
【50歳】次はflutter_10【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ち、学習中〜
これまで、Pythonで作成したゲームをChatGPTの力を借りて、flutterで再現しました。(ChatGPTすごい。。)
リスキリングというより、やや趣味になりつつある。。
↓ 前回の記事
前回までの学習(flutter)
Pythonで作成したじゃんけんゲーム40行ぐらいのコードを、ChatGPTにflutterに変換(150行ぐらい)してもらい、その内容をChatGPTに解説してもらいながら学習。
今日の学習
ChatGPTに聞きながら、コードの修正にチャレンジしてみます。
①初期画面のタイトル画像の上下が余白が大きいので、上に寄せてみます。
【修正前】

【修正後】

だいぶよくなりました!
下にできたスペースに、ゲームの説明とか、広告とか配置できそう!
②じゃんけんの勝敗結果(勝敗数、勝率)を表示し、勝敗結果をリセットしてタイトルに戻るボタンを配置する。
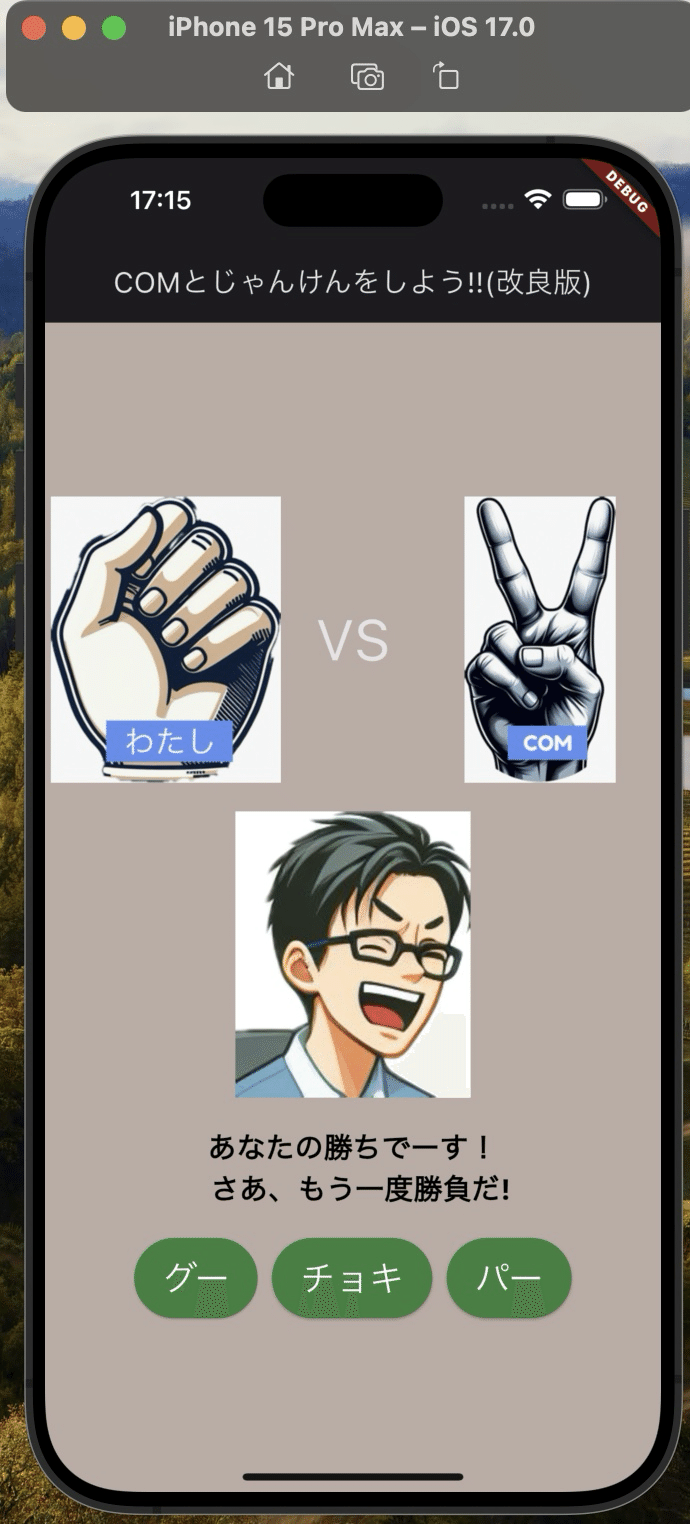
【修正前】

【修正後】

何度かChatGPTに指示を出しましたが、イメージに近い修正が実現できました!
自力でコードを修正するのは、まだハードルが高いですが、ChatGPTの力を借りて、先に修正イメージを確認できるのは便利だと思います。
アプリを動かすのは大変だなーと感じつつ、細かく設定していけば、かなり自由に、思いどおりのアプリが作れそうな気がします。
今日はここまで
flutter少しずつ学習して、いつかはストアにアプリをリリースしてみたい(という妄想をしながら、本日はここまで)
参考:今回ChatGPTが修正したコード
(長いです。また、私には適切なコードかどうか評価できませんので。。シミュレータではちゃんと動きました)
assetsフォルダに下記の名前の画像ファイルを入れてあります。
自分のじゃんけん画像:
myh01.png myh02.png myh03.png
相手のじゃんけん画像:
comh01.png comh02.png comh03.png
タイトル画像:
title.png
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'じゃんけんアプリ2!!',
theme: ThemeData.dark().copyWith(
primaryColor: Colors.green[800],
scaffoldBackgroundColor: Colors.brown[200],
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'COMとじゃんけんをしよう!!(改良版)',
style: TextStyle(fontSize: 20),
),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
SizedBox(height: 20), // 上の余白
Image.asset(
'assets/title.png',
width: MediaQuery.of(context).size.width,
fit: BoxFit.contain,
),
SizedBox(height: 20), // 下の余白
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => JankenScreen(handIndex: 0)),
);
},
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('グー'),
),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => JankenScreen(handIndex: 1)),
);
},
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('チョキ'),
),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => JankenScreen(handIndex: 2)),
);
},
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('パー'),
),
],
),
],
),
);
}
}
class JankenScreen extends StatefulWidget {
final int handIndex;
JankenScreen({required this.handIndex});
@override
_JankenScreenState createState() => _JankenScreenState();
}
class _JankenScreenState extends State<JankenScreen> {
final List<String> comHandImg = ["assets/comh0.png", "assets/comh1.png", "assets/comh2.png"];
final List<String> myHandImg = ["assets/myh0.png", "assets/myh1.png", "assets/myh2.png"];
final List<String> message = ["引き分け", "勝利", "敗北"];
final List<String> faceImg = ["assets/face01.png", "assets/face03.png", "assets/face02.png"];
String myHandImage = "";
String comHandImage = "";
String resultMessage = "";
String faceImage = "";
int wins = 0;
int losses = 0;
int draws = 0;
@override
void initState() {
super.initState();
playJanken(widget.handIndex);
}
void playJanken(int myNum) {
Random random = Random();
int comNum = random.nextInt(3);
setState(() {
comHandImage = comHandImg[comNum];
myHandImage = myHandImg[myNum];
int resultIndex = (comNum - myNum) % 3;
resultMessage = message[resultIndex] + "でーす!\n さあ、もう一度勝負だ!";
faceImage = faceImg[resultIndex];
// 勝敗カウント
if (resultIndex == 1) {
wins++;
} else if (resultIndex == 2) {
losses++;
} else {
draws++;
}
});
}
void resetGame() {
setState(() {
wins = 0;
losses = 0;
draws = 0;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'じゃんけんアプリ2!!',
style: TextStyle(fontSize: 20),
),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Image.asset(
myHandImage,
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.width * 0.4,
),
),
SizedBox(width: 20),
Text(
'VS',
style: TextStyle(fontSize: 40),
),
SizedBox(width: 20),
Expanded(
child: Image.asset(
comHandImage,
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.width * 0.4,
),
),
],
),
SizedBox(height: 20),
Image.asset(
faceImage,
width: 200,
height: 200,
),
SizedBox(height: 20),
Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: [
Text(
'勝利: $wins 敗北: $losses 引き分け: $draws',
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold, color: Colors.black),
),
SizedBox(height: 10),
Text(
'勝率: ${wins + losses + draws == 0 ? 0 : (wins / (wins + losses + draws) * 100).toStringAsFixed(2)}%',
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold, color: Colors.black),
),
SizedBox(height: 10),
Text(
resultMessage,
style: TextStyle(fontSize: 24, color: Colors.indigo, fontWeight: FontWeight.bold),
textAlign: TextAlign.center,
),
],
),
),
SizedBox(height: 20),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton(
onPressed: () {
playJanken(0);
},
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('グー'),
),
ElevatedButton(
onPressed: () {
playJanken(1);
},
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('チョキ'),
),
ElevatedButton(
onPressed: () {
playJanken(2);
},
style: ElevatedButton.styleFrom(
primary: Colors.green[800],
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('パー'),
),
],
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
resetGame();
Navigator.pop(context); // 画面を戻る
},
style: ElevatedButton.styleFrom(
primary: Colors.red,
onPrimary: Colors.white,
textStyle: TextStyle(fontSize: 24),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
),
child: Text('勝敗をリセットし最初から'),
),
],
),
);
}
}
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
