
【50歳】次はflutter_14【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ち、学習中〜
リスキリングというより、やや趣味になりつつある。。
↓ 前回の記事
今日の学習(flutter)
引き続き「ゼロから学ぶflutterアプリ開発」を勉強します!
前回は第3章3-2(画面遷移)まで、学習をしました。
今回は、第3章3-3「次の画面に値を渡す」と3-4「画像の配置」を学習しました!
第3章 Flutterで画面を作ってみよう
3.1 Widgetの基本的な使い方
3.2 画面遷移
3.3 次の画面に値を渡す←ココと
3.4 画像の配置←ココ
3.5 Textの装飾
3.6 入力フォームの作成
3.7 リストの作成
前回は、メイン画面(main.dart)にボタン(ElevatedButton)を配置して、ボタンが押される(onPressed )と、新しいページ(next_page.dart)に遷移するだけでした。
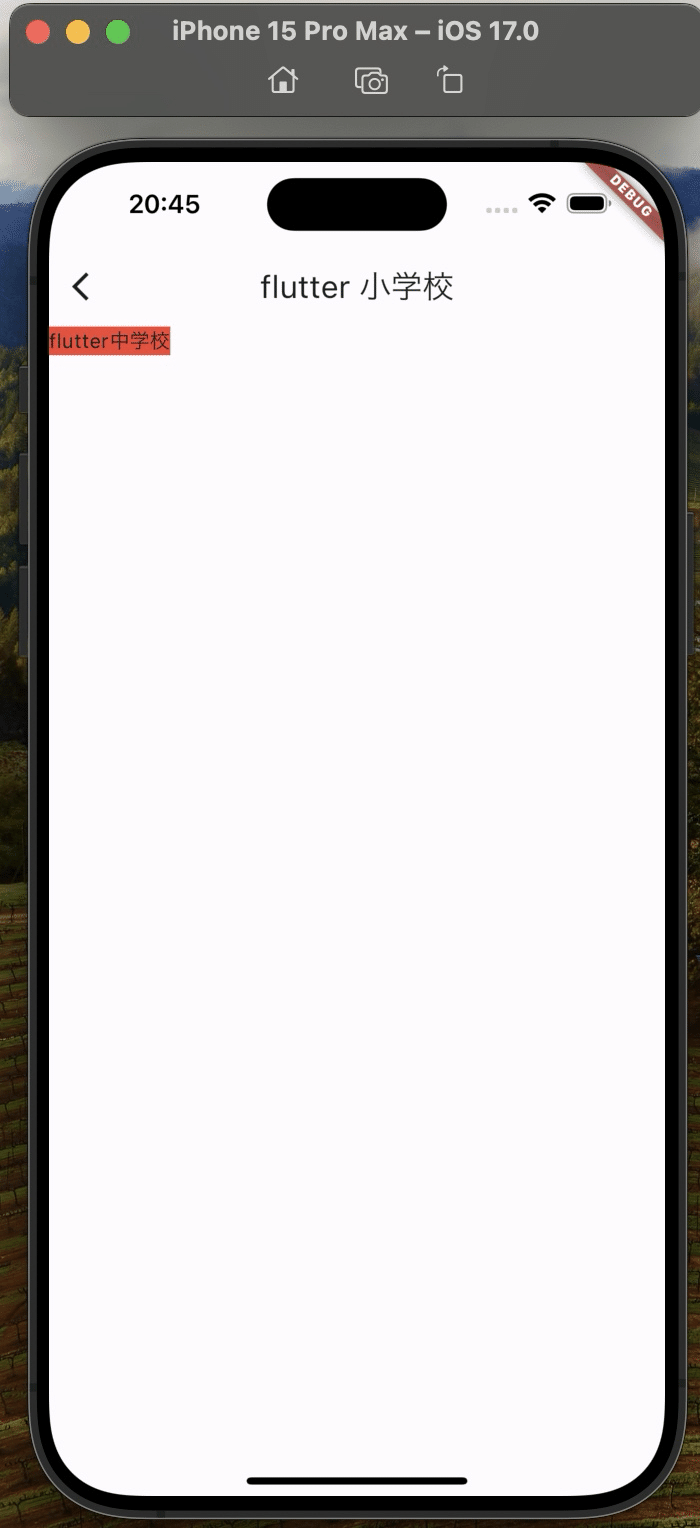
今回は、main.dartで指定した文字列(私は'flutter中学校'としました)を新しいページに表示するコードを学習!
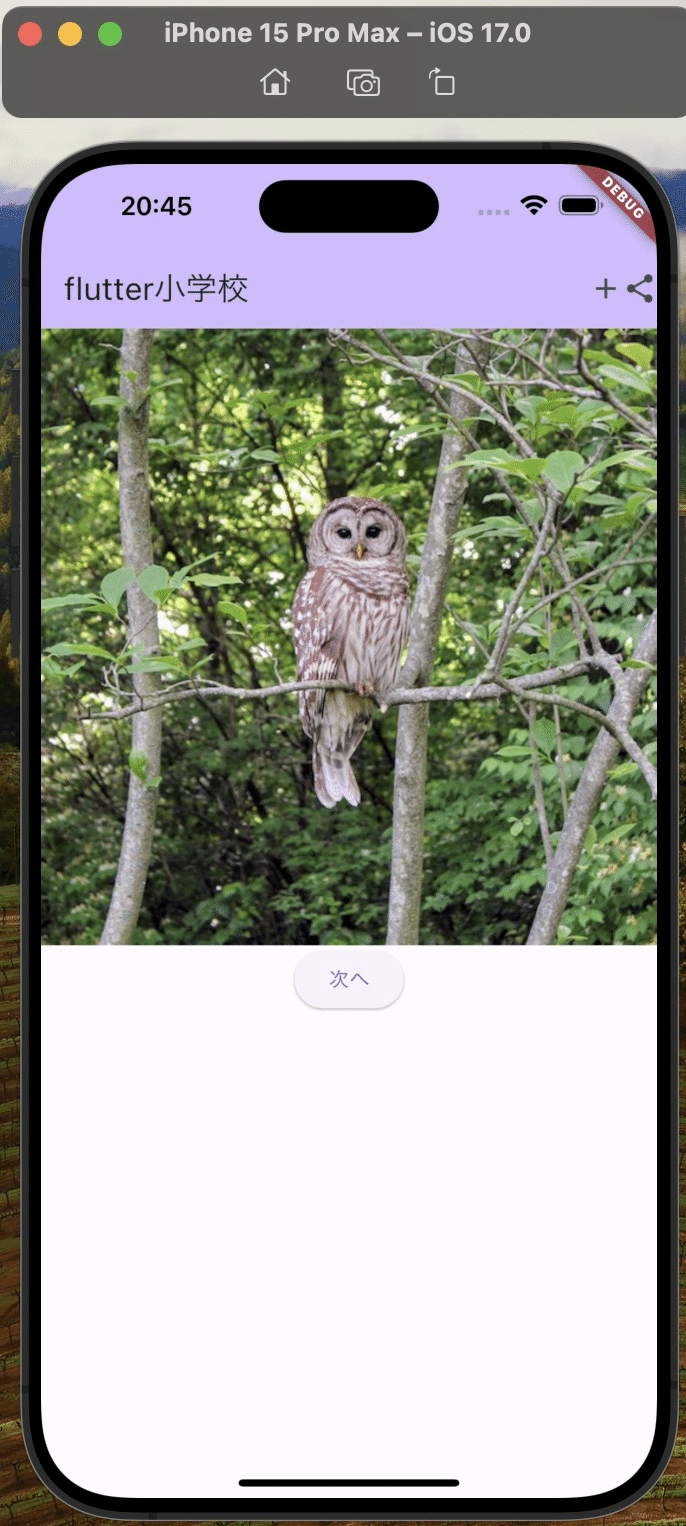
また、メイン画面に画像を表示するコードも学習しました!

真ん中の「次へ」ボタンを押すと新しいページに移動します!

小さく「flutter中学校」と、私の指定した文字列が表示されてます。
値を渡すことができました!
画面遷移や、画像表示、値を渡すなど、アプリっぽい内容になってきましたね〜
次回は、第3章3-5から学習します。仕事しながらなので少しずつになりますが、このまま学習を進めていきたいと思います!
今日はここまで
flutter少しずつ学習して、いつかはストアにアプリをリリースしてみたい(という妄想をしながら、本日はここまで)
