
なぜ新規事業を行う上で「見込み客を惹きつけるランディングページ」が大切なのか
皆さん、こんにちは 。
カナダに留学中の川間柚黎(かわまゆうら)です👋
現在、Harmonic Societyという3月に出来たスタートアップで
フルリモートインターンをさせて頂いており現在は新規事業立ち上げのPMを担っております。
Harmonic Societyはスタートアップ企業向けにコンテンツ・マーケティング戦略の立案や実行及び改善を提供して企業の魅力をカタチにして、一時的な集客だけではなく継続的に集客できる仕組みを作り、事業の成長を支援している企業です。
今回の記事では、私が新規事業のランディングページ作成を通して気付いた「見込み客を惹きつけるランディングページ」がなぜ大切なのかについて執筆していきたいと思います。
そもそもなぜランディングページを作成しているのか〜ランディングページの目的とは〜
現在、私はライター向けのコーチングサービスのランディングページの作成をしています。
私のこれまで1ヶ月間やってきた事をお話すると「Webライターのキャリアップのために役立つサービスを立ち上げたい」と思い、そこから自社の強みを活かしてどんなことができのか、どんなマーケットを狙っていくべきか、
顧客の課題を深堀りする為にユーザーインタビューやアンケートを取って
カスタマージャーニーの作成をしてきました。
下の記事では、ランディングページ作成前に行なったユーザーインタビューや競合分析に関して詳しく書いているので、もし、ランディングページ作成の他、顧客のインサイトを得る方法について知りたいと考えている方がいたら読んで頂けると嬉しいです✨
そして、大体のサービス内容や顧客のペイン、ユーザーがサービスを
利用する為の案を固めて来た段階で、ランディングページの作成に現在、
取りかかろうとしています。
私が作っている新規事業としては2タイプのペルソナからどちらが
コンバージョン率が高くなるかランディングページを作る段階で導けなかった為、2つのランディングページを作成する事にし、ABテストを行うことに決めました。
ABテストとは、Webサイトやアプリの一部分を2パターン以上用意して、どちらの方がクリック率(CTR)やコンバージョン率(CVR)が高いかを
検証する手法です。
ABテストでは、画像やテキスト、バナーやボタンの位置など、様々な要素を検証できるのです。
そもそも私はランディングページの目的とは、
「ユーザーをコンバージョンへと導くツール」だと考えています。
もっと分かり易く言い換えるとランディングページは、
ユーザーに行動を起こしてもらうために存在していると考えています。
Webサイトへの来訪者がリード(見込み客)や会員、購入者等に導かれ利用する為にランディングページを作成しているのです。
では、Webサイトを訪れたユーザーが取るべき行動とは何でしょうか。
私はユーザーが取るべきアクションとして以下のことを考えています。

上記の行動を起こしてもらう為にランディングページには原則入力フォームがあるのです。
効果的なランディングページはどう作るのか
さて、効果的なランディングページを作るコツとは何でしょうか。
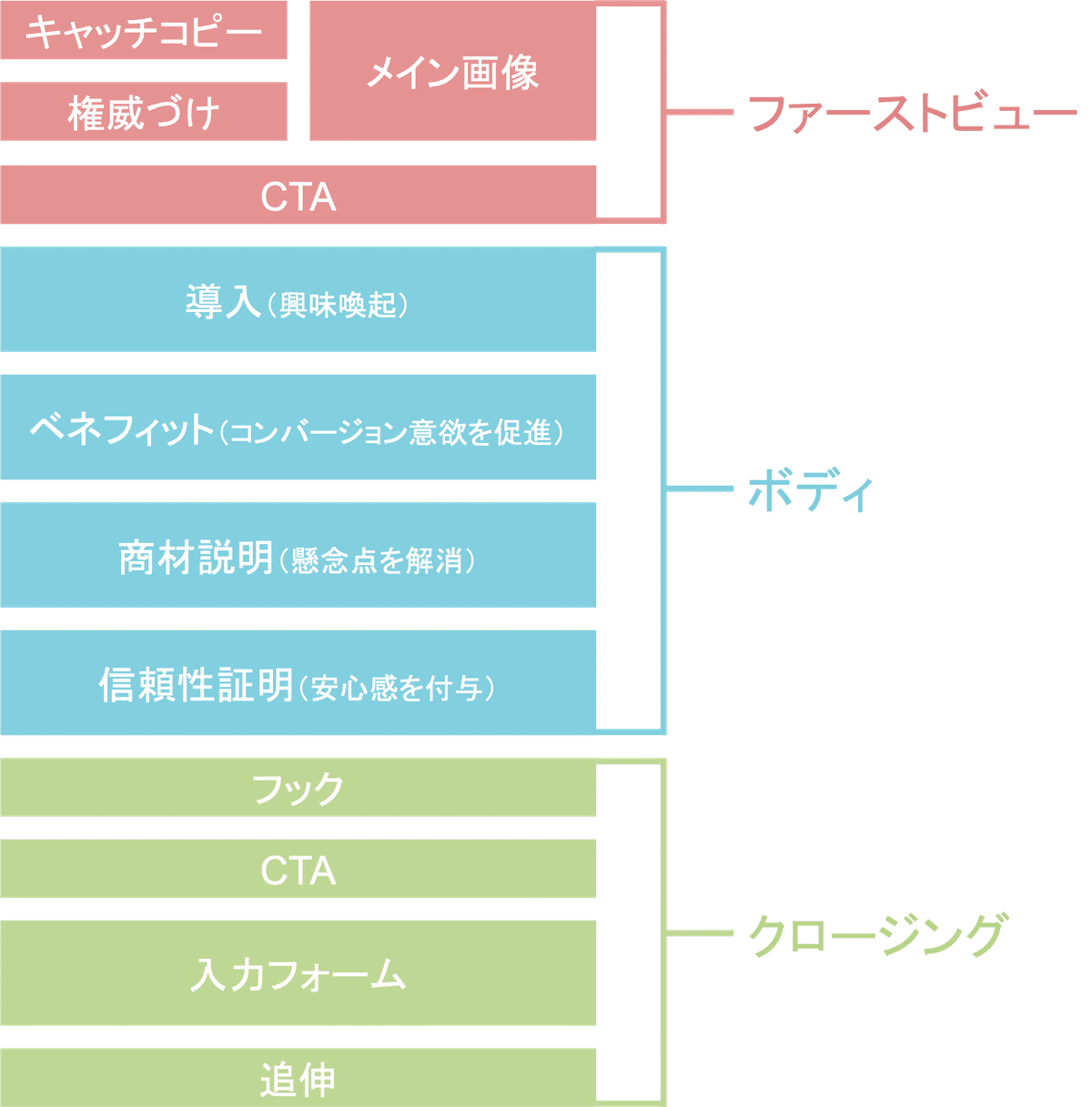
最初に基本的なランディングページの流れは大きく以下の通りになっています。
①ファーストビュー
②CTA(資料請求・ダウンロードなど)
③商品・サービス説明
④FAQ
⑤フォーム
イメージが湧きづらいと思うので下記の画像を見て頂ける理解して頂けるかなと思います。大体このような流れでランディングページは構成されています。そして、構成通りにランディングページのコンテンツを作成していくのです。

次に「効果的なランディングページを作る為に大切なポイントとは何か?」に関して私の意見を書いていきます。
①ファーストビューを魅力的に魅せる事が大切である
ファーストビューとは、ランディングページにアクセスした際に、
スクロールせずに見ることのできる画面を指します。
ホームページを開いた時に最初に出てくる写真やタイトル、デザインで大きくユーザーが感じる印象は変わると私は思っています。
その理由としては、ランディングページの直帰率の目安は60~90%とも
いわれており、ファーストビューでいかに「これは良さそうだ」と思わせるかが重要だと思うからです。
もう一度伝えます。
ファーストビューは、ランディングページの構成要素の中で最も重要です。
なぜなら、ユーザーが確実に見る場所であり、あなたがどれだけ
良いサービスを作っていたとしてもここで注目を引き付けなければ、
それ以降を読んでもらえないからです。
だからコンバージョン率を最大化するためには、
ファーストビューの最適化が必要不可欠なのだと私は考えています。
また、ランディングページを訪れたユーザーは、最初に目にするタイトルで「ここで何が手に入るのか」を知ろうとしタイトルで判断をしていくのです。
②ユーザーがアクションを取り易いCTAを作る事が大切である
上記で述べた通りユーザーにアクションを取ってもらう為にCTAはあります。また、CTAボタンには「今すぐダウンロード」や「資料請求」、「カウンセリング申し込み」等、CTAボタンをクリックすると何を手に入れるかがわかるように書いていく事が大切です。
そうする事で、ユーザーに安心感を与える事が出来るのです。
また、CTAには、①ボタン②バナー③テキストリンクの3種類あり目的に沿って使い選んでいくと良いのかなと思います。
例えば、本文の邪魔にならないように CTAを設置したい場合は、テキストの色を変えるなど目立たせた上でテキストリンクを設置する等です。
ファーストビューと、最後まで目を通したユーザーのために最後にもボタンが設置されている事が多いです。
③説得力のあるコピーを作ることが大切である
ランディングページの冒頭に書かれているメッセージで皆さんが
印象に残っているものを思い出してみてください。
恐らくそれは、「誰に・何を・どういう言葉で伝えるか」が
明確になっているキャッチコピーだと思います。
言い換えるとランディングページのコピーはできるだけ簡略に、
必要な要素だけを伝える事が私は大切だと思います。
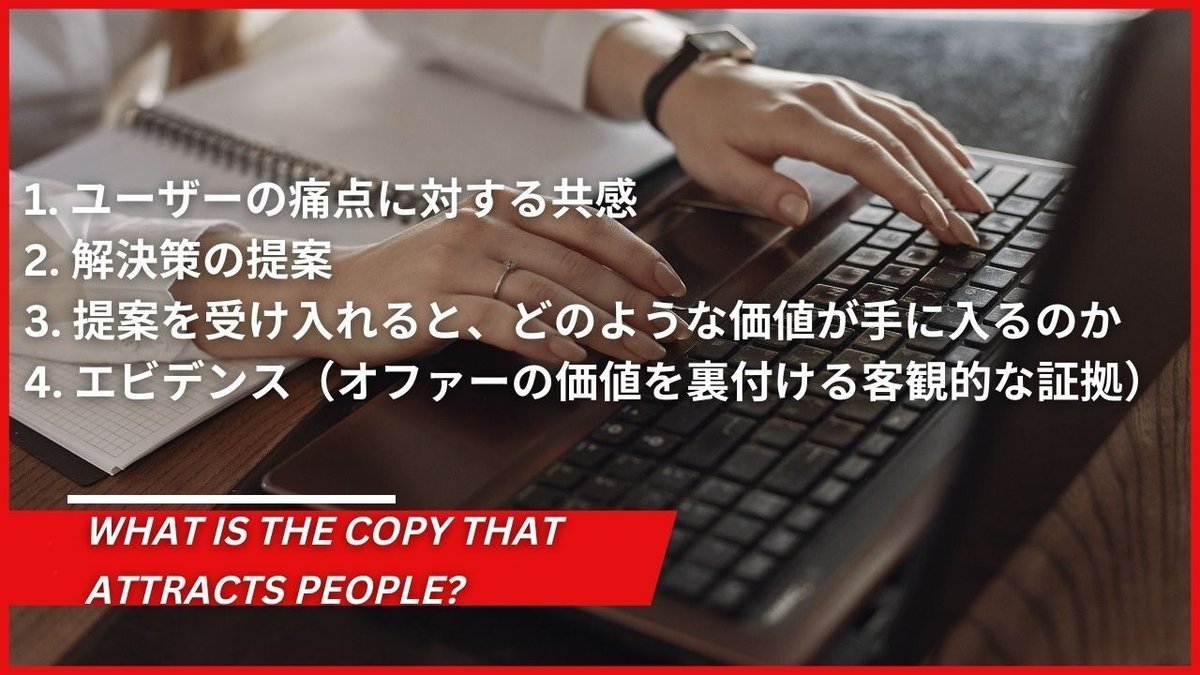
そしてコピーに必要な要素は以下の4点であると考えています。

④ユーザーの思考に沿ったレイアウトにすることが大切である
ユーザーの思考の流れに沿った形でCTAや文章、デザインを配置することで、ユーザーも迷うことなくスムーズに頭に内容が入ってきて
追うことが出来ます。
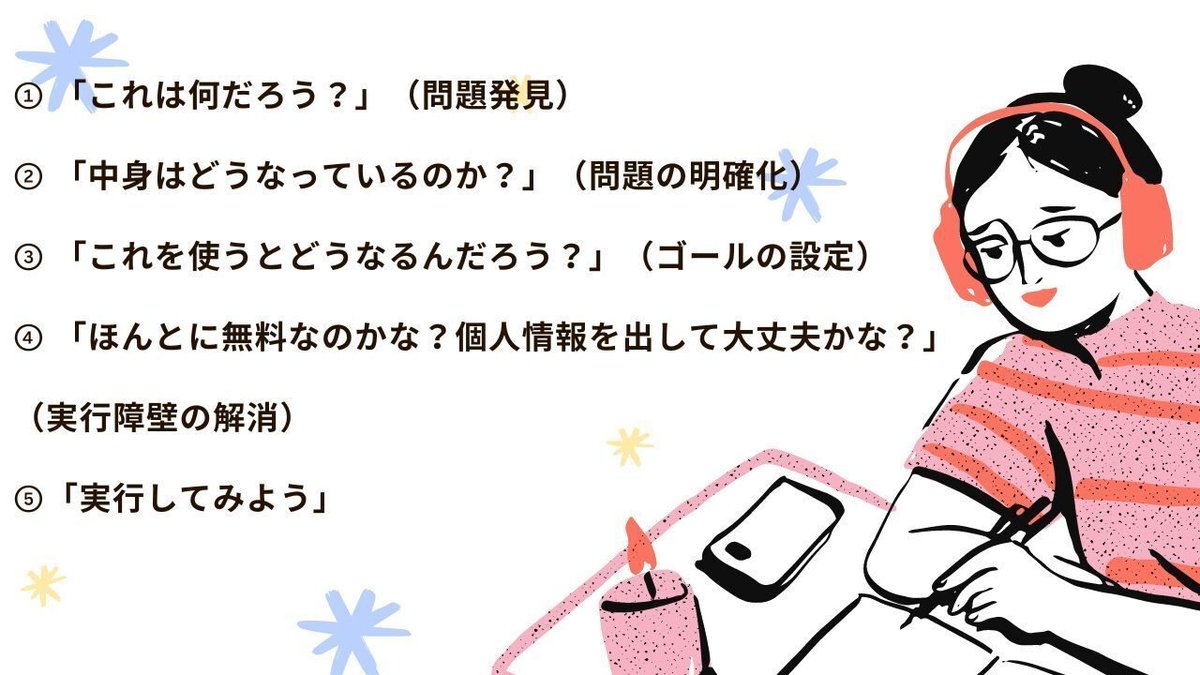
例として下の画像に書かれているような形でユーザーが読み進めていく事を
想定してそれに沿ったレイアウトにしていく事が大切なのです。
構成全体が思考の流れに沿った回答になっている為、負荷がかからず快適に読み進めながら結論にたどりつける事が出来ます。

まとめ
私は競合のランディングページ等を読んでいる中で、このサービスを使いたいと思うサイトには常にユーザーの目線に立ってキャッチコピーや文章のレイアウト、見易いデザイン、ユーザーが押し易いCTA等で構成されていると感じました。私もこれからユーザーファーストのランディングページ構成を作成していく事を心がけ頑張っていきたいです。
最後に
Harmonic Societyでは現在、インターンシップ生を募集しています。
私の記事を見て「インターン挑戦してみたいな」、「働き方良いな」「ライティングスキル学んでみたい」、「成長出来る環境でインターンをしたい」と思って下さる方がいたら是非、ラフにでも面談でお話しましょう。
wantedlyから応募可能です。
また、質問したい事がありましたらホームページもしくはwantedlyから
ご連絡下さい。
待っています😊
このブログも1つの挑戦としてこれから毎週投稿していきます!
これからもよろしくお願いします🔥😊
インターン生の働き方〜留学している方大歓迎です。
Harmonic Society株式会社について
Harmonic Society株式会社Note記事
この記事が気に入ったらサポートをしてみませんか?
