
【50歳】次はflutter_12【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ち、学習中〜
リスキリングというより、やや趣味になりつつある。。
↓ 前回の記事
今日の学習(flutter)
前回から「ゼロから学ぶflutterアプリ開発」を勉強してます!
前回は第2章まで、読書中心の学習をしました。
第3章3-1は、実際のコードを見ながらの勉強です。
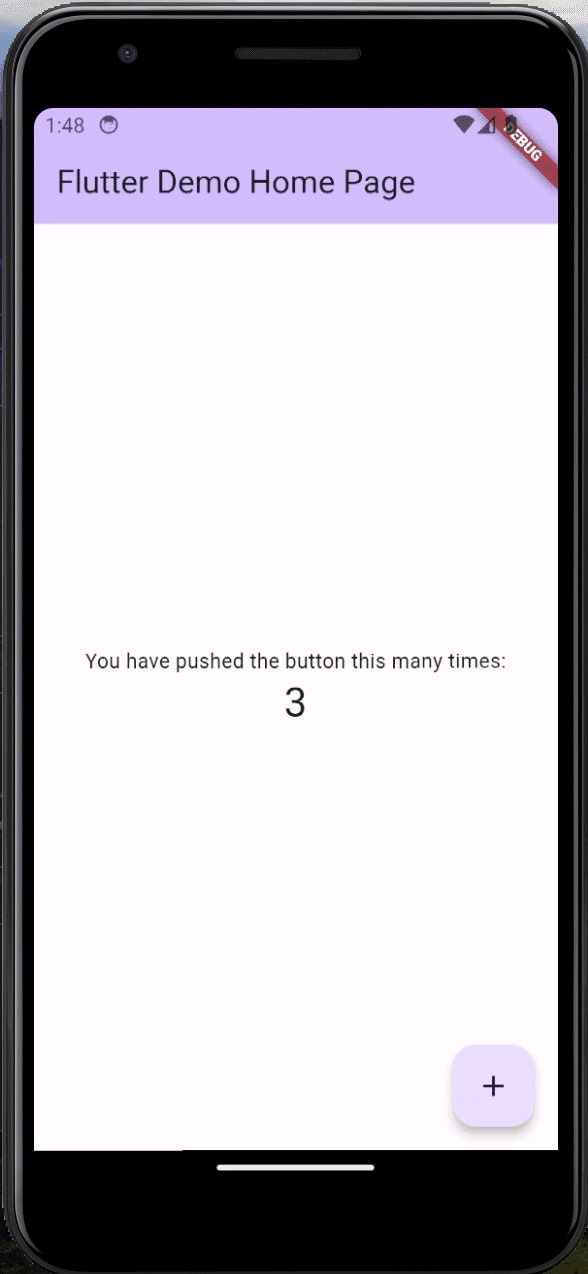
flutterをパソコンに入れて最初に表示されるサンプルプログラムをベースにわかりやすく説明されてます。

サンプルでは、右下の➕ボタンを押すと中央の数値が増えていくカウンターアプリになっています。
Scaffoldという画面のレイアウトをするWidgetの中で、 appBar(1番上のアプリタイトル)、 body(中央の文字、数字)、floatingActionButton(右下の➕ボタン)が配置されているという説明が非常にわかりやすかったです。
また、そのサンプルコードを少し修正しながら、画面イメージが変わっていくことを確認する学習も行いました。
私は先にChatGPTを使って我流でコードを作成してましたが、なるほど、こういうことか!みたいな感じで学習できました。
次回は、第3章3-2から学習します。仕事しながらなので少しずつになりますが、このまま学習を進めていきたいと思います!
今日はここまで
flutter少しずつ学習して、いつかはストアにアプリをリリースしてみたい(という妄想をしながら、本日はここまで)
