
【Photoshop】ペンツールの使い方を現役クリエイターが解説!
こんにちは!
しがない雑食系クリエイターのはまやんです!
Photoshopをお使いの皆さんは必ず使うであろう「ペンツール」
皆さんちゃんと使えていますか?
「使い方がよくわからない…」
「上手く使えない…」
「そもそもペンツールって何?」
って方もたくさんいると思います。
そこで今回はPhotoshopで誰もが使うであろうペンツールの使い方から上手く使うコツ、便利な小技を解説します!
切り抜きをする時には必須中の必須ツールなのでぜひぜひ覚えましょう!
ペンツールとは
ペンツールとはPhotoshopのツールの1つで、クリックすると点(アンカーポイント)が作られます。
次にアンカーポイントを打つとその間に線(パス)が作られます。
それらを利用して画像の切り抜きや、好きな形の図形(シェイプ)を作成出来るツールになります。

ペンって言うからマウスでグリグリ線を書いたりするツールかと思いきや、実は形式が違うんです!
「ベクター形式」と呼ばれる点と点を結んで計算して線を表現します。
逆にペイントとかブラシツールに見られる形式は「ラスタ形式」と呼ばれます。
こちらは簡単に言うと画像として処理されます。
ベクター形式は演算処理で線を表現していますので、後で修正・調整するのがとても簡単に行う事が出来ます!
ペンツール自体は古くからあるツールで、正直デザイン業界では使えて当たり前レベルになります。
しかしPhotoshopやペンツールを初めて使う方は、使ってみるとめちゃくちゃ操作が難しく感じると思います。
でも大丈夫です!
コツを押さえて、練習すれば誰でも使えるようになりますよ!
ペンツールの使い方
それでは実際にペンツールを使いながら解説していきます!
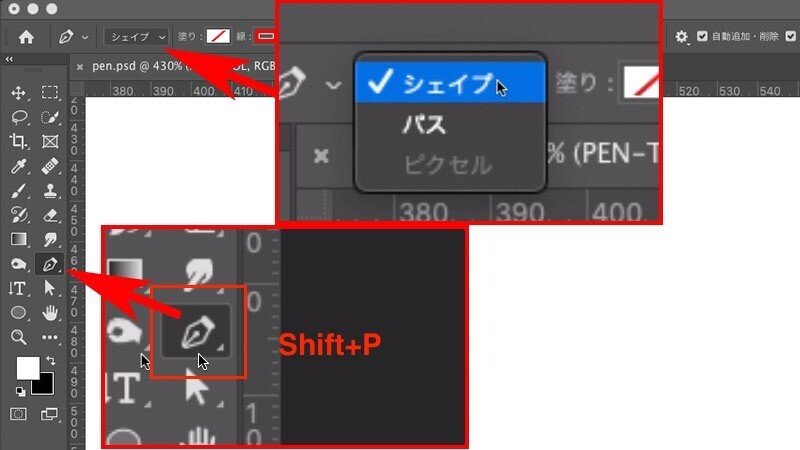
ツールパネルから「ペンツール」を選択します。(ショートカットキー:Shift+P)
そうするとマウスの矢印がペンの形になりました。
そして画面左上あたりにツールオプションパネルのモードがあります。

シェイプ:図形を書くモード
パス:パスと呼ばれる切り取り線のようなものを作るモード
ピクセル:ブラシツールのように直接描くモード(ほとんど使わない)
まずはシェイプモードにして図形を作ってみましょう。
すぐ右側に塗りと線の設定項目がありますので、塗りは白で線は赤にしておきましょう。
シェイプ(図形)を作ってみよう
それではこの状態で一度クリックしてみましょう。
何か点が出来ましたよね?
それがアンカーポイントです!

そのまま点をあと3つほど打って四角形を作ってみましょう。
そうすると点と点が繋がって線が出来ましたね?
その線がパスです!

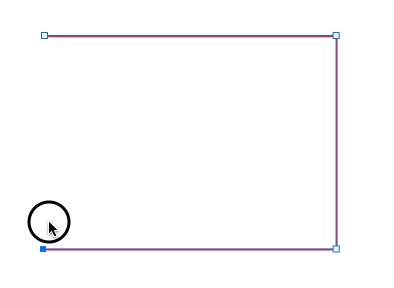
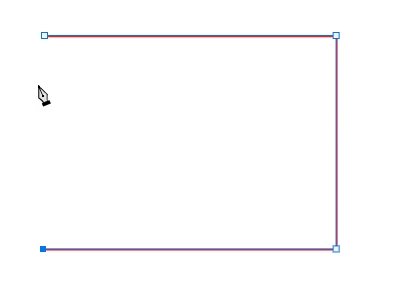
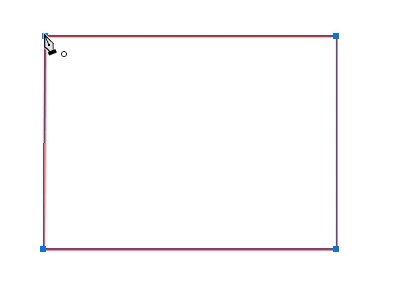
その時点では四角形になっておらず、コの字になっていませんか?
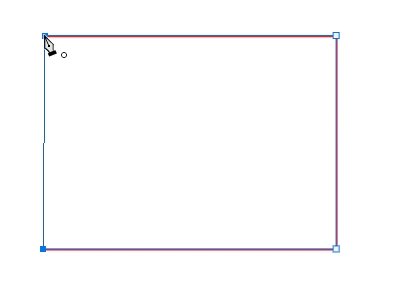
最初に打ったアンカーポイントのところにマウスのカーソルを持っていくとカーソルのアイコンが少し変わります。
そこでクリックするとパスが繋がって無事四角形が完成しました!

曲線を書いてみよう
このペンツールは曲線も書く事も出来ます。
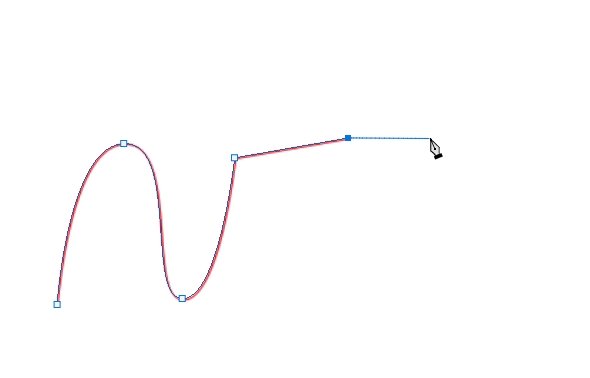
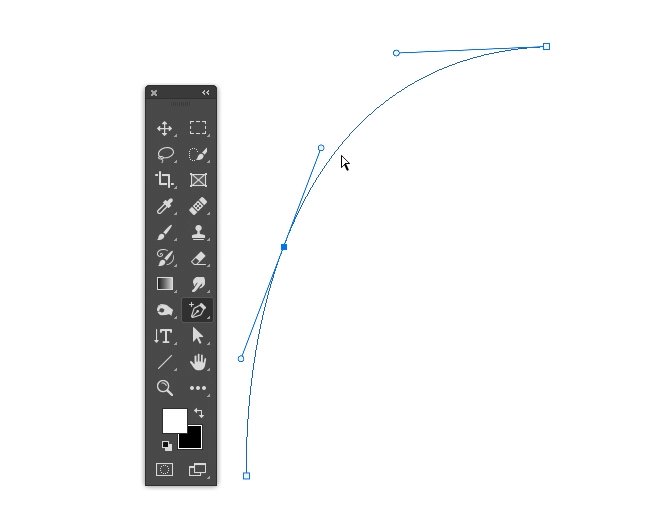
まず、アンカーポイントを1つ打ちます。
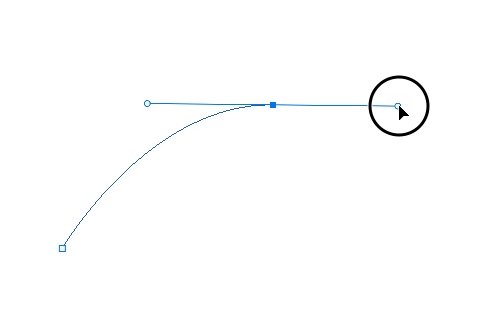
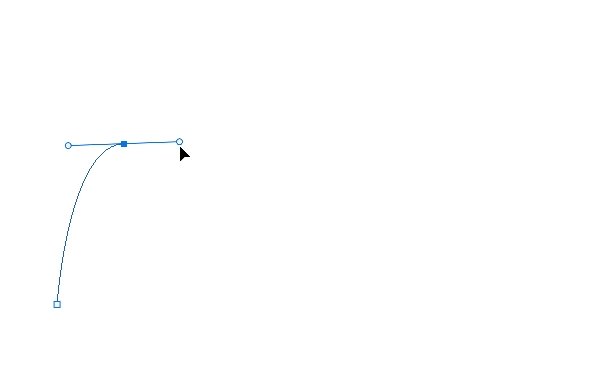
次にアンカーポイントを打つ時にドラッグしてみます。

するとアンカーポイントからニョーンと線が出てきました。
これをハンドルと呼びます。
そしてパスがカーブしていますよね?
それをベジェ曲線と呼びます。
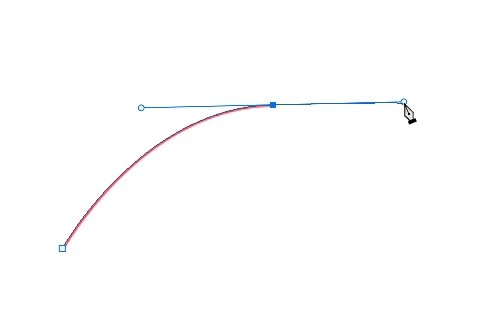
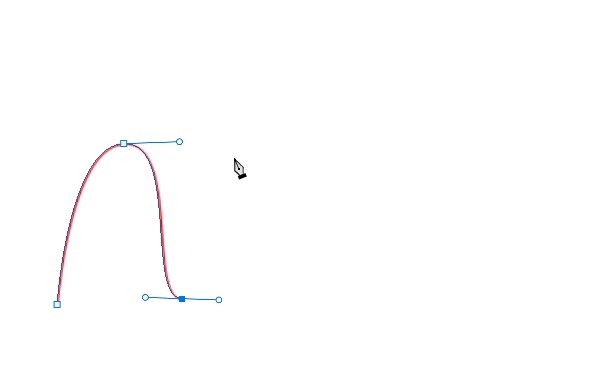
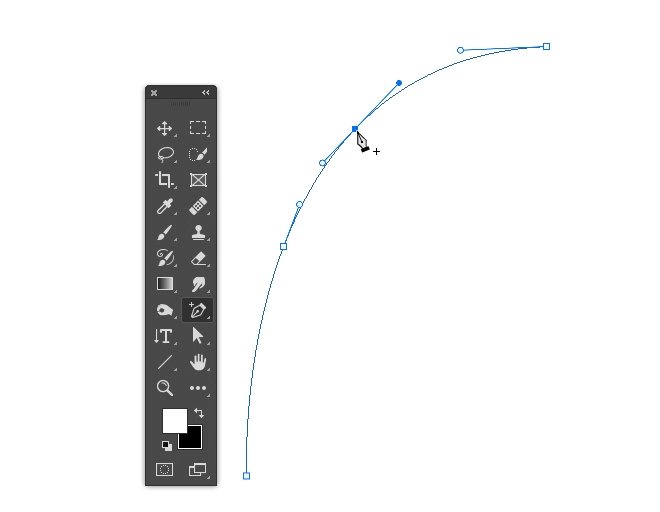
次にアンカーポイントをまた打つと、キレイな曲線が作られます。
ハンドルの長さや角度をドラッグで調整することで思い通りの線を描く事が出来ます。
また途中で直線にしたい場合は、アンカーポイントを打つ時にドラッグせずクリックします。

パスモードで画像を切り抜いてみよう
それでは次にこちらの画像の切り抜きをしてみましょう。
ツールオプションでモードを「パス」にします。

先程の解説したアンカーポイントやハンドルを使いながら切り抜いてみます。
もし失敗しても、Cmd+Z(Ctrl+Z)で戻る事が出来ます!
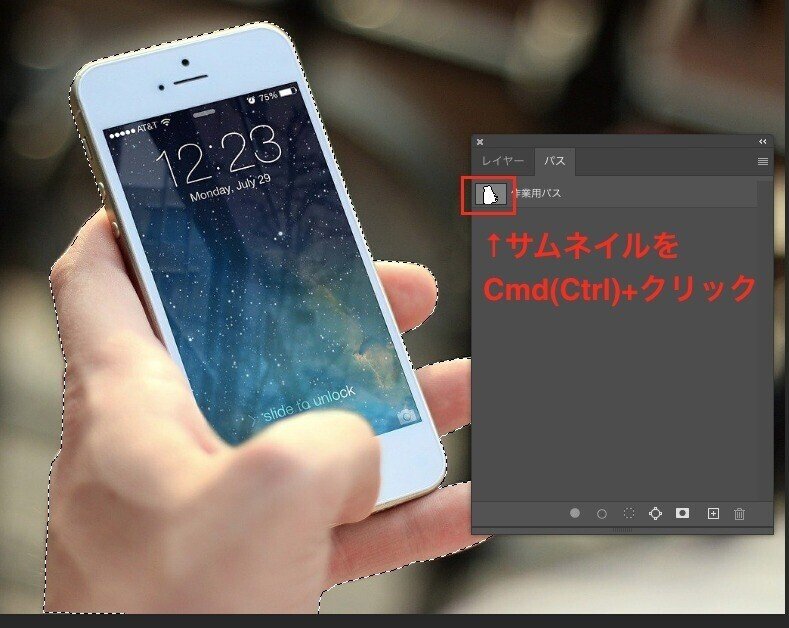
手とiPhoneをグルッと一周しましたが、このままだと切り抜きされていませんよね?

ここで「パス」パネルのサムネイルをCmdもしくはCtrlを押しながらクリックします。
すると先程作成したパスが選択範囲に変わりました!

この状態でレイヤーパネルのマスクボタンを押します。

これで切り抜きは完了です!
レイヤーマスクにしているので、修正・調整したい時に元に戻す事も出来ますね!
レイヤーマスクについてはこちらの記事で詳しく解説しています!
その他のペンツール
ペンツールには様々なオプション的なツールも用意されています。
(本来はモードと呼びますがここではツールと表記します)
使い方はペンツールのアイコンを長押しすると出てきます。

ここではよく使うツールをいくつか抜粋して、それぞれの特徴と使い方を解説していきます!
アンカーポイントの追加ツール
パスを描いていて、パス上の途中でアンカーポイントを増やしたい場合に使用します。
使い方はパス上にカーソルを持っていき、クリックするだけです!

アンカーポイントの削除ツール
こちらは先程と逆で、パスを作成していった中で不必要なアンカーポイントを削除したい時に使用します。

※注意!
アンカーポイントを削除すると、そのアンカーポイントのハンドルまで削除されてしまうので上のgif動画のようにパスが著しく変形するおそれがあります!
アンカーポイントの切り替えツール
こちらはアンカーポイントのハンドルを調整したい時に使用します。
先ほどのアンカーポイントの削除をした時にパスが変になってしまった場合に便利ですね!
アンカーポイントから伸びているハンドルをドラッグして、パスの曲線を調整します。
基本的に調整しやすいようにドラッグしているハンドルのみ動きます。
またアンカーポイントをクリックすると、ハンドルが引っ込んでパスが直線になります。
そして、アンカーポイントをドラッグすると対称なハンドルを再生成してくれます。
便利なツールなのでぜひ覚えましょう!
使い方のコツ
シェイプモードとパスモードを使ってペンツールの解説をしましたが、ここからはペンツールの使い方が上手くいかない人向けに使い方のコツを解説していきます!
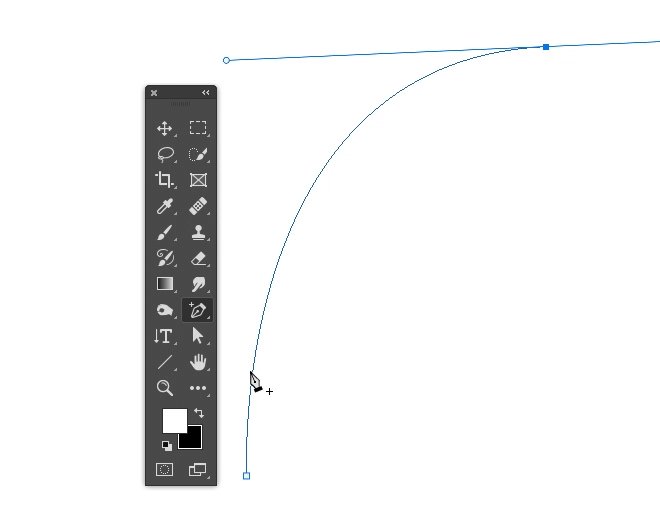
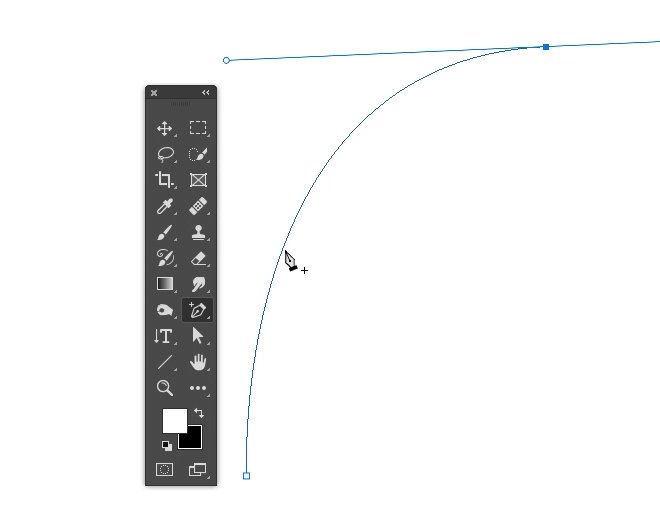
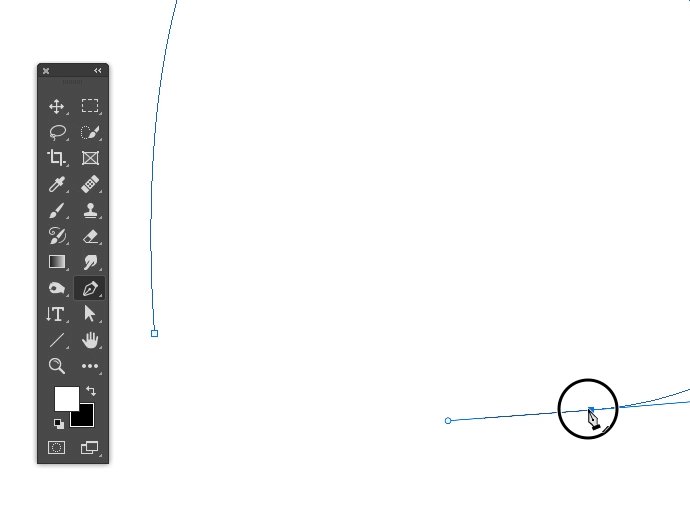
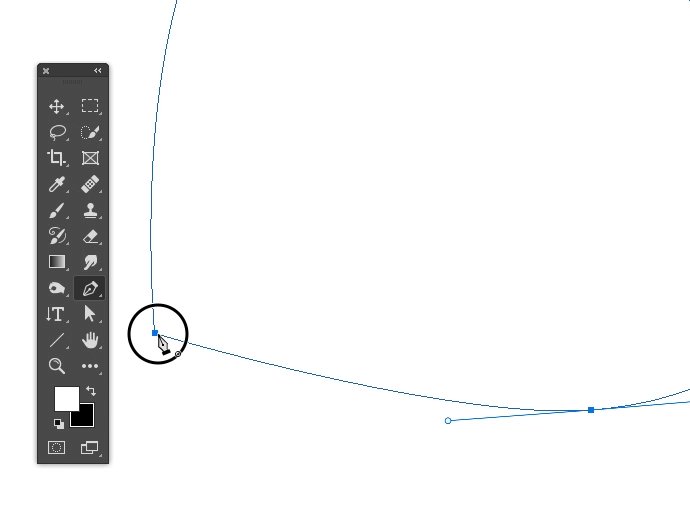
最初のポイントはアンカーポイントを出しておく
切り抜きでもシェイプでもそうですが、最後は最初に打ったアンカーポイントに戻ってきます。
その時に曲線の場合だとカクッとなってしまいませんか?
もちろん先程のアンカーポイントの切り替えツールで調整してもいいですが、オススメの方法は最初のアンカーポイントを打つ時に少しハンドルを出しておきましょう!

これで曲線でパスを確定させるときにカクッとなりにくいです!
切り抜きたい線上にハンドルが来るようにする
ハンドルが出ているアンカーポイントから上手く線が描けない場合は、切り抜きたい線上にハンドルが来るようにパスを引いてみましょう!

出来るだけアンカーポイントを細かく打たない
アンカーポイントが多ければ多いほど線がガタガタしてしまいます。
大きな直線やカーブの場合は出来るだけ頂点でアンカーポイントを打つようにしましょう!

便利な小技
ここではペンツールの便利な小技をご紹介します!
ペンツールを使い出した方だとなかなか思うようなパスを作りにくいですよね?
そんな時はペンツールのオプションパネルの「パスオプション」の「ラバーバンド」のチェックをしてみましょう!
これでどういったパスが出来るかガイドを表示してくれますのでキレイなパスを引きやすくなります!

いかがでしたか?
ペンツールはブラシや選択範囲と同じでPhotoshopでの基本的なツールになります。
今回使い方のコツをご紹介しましたが、1番の上達への近道は「とにかく数をこなす」事です!
だからといって同じ形ばかりするのではなく、直線や曲線などの色々な形を作ったり、切り抜いたりする事をオススメします!
そうする事でアンカーポイントやハンドルの使い方が身に付いて知らぬ間にあなたも切り抜きマスターになっていますよ!
ぜひぜひこちらの記事を参考にしてペンツールを楽しんでみてください!
それでは良いPhotoshopライフを!
