【ChatGPT】AIを利用した世界のUIトレンドの情報収集【2023】
UIデザインを行うにあたって、世界のUIトレンド情報の収集は不可欠ですよね!ただ、英語で記事を読むのは大変・・・そんな方向けに、現在の世界のUIトレンドをAIを利用して収集しましたので、ぜひ最後まで見ていってください☺️
1.ボタンレスUI
ボタンレスUIは人気を増しているトレンドであり、より洗練され、直感的なユーザーエクスペリエンスを作成することができます✨

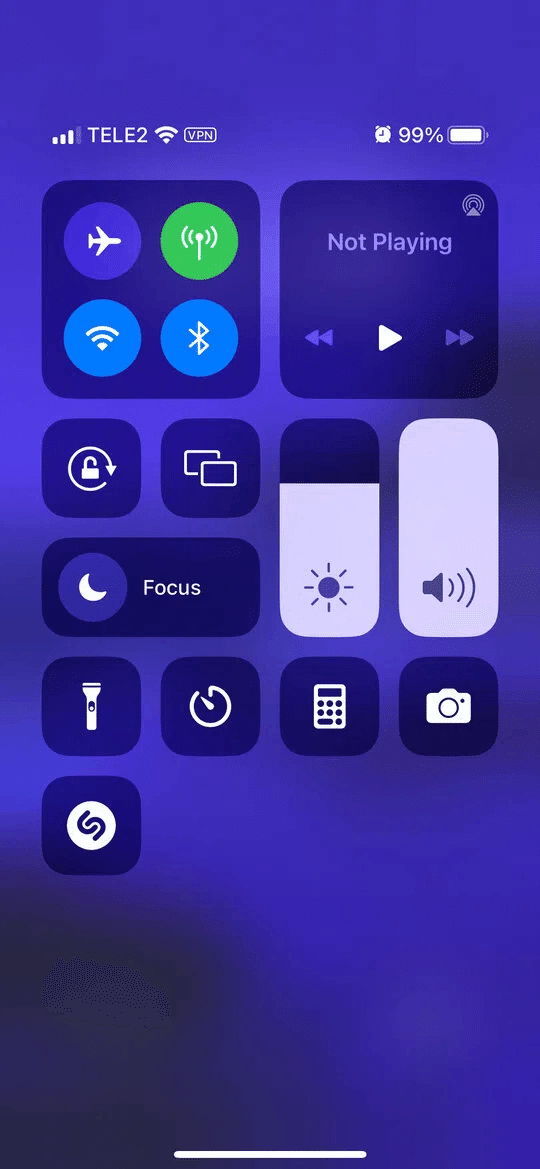
ボタンレスのUIを表現しています!
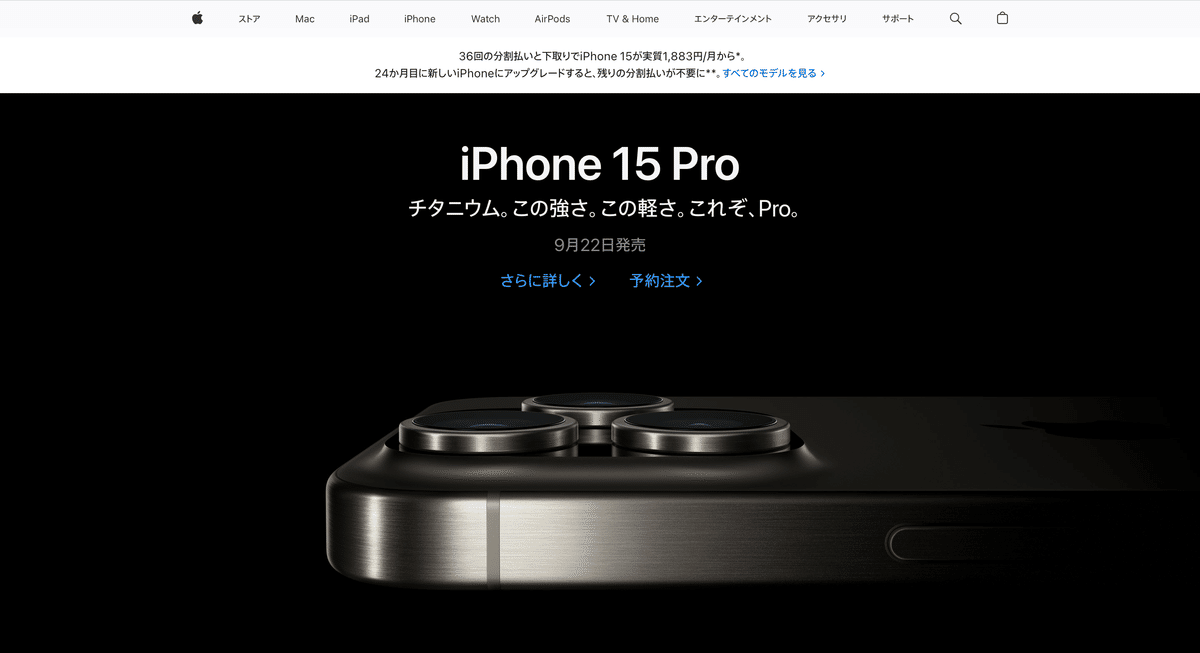
2.大きなフォントサイズ
大きなフォントサイズはUI/UXデザインで一般的になっていて、ユーザーがコンテンツを読んだり、インタラクションをとったりするのが容易になっています💓

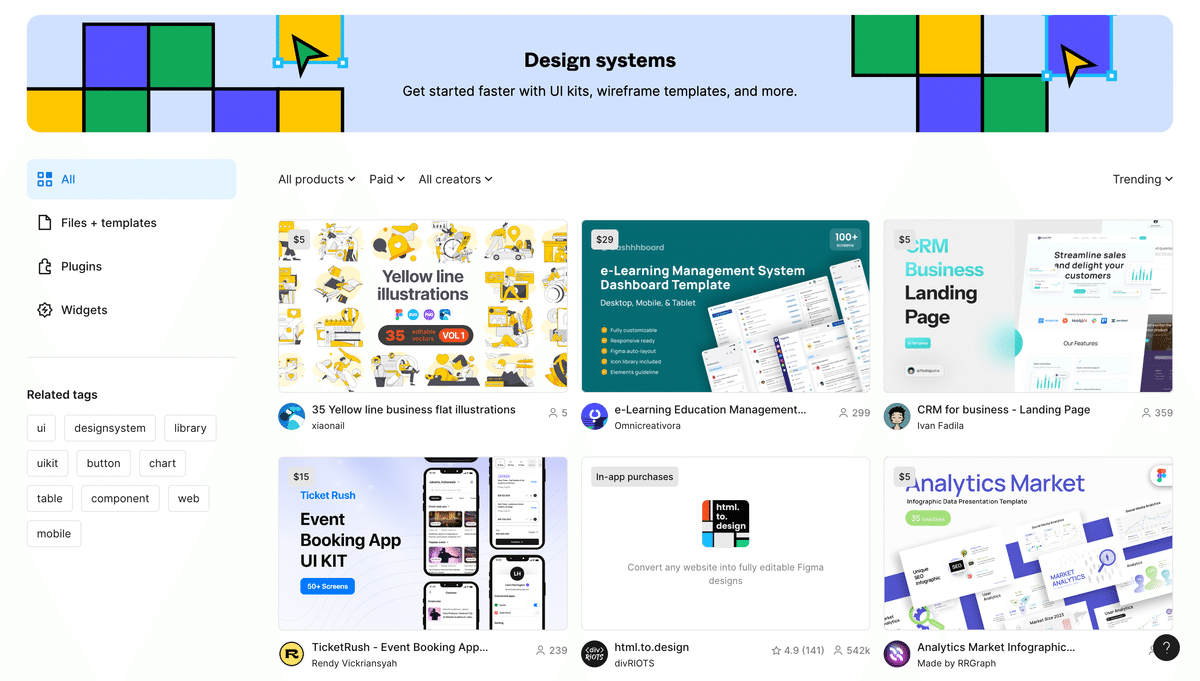
3.デザインシステム
デザインシステムはより重要になっており、デザイナーが一貫性のある統一的なデザインを作成するのに役立ちます!!

4.アニメーション
アニメーションはますます人気となっており、ユーザーエクスペリエンスを向上させることができます^ ^
5.生成型AI
2023年のUI/UXデザインでのトップトレンドであり、デザイナーがパーソナライズされたデザインを作成するのに役立ちます!!
↓AI×デザインに関する記事はこちらから😊
6.データドリブンおよびパーソナライズされたデザイン
パーソナライズされたデザインはより重要になっており、デザイナーはユーザーの特定のニーズを満たすデザインを作成するためにデータを使用しています✨
7.アクセシビリティ
アクセシビリティはUI/UXデザインの主要なトレンドであり、デザイナーは全員を対象としたアクセス可能なデザインを作成しています☺️
8.ダークモード
ダークモードはUI/UXデザインでの人気のトレンドであり、目の疲れを減少させ、ユーザーエクスペリエンスを向上させることができます!!

9.マイクロインタラクション
マイクロインタラクションは、ユーザーエクスペリエンスを向上させ、デザインをより魅力的にする小さく繊細なインタラクションです!

最後までお読みいただきありがとうございました☺️次回は、どうやって世界のトレンドをAIで情報収集するのかについて詳しくご紹介させて頂きますので、ぜひお楽しみに💓また、UI/UXデザイナーとして今後も本当に使いやすいと思ったサービスや、サービスの面白い使い方をご紹介していきますので、ぜひいいね/フォローをお願いします^ ^とても励みになります!!
また、ぜひ他のデザインに関する記事も見てみてください✨
お役に立てるかと思います!!

いいなと思ったら応援しよう!