
【自主制作】サブスク管理アプリのUI/UXデザインに挑戦しました
デザインコミュニティのBONOでUI/UXデザイン勉強中の春木(ハルキ)ヒナです🌸😺
自己紹介、UI/UXデザインを目指す理由についてはこちらでお話ししています。
BONOのお題に挑戦し、その勉強記録として本ブログを書きました。どのようなことを考えながらデザインしたかをお話しできればと思っています。
🌸😺🌸😺🌸😺🌸
目次🔖
長文なので、目次から、お好きな所だけご覧ください👇🏻
🌸😺🌸😺🌸😺🌸
テーマ🪧
BONOの「UXデザイン基礎コース」を受講しました。そこでの勉強の記録をこちらで残したいと思います。
提供するべき価値の仮説を立てる
ユーザーへのヒアリング
ユーザーの定義・ユーザーの課題の定義
解決策をUIに落とし込む
という一連の流れを、実践を通して学ぶことができます。
こちらのお題に、サブスクを管理アプリがあります。ユーザーの、サブスク管理に関する困りごとを解決できるようなアプリの制作方法を学びました。
🌸😺🌸😺🌸😺🌸
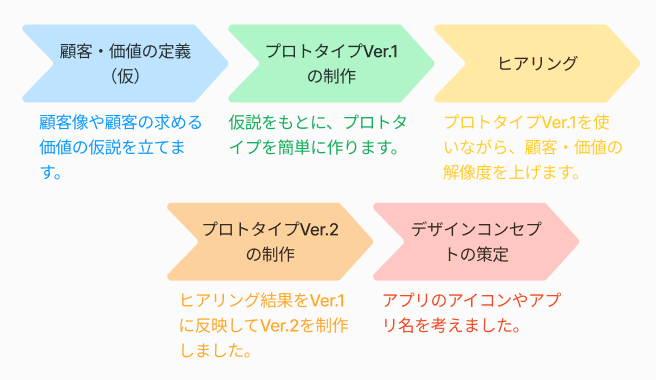
制作の概要📃


🌸😺🌸😺🌸😺🌸
最終的なアウトプット🏁
Figmaでのプロトタイプと、それを使用してイメージ動画を作成しました。
動画の方が説明があるので分かりやすいかと思います。
動画(音ありバージョン📢)
動画(音なしバージョン🔇)
プロトタイプ
🌸😺🌸😺🌸😺🌸
ゴールダイレクテッドデザインとは🥅
ゴールダイレクテッドデザインとは、「UXデザイン基礎コース」の講座の中の「顧客体験デザインの基本」で説明されています。
ゴールダイレクテッドデザインとは、ユーザーのなりたい状態を軸に体験をデザインしていくためのフレームワークです。これにより、ユーザーを軸に価値定義を設計することができるようになります。
🌸😺🌸😺🌸😺🌸
顧客像の定義(仮定)👩🏻
まずは、自分で顧客像を仮説として書き出しました。ここでは、発散させて答えを出す必要がないのがポイントです。顧客像について、思い付くだけブレインストーミングしました。


🌸😺🌸😺🌸😺🌸
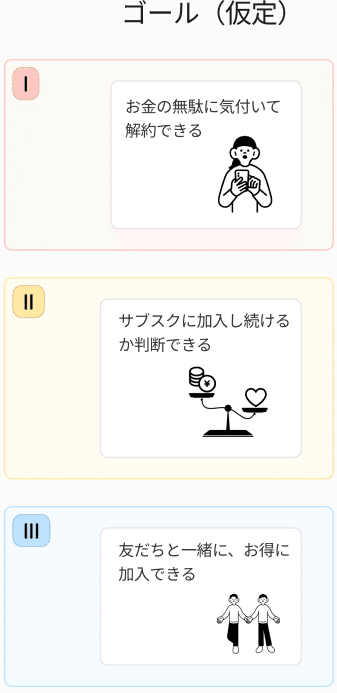
顧客のなりたい状態、ゴール(仮定)🌈
ここでは、顧客がどうなりたいのかを考えて仮定します。「~の機能があれば良いのではないか」という解決手段を先に考えるのではなく、ゴールを考えるために「顧客が~ができる状態」という風に考えます。
3つのゴールを考え、それぞれをⅠ、Ⅱ、Ⅲとしました(これらは並列の関係で、順番を意味するわけではありません)。

🌸😺🌸😺🌸😺🌸
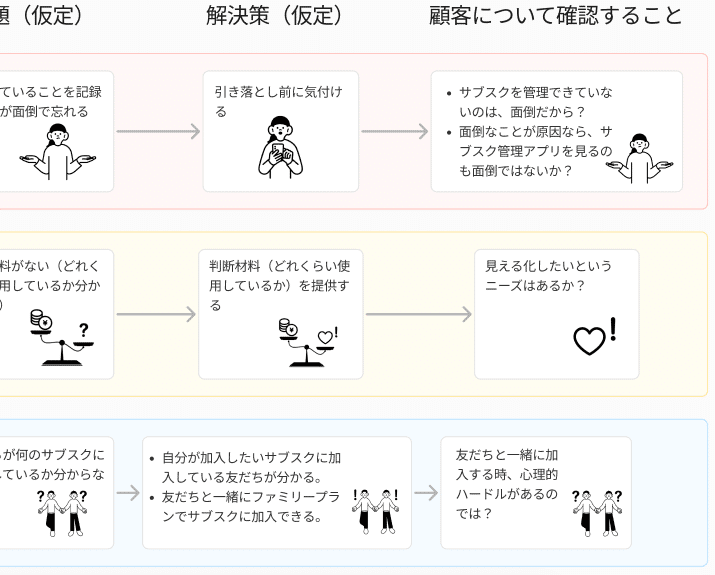
想定される課題(仮定)🗯️
先ほど考えたゴールを達成するのに、課題となっていることが何かを考えて仮定しました。

🌸😺🌸😺🌸😺🌸
想定される解決策(仮定)💡
先ほど考えた課題に対する解決策を仮定しました。

🌸😺🌸😺🌸😺🌸
顧客について確認すること🤷🏻♀️
ここで、顧客について確認したいことを洗い出す必要があります。「妄想で書いちゃったけどここがずれていたらいろいろ崩れてしまうな🤔」と思うポイントを挙げました。これらが、後のヒアリングで調査するべきことにつながっていきます。

🌸😺🌸😺🌸😺🌸
プロトタイプVer.1の制作🎨
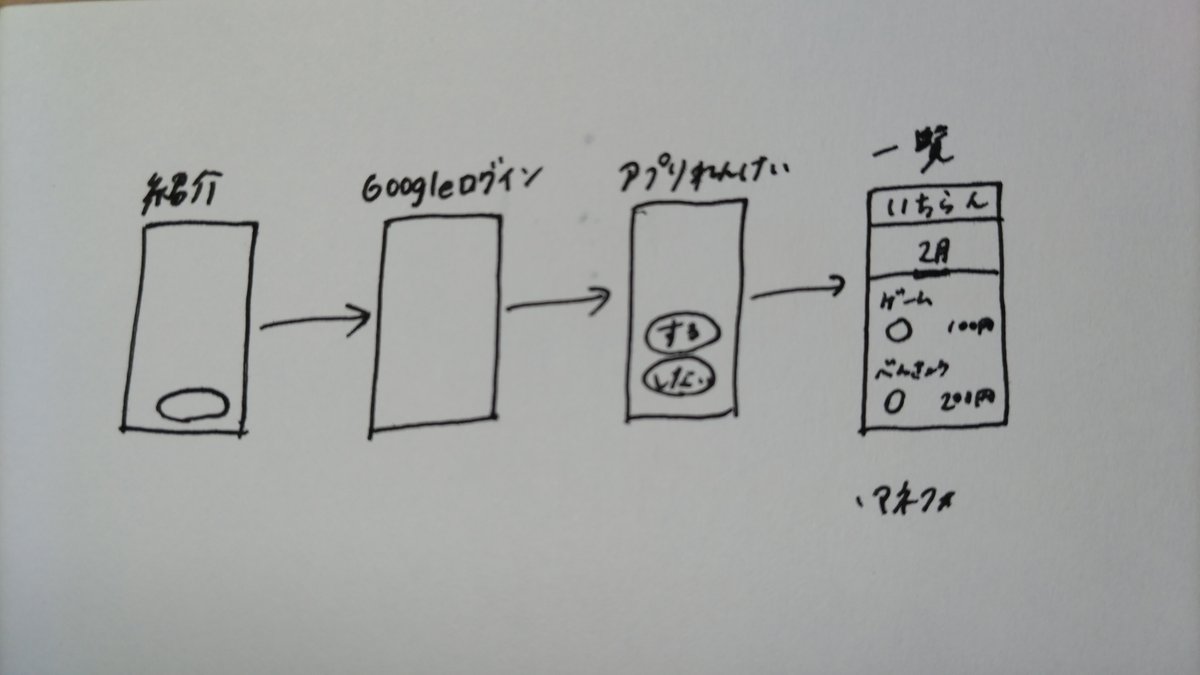
これまでの仮定をもとに、プロトタイプを作成しました。ここでの目的は、このプロトタイプを見せながらヒアリングを行い、ユーザーの悩みを深掘りし、課題特定の精度を上げる(仮説として立てていた、課題と要因が正しかったかどうかを確認する)ことです。まだこの段階では、仮定した解決策やプロトタイプのデザインが正しいかどうかを考えるわけではありません。
先述の解決策を画面にどのように落とし込むかを、ラフを作成しながら決めました。

🌸😺🌸😺🌸😺🌸
ヒアリング💬

目的
これまで考えてきたゴールとそれを阻む課題、それに対する解決策が、ユーザーに受け入れられるものなのかどうかを判断するために、ヒアリングからヒントを得ることです。
作り手側目線だと抜けているポイントがあるかもしれません。
コツ
自分が確認したいと思っていることを、イエスかノーで聞いたり、「○○の機能は欲しいですか」と聞くのはNGです。ノーと言いづらかったり、相手の漠然とした課題があってもこの質問によって視野が狭まってしまったりする危険があるからです。
顧客の感情は行動に現れるので、サブスク管理に対するその人のこれまでの行動を聞くようにします。「過去にサブスク管理をしたことはありますか」というような質問から、これまでの行動を深掘りしていきます。
今回は、Aさん、Bさん、Cさん、Dさんの4人にヒアリングをさせていただきました🙏🏻
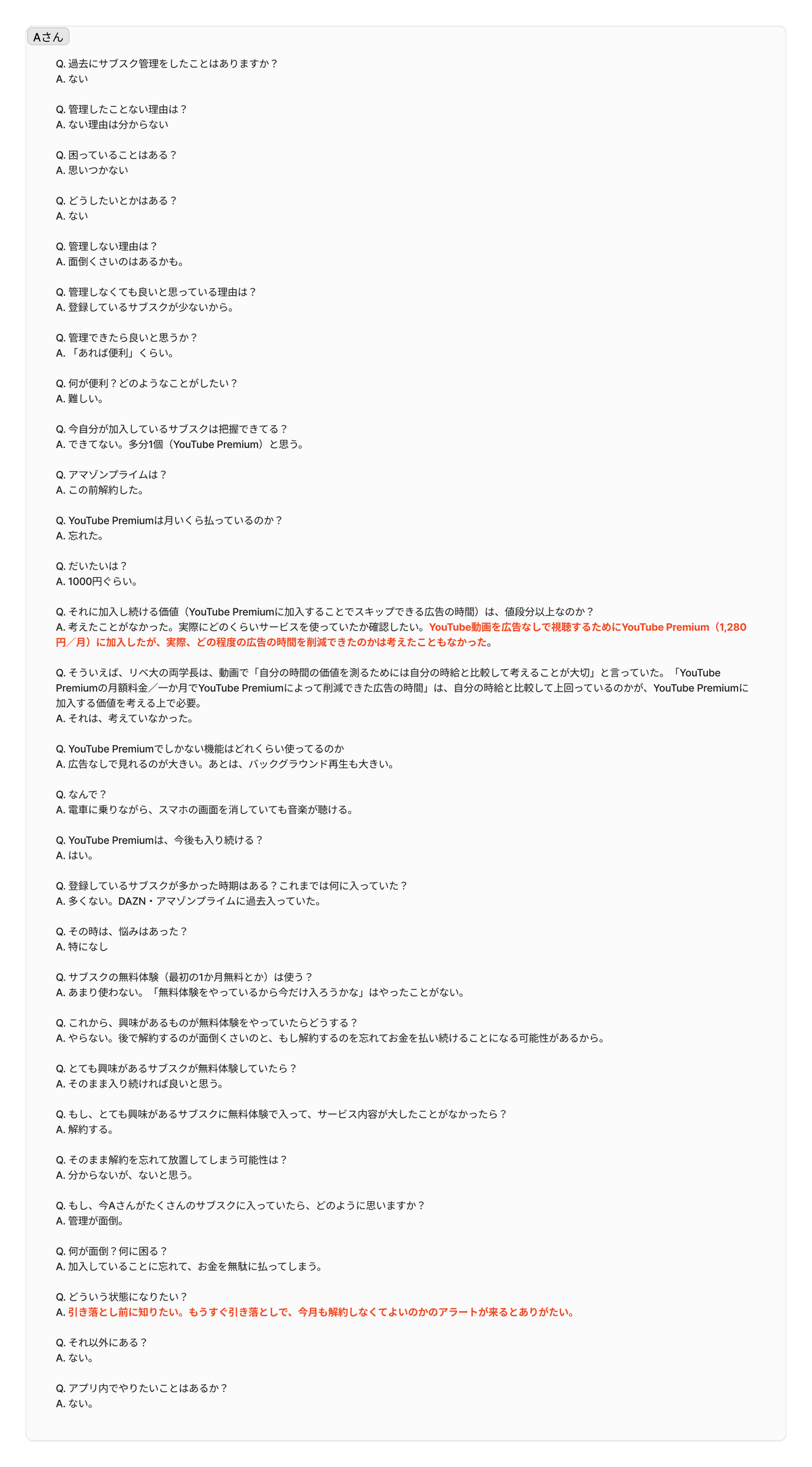
Aさんへのヒアリング
Aさんは、これまでサブスクを複数加入していたこともありますが、管理はしていないとのことでした。
YouTube広告をなくすためにYouTube Premiumに加入していますが、それによってどの程度時間を削減できているかは考えたこともないとのことでした。
サブスクに加入していることを忘れず、続けるかどうか判断するために、引き落とし前に知れると良いとのことでした。

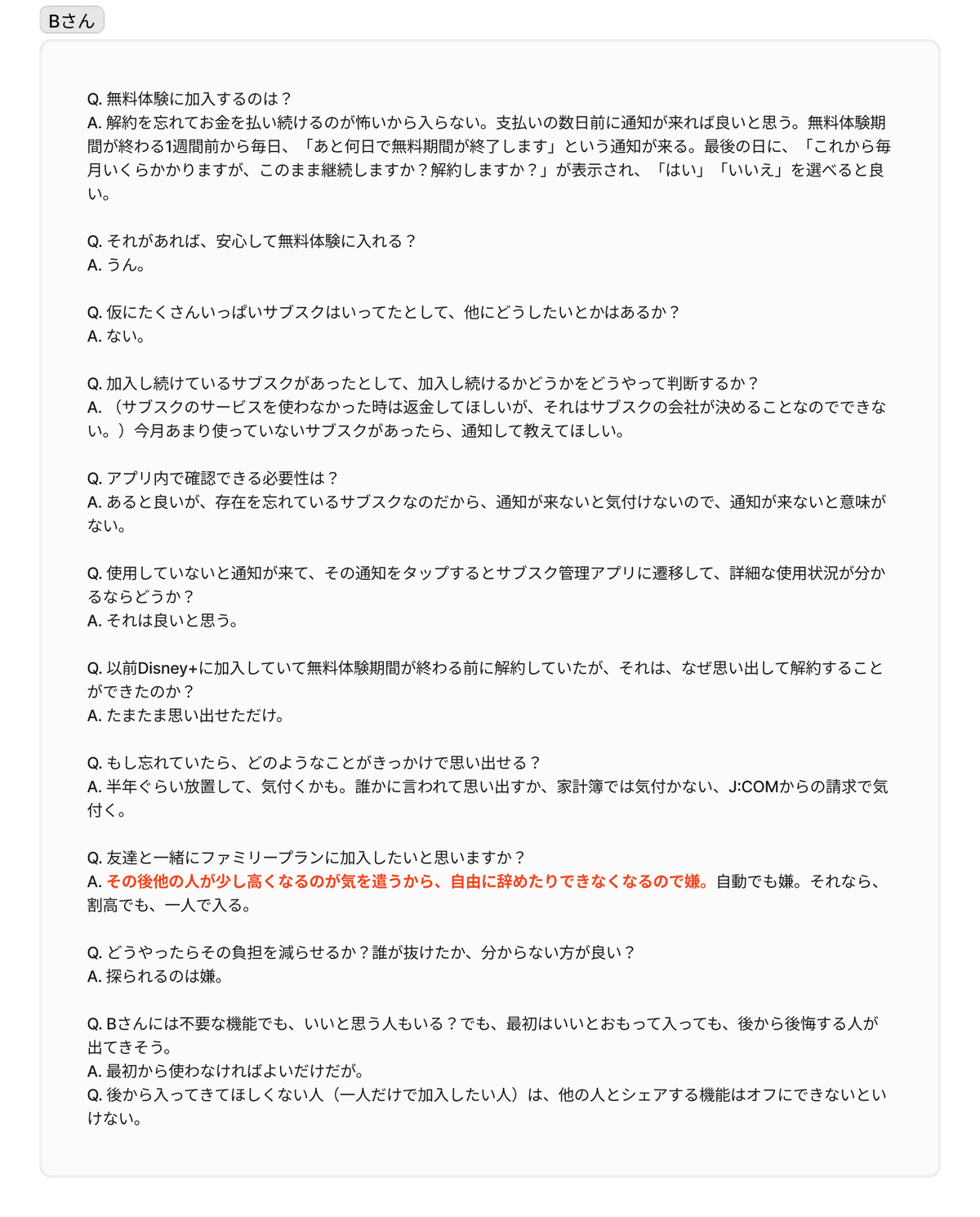
Bさんへのヒアリング
Bさんも、サブスクに加入したことはあるが管理したことはない方です。
友だちと一緒にグループでサブスクに加入する機能について、「グループから抜けるとなったら他の人の一人当たりの料金が高くなるのなら、気を遣う。」というご意見をいただきました。
グループで加入する・抜けるとなると他の人にも影響するため、配慮が必要と感じました。

Cさんへのヒアリング
Cさんはアマゾンプライムしか加入していないですが、加入している恩恵を受けられているか知るために、使用状況を確認したいとのことでした。
送料をどのくらい削減できたか
映画をどれくらい観たか(使用時間の履歴)
Dさんへのヒアリング
Dさんはサブスクに多く加入しているが全く把握できていないとのことでした。
iPhoneの設定でサブスクを確認する機能があるのですが、App Store経由のものしか表示されないため、そうでないもの(アイドルのブログが閲覧できるサブスクなど)は把握できていないとのことでした。
また決済方法を統一していないため、さらに把握が難しくなっているとのことでした。クレジットカードで毎月引き落とされる場合はマネーフォワードと連携していても毎月の合計額しか表示されないため、サブスクにいくら使っているか把握できないとのことでした。
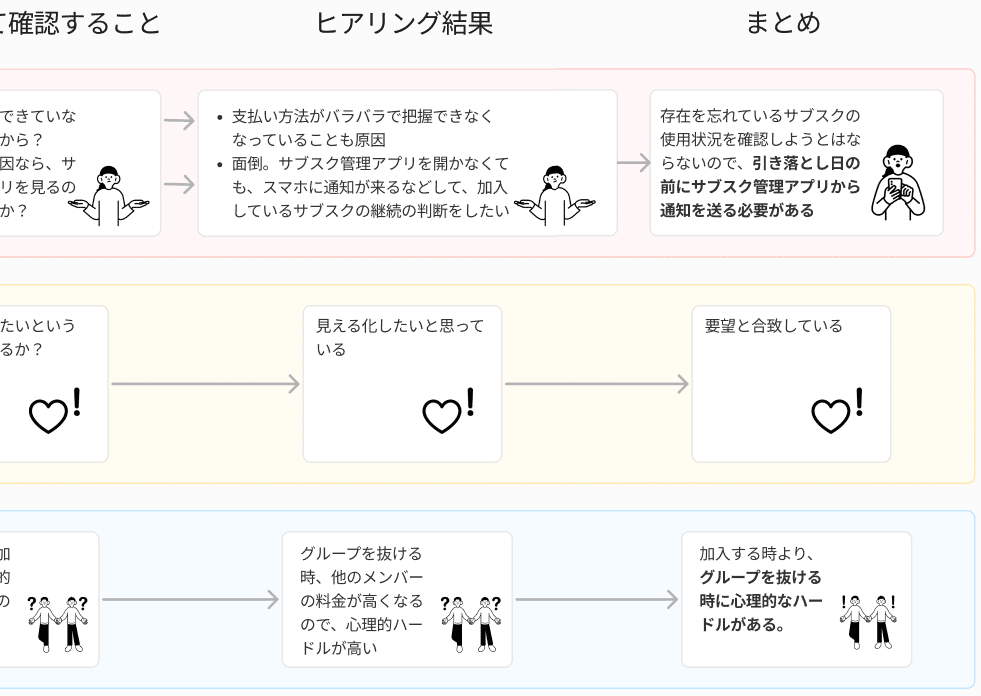
ヒアリング結果まとめ
先述の「顧客について確認したいこと」のパートで挙げていたことに対して分かったことをまとめました。これまで考えてきたゴールとそれを阻む課題、それに対する解決策が、ユーザーに受け入れられるものなのかという視点で振り返ります。
ヒアリングを通して、必要な解決策の解像度が上がりました。

🌸😺🌸😺🌸😺🌸
対応策の検討🤔
対応策:グループを抜ける際の、心理的ハードルを軽減
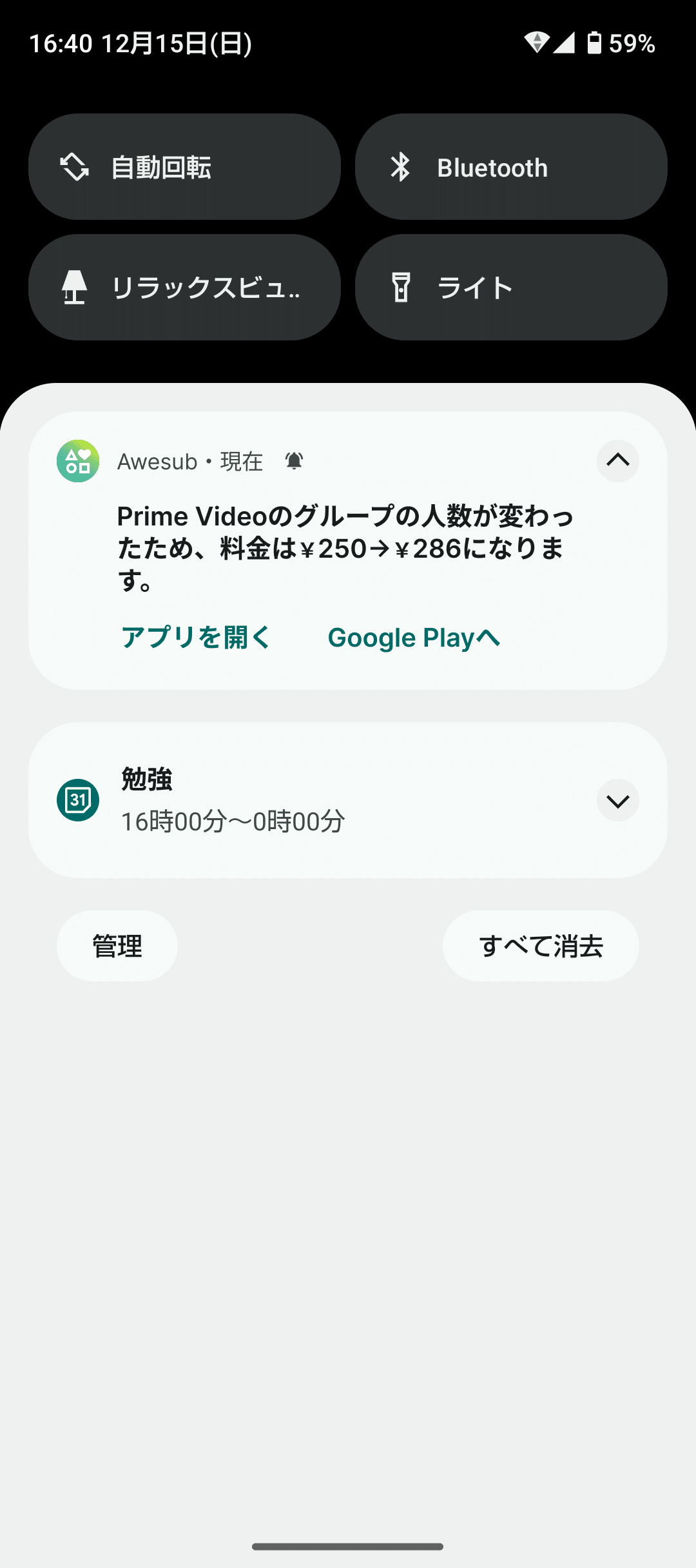
サブスクに友達と一緒に加入する機能の心理的なハードルについて、Bさんから、「自分がグループを抜けると、他のメンバーの一人当たりの料金が高くなるので、心理的ハードルが高い」とのお声をいただきました。それについて検討する必要があります。
自分がファミリープランのグループを抜けると他の人たちの一人当たりの料金が高くなることは避けられません。また、メンバーの人数が減って料金が高くなることは、他のメンバーにとって重要なことなので、通知することはやむを得ないと判断しました。
せめて、その通知に、誰が抜けたかは記載しないようにすることで、少しでも負担を減らそうと考えました。例えば、「グループの人数が変わったため、料金は¥250→¥286になります。」のような通知がされます。

対応策:使用状況の詳細な見える化
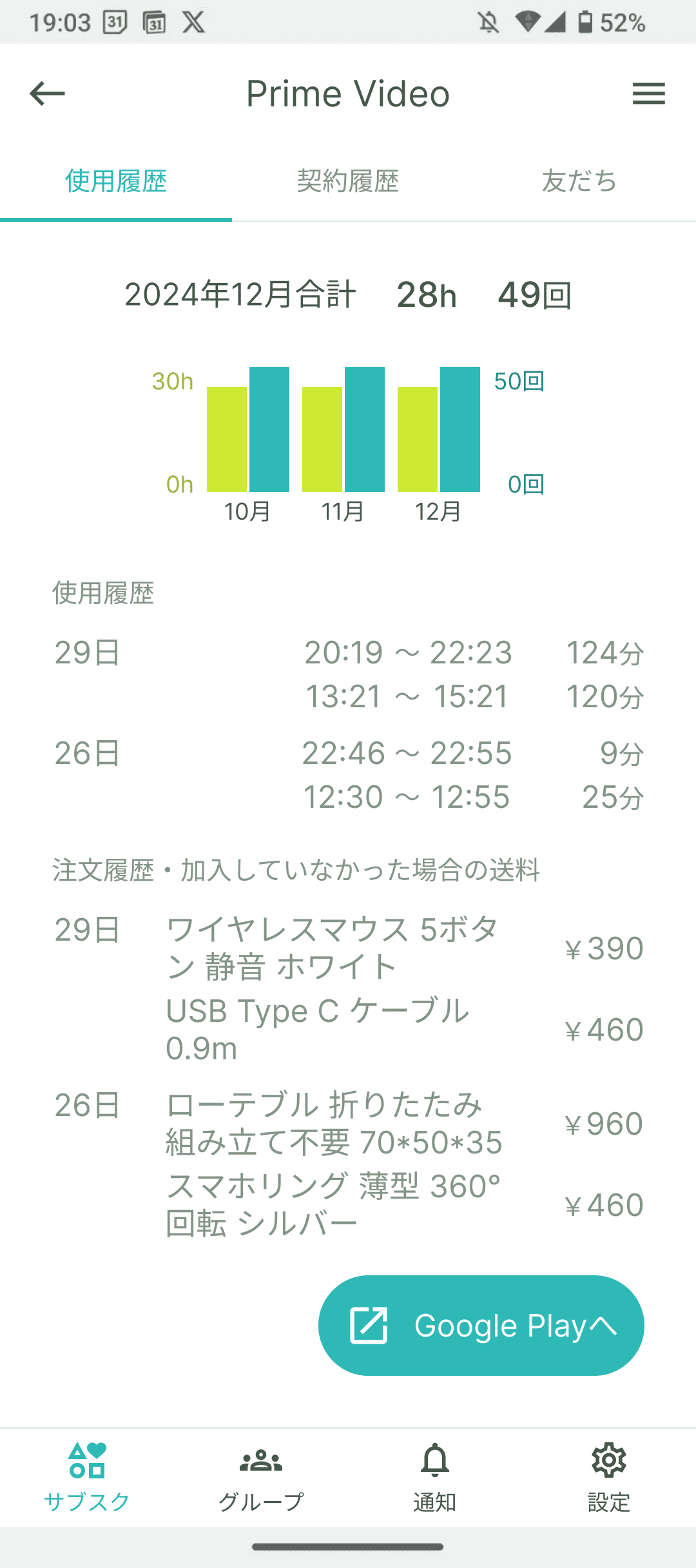
Cさんはアマゾンプライムに加入していますが、加入していることによって買い物の際の送料を毎月どの程度安くできているか知りたいとのことでした。そのため、以下のように、使用履歴画面で、注文履歴と安くできた分の送料を表示させるようにしました。

アマゾンプライムに加入する恩恵(送料が安くなる)を受けられているか、
確認できるようにしました。
対応策:様々な決済方法との連携
Dさんへのヒアリングで、決済方法を統一していないと加入しているサブスクが把握できないということが分かりました。
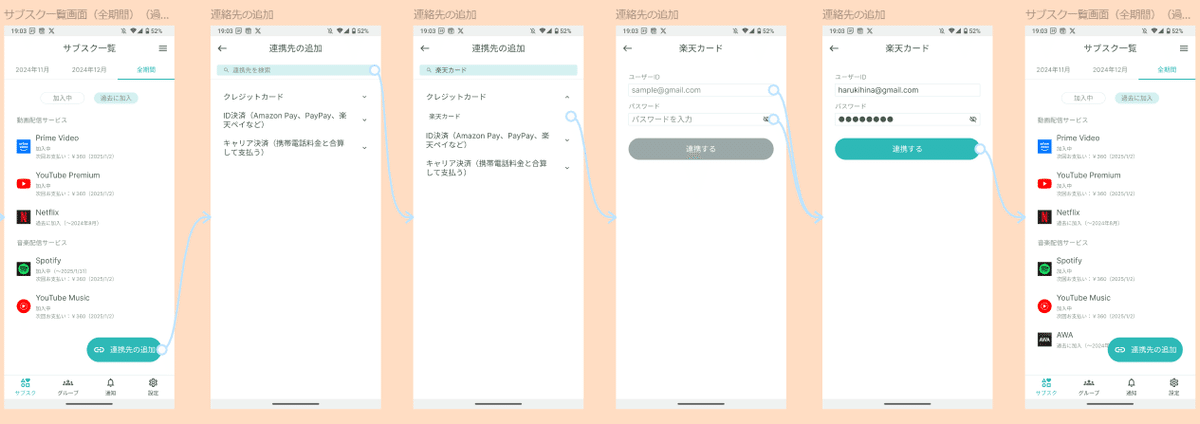
プロトタイプVer.1では、Googleと連携してそこから加入しているサブスクを取得する仕様にしていましたが、Google Play経由以外で加入したサブスクも把握できるように、クレジットカードなども登録できるようにしました。

左から2~5番目の画面:クレジットカード(楽天カード)の登録
左から6番目の画面:サブスク一覧に、クレジットカードで登録していたサブスク(AWA)が追加で表示される
🌸😺🌸😺🌸😺🌸
プロトタイプVer.2の制作🎨
ヒアリング結果を踏まえ、ここから、プロトタイプVer.2を制作します。
それにあたり、改めて、機能に漏れがないよう、要件定義を行いました。
ユースケース・必要な機能

工夫したこと:複数の画面にまたいだFigmaのコンポーネント活用
前回制作した出張申請ソフトの際、プロトタイピングのために同じ画面を複数作成していました。うまくコンポーネントを活用できていなかったので、画面のある要素に変更が生じると、それを含むすべての画面について、一つ一つを編集する必要があり、かなり時間がかかってしまいました。
そのため、BONOで、複数の画面をまたいで共通する要素をコンポーネントにする方法を伺い、今回から実践しました。それにより、画面の要素に変更が生じた場合、元となるコンポーネントを編集すればすべての画面に反映されるようにしました。
慣れている方は当然のようにされていることだとは思うのですが、私は前回出張申請ソフトを制作した際は知らずに時間がかかってしまっていたので、今回からは編集が格段にしやすくなって良かったです。

それらのインスタンスからなる画面の
コンポーネントを作成しておきます。
(紫のセクション)
これにより、コンポーネントを変更すると、
そのインスタンスを含むすべての画面において
変更が反映されるので、
一つ一つ変更する手間が省けます。
工夫したこと:オブジェクト指向
オブジェクト指向で作りました。オブジェクトは、大きく分けて、サブスク一覧とグループ・友だち一覧なので、それらを下部のメニューバーに設け、素早くアクセスできるようにしました。

工夫したこと:使用した金額を見た時の、心理的ハードルを軽減(¥マークを小さくする)
上記のブログに面白い現象が紹介されていました。以下の理由から、¥マークを小さくしたら購入率が上がったとのことでした。

理由は以下です。
¥マークを小さくすると「価格への圧迫感」が減って、心理的にすこし安く感じる
¥マークを大きく表示してしまうと、桁数が多いように感じて「価格を高く」感じやすくなる傾向がある
そのため、本アプリにおいても、¥マークを少し小さくして、それを見た時に「こんなに使ってしまっていたのか、もうこのアプリ見るの嫌だ」という感情を軽減するようにしました。

迷ったこと:消極的だが次に進む操作ボタンは、目立たせるか?
通常、以下のSBI証券かんたん積立アプリの例のように、積極的な操作(次に進むなど)のボタンが強調されていて、消極的な操作(閉じるなど)のボタンが控え目なUIになっていることが多いです。

「閉じる」という消極的な操作のボタンは目立たないようになっている。
しかし、今回、ファミリープランに友だちと加入しているグループ抜ける時の確認ダイアログの場合、操作は「抜ける」、「抜けない」、「閉じる」の3択です。「抜ける」という操作は、次に進むので積極的な操作ととらえることもできますが、グループを抜けるという行為自体は消極的な操作ととらえることもできます。

右「抜けない」ボタンを目立たせるパターン。
どちらにするか決めるにあたり、他のアプリを参考にしました。

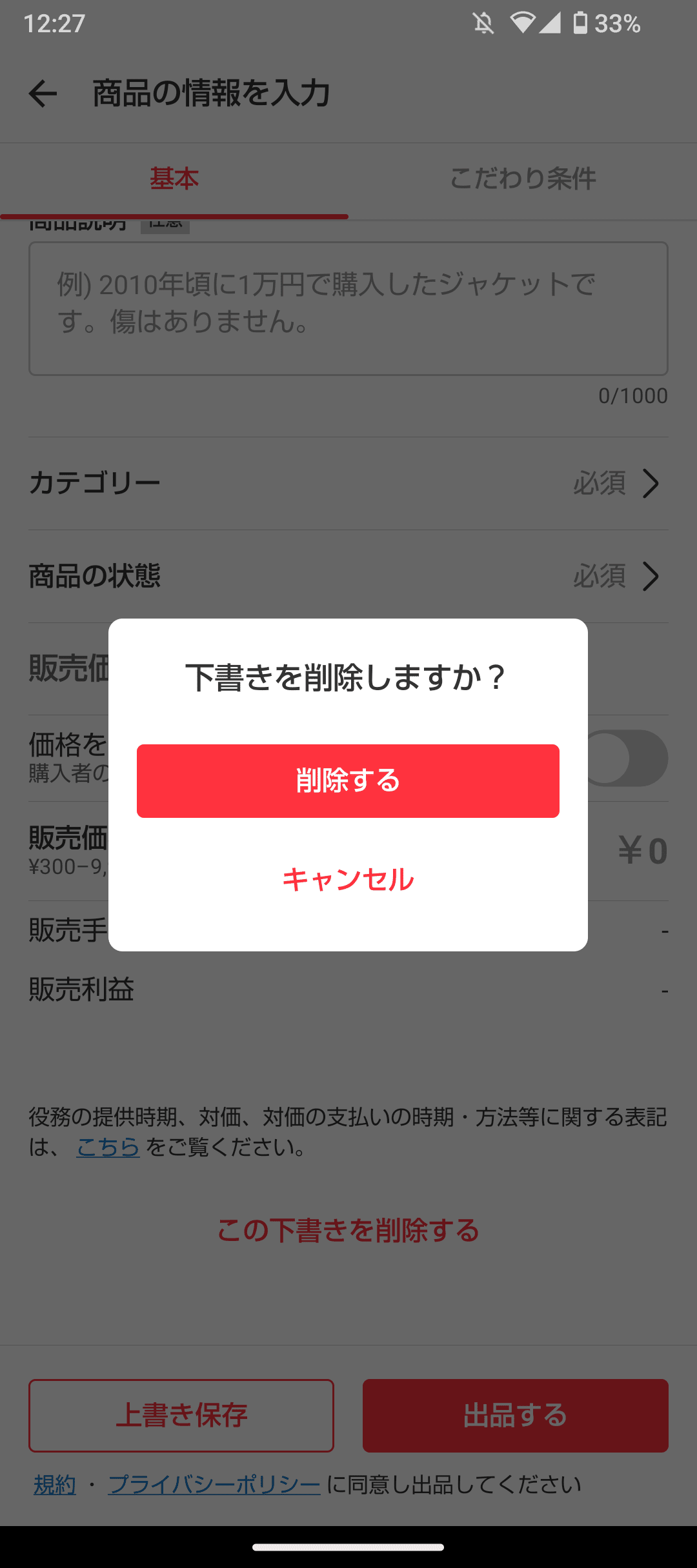
退会するボタン(はい)が目立たされている。

「削除する」が目立たされている。
これらから、消極的な操作であっても、次に進む方のボタンが目立たされていることが多いため、本アプリにおいてもそのようにしました。
迷ったこと:オブジェクトの詳細へ遷移する右三角マークを、付けるかどうか?
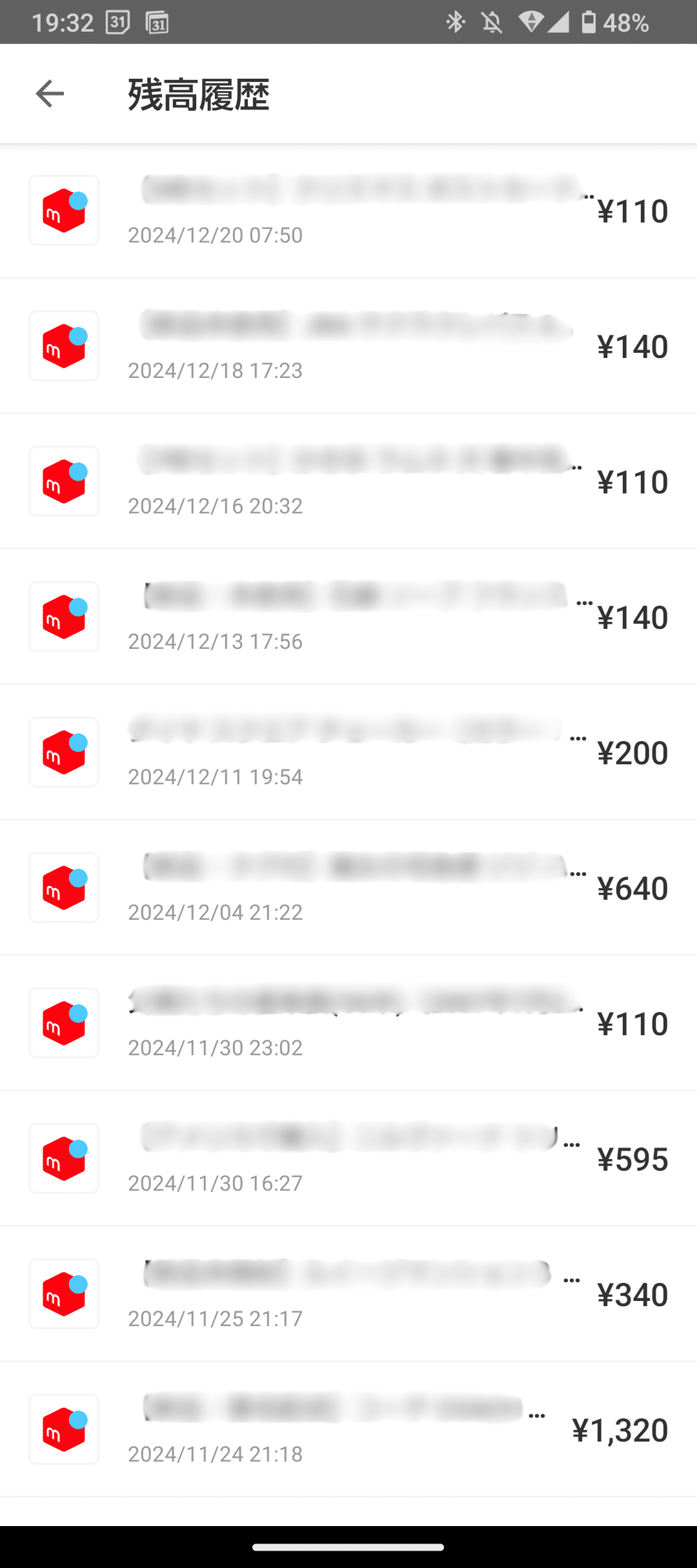
本アプリの通知一覧はメルカリのお知らせ一覧を参考にしました。
メルカリのお知らせ画面には、「タップすると詳細の画面に遷移する」という意味の右三角マークがありました。しかし、同アプリの残高履歴画面は、それぞれをタップすると詳細に遷移するにもかかわらず、右三角マークがありませんでした。

お知らせそれぞれに右三角マークが設けられています。

それぞれタップするとその詳細へ遷移するのはお知らせ画面と同じですが、
この画面では右三角マークが設けられていません。
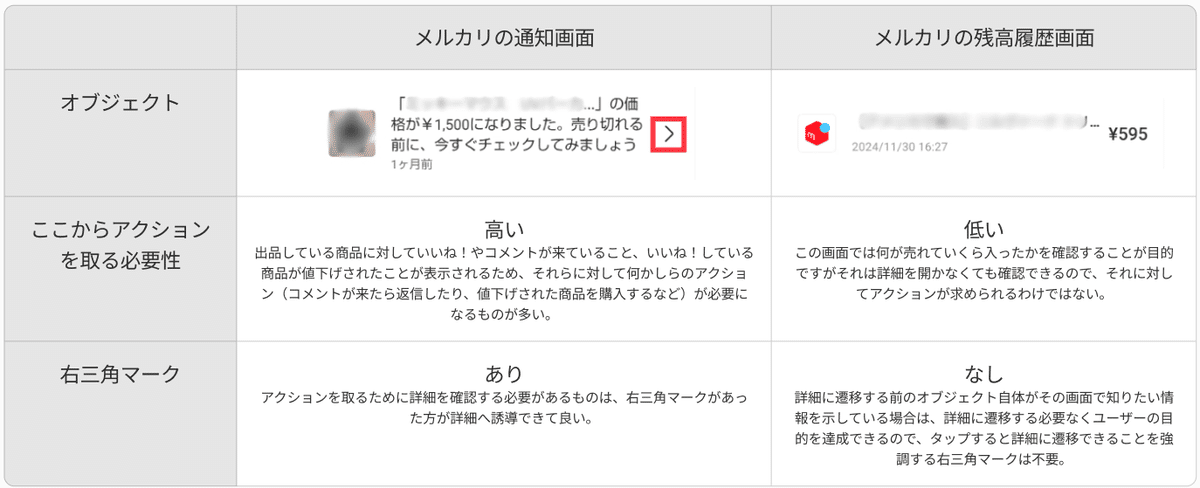
この違いを、以下のように自分なりに考察してみました。

右三角マークがある画面もない画面も、そのオブジェクトをタップするとそれぞれの詳細画面に遷移することには変わりないので、右三角は、それをタップすると詳細に遷移するということを強調する役割のみと考えられます。そのため、右三角がある場合は詳細に遷移することが必要で、ない場合はその必要性が薄いということになります。
メルカリのお知らせ画面と残高履歴画面において、詳細に遷移する必要性を比較してみました。
お知らせ画面は、出品している商品に対していいね!やコメントが来ていること、いいね!している商品が値下げされたことが表示されるため、それらに対して何かしらのアクション(コメントが来たら返信したり、値下げされた商品を購入するなど)が必要になるものが多いです。
それに対し、残高履歴画面は、何が売れていくら入ったかを確認する画面で、それは詳細を開かなくても確認できるので、それに対してアクションが求められるわけではありません。
まとめると、詳細に遷移する前のオブジェクト自体がその画面で知りたい情報を示している場合は、詳細に遷移する必要なくユーザーの目的を達成できるので詳細に遷移することを強調する右三角マークは不要。
それに対し、アクションを取るために詳細を確認する必要があるものは右三角マークを設けていると考えました。
本アプリにおいても、このことをもとに、このマークを設けるかどうか判断しました。

それに対してアクションを取る
(サブスクを解約するなど)ことが求められるため、
右三角マークを付けました。
迷ったこと:グループ詳細画面への遷移の複数の経路
グループ詳細画面へ遷移するルートが複数あってよいか迷いました。
経路①
トップ画面であるサブスク一覧画面で、ある一つのサブスク(ここではPrime Video)をタップすると、サブスク詳細画面に遷移します。
サブスク詳細画面ではPrime Videoのグループ一覧が表示され、ある一つのグループをタップすると、グループ詳細画面に遷移します。
経路②
下部のメニューバーの「グループ」をタップすると、グループ一覧画面に遷移します。
そこである一つのグループをタップすると、グループ詳細画面に遷移します。

上記のように、経路を複数設けることにしました。
理由は、グループ詳細画面は、あるサブスクの加入状況として表示することが必要ですし、それと同時に、グループ一覧からあるグループを選択してその詳細として表示することが必要だからです。
グループ詳細画面は、サブスクの画面からも、グループの画面からも遷移できるので、下部のメニューバーは「サブスク」をアクティブにするか、「グループ」をアクティブにするか、まだ答えが出せていません😟
🌸😺🌸😺🌸😺🌸
デザインシステム🪧

ヒアリング結果からプロトタイプのVer.2を作成する際に、テーマカラー、サービス名、アプリのアイコンを定めていたので、その経緯をお話します。
テーマカラー選定・デザインシステム
先ほど設定したコンセプトを踏まえ、キーワード抽出を行いました。
サブスク
ゲーム
動画視聴
楽しい
お金
安心
お得
管理
友達
楽しい
安心と言えば緑です。調べたところ、緑の中で代表的な色は#008000です。しかし、その緑は、暗くて楽しそうな雰囲気ではありません。

ここに、楽しさを加えるために明度を上げることと、ポップさを加えるために色味を変化させました。また、本アプリは、ユーザーのアイコンにFLAT ICON DESIGNを使用させていただいているのですが、それらのくすみカラーと合うよう、少しくすんだ色にしました。


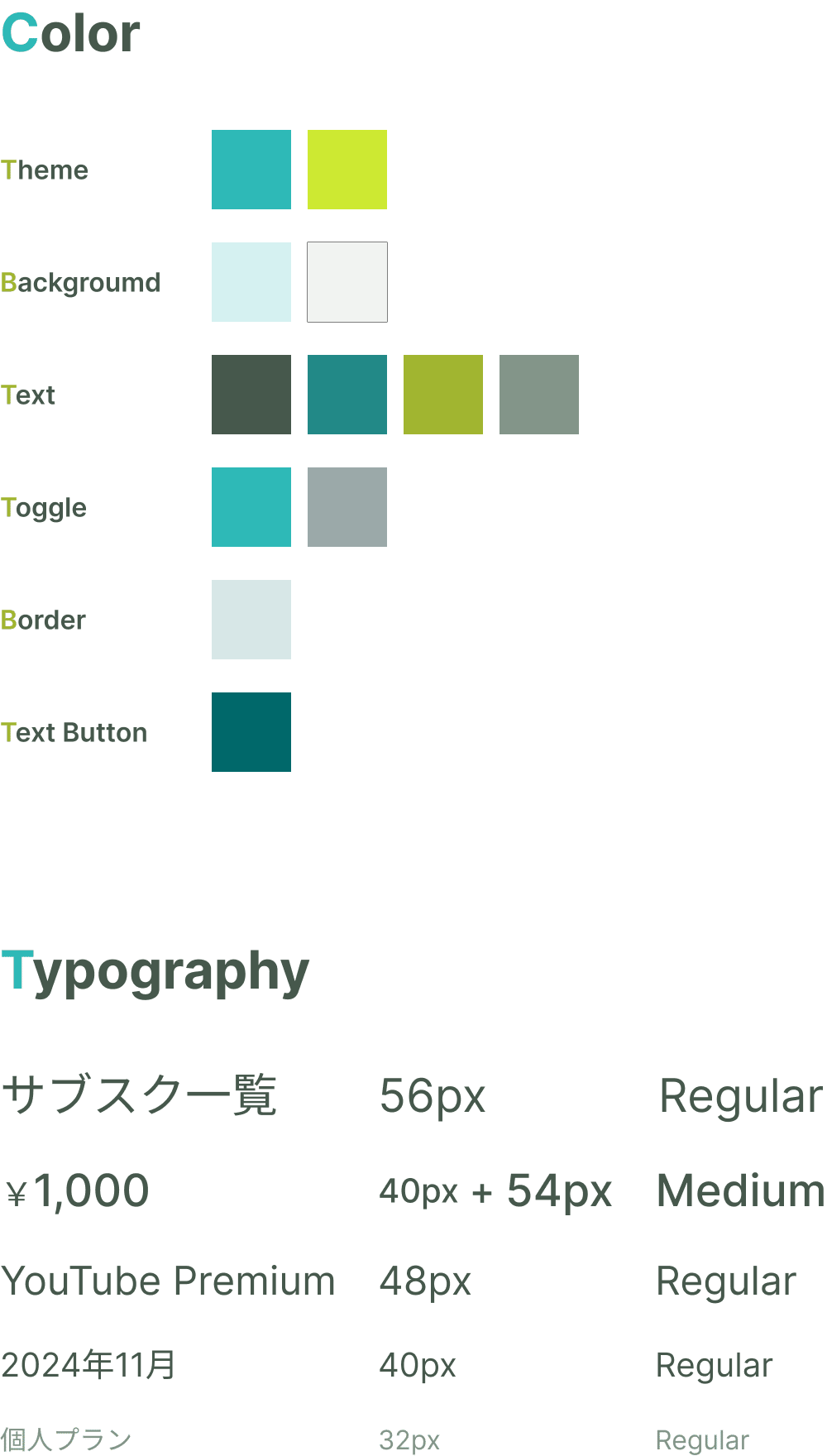
これらを中心に、以下のようにデザインシステムを定めました。

アプリ名
コンセプトに関連するキーワードを挙げ、それらを組み合わせて、語呂が良いもの、コンセプトにマッチしているものを選びました。
enjoy
joy
pleasant
「安心」という意味の"relief"
money
subscription
subscribe
trial
plan
package
「最高に楽しい」という意味の"awesome"(アーサム)と「購読する」という意味の"subscribe"を組み合わせ、"awesub"(アーサブ)としました。
大文字・小文字の表記ですが、上記の記事を参考に、最初の文字のみ大文字にすることにしました("Awesub")。
アプリのアイコン
以下のガイドをもとに、アイコンを作成しました。
安心してサブスクを管理できるアプリなので、キーワードは「楽しい」「安心」です。
アプリのアイコンの色の選定
サブスク=楽しいというイメージ通りにするため、単調にならないように、ポップなテーマカラー一色だけでなく、サブテーマカラーを一部混ぜてグラデーションにしました。右上に向かって明るいサブテーマカラーのグラデーションにすることで、明るい未来(安心してサブスクに加入できる未来)に向かうイメージを持たせることを意識しました。

アプリのアイコンの選定
様々なサブスクを管理するため、複数のオブジェクトからなるアイコンを選定しました。右上の、明るくて楽しい未来を示す位置にハートが配置されているアイコンを選定しました。

右上に向かって楽しい未来になっていくコンセプトを強調するために、右上のハートをアレンジし、塗りつぶしに変更することにしました。

アプリのアイコンで迷ったこと
以下のように、背景にグラデーションを使用するか、オブジェクトにグラデーションを使用するかの大きく二つの案を考えました。

右:オブジェクトにグラデーションを使用するパターン
スマホのホーム画面に多くのアプリと並んだ時に埋もれてしまわないよう、目立っている左のアイコンにしました。
🌸😺🌸😺🌸😺🌸
振り返り、できるようになりたいこと💭

全体
ゴールダイレクテッドデザインの流れに沿って、ユーザーの求める価値を考えながら制作できました。
このブログまでがポートフォリオ
前回あまり意識できていなかったので今回から意識しました。
ポートフォリオはプロトタイプだけでなく、その内容、それをデザインするに至った過程を説明するこのブログも当然ポートフォリオに含まれるので、見てくださる方の立場に立って分かりやすくなるように制作するべきでした。
他のBONOのメンバーの方々のUI/UXデザインの制作物とそれを説明するためのnoteをいくつか拝見しました。プロトタイプが素敵なのはもちろんですが、noteの内容も、それをデザインするに至った過程が図を効果的に使いながらとても分かりやすく説明されていました。
そのため今回から、デザインにおける過程を分かりやすくまとめることを意識しました。
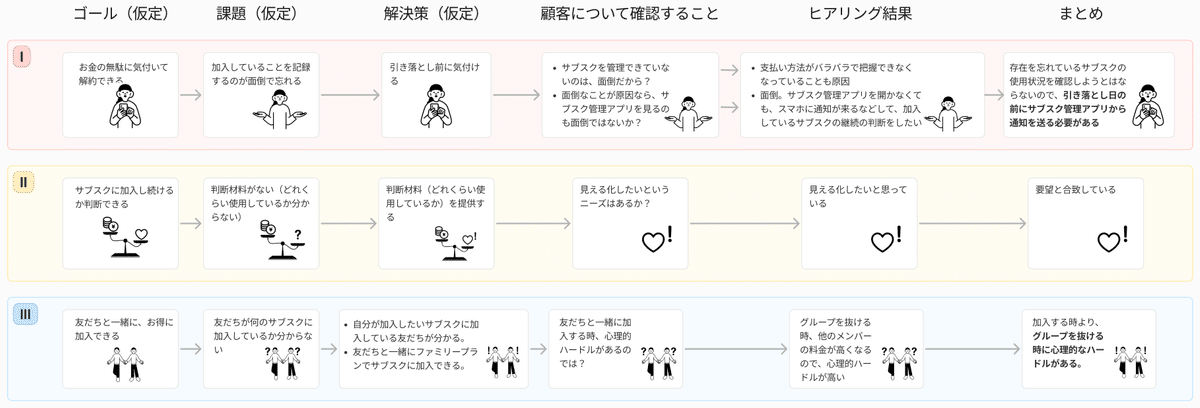
「ゴール(仮定)→課題(仮定)→解決策(仮定)→顧客について確認すること→ヒアリング結果→まとめ」が、Ⅰ、Ⅱ、Ⅲそれぞれで繋がっているので、それが分かりやすいように意識しました。

前回、出張申請ソフト制作を行った際も今回と同様にnoteでブログにしているのですが、その際はこれらが意識できておらず、文字ばかりで分かりづらいものになってしまっています😢
成長の記録として残すつもりではありますが、作り直したいという気持ちもあります。
また、ところどころ生成AIで生成した画像を使用し、文字ばかりで読みづらくならないように意識しました。
なかなか思い通りのイラストが生成されないことが多かったため、思い通りのイラストを生成してくれるまで文言を工夫しながら何度も挑戦しました。
例えば、写真風の画像を生成してほしい場合、「写真風の『イラスト』を描いてください。」と言うと、「写真風」と言っているのに、何度も以下のようなアニメ風のタッチの画像が生成されてしまいました。

「イラスト」の文字が入っていることから、AIがアニメ風の画像を連想してアニメ風の画像が生成されてしまっているのではと考え、「写真風の『画像』を描いてください。」と言うと、以下のような、写真のような画像を生成してくれるようになりました。

画像生成だけでなく、デザイン制作においてもAIを活用することが重要になると思うので、上手にAIを活用できるようになりたいです。
デザインにおける引き出しを増やし、ロジカルな理由を持って選択できるようになる
今回、メルカリや、マネーフォワードfor住信SBIネット銀行のアプリのUIを参考にプロトタイピングを行いました。どちらも普段から使用していて使いやすいと感じているので今回参考にしたのですが、他にも色々なサービスをよく観察してみることで、デザインの引き出しを増やしておきたいと思いました。
本アプリのタブは、マネーフォワードfor住信SBIネット銀行を参考にしました。タブの中で、最も一般的なもので、使い慣れている方が多いと思います👇🏻
このデザインを採用した理由は、タブをタップするだけでなく、画面を横にスライドすることでもタブ切り替えられることが分かりやすいと考えたからです(プロトタイプではそのように実装することはできていません😟)。

改めて、他のサービスのタブのデザインを見てみました。それぞれのデザインのメリットを考察してみました👇🏻
三菱自動車のPC版ホームページのタブは、"EV/PHEV"や"SUV"という文字だけでなく車の形のイラストも付けることで、それぞれの車種がどのような形のものか、詳しくない人が見ても分かりやすいです(スマホ版では車のイラストはなく、文字だけでした)。


.st(ドットエスティ)のホームページのタブは、画面を横にスライドすることによっても切り替えられるということが伝わりやすいと感じました(しかし実際触ってみると、PC版もスマホ版においても、横にスライドしてもタブは切り替わらず、詳細カテゴリ(トップスやスカート)の方が横に動きます。タブの切り替えは、タブをタップすることのみで切り替えられます)。

今度デザインを制作する際も、タブに限らず、目的や想定される動作に合うものを考えながら制作していきたいと思います。
ヒアリングについて
以前作成した出張申請ソフトではお2人にヒアリングさせていただいたのですが、今回4人の方にさせていただくことができました。2人でも自分では気付かなかったことに気付けましたが、4人にヒアリングさせていただくことで、2人だけでは分からなかったことがさらに出てきて、ヒアリングの重要性が分かりました。
以下の記事で、ヒアリングを行う人数が少ないうちは新たな発見が多いので、5人が望ましいと学びました。
余白・文字の大きさの、根拠を持ったルール策定
今回、余白や文字の大きさのルール設定は行っていたのですが、その根拠は曖昧になってしまっています。余白であれば内容が近い要素は余白を小さく、遠い要素は大きく取るようにしたり、文字の大きさはマネーフォワードfor住信SBIネット銀行のアプリを参考にしたりしたのですが、余白や文字の大きさの数値の根拠がなんとなくになってしまっています。

以下のサイトを拝見しました。
アプリを使用される際の環境に応じて、デザインを行うことが必要ということを学びました。

Figmaのプロトタイプ機能の使いこなし
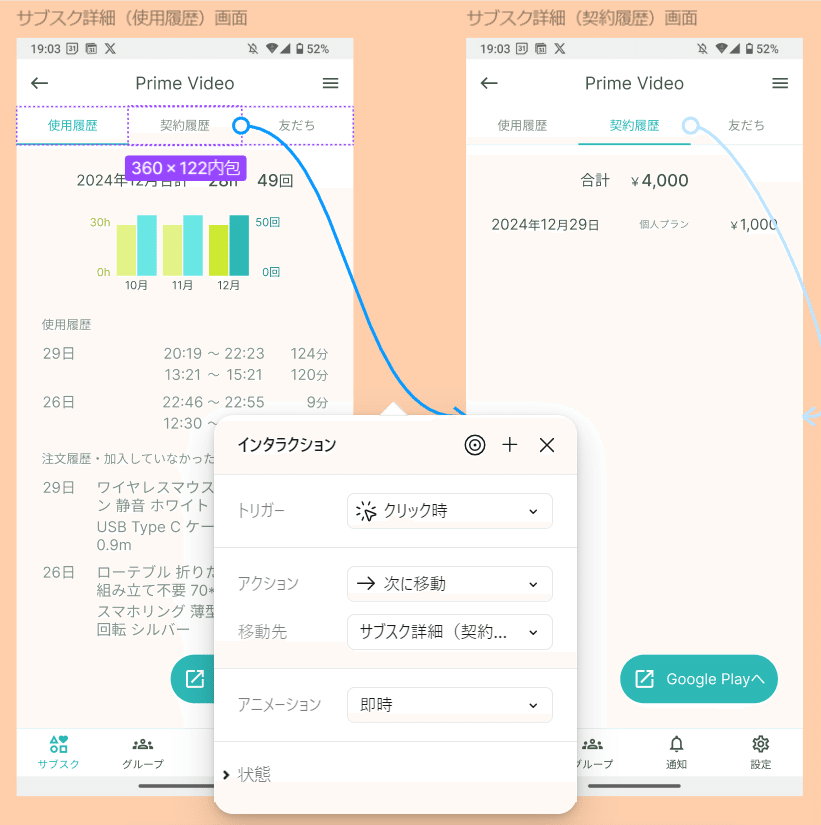
Figmaのプロトタイプ機能を使い始めたばかりで、多様な遷移方法の設定を使いこなせていませんでした。
以下では上部のタブをタップしたら別のタブに切り替わるインタラクションを設定しているのですが、画面をスライドすることでもタブを切り替えられるなど、多彩な遷移を使い分けられるようにしていきたいです。

🌸😺🌸😺🌸😺🌸
終わり🏁
とても長かったにもかかわらず、お付き合いいただいて、ありがとうございました🌸😺
🌸😺🌸😺🌸😺🌸
(補足)お借りしたもの
JOY
簡単に人などのイラストをつくれるツールです💁🏻♀️

「ゴール(仮定)→課題(仮定)→解決策(仮定)→顧客について確認すること→ヒアリング結果→まとめ」の図にお借りしました。
FLAT ICON DESIGN
少しくすんだカラーでまとまった、シンプルでかわいいアイコンです😻

本アプリに登場する友だちのアイコンにお借りしました。
