これらのコンポーネントをつけると画像を表示することができます。Transformは位置や角度、拡大縮小を管理するコンポーネントです。Sprite Rendererは画像表示を管理するコンポーネントです。
これらの値を一旦、好きにいじってみましょう。TransformのScaleやSprite RendererのColorなどのプロパティをいじると、視覚的にわかりやすいはずです。
ゲームオブジェクトを複製
① HierarchyからSpriteTestを選択 > Ctrl + D > ゲームオブジェクトを複製
② SpriteTest(1) というゲームオブジェクトが追加
③ SpriteTest(1) を選択 > Inspector の Transform、Xの値を2に設定
Sprite RendererのColor右側矢印から赤色を選択

これで画面横にもう一つテスト画像が表示されているのが確認できるはずです。ショートカットは開発中もかなり使うため、覚えておくようにしましょう。
ゲームオブジェクトと削除
次の章から実際のゲーム画面を作っていきます。テスト画像が不要なため、Hierarchyから追加した2つの画像を削除しましょう。
Hierarchy > ゲームオブジェクトを選択 > Deleteキー or 右クリックからDelete
※ Ctrlキーを押しながら選択すると複数、Shiftキーを押しながら選択だと、開始位置から終了位置までまとめての選択可能。
MainCameraというゲームオブジェクトは、シーンごとで必須なオブジェクトです。こちらは削除しないように注意しましょう。
シーンの保存はCtrl+Sでできます。Hierarchyの状態を変更したら、こまめに保存するようにしましょう。しばらくは初期からあるSampleSceneをいじります。
第3章 ボールを動かしてみよう
この章では実際にポールを配置して、スクリプトで動かす部分まで実装します。今後の章のためにも壁を配置して、壁との当たり判定も実装します。
この章の完成イメージ

ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
